完美实现类似QQ的自拍头像、上传头像功能!(Demo 源码)
现在很多下载客户端程序都需要设定自己头像的功能,而设定头像一般有两种方式:使用摄像头自拍头像,或者选择一个图片的某部分区域作为自己的头像。
一.相关技术
若要实现上述的自拍头像和上传头像的功能,会碰到以下要解决的问题:
(1)调用摄像头,捕获摄像头采集的视频,并将采集的视频绘制到UI上。
(2)从图片文件读取Image,并显示在控件上(这个相当easy)。
(3)在显示的视频或图片上,能够拖动一个正方形,以选择指定部分的区域作为自己的头像。
(4)从视频中截获一帧保存为图片。
(5)从图片中截取某个区域作为自己的头像。
为了解决这些问题,就需要涉及到的技术有DirectX Show、GDI+、drawdib(位图绘制)、图像截取等。
二.Demo实现
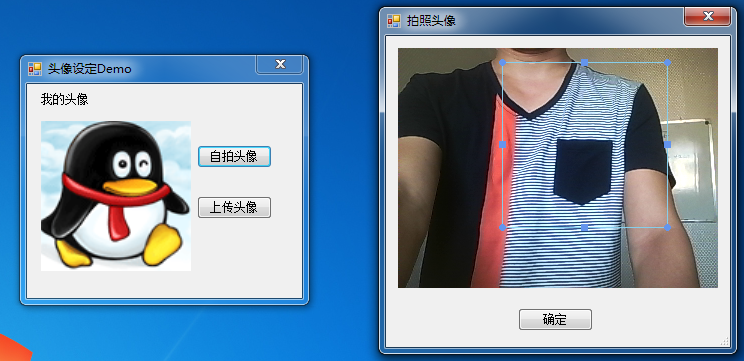
当然这篇文章不是要告诉大家这些技术的详细细节,相关的资料网上有很多,如果需要从头到尾自己实现,可以从了解这些技术入手。在这里,我将傲瑞通(OrayTalk)中的设定头像的功能拆分出来做成一个demo,供大家参考和使用,避免大家浪费时间重复发明轮子。我们先看看demo的运行效果。
自拍头像:

上传头像:

在demo中,点击窗体上的确定按钮,就会自动将所选择区域的图像保存为自己的头像了。这是怎么做到的了?实际上,我们是使用了OMCS提供的两个控件:HeadImagePanel和ImagePartSelecter。
1.HeadImagePanel 控件
先看看HeadImagePanel控件的定义吧:
public class HeadImagePanel : UserControl
{
// 当选择的头像区域发生改变时,会触发此事件。参数为头像位图。
public event CbGeneric<Bitmap> HeadImageSelected;
// 获取结果头像。
public Bitmap GetHeadImage();
// 初始化摄像头,并启动它。
// cameraDeviceIndex: 摄像头的索引
// cameraSize: 摄像头采集分辨率
// outputImageLen: 输出的正方形头像的边长
public void Start(int cameraDeviceIndex, Size cameraSize, int outputImageLen); // 停止摄像头。
public void Stop();
}
(1)将HeadImagePanel拖到窗体上,然后调用其Start方法,它就会自动启动摄像头,并将捕捉的视频绘制带该控件的表面上,而且,同时会在视频的上面绘制蓝边的正方形,我们可以通过拖动或改变这个正方形的大小,来指定选择的区域。
(2)当区域指定好后,可以调用其GetHeadImage方法,其就会返回最终的结果图像(即指定区域内的视频图像)。
(3)使用完毕后,调用HeadImagePanel的Stop方法以释放摄像头及相关的其它资源。
(4)要特别注意的是,请将HeadImagePanel控件的Size设置为与摄像头采集分辨率一样的大小。否则,结果图像将是有偏差的。
2.ImagePartSelecter 控件
图像区域选择控件ImagePartSelecter的定义如下:
public class ImagePartSelecter : UserControl
{
// 当选择的区域发生改变时,会触发此事件。事件参数为原始图片的选择区域截图。
public event CbGeneric<Bitmap> ImagePartSelected;
// 获取结果图片(原始图片的选择区域截图)。
public Bitmap GetResultImage();
// 初始化。
// outputImgLen: 最终要输出的正方形图片的边长。
public void Initialize(int outputImgLen);
// 指定要被选取的图片。
public void SetSourceImage(Image image);
}
(1)将ImagePartSelecter控件拖到窗体上,调用Initialize方法初始化。
(2)调用SetSourceImage方法设置原始的头像图片,这样,图片会显示在控件的表面,而且ImagePartSelecter会在图像的上面绘制蓝边的正方形,我们可以通过拖动或改变这个正方形的大小,来指定选择的区域。
(3)当区域指定好后,可以调用其GetResultImage方法,其就会返回最终的结果图像(即指定区域内的图像)。
(4)与HeadImagePanel控件不一样的是,不需要将ImagePartSelecter控件的Size设置为与图片一样的大小,ImagePartSelecter内部会自动缩放并适应。
三.源码下载
源码就不贴出来了,大家下载自己看吧:)
如果觉得这篇文章对你有帮助,请顶一下,并粉我啊,嘿嘿
完美实现类似QQ的自拍头像、上传头像功能!(Demo 源码)的更多相关文章
- 【javascript】html5中使用canvas编写头像上传截取功能
[javascript]html5中使用canvas编写头像上传截取功能 本人对canvas很是喜欢,于是想仿照新浪微博头像上传功能(前端使用canvas) 本程序目前在谷歌浏览器和火狐浏览器测试可用 ...
