JQuery 复制粘贴上传图片插件(textarea 和 tinyMCE)
开源地址:https://github.com/yuezhongxin/paste-upload-image.js
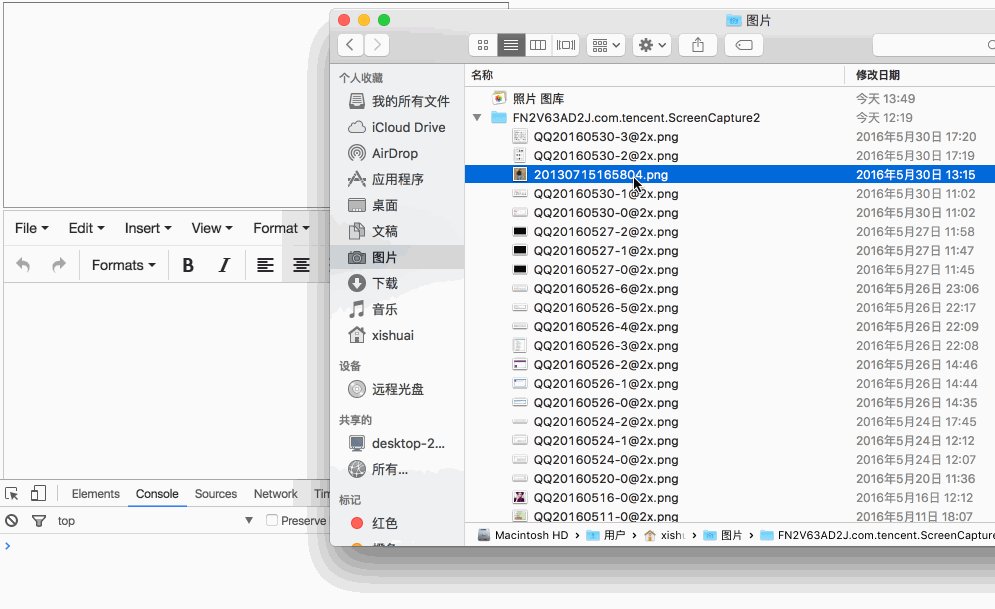
支持 Ctrl+C/Ctrl+V 上传,支持拖拽上传,也支持 QQ/微信截图上传。
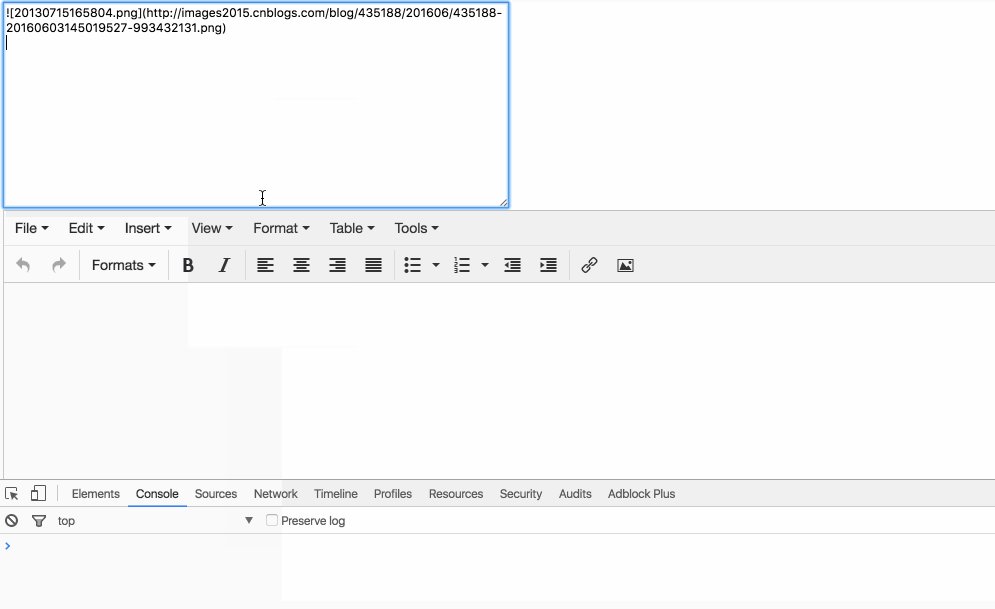
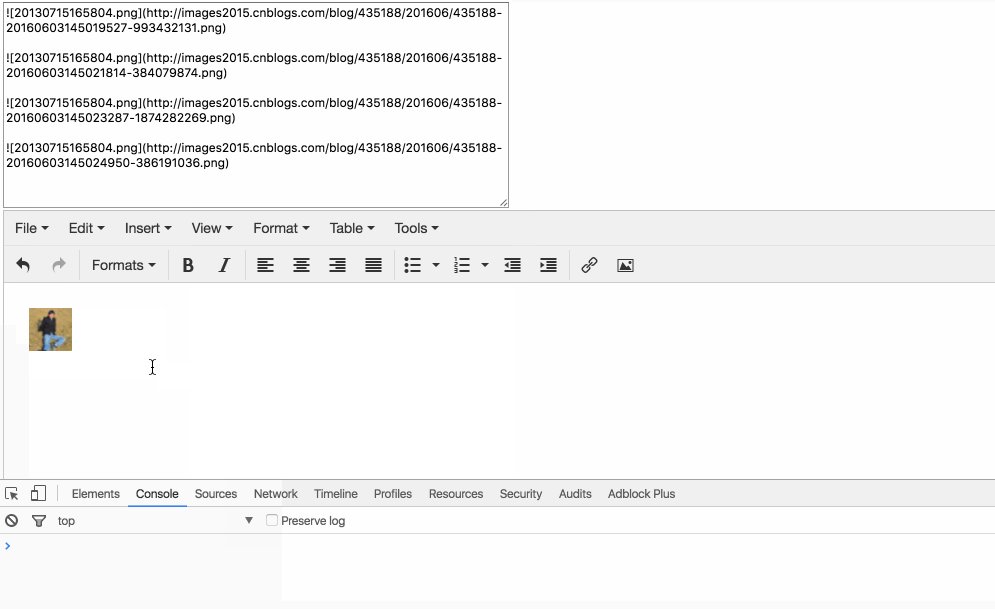
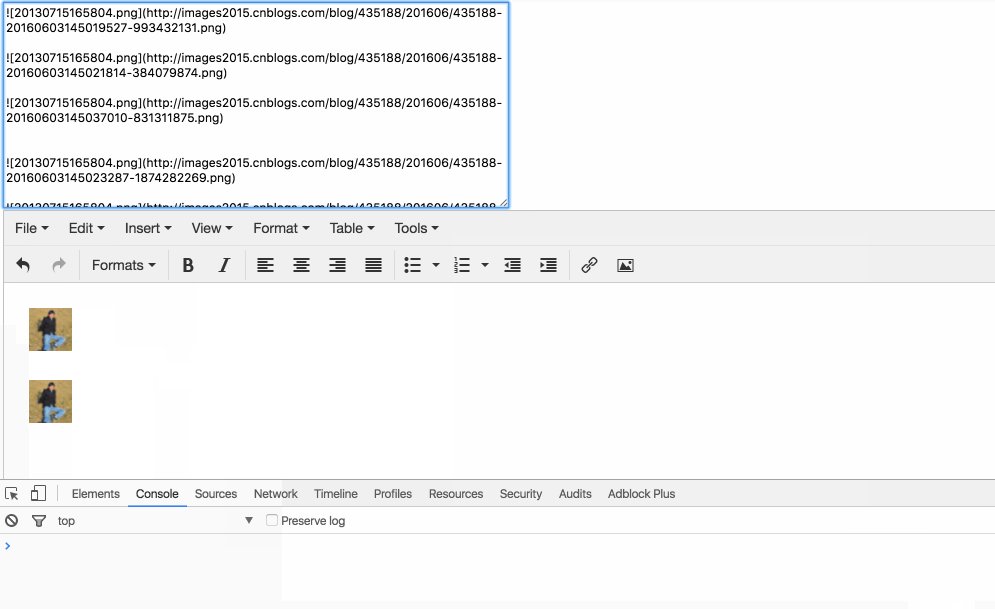
textarea使用(返回markdown格式的图片):
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="scripts/jquery.js"></script>
<script src="scripts/paste-upload-image.js"></script>
</head>
<body>
<textarea name="txtContent" id="txtContent" style="width:500px;height:200px;"></textarea>
<script>
$("#txtContent").pasteUploadImage();//bind textarea
</script>
</body>
</html>
tinyMCE使用:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script src="scripts/jquery.js"></script>
<script src="tinymce/tinymce.js"></script>
</head>
<body>
<textarea name="mceContent" id="mceContent"></textarea>
<script>
$("#txtContent").pasteUploadImage();
tinymce.init({
selector: '#mceContent',
height: 500,
plugins: [
'pasteUpload', //add pasteUpload plugin
