React笔记整理
大概大半年时间都在用react写项目,一直在笔记上零零星星地记录着,在新的一年即将到来之际,打算整理整理发出来。
class 在 JSX 里要写成 className,因为 class 在 JS 里是保留关键字。同理某些属性比如for 要写成 htmlFor。class Counter extends Component {
constructor(props) {
super(props);
this.state = { count: props.initialCount };
}
render() {
// ...
}
}
使用 ES6 语法,可以直接定义 defaultProps 这个类属性来替代,这样能更直观的知道 default props 是预先定义好的对象值:
Counter.defaultProps = { initialCount: 0 };render
(1)componentWillMountrender 之前调用,你可以在这个方法里面调用 setState 改变状态,并且不会导致额外调用一次 render(2)componentDidMountrender 之后调用,从这里开始可以通过 ReactDOM.findDOMNode(this)获取到组件的 DOM 节点。这些方法不会在首次 render 组件的周期调用
componentWillReceivePropsshouldComponentUpdatecomponentWillUpdatecomponentDidUpdate
statics 对象允许你定义静态的方法,这些静态的方法可以在组件类上调用;在这个块儿里面定义的方法都是静态的,意味着你可以在任何组件实例创建之前调用它们,这些方法不能获取组件的 props 和 state。如果你想在静态方法中检查 props 的值,在调用处把 props 作为参数传入到静态方法。表单组件可以通过 onChange 回调函数来监听组件变化。当用户做出以下交互时,onChange 执行并通过浏览器做出响应:
<input>或<textarea>的value发生变化时。<input>的checked状态改变时。<option>的selected状态改变时。
类型为 radio、checkbox 的<input> 支持 defaultChecked 属性, <select> 支持 defaultValue 属性。




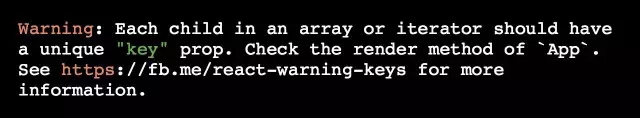
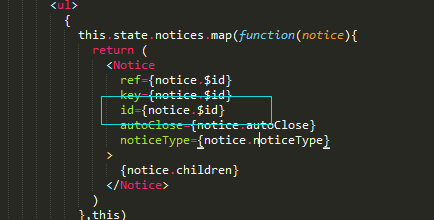
.png)
this.props.key from a component (eg. the render function) is not defined. If you need to access the same value within the child component, you should pass it as a different prop (ex: <ListItemWrapper key={result.id} id={result.id} />). 

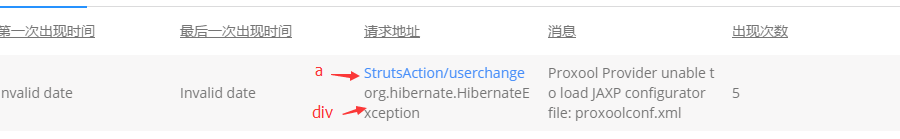
.png)
ref and key) which are used by React, and are thus not forwarded to the componentin i (created by Rules (bindStores))
in div (created by Rules (bindStores))
in div (created by Rules (bindStores))
<i style={{float:'right',marginRight:'7px'}} data-tip={__('仅供查询报警对象名称')} place="top" className="iconfont tips"></i>
即一些自定义的元素,最好使用 data- 放在开头。
好了,本人不才,先到此为止。
React笔记整理的更多相关文章
- React 入门学习笔记整理目录
React 入门学习笔记整理(一)--搭建环境 React 入门学习笔记整理(二)-- JSX简介与语法 React 入门学习笔记整理(三)-- 组件 React 入门学习笔记整理(四)-- 事件 R ...
- 学习ReactNative笔记整理一___JavaScript基础
学习ReactNative笔记整理一___JavaScript基础 ★★★笔记时间- 2017-1-9 ★★★ 前言: 现在跨平台是一个趋势,这样可以减少开发和维护的成本.第一次看是看的ReactNa ...
- python学习笔记整理——字典
python学习笔记整理 数据结构--字典 无序的 {键:值} 对集合 用于查询的方法 len(d) Return the number of items in the dictionary d. 返 ...
- 从0开始学Swift笔记整理(五)
这是跟在上一篇博文后续内容: --Core Foundation框架 Core Foundation框架是苹果公司提供一套概念来源于Foundation框架,编程接口面向C语言风格的API.虽然在Sw ...
- React笔记_(3)_react语法2
React笔记_(3)_react语法2 state和refs props就是在render渲染时,向组件内传递的变量,这个传递是单向的,只能继承下来读取. 如何进行双向传递呢? state (状态机 ...
- Deep Learning(深度学习)学习笔记整理系列之(五)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(八)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(七)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(六)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
随机推荐
- A Taxonomy of Parallel Processor Architectures
COMPUTER ORGANIZATION AND ARCHITECTURE DESIGNING FOR PERFORMANCE NINTH EDITION
- iOS真机测试,为Provisioning添加设备 -- based xcode6[原]
iOS真机测试, 我们需要添加几台新的设备进行测试.我们只需要对Provisioning Profiles 进行更新. 1. 在苹果开发者中心添加测试设备 打开苹果Certificates, Ide ...
- TabSiPlus发布1749版本
拖了几天,终于可以发布了,下载地址如下: http://www.winmsg.com/download/TabSiPlus_0_99b2_1749.rar 这个包里没有附带VC的运行库,考虑到大多数人 ...
- AVAudioPlayer播放本地音频
AVAudioPlayer苹果官方上说一般用于播放本地音频,不能用于播放网络上的音频. 具体的代码:先导入 #import <AVFoundation/AVFoundation.h> // ...
- LeetCode House Robber III
原题链接在这里:https://leetcode.com/problems/house-robber-iii/ 题目: The thief has found himself a new place ...
- EasyUI分页
$("#tanModelBox1").css("display","none"); $('#dg').datagrid({ fitColum ...
- Ubuntu server12.04安装JDK+Tomcat+mysql
一.安装JDK 1.首先到官网上下载jdk-7u79-linux-x64.tar.gz. 2.将jdk-7u79-linux-x64.tar.gz拷贝到/usr/lib/jdk/目录下面,这里如果没有 ...
- tomcat 格式化输出到kafka
cat /data/tomcat/conf/server.xml <Valve className="org.apache.catalina.valves.AccessLogValve ...
- nginx1.8安装nginx_concat_module及400错误解决办法
nginx安装concat模块可以合并js,css等静态资源,减少http请求 在nginx源码目录执行命令: ./configure --user=www --group=www --prefix= ...
- vs2013 括号自动配对样式设置
在做公司一个项目的时候,需要用到VS2013编辑器,用了之后感觉有点不太爽. 在js文件里定义了方法之后,由于方法比较长,写完之后再回来看就有些不方便,尤其是方法里还有几个判断,后人再看的时候会有些 ...