- day105:Mofang:设置页面初始化&更新头像/上传头像&设置页面显示用户基本信息
目录 1.设置页面初始化 2.更新头像 1.点击头像进入更新头像界面 2.更新头像页面初始化 3.更新头像页面CSS样式 4.头像上传来源选择:相册/相机 5.调用api提供的本地接口从相册/相机提取 ...
- web实现QQ头像上传截取功能
由于最近一段时间比较忙,发现好久没写博客了,给大家分享下最近搞的logo上传截取功能.在实现这个功能之前找了一些jq的插件,最后选定了cropper在github中可以找到. 具体的思路是1:选择上传 ...
- android头像上传(获取头像加剪切)
因为项目中需要用到头像上传的功能,所以就下个Ddmo先来实现下. demo我是类似仿微信的,在一个GridView中展示所有的图片,其中第一个item可以去照相:获取到图片后再进行剪切. 图片的剪切是 ...
- jquery头像上传剪裁插件cropper的前后台demo
因为一个项目要做一个头像上传的功能,因此选择了使用jquery的头像插件cropper,cropper是一款使用简单且功能强大的图片剪裁jQuery插件,但是在使用的时候,有一个很大的坑需要注意,那就 ...
- Django 自带 user 字段扩展及头像上传
django 及 rest_framework 笔记链接如下: django 入门笔记:环境及项目搭建 django 入门笔记:数据模型 django 入门笔记:视图及模版 django 入门笔记:A ...
- Yii2.0 集成使用富头像上传编辑器
在开发过程中,我们会用到头像上传的功能.这里给大家推荐一款比较流行的头像上传组件,FullAvatarEditor 2.3(富头像上传编辑器). 实际效果如图所示: 1.下载组件,下载地址:http: ...
- 实现类似QQ自拍头像的功能(demo源码)
在很多软件系统中,都允许用户设置自己的头像,甚至可以直接使用摄像头照相作为自己的头像,就像QQ的自拍头像功能一样. 这种功能是如何实现的了?最直接的,我们可以使用Windows提供的VFW技术或Dir ...
- qt实现头像上传功能
想必大家都使用过qt的自定义头像功能吧,那么图1应该不会陌生,本片文章我就是要模拟一个这样的功能,虽然没有这么强大的效果,但是能够满足一定的需求. 图1 qq上传图片 首先在讲解功能之前,我先给出一片 ...
随机推荐
- CSS布局(一)
本节内容: 没有布局 display属性 margin:auto; max-width 盒模型 没有布局 如果想把所有内容都塞进一栏里,那么不用设置任何布局也是可以的.然而,如果用户把浏览器窗口调整的 ...
- flask-admin章节四:flask session的使用
1. 关于session flask session可能很多人根本都没有使用过,倒是cookie大家可能使用得比较多.flask cookie使用起来比较简单,就两个函数,读取和设置. 具体使用方式如 ...
- 推荐一个winform 界面交互类库转
// Copyright (c) 2008 CodeToast.com and Nicholas Brookins //This code is free to use in any applicat ...
- advanced validation on purchase.
安装模块 此模块在 标准功能的 2级审批基础上 增加 老板审批 增加 不同技术类和 非技术类的分支 核心审批工作流 如下图示 为审批用户 授予 purchase manager 权限 否则,看不到 审 ...
- XAF学习笔记之-多表头设计
空闲之余,看了下全英文的DEV 的XAF帮助文档,一半的英文我认识他,一半的英文他认识我,反正拆开成26个字母我全认识 不那么啰嗦了,先看效果 如何做:分以下几步 第一步:打开这个文件,这个文件就是X ...
- Android自定义View的实现方法,带你一步步深入了解View(四)
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/17357967 不知不觉中,带你一步步深入了解View系列的文章已经写到第四篇了,回 ...
- setTimeout 第三个参数 改变setTimeout的作用对象 控制下拉框的关闭
setTimeout第三个参数,可以作为setTimeout延时执行函数的传入参数使用,利用这个设定,我们可以将要延时改变状态的对象传入,变相改变setTimeout的作用对象:这里setTimeou ...
- Java LinkedList 源码剖析
LinkedList同时实现了List接口和Deque接口,也就是说它既可以看作一个顺序容器,又可以看作一个队列(Queue),同时又可以看作一个栈(Stack).这样看来,LinkedList简直就 ...
- 使用ShareSDK 时注意的问题
1.使用ShareSDK 社会分享SDK(实现第三方登录) 1.QQ第三方登录时,如果是TencentSessionDelegate出现问题,或者是TencentApiInterface的框架出现问题 ...
- Spring学习笔记 5. 尚硅谷_佟刚_Spring_自动装配
1,回顾以前的做法 一个人有姓名,有住址,有一辆车.其中住址和车也是一个类,这种情况下不用自动装配是十分容易实现的 (1)Person类 package com.zsq; public class P ...
