DOM : Document Object Model
D is for document :
The DOM cant work without a document . When you create a web page and load it in a web browser, the DOM comes to life. It takes the document that you have written and turns it into
an object .
O is for Objects : Just as we see before.
M is for Model :
The M in DOM stands for Model, but it could just as easily stand for Map.
The DOM represents the web page thats currently loaded in the browser window. The browser
provides a map (or a model) of the page. You can use JavaScript to read this map.
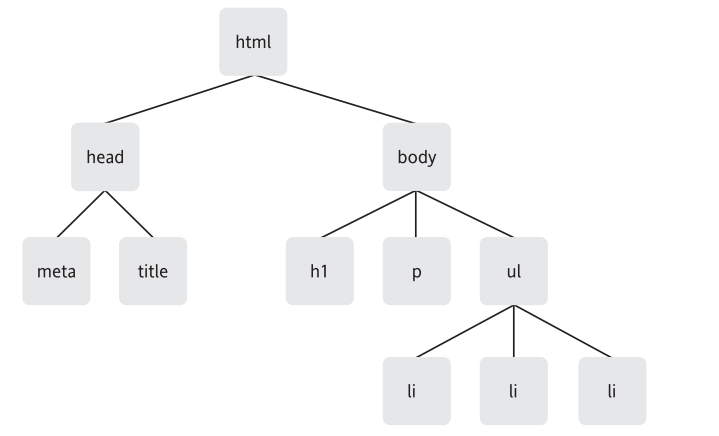
The most important convention used by the DOM is the representation of a document as a tree.
More specifically, the document is represented as a family tree.

However, instead of using the term family tree, its more accurate to call a document a node tree.
Nodes :
A document is a collection of nodes, with nodes as the branches and leaves on the document tree.
There are a number of defferent types of nodes. Lets take a quick look at three of them :
element nodes, text nodes, attribute nodes.
Element nodes :
such as <body> <p> <ul> , Elemnets are the basic building blocks of documents on the Web, and
its the arrangement of these elements in a document that gives the document its structure.
Text nodes:
if a document consisted purely of empty elements, it would have a structure, but the document
itself wouldnt contain much content. On the web, most content is provided by text.
such as <p>Dont forget to buy this stuff</p> , "Dont forget to buy this stuff" is a text node.
In XHTML, text nodes are always enclosed within element nodes.
Attribute nodes:
Attributes are used to give more specific information about an element.
<p title = "a gentle reminder"> Dont forget to buy this stuff. </p>
In DOM, title = "a gentle reminder" is an attribute node.

Because attributes are always placed within opening tags, attribute nodes are always contained
within element nodes. Not all elements contain attribute, but all attributes are contained by elements.
In fact, each element in a document is an object. Using the DOM, you can "get" at all of these
elements .
Getting Elements :
Three DOM methods allow you to access element nodes by ID, tag name, and class name.
getElementById() :
usage : document.getElementById(id) :
this method will return a specific object in the document model.
you can use the typeof to test this : eg :
alert( typeof document.getElementById("purchases") ) ;
getElementsByTagName() :
usage : element.getElementByTagName( tag );
Even if there is only one element with the specified tag name, getElementByTagName still returns
an array. The length of the array will be simply 1.
you can also use a wildcard(通配符) with getElementByTagName, which means you can make an
array with every single element. eg :
alert ( document.getElementsByTagName("*").length ) ;
you can also combine getElementsByTagName with getElementById. eg :
var shopping = document.getElementById("purchases") ;
var items = shopping.getElementsByTagName("*") ;
alert( items.length );
getElementsByClassName()
It also behaves in the same way as getElementsByTagName by returning an array of elements with a common class name.The getElementsByClassName method is quite useful, but it’s supported by only modern browsers. To make up for this lack of support, DOM scripters have needed to roll their own getElementsByClassName function using existing DOM methods, sort of like a rite of passage.
function getElementsByClassName(node, classname) {
if (node.getElementsByClassName) {
// Use the existing method
return node.getElementsByClassName(classname);
} else {
var results = new Array();
var elems = node.getElementsByTagName("*");
for (var i=0; i<elems.length; i++) {
if (elems[i].className.indexOf(classname) != -1) {
results[results.length] = elems[i];
}
}
return results;
}
}
Before you may write like this :
var shopping = document.getElementById("purchases");
var sales = shopping.getElementsByClassName("sale");
With this function, you can write the code like this :
var shopping = document.getElementById("purchases");
var sales = getElementsByClassName(shopping, "sale");
Here's a quick summary of what you've seen so far :
- A document is a tree of nodes.
- There are different types of nodes : elements, attributes, text, and so on
- you can go straight to a specific element node using getElementById.
- you can go directly to a collection of element nodes using getElementsByTagName or getElementsByClassName
- Every one of these nodes is an object.
