graphviz 绘制架构图
架构图:
1.依赖调用关系.(类似文献引用关系, graphviz 自动将每一次调用升一次层级)
2.依赖调用可能是上下层级调用,也可能是同层级引用. 需人工去梳理出这些关系
3. 引用多的用颜色标识出来
4. 读来写,读来透传(phoenix), 读来组合(加上 uid 的帐户层) ,读来通知(支付模块)
产品考虑的是以人为对象的算法.
架构师要考虑各个细节流程内部的算法. 比如分润规则的 n 个规则匹配,用策略模式.
5. 架构的另外一个本质是封装变和不变. 变的东西有几个层面: 1.抽象为业务字段,用 for,if 能解决业务的可变性. 变量能否解决,type 能否解决,type 接口类能否解决 2.配置能否解决 3. 终极,业务可变性实在太大,变量是代码.
举例: dd 平台化: 中台是引擎层. 内部有各个流程,层级(订单,支付). 各个业务线也有自己的层级(订单,支付). 业务线的支付依赖于业务线订单,同引擎层.
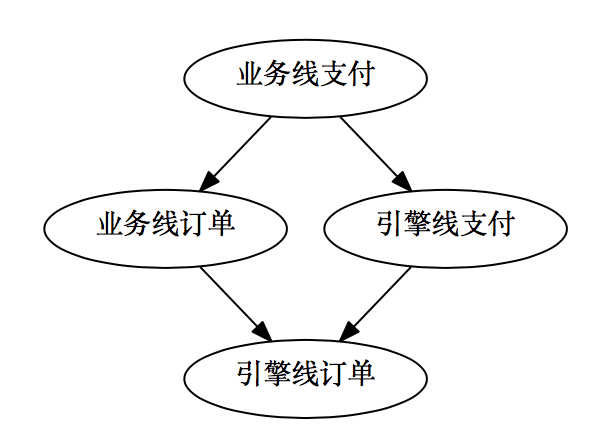
直接画图,结果是这样的: 
这张图将业务线订单和引擎支付放在同一个层级了. 错误,凌乱.
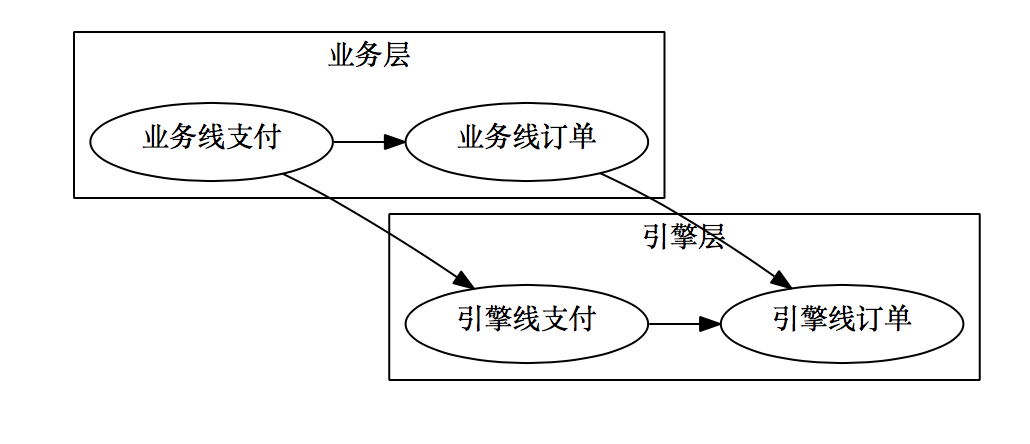
正确的层次+依赖图:

改进,子图排版(2007-06-22 https://stackoverflow.com/questions/12463541/subgraph-layout-in-graphviz The following was achieved by using invisible edges and constraint=false on some edges:
https://stackoverflow.com/questions/8002352/how-to-control-subgraphs-layout-in-dot)
被表结构误导: 本来以为业务层只有 trade 相关逻辑. (因为表上只有 trade 表 是分为 代保 和 普通代) . 业务层的流程和引擎层是相同的.
这是更复杂的垂直业务切分案例.
第一份工作: 最简单的垂直业务切分.
第二份工作: 水平切分.(订单域,支付域,营销域) 大流程;
第二份工作中期: 1. 模块内流程切分.(trade,账单,支付,分润,流水,发票) 2. 表结构的拆分.(帐户系统诞生) 边界(网关系统诞生) 将字段抽象为存储,更通用.
第二份工作后期: 含引擎的垂直切分.(订单域,支付域) 借鉴 1.企业支付(含整个流程的独立支付域) 2.平台上的中台策略
举例2: phoenix 支付. 统一了所有支付到一个接口. 大部分都是相同的.不同的东西都通过 map 来传递. 更通用是通过 josn+泛化调用. 其他业务字段定义合理也很关键. 有时候1对多关系变更了,一切都变了.
