【freeCodeCamp】免费晋级前台工程师呦!!!!
首页地址:https://www.freecodecamp.org/
GitHub:https://github.com/freeCodeCamp/freeCodeCamp
====================================================================================================================================================
+ 下面所作笔记,都是之前未了解知识,已经掌握的不在此列【刷题范围内】 +
====================================================================================================================================================
1.导入谷歌字体:
<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet" type="text/css">
使用字体:
h2 {
font-family: Lobster, Monospace;
}

2. !important声明此样式不会被别的样式覆盖
<style>
body {
background-color: black;
font-family: Monospace;
color: green;
}
#orange-text {
color: orange;
}
.pink-text {
color: pink !important;
}
.blue-text {
color: blue;
}
</style>
<h1 id="orange-text" class="pink-text blue-text" style="color: white">Hello World!</h1>
3.bootstrap栅格系统的使用核心思想
①将要放在同一个栅格系统的元素都放在一个div中,div的class="row"
②每一个或者几个要占12格中几格的元素,都要用一个div将这一个或多个元素包裹起来。然后给这个div的class="col-xs-*"的比重
4.导入Font Awesome 矢量图库
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"/>
使用
<button class="btn btn-block btn-primary"><i class="fa fa-thumbs-up"></i>Like</button>

5.bootstarp一种class名为class=“well”,深度视觉感
<div class="container-fluid">
<h3 class="text-primary text-center">jQuery Playground</h3>
<div class="row">
<div class="col-xs-6">
<div class="well"> </div>
</div>
<div class="col-xs-6">
<div class="well"> </div>
</div>
</div>
</div>

6.Animate.css一款预设的CSS动画
Animate.css官网地址:https://daneden.github.io/animate.css/
Animate.css中文演示地址:http://www.jq22.com/jquery-info819
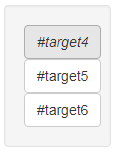
7.【jQuery】添加<em></em>标签 着重强调此文本
$("#target4").html("<em>#target4</em>");

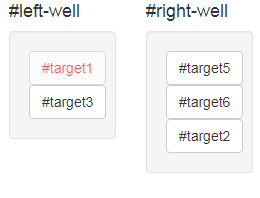
8.【jQuery】appendTo() 移动一个元素到另一个地方
$("#target2").appendTo("#right-well");

9.【jQuery】克隆方法clone()和appendTo()一起使用
$("#target5").clone().appendTo("#left-well");

10.【jQuery】:nth-child()选择器 获取本类元素的第几个元素
$(".target:nth-child(2)").addClass("animated bounce");
找到class为target的同类元素中的第二个元素 为这个元素添加class
11.【jQuery】:even奇数选择器 :odd偶数选择器
本类元素的奇数或偶数个被选中
$(".target:even").addClass("animated shake");
12.【CodePen】代码笔
13.Read-Search-Ask方法
正确使用Read-Search-Ask方法,切记!!
14.Markdown文本编辑的标记语言
15.【bootstrap】多个栅格系统的同时使用
<div class="col-xs-12 col-sm-10 col-sm-offset-1 col-md-8 col-md-offset-2">
用以适用多个情况下,各个分辨率时的不同的情况。
16.【bootstrap】内联列表 .list-inline
城市:
<ul class="list-inline">
<li>北京</li>
<li>上海</li>
<li>南京</li>
<li>厦门</li>
</ul>
17.【bootstrap】去点列表 .list-unstyled
<ol class="list-unstyled">
<li>不带项目编号</li>
<li>不带项目编号</li>
</ol>
18.【bootstrap】水平列表 .dl-horizontal
<dl class="dl-horizontal">
<dt>标题1:</dt>
<dd>描述内容12312312321</dd>
<dt>标题2:</dt>
<dd>描述内容233129878987</dd>
</dl>
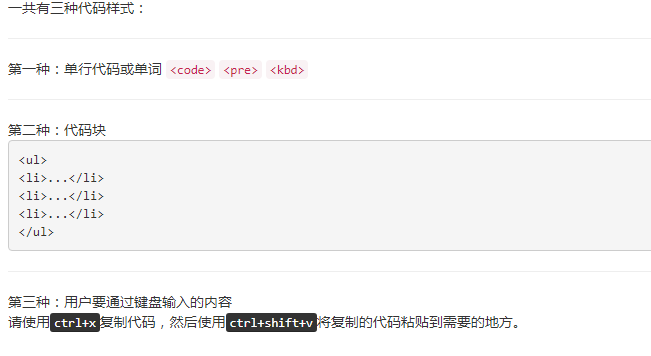
19.【bootstrap】三种 代码在页面展示方式
一共有三种代码样式:
<hr/>
第一种:单行代码或单词
<code><code></code>
<code><pre></code>
<code><kbd></code>
<hr/>
第二种:代码块
<pre>
<ul>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
</pre>
<hr/>
第三种:用户要通过键盘输入的内容
<p>请使用<kbd>ctrl+x</kbd>复制代码,然后使用<kbd>ctrl+shift+v</kbd>将复制的代码粘贴到需要的地方。</p>