'advlist autolink lists link image charmap print preview anchor',
'searchreplace visualblocks code fullscreen',
'insertdatetime media table contextmenu code'
],
toolbar: 'insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image',
content_css: [
'//fast.fonts.net/cssapi/e6dc9b99-64fe-4292-ad98-6974f93cd2a2.css',
'//www.tinymce.com/css/codepen.min.css'
]
});
</script>
</body>
</html>
后端处理:
public class ImageUploaderController : Controller
{
[AllowCors("sub.example.com")]//跨域访问
[HttpPost]
public async Task<string> ProcessPasteUpload(HttpPostedFileBase imageFile, string mimeType)
{
///to do...
}
}
public class AllowCorsAttribute : ActionFilterAttribute
{
private string[] _domains;
public AllowCorsAttribute(string domain)
{
_domains = new string[] { domain };
}
public AllowCorsAttribute(string[] domains)
{
_domains = domains;
}
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
var context = filterContext.RequestContext.HttpContext;
var host = context.Request.UrlReferrer?.Host;
if (host != null && _domains.Contains(host))
{
context.Response.AddHeader("Access-Control-Allow-Origin", $"http://{host}");
context.Response.AddHeader("Access-Control-Allow-Credentials", "true");
}
base.OnActionExecuting(filterContext);
}
}
效果展示:

JQuery 复制粘贴上传图片插件(textarea 和 tinyMCE)的更多相关文章
- 原生js复制粘贴上传图片前后台代码,兼容firebox,chrome, ie11,亲测有效
需求:粘贴上传图片,截图工具,右键粘贴,或者ctrl+v粘贴 方法1:可直接套用富文本框的图片上传功能,完成复制粘贴 缺点:麻烦,样式难控制 方法2:用原生js完成,以下案例基于此,样式请自己动手调整 ...
- 复制粘贴之插件(jquery.zclip.min.js)需要安装flash
.line{margin-bottom:20px;} /* 复制提示 */ .copy-tips{position:fixed;z-index:999;bottom:50%;left:50%;marg ...
- 复制粘贴之插件(clipboard.min.js)不需要安装flash
<!DOCTYPE html> <html> <head> <title>ZeroClipboard Test</title> <me ...
- 锋利的jQuery复制粘贴(一)
两者区别:$(document).ready();网页中多有dom结构绘制完毕后就执行, 可能dom元素关联的东西没用加载完.[若有多个弹框,均可以执行输出] window.onload 必须等待多有 ...
- 同时绑定onpropertychange 和 oninput 事件,实时检测 input、textarea输入改变事件,支持低版本IE,支持复制粘贴
实时检测 input.textarea输入改变事件,支持低版本IE,支持复制粘贴 检测input.textarea输入改变事件有以下几种: 1.onkeyup/onkeydown 捕获用户键盘输入事件 ...
