Android自定义控件2--优酷菜单界面初始化
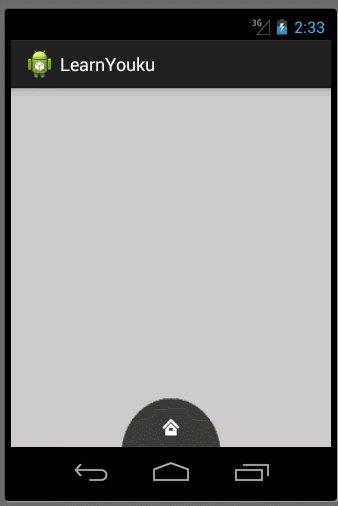
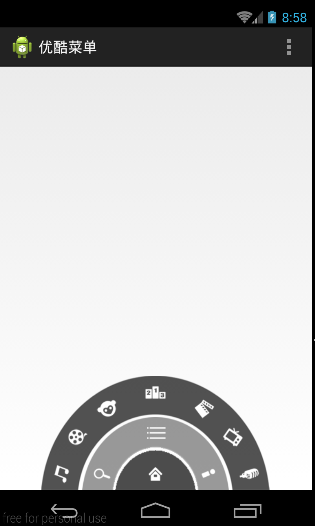
本文开始将逐步去实现下面优酷菜单的效果:

本文地址:http://www.cnblogs.com/wuyudong/p/5912538.html,转载请注明源地址。
本文首先来实现优酷菜单界面初始化工作
首先使用相对布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" > <RelativeLayout
android:layout_width="100dp"
android:layout_height="50dp"
android:background="@drawable/level1"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
></RelativeLayout> <RelativeLayout
android:layout_width="180dp"
android:layout_height="90dp"
android:background="@drawable/level2"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
></RelativeLayout>
<RelativeLayout
android:layout_width="280dp"
android:layout_height="140dp"
android:background="@drawable/level3"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
></RelativeLayout>
</RelativeLayout>
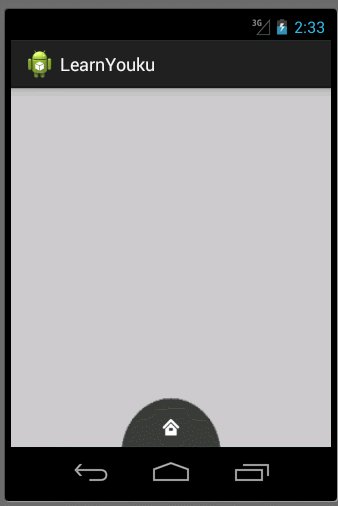
实现下面的效果

接着将一些小图标嵌入里面,布局比较简单有规律
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" > <RelativeLayout
android:layout_width="100dp"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level1" > <ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@null"
android:src="@drawable/icon_home" />
</RelativeLayout> <RelativeLayout
android:layout_width="180dp"
android:layout_height="90dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level2" >
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_marginBottom="5dp"
android:layout_marginLeft="10dp"
android:background="@null"
android:src="@drawable/icon_search" /> <ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="5dp"
android:background="@null"
android:src="@drawable/icon_menu" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="5dp"
android:layout_marginRight="10dp"
android:background="@null"
android:src="@drawable/icon_myyouku" />
</RelativeLayout> <RelativeLayout
android:layout_width="280dp"
android:layout_height="140dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level3" > <ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_marginBottom="5dp"
android:layout_marginLeft="10dp"
android:background="@null"
android:src="@drawable/channel1" /> <ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:layout_marginTop="60dp"
android:background="@null"
android:src="@drawable/channel2" /> <ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="65dp"
android:layout_marginTop="25dp"
android:background="@null"
android:src="@drawable/channel3" /> <ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="5dp"
android:background="@null"
android:src="@drawable/channel4" /> <ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="30dp"
android:layout_marginTop="60dp"
android:background="@null"
android:src="@drawable/channel5" /> <ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="65dp"
android:layout_marginTop="25dp"
android:background="@null"
android:src="@drawable/channel6" /> <ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="5dp"
android:layout_marginRight="10dp"
android:background="@null"
android:src="@drawable/channel7" />
</RelativeLayout> </RelativeLayout>
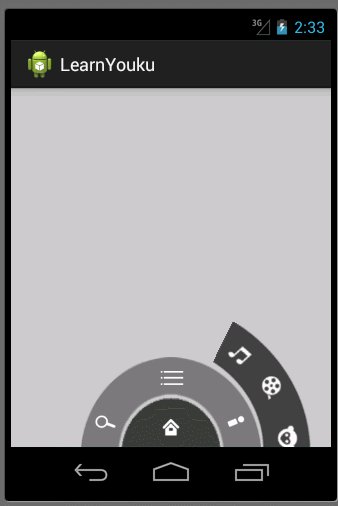
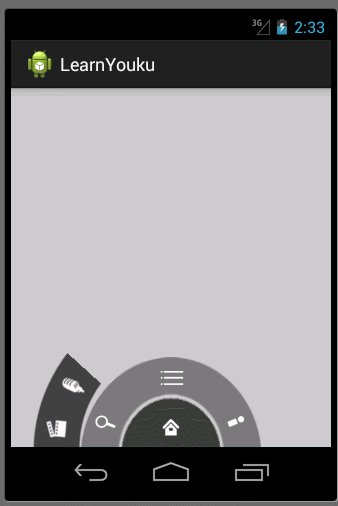
运行后的效果如下:

Android自定义控件2--优酷菜单界面初始化的更多相关文章
- android自定义控件之模仿优酷菜单
去年的优酷HD版有过这样一种菜单,如下图: 应用打开之后,先是三个弧形的三级菜单,点击实体键menu之后,这三个菜单依次旋转退出,再点击实体键menu之后,一级菜单会旋转进入,点击一级菜单,二级菜单旋 ...
- 自定义View(一)-ViewGroup实现优酷菜单
自定义View的第一个学习案例 ViewGroup是自动以View中比较常用也比较简单的一种方式,通过组合现有的UI控件,绘制出一个全新的View 效果如下: 主类实现如下: package com. ...
- Android自定义控件系列(四)—底部菜单(下)
转载请注明出处:http://www.cnblogs.com/landptf/p/6290862.html 在app中经常会用到底部菜单的控件,每次都需要写好多代码,今天我们用到了前几篇博客里的控件来 ...
- Android自定义控件7--自定义开关--绘制界面内容
本文实现全自定义控件--自定义开关 本文地址:http://www.cnblogs.com/wuyudong/p/5922316.html,转载请注明源地址. 自定义开关 (View),本文完成下面内 ...
- Android自定义控件4--优酷菜单的菜单键及细节补充
在上篇文章中实现了优酷菜单执行动画,本文接着完善已经实现的动画功能 本文地址:http://www.cnblogs.com/wuyudong/p/5915958.html ,转载请注明源地址. 已经实 ...
- Android自定义控件3--优酷菜单执行动画
在上篇文章中实现了优酷菜单的布局,本文接着实现动画功能 本文地址:http://www.cnblogs.com/wuyudong/p/5914901.html,转载请注明源地址. 新建动画工具类Ani ...
- android 使用WebView 支持播放优酷视频,土豆视频
看了很多文章和所谓的解决android WebView播放优酷,土豆等视频的办法,都是什么 setPluginsEnabled,在android 4.x之后都不好使,压根就没这函数,因为android ...
- Android笔记——Android自定义控件
目录: 1.自定义控件概述 01_什么是自定义控件 Android系统中,继承Android系统自带的View或者ViewGroup控件或者系统自带的控件,并在这基础上增加或者重新组合成我们想要的效果 ...
- [android] 优酷环形菜单-相对布局练习
优酷环形菜单 布局文件,使用<RelativeLayout/>控件作为第一级菜单,相对布局,位于父控件的底部,水平居中,因为图片不是特别的标准,因此宽度和高度都钉死,宽度是高度的两倍 二次 ...
随机推荐
- Moon.Orm 5.0(MQL版)及之前版本的开源计划
开源综述:步步开源 Moon.Orm 5.0 (MQL版) 版本维护及下载 (跟踪发布) Moon.Orm 5.0系列文章 Moon.Orm 5.0性能问题,将发言权交给你! 一.5.0目前的情况,步 ...
- [Core] .NET Core & VS Code 之路(1) Hello World
目录 相关链接 dotnet命令 VS Code Hello World Web Hello World 总结 其实本篇上个月已经写好, 只是 但是,不忘初心方得始终 相关链接 Learn .NET ...
- 玩爽了!直接在Chrome里抓取数据
一个小测试发现可以自动做题,于是想通过脚本的方式看能不能获取相应的题库,刚好可以学习一下JS异步操作.花了一天时间,总算跑顺利了,遇到了不少坑.记录下来分享. 1.JS如何顺序执行 JS有强大的异步操 ...
- C# Graphics绘图 picBox
需求: Bitmap bm = new Bitmap(picboxPreview.Width, picboxPreview.Height); using (Graphics g = Graphics. ...
- 使用GitHub for Windows客户端管理京东代码库项目
1.下载并安装 GitHub for Windows 客户端 https://windows.github.com/ 2.在京东代码库中新的代码库,可以创建私有的代码库 https://code.jd ...
- iis7 压缩js文件和启用gzip压缩
压缩js文件 打开IIS 7的配置文件:c:\windows\system32\inetsrv\config\applicationhost.config 在<staticContent loc ...
- 项目中的web api知识总结
最近在做公司的项目,自己负责webapi的框架的搭建与开发,最近很忙,一直没时间对工作中遇到的知识点缺少个总结,现总结一下,对自己是个提升,如果个人的小点点小总结能对博友有帮助那也是善莫大焉. (1) ...
- Android获取ROOT权限
获取Android的ROOT权限其实很简单,只要在Runtime下执行命令"su"就可以了. // 获取ROOT权限 public void get_root(){ if (is_ ...
- [函數] Firemonkey 各平台 "简体" / "繁体" 判断
目前的 Delphi 10 Seattle 的 TLang 尚不支持取得简体及繁体的语系字符,在能取得正确的语系字符后(整理中),才能使用下列函数判断: function ChineseLang(co ...
- Python语言and-or的用法
[原]python语言的 and-or 常常被用来实现类C语言中的三元运算符 : ? , 更为骚气的写法是 xxx and xxx or xxx and xxx or xxx,这样就可以可以做到 ...