20.【bootstrap】代码块最大高度340,超过出滚动条 .pre-scrollable
<pre class="pre-scrollable">
<ol>
<li>....</li>
<li>....</li>
<li>....</li>
<li>....</li>
<li>....</li>
<li>....</li>
<li>....</li>
<li>....</li>
<li>....</li>
<li>....</li>
<li>....</li>
<li>....</li>
<li>....</li>
<li>....</li>
</ol>
</pre>
21.【bootstrap】表格类型 table
☑ .table:基础表格 ☑ .table-striped:斑马线表格 ☑ .table-bordered:带边框的表格 ☑ .table-hover:鼠标悬停高亮的表格 ☑ .table-condensed:紧凑型表格 ☑ .table-responsive:响应式表格
22.【bootstrap】table悬浮效果 .table-hover tr颜色样式 .active .success .info .warning .danger
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>类名</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>.active</td>
<td>表示当前活动的信息</td>
</tr>
<tr class="success">
<td>.success</td>
<td>表示成功或者正确的行为</td>
</tr>
<tr class="info">
<td>.info</td>
<td>表示中立的信息或行为</td>
</tr>
<tr class="warning">
<td>.warning</td>
<td>表示警告,需要特别注意</td>
</tr>
<tr class="danger">
<td>.danger</td>
<td>表示危险或者可能是错误的行为</td>
</tr>
</tbody>
</table>

23.【bootstrap】表单中元素使用.form-control获得效果
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="请输入您的邮箱密码">
 会有阴影 圆角 等等效果
会有阴影 圆角 等等效果
24.【bootstrap】role属性的作用---无障碍阅读


25.【bootstrap】form使用.form-horizontal实现水平列表效果 一组元素使用.form-group实现间距效果 单个元素使用.form-control实现圆角、阴影等效果
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="请输入您的邮箱地址">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="请输入您的邮箱密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> 记住密码
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">进入邮箱</button>
</div>
</div>
</form>

26.【bootstrap】from表单 from使用.form-inline 实现水平列表 label使用.sr-only 实现不显示 注意checkbox的写法
<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail2">邮箱</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="请输入你的邮箱地址">
</div>
<div class="form-group">
<label class="sr-only" for="exampleInputPassword2">密码</label>
<input type="password" class="form-control" id="exampleInputPassword2" placeholder="请输入你的邮箱密码">
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="aa"> 记住
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="aa"> 密码
</label>
</div>
<button type="submit" class="btn btn-default">进入邮箱</button>
</form>


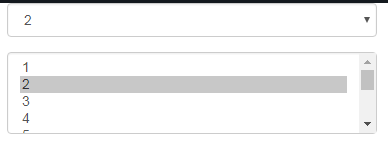
27.【bootstrap】下拉框 .form-control 多行展示的下拉框 multiple
<div class="form-group">
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<select multiple class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>

28.【bootstrap】单选框 多选框 垂直与水平放置
垂直,平常的样子
<form role="form">
<div class="from-group">
<lable class="radio">
<input type="radio" class="from-control">
男性
</lable>
</div>
<div class="from-group">
<lable class="radio">
<input type="radio" class="from-control">
女性
</lable>
</div>
<div class="from-group">
<lable class="radio">
<input type="radio" class="from-control">
中性
</lable>
</div>
</form>

水平放置
<form role="form">
<div class="from-group">
<lable class="radio-inline">
<input type="radio" class="from-control">
男性
</lable>
<lable class="radio-inline">
<input type="radio" class="from-control">
女性
</lable>
<lable class="radio-inline">
<input type="radio" class="from-control">
中性
</lable>
</div> </form>

29.【bootstrap】表单元素input select textarea 大小正常
<form role="form">
<div class="form-group">
<label class="control-label">控件变大</label>
<input class="form-control input-lg" type="text" placeholder="添加.input-lg,控件变大">
</div>
<div class="form-group">
<label class="control-label">正常大小</label>
<input class="form-control" type="text" placeholder="正常大小">
</div>
<div class="form-group">
<label class="control-label">控件变小</label>
<input class="form-control input-sm" type="text" placeholder="添加.input-sm,控件变小">
</div>
</form>

