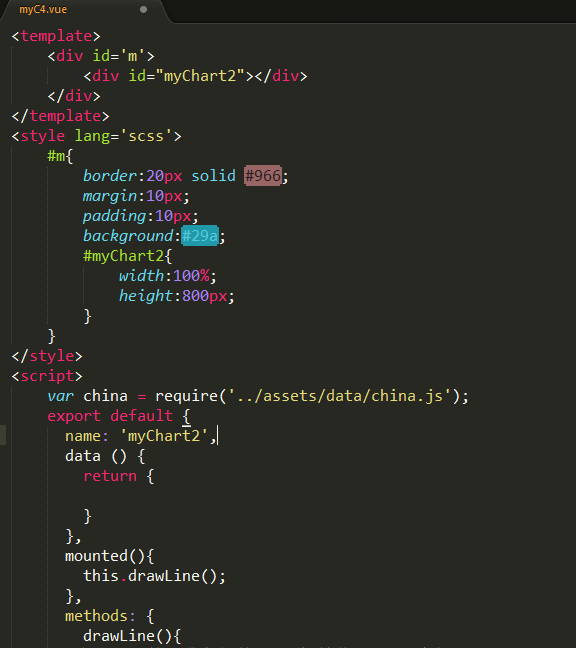
Vue+webpack+echarts+jQuery=demo
需要的插件:
"dependencies": {
"bootstrap": "^3.3.7",
"echarts": "^3.6.2",
"jquery": "^1.11.0",
"vue": "^2.3.3",
"vue-resource": "^1.3.4"
},
"devDependencies": {
"babel-core": "^6.0.0",
"babel-loader": "^6.0.0",
"babel-preset-env": "^1.5.1",
"cross-env": "^3.0.0",
"css-loader": "^0.25.0",
"file-loader": "^0.9.0",
"node-sass": "^4.5.0",
"sass-loader": "^5.0.1",
"style-loader": "^0.18.2",
"url-loader": "^0.5.9",
"vue-loader": "^12.1.0",
"vue-template-compiler": "^2.3.3",
"webpack": "^2.6.1",
"webpack-dev-server": "^2.4.5"
}










npm run build 【要在服务器环境下运行index.html】
Vue+webpack+echarts+jQuery=demo的更多相关文章
- vue+webpack 引入jquery
1 首先 cnpm install jquery:这时jquery已经安装成功,可以使用jquery,但是jquery不是全局的,需要在使用的组件中引入jquery,jquery的路径是jquery/ ...
- vue webpack添加jQuery
---恢复内容开始--- 在webpack.prod.conf.js文件中,找到plugins new webpack.ProvidePlugin({ $: "jquery", j ...
- webpack打包不引入vue、echarts等公共库
如果我们打包的时候不想将vue.echarts等公共库包含在内,需要配置两处地方, 以下以基于vue-cli生成的项目为基准: 1webpack配置: // webpack.base.conf.js ...
- Vue中引入jquery方法 vue-cli webpack 引入jquery
在vue-cli 生成的工程中引入了jquery(模板用的webpack) 首先在package.json里的dependencies加入"jquery" : "^2.2 ...
- 使用vue+webpack的多页面架构(转+自己的情况)
按以下步骤可正常配置多页面架构 记得安装 node-glob 安装命令:npm install node-glob --save-dev 文件附加 webpack.base.conf.js --参 ...
- 在vue中使用jquery
首先默认你已经有了一个vue程序,如果你想在vue中使用jquery,那么请继续阅读. 当然,加入你没有一个vue程序,这里也给出创建一个vue程序的命令.当然,你肯定装了vue-cli,不然你不会点 ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- vue中引入jQuery和bootstrap
一.引入jQuery: 首先在当前项目的根目录下(就是与package.json同目录),运行命令npm install jquery --save-dev 这样就将jquery安装到了这个项目中 ...
- vue 中使用jquery
vue-cli搭建的项目 第一种方式:npm 引包的方式 1.安装jquery npm install jquery --save 2.webpack配置 在项目根目录下的build目录下找到webp ...
随机推荐
- Flutter实战视频-移动电商-05.Dio基础_引入和简单的Get请求
05.Dio基础_引入和简单的Get请求 博客地址: https://jspang.com/post/FlutterShop.html#toc-4c7 第三方的http请求库叫做Dio https:/ ...
- ASP.NET Response.Cookies
//设置cookie Response.Cookies["loginPage"].Value = "login.aspx"; //命名并给值 Response. ...
- 让App飞久一点
此文已由作者杨晓授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 本文从作者所在项目进行的耗电量测试入手,介绍了移动端App耗电量测试的一些基本概念和方法,重点介绍了iOS应用 ...
- now code寒假练习赛2——处女座的砝码(找规律题+高精度题)
#include <bits/stdc++.h> #define ll long long using namespace std; int main() { long double n ...
- 剖析JSONP原理的小例子
1. 服务器端代码(Node.js) // 导入 http 内置模块 const http = require('http'); // 这个核心模块,能够帮我们解析 URL地址,从而拿到 pathna ...
- mybatis-trim标签说明
trim标签使用1.trim 有四个属性 2.prefix,suffix 表示在trim标签包裹的部分的前面或者后面添加内容(注意:是没有prefixOverrides,suffixOverrides ...
- android 通知(android 8.0可用)
final String CHANNEL_ID = "com.chao.channel.id"; final String CHANNEL_NAME = "com.c ...
- Redis的分布式锁
一.锁的作用 当多线程执行某一业务时(特别是对数据的更新.新增)等操作,可能就会出现多个线程对同一条数据进行修改.其最终的结果一定与你期望的结果“不太一样”,这就与需要一把锁来控制线程排排队了 - j ...
- bzoj 1494 生成树计数
坑了好多天的题,终于补上了 首先发现 \(i\) 这个点和 \(i-k\) 之前的点没有边,所以 \(i-k\) 之前的点肯定联通,只要处理中间 \(k\) 个点的联通状态就好了.我们用最小表示法,\ ...
- [在读]JavaScript异步编程:设计快速响应的网络应用
很棒的一本,就如书名所示,主要讲js异步的一些东西,比如定时器.Jquery的promise和deffered,node...看了一小半.推荐哦~~