中间插入最好插入到业务上游(生命周期上游)
高级应用 写代码,编程绘制架构图(分层拓扑图)
1. 子图,子图连接,子图里包含子图. 边界线 虚线? graph[style=dotted];https://stackoverflow.com/questions/8366314/drawing-a-border-around-a-set-of-vertices-in-graphviz
2. 布局控制 相同子图下的节点保持水平(http://graphs.grevian.org/example). 子图aligning 对齐 :constraint=false 强制排序节点. http://www.graphviz.org/content/aligning-subgraphs
3. 排版控制 默认排版原则,按箭头有序. 定制有序: rank = same; 子图不是整体. 不能以子图排版. (需要更牛逼的自适应排版,有交互有层级的拓扑图)
4. 代码变量驱动. 4.1 可以只改变某个参数. 4.2 可改变节点名. [详细见附件]
多看看http://www.graphviz.org/forums/general-discussion 和 stackoverflow 上的关于 graphviz 的问题.
base on graphviz
附件:
代码变量驱动:
digraph G {
a -> c[label="123",color=red];
a -> b;
b -> c [label="1235",constraint=false];
b[label=c]; //只改节点名
c[label=b];
a -> c[lable="234"]; //只改 lable.
}
graphviz 绘制架构图的更多相关文章
- 五分钟!用python绘制漂亮的系统架构图
Diagrams 是一个基于Python绘制云系统架构的模块,它能够通过非常简单的描述就能可视化架构,并支持以下6个云产品的图标: AWS.Azure.GCP.K8s.阿里云 和 Oracle 云 基 ...
- Atitit jOrgChart的使用 组织架构图css html
Atitit jOrgChart的使用 组织架构图css html 1. 项目要做组织架构图,要把它做成自上而下的树形结构,于是决定1 2. Html导入 以来的css js1 2.1. 数据来源 ...
- 飞达资讯App总体介绍及关系架构图
飞达资讯App总体介绍: 下图为飞达资讯App的关系架构图: 该App关系架构图所需的图片云盘链接地址:http://pan.baidu.com/s/1gfHIe4b 提取密码:x1nr 该App的云 ...
- 关于SAP4.7的几个架构图
http://blog.itpub.net/92530/viewspace-154881/ 1.SAP基本架构图 2.SAP的应用层的工作进程架构图 3.SAP的内存类型图 4.SAP数据访问架构图 ...
- android系统架构图
android的系统架构和其操作系统一样,采用了分层的架构.从架构图看,android分为四个层,从高层到低层分别是应用程序层.应用程序框架层.系统运行库层和Linux核心层. 1.应用程序 Andr ...
- MyBatis架构图
MyBatis架构 MyBatis依赖的jar不多,而且代码行数也没多少,其中使用了大量的设计模式,值得好好学习.下图是MyBatis的一张架构图,来自Java框架篇—Mybatis 入门. Myba ...
- struts2原理架构图
struts2 原理架构图
- iphone开发 IOS 组织架构图
转载自 :http://blog.csdn.net/mashi321323/article/details/18267719 登录|注册 mashi321323的专栏 目录视图 ...
- LoadRunner相关架构图
LoadRunner概览图: Lr架构图:
随机推荐
- java利用URL发送get和post请求
import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import ...
- Luogu P4403 [BJWC2008]秦腾与教学评估【二分答案】By cellur925
题目传送门 这道题:真·凉心出题人. 二分答案,个人感觉其实并不只适用于有明显的"最大值最小/最小值最大"条件的题目,其实也可以称它为一种"优化的暴力".这题就 ...
- Linux下从零开始学习Python之环境搭建
我本人用的是Centos7.4版本,下载地址 archive.kernel.org/centos-vault/7.4.1708/isos/x86_64/CentOS-7-x86_64-DVD-1708 ...
- JS高级学习历程-17
[正则案例] 1 匹配手机号码
- POJ-2777-CountColor(线段树,位运算)
链接:https://vjudge.net/problem/POJ-2777#author=0 题意: Chosen Problem Solving and Program design as an ...
- QDU第一届程序设计大赛——E到I题解法(非官方题解)
题目链接https://qduoj.com/contest/28/problems,密码:qdu1230 E题: 思路:先进行排序,然后去暴力模拟就可以,但可能WA了几次,导致此题没解出来,有点可惜 ...
- Windows下用cpu模式跑通目标检测py-faster-rcnn 的demo.py
关键字:Windows.cpu模式.Python.faster-rcnn.demo.py 声明:原文发表在博客园,未经允许不得转载!!!本篇blog过程已经多名读者实践验证,有人反馈报错TypeErr ...
- 实例练习——轮播图 & 全选/全不选
1 实例1:轮播图 1)实质就是改变图片的src 2)把图片的路径用数组存起来 3) “下一张”的实现就是改变数组的下标,用一个变量i控制,每次点击下标加1.“上一张”的实现正好相反.注意“i的变化” ...
- 就来推荐一本2018年研究的Web书《移动Web前端高效开发实战》
一线互联网公司Web前端团队实战经验总结,涵盖移动Web前端开发各个关键技术环节,包括移动开发核心技术.常用布局方案.MV*类新时代框架.预编译技术.性能优化.开发调试.混合式应用.单元测试.工程化等
- 关于原生javascript的this,this真是个强大的东东
最近一直坐在东钿微信服务平台,上上级领导提出一个要求,就是微信分享. 因为首页是一个tab切换页,领导想在分享的时候区分上产调还是评估.我研究了很久很久,一直都是失败,今天领导又问了.于是我就向我们老 ...