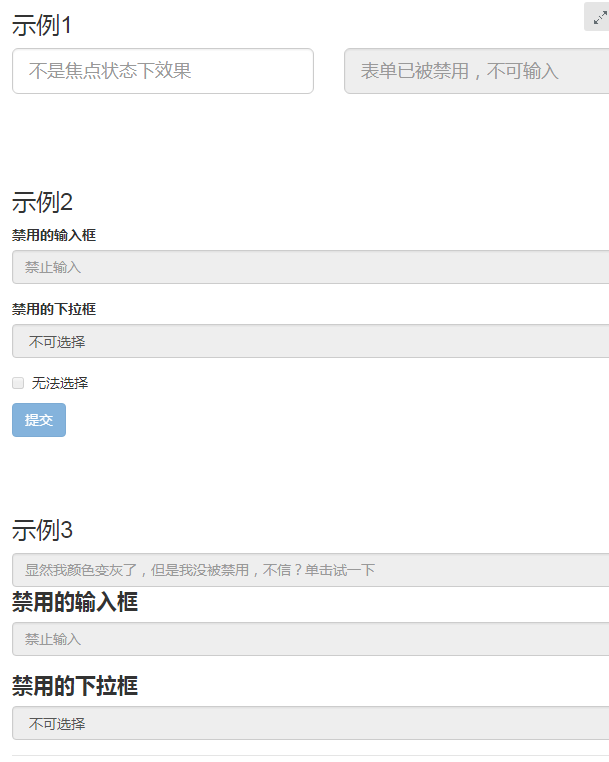
30.【bootstrap】表单禁用 disabled+ 打包显示的表单元素使用<fieldset> +<legend>为打包的表单 定义标题
<body>
<h3>示例1</h3>
<form role="form" class="form-horizontal">
<div class="form-group">
<div class="col-xs-6">
<input class="form-control input-lg" type="text" placeholder="不是焦点状态下效果">
</div>
<div class="col-xs-6">
<input class="form-control input-lg" id="disabledInput" type="text" placeholder="表单已被禁用,不可输入" disabled>
</div>
</div>
</form>
<br>
<br>
<br>
<h3>示例2</h3>
<form role="form">
<fieldset disabled>
<div class="form-group">
<label for="disabledTextInput">禁用的输入框</label>
<input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入">
</div>
<div class="form-group">
<label for="disabledSelect">禁用的下拉框</label>
<select id="disabledSelect" class="form-control">
<option>不可选择</option>
</select>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 无法选择
</label>
</div>
<button type="submit" class="btn btn-primary">提交</button>
</fieldset>
</form>
<br>
<br>
<br>
<h3>示例3</h3>
<form role="form">
<fieldset disabled>
<legend><input type="text" class="form-control" placeholder="显然我颜色变灰了,但是我没被禁用,不信?单击试一下" /></legend>
<div class="form-group">
<label for="disabledTextInput">禁用的输入框</label>
<input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入">
</div>
<div class="form-group">
<label for="disabledSelect">禁用的下拉框</label>
<select id="disabledSelect" class="form-control">
<option>不可选择</option>
</select>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 无法选择
</label>
</div>
<button type="submit" class="btn btn-primary">提交</button>
</fieldset>
</form>
</body>
<fieldset>上定义disabled的话,打包内的表单元素都会被禁用,除了打包内的<legend>包裹的定义标题
<legend>可以包裹一句话做标题,也可以包含多个表单元素做标题

<form>
<fieldset>
<legend>健康信息</legend>
身高:<input type="text" />
体重:<input type="text" />
</fieldset>
</form>

31.【bootstrap】表单验证效果状态 .has-success/.has-warning/.has-error 配合.has-feedback使用可以配上图标使用
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单控件状态——验证状态</title>
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h3>示例1</h3>
<form role="form">
<div class="form-group has-success">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
</div>
<div class="form-group has-warning">
<label class="control-label" for="inputWarning1">警告状态</label>
<input type="text" class="form-control" id="inputWarning1" placeholder="警告状态">
</div>
<div class="form-group has-error">
<label class="control-label" for="inputError1">错误状态</label>
<input type="text" class="form-control" id="inputError1" placeholder="错误状态">
</div>
</form>
<br>
<br>
<br>
<h3>示例2</h3>
<form role="form">
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
<div class="form-group has-warning has-feedback">
<label class="control-label" for="inputWarning1">警告状态</label>
<input type="text" class="form-control" id="inputWarning1" placeholder="警告状态">
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
</div>
<div class="form-group has-error has-feedback">
<label class="control-label" for="inputError1">错误状态</label>
<input type="text" class="form-control" id="inputError1" placeholder="错误状态">
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div> </form>
</body>
</html>