- ClipboardJS复制粘贴插件的使用
1.简单的纯JS复制粘贴(兼容性差,只能用textarea标签) var btn=document.getElementsByClassName("btn")[0]; //复制按钮 ...
- textarea还剩余字数统计,支持复制粘贴的时候统计字数
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- jQuery event的复制粘贴的坑
jQuery为了兼容性会把系统暴露出来的event重新整理一遍,但是复制粘贴的event就被丢掉了. 所以要在所有原生浏览器想实现复制粘贴,大家都用flash实现了.其实只要用原生的方法捕获事件就ok ...
- JQuery Mobile - html5+CSS 禁止IOS长按复制粘贴实现
因为在移动端APP需要实现长按执行别的事件,但是在IOS系统有默认的长按选择复制粘贴,禁止此功能在网上找了很多资料,最终整理出目前最好的解决方法.实际测试,也并不是很理想,但是可能没有更好办法了! / ...
随机推荐
- 【小程序分享篇 二 】web在线踢人小程序,维持用户只能在一个台电脑持登录状态
最近离职了, 突然记起来还一个小功能没做, 想想也挺简单,留下代码和思路给同事做个参考. 换工作心里挺忐忑, 对未来也充满了憧憬与担忧.(虽然已是老人, 换了N次工作了,但每次心里都和忐忑). 写写代 ...
- Solr_全文检索引擎系统
Solr介绍: Solr 是Apache下的一个顶级开源项目,采用Java开发,它是基于Lucene的全文搜索服务.Solr可以独立运行在Jetty.Tomcat等这些Servlet容器中. Solr ...
- android自定义控件一站式入门
自定义控件 Android系统提供了一系列UI相关的类来帮助我们构造app的界面,以及完成交互的处理. 一般的,所有可以在窗口中被展示的UI对象类型,最终都是继承自View的类,这包括展示最终内容的非 ...
- C语言 · 奇偶判断
问题描述 能被2整除的数称为偶数,不能被2整除的数称为奇数.给一个整数x,判断x是奇数还是偶数. 输入格式 输入包括一个整数x,0<=x<=100000000. 输出格式 如果x是奇数,则 ...
- jQuery学习之路(3)- 事件
▓▓▓▓▓▓ 大致介绍 jQuery增加了并扩展了基本的事件处理机制,不但提供了更加优雅的事件处理语法,而且极大地增强了事件处理能力 ▓▓▓▓▓▓ jQuery中的事件 ▓▓▓▓▓▓ 加载DOM 在j ...
- Solr 排除查询
前言 solr排除查询也就是我们在数据库和程序中经常处理的不等于,solr的语法是在定语前加[-].. StringBuilder sbHtml=new StringBuilder(); shBhtm ...
- 利用注册表在右键添加VS15的快捷方式打开文件夹
1.简介 最近安装VS15 Preview 5,本版本可以打开"文件夹" 是否可以向Visual Studio Code一样在文件夹或文件右键菜单添加"Open with ...
- Node.js使用PM2的集群将变得更加容易
介绍 众所周知,Node.js运行在Chrome的JavaScript运行时平台上,我们把该平台优雅地称之为V8引擎.不论是V8引擎,还是之后的Node.js,都是以单线程的方式运行的,因此,在多核心 ...
- vue.js几行实现的简单的todo list
序:目前前端框架如:vue.react.angular,构建工具fis3.gulp.webpack等等...... 可谓是五花八门,层出不穷,眼花缭乱...其实吧只要你想玩还是可以玩玩的..下面是看了 ...
- Android—关于自定义对话框的工具类
开发中有很多地方会用到自定义对话框,为了避免不必要的城府代码,在此总结出一个工具类. 弹出对话框的地方很多,但是都大同小异,不同无非就是提示内容或者图片不同,下面这个类是将提示内容和图片放到了自定义函 ...