Getting and Setting Attributes :
getAttribute()
usage : object.getAttribute( attribute ) ;
Unlike the other methods you've seen before, you cant use getAttribute on the document object.
It can be used on only an element node object.
SetAttribute()
usage : object.setAttribute(attribute, value);
- HTML与DOM BOM javascript
1.什么是DOM? 简单说就是DOM规定了HTML,XML等的一些文档映射规范,使JavaScript可以根据这些规范来进行获取元素,在元素上进行各种操作,使得用户页面可以动态的变化,从而大大使页面的 ...
- 第61节:Java中的DOM和Javascript技术
Java中的DOM和Javascript技术 DOM是一门技术,是文档对象模型.所需的文档只有标记型文档,如我们所学的html文档(文档中的所有标签都封装成为对象了) DOM: 为Document O ...
- DOM与JavaScript、jQuery之间的关系
DOM(document object model) 其实是浏览器内元素对象的一个总称 我们用JavaScript对网页进行的所有操作都是通过DOM进行的.DOM属于浏览器,而不是JavaScript ...
- javascript+dom 做javascript图片库
废话不多说 直接贴代码 <!DOCTYPE html><html lang="en"><head> <meta charset=" ...
- DOM(JavaScript高程笔记)
一.节点层次 1.Node类型 if (someNode.nodeType == 1){ // 适用于所有浏览器 alert("Node is an element."); } N ...
- html dom与javascript的关系 -我们用JavaScript对网页(HTML)进行的所有操作都是通过DOM进行的
一,什么是DOM (参考源http://www.cnblogs.com/chaogex/p/3959723.html) DOM是什么 DOM全称为The Document Object Model,应 ...
- HTML(DOM)与JavaScript嵌套数组之间相互转换
html2ja:将html目标元素解析为JavaScript数组字面量,每项的值为tagName, className, id等CSS选择器组合: showJa:将html2ja生成的数组缩进格式化显 ...
- DOM,javascript,Web API之间的关系——onclick 引起的思考与调研
平时习惯了用js操作dom树来与html页面进行交互,基本都是通过web API接口实现的,最近看闭包和原生js的知识点比较多,昨天无意中看到了onclick中的this指向问题,遂用native j ...
- Html 内嵌 选择器属性 Dom操作 JavaScript 事件
HTML标签: 一.通用标签(一般标签) 1.格式控制标签 <font color="#6699aa" face="楷体" size="24&q ...
随机推荐
- WebApi 实例
REST是设计风格而不是标准. webapi有自己的路由. webservice和wcf的协议都是soap协议,数据的序列化和反序列化都是soap的格式.而webapi是Json的数据传递 webap ...
- Android Asynchronous Http Client
Features Make asynchronous HTTP requests, handle responses in anonymous callbacks HTTP requests happ ...
- springBoot学习 错误记录
1.下面结果 会出现500错误 原因:thymeleaf相关包版本不兼容导致 解决:之前配置的3.0.9对应2.1.1&2.2.2,3.0.6对应2.2.2&2.1.1都不可以,下面的 ...
- linux下安装redis和部署
转自简书:https://www.jianshu.com/p/bc84b2b71c1c 1.基础知识 redis是用C语言开发的一个开源的高性能键值对(key-value)数据库.它通过提供多种键值 ...
- JSP对象和JavaBean
1. JSP 客户端请求 当浏览器请求一个网页时,它会向网络服务器发送一系列不能被直接读取的信息,因为这些信息是作为HTTP信息头的一部分来传送的,如下图所示: Http请求头对应的内容如下: 对应方 ...
- .gitignore梳理
参考来源: https://www.cnblogs.com/kevingrace/p/5690241.html 对于经常使用Git的朋友来说,.gitignore配置一定不会陌生.废话不说多了,接下来 ...
- Trie:字典树
简介 \(Trie\),又称字典树或前缀树,是一种有序树状的数据结构,用于保存关联数组,其中的键值通常是字符串. 作用 把许多字符串做成一个字符串集合,并可以对其进行快速查找(本文以求多少个单词是一个 ...
- 使用webpack从零开始搭建react项目
webpack中文文档 webpack的安装 yarn add webpack@3.10.1 --dev 需要处理的文件类型 webpack常用模块 webpack-dev-server yarn a ...
- 管道命令'|' 和xargs find命令找到后把所有找到的删除
管道符号,是unix功能强大的一个地方,符号是一条竖线:"|", 用法: command 1 | command 2 他的功能是把第一个命令command 1执行的结果作为comm ...
- python剑指offer 实现树的子结构
题目描述 输入两棵二叉树A,B,判断B是不是A的子结构.(ps:我们约定空树不是任意一个树的子结构) # -*- coding:utf-8 -*- # class TreeNode: # def __ ...