32.【bootstrap】块状按钮.btn-block 使按钮 宽度充满父元素
<button class="btn btn-primary btn-block" type="button">正常按钮</button>

33.【bootstrap】按钮禁用的两种方式 disabled
<button class="btn btn-primary btn-lg btn-block" type="button" disabled="disabled">通过disabled属性禁用按钮</button>
<button class="btn btn-primary btn-block disabled" type="button">通过添加类名disabled禁用按钮</button>

34.【bootstrap】图片 .img-rounded圆角图片 /.img-circle圆形图片 / 【.img-thumbnail缩略图片 /.img-responsive响应式图片】可响应
35.【bootstrap】图标 .glyphicon 配合具体哪个图标使用
<span class="glyphicon glyphicon-heart"></span>

36.【bootstrap】栅格系统的使用规则:
1》数据行(.row)必须包含在容器(.container)中
2》行(.row)中可以添加列(.column),一行默认划分为12列
3》具体内容应当放置在列容器(column)之内,而且只有列(column)才可以作为行容器(.row)的直接子元素
具体代码如下:
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">.col-md-8</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-3">.col-md-3</div>
<div class="col-md-6">.col-md-6</div>
<div class="col-md-3">.col-md-3</div>
</div>
</div>

4种屏幕大小

<div class="container">
<div class="row">
<div class="col-sm-2">
1、2列
</div>
<div class="col-sm-2 col-sm-offset-1">
4、5列 右移跨过第三列
</div>
<div class="col-sm-2 col-sm-offset-1">
7、8列 右移跨过第六列
</div>
<div class="col-sm-3 col-sm-offset-1">
10、11、12 右移跨过第九列
</div>
</div>
</div>

栅格系统左右互换
左四右八转化成左八右四
<div class="container">
<div class="row">
<div class="col-md-4 col-md-push-8">.col-md-4</div>
<div class="col-md-8 col-md-pull-4">.col-md-8</div>
</div>
</div

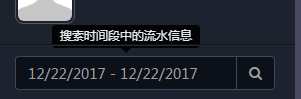
37.【bootstrap】自带悬停提示效果
例如:在时间框上提醒这个时间框用来搜索的信息

用法:
在引用了jQuery.js和bootstrap的.css和.js之后,在你想要使用提示框的位置上添加下面三个橙色属性
<input type="text" class="form-control search-menu dateInput" data-toggle="tooltip" data-placement="top" title="搜索时间段中的流水信息">
然后在js中绑定本元素为tip即可
$(".dateInput").tooltip();
38.【bootstrap bootstrap-notify】基于bootstrap的消息通知回复
官网地址:http://bootstrap-notify.remabledesigns.com/
GitHub地址:https://github.com/mouse0270/bootstrap-notify
效果如下:

39.【bootstrap】
【freeCodeCamp】免费晋级前台工程师呦!!!!的更多相关文章
- 想当站长请立即使用Orchard
其实早在很多年前我就一直有一个梦想,那就是那个网站当个站长,和各位有共同爱好的人成为朋友,很多年了虽然有了这个能力却没有了这个心情,成为了程序员却天天被程序玩. 最近几年一直从事C#方面的软件开发,基 ...
- ORCHARD学习教程-介绍
ORCHARD 是什么? Orchard 是由微软公司创建,基于 ASP.NET MVC 技术的免费开源内容管理系统: 可用于建设博客.新闻门户.企业门户.行业网站门户等各种网站 简单易用的后台界面 ...
- 我的架构设计~用层关系图说说mvc,mvvm,soa,ddd
下面是按着我所接触的架构模式,开始一个一个的说一下 第一 标准架构 三层结构
- MVVM架构~Knockoutjs系列之验证机制的引入
返回目录 对于Knockoutjs本身来说,没有提供验证模块,不过,有第三方的扩展,就像你为jquery库作extensions一样,这讲中我将介绍一个Knockout插件扩展,knockout.va ...
- IOS的APNS和PushKit门道详述
基本功 iOS在诞生之初为了最大程度的保证用户体验,做了一些高瞻远瞩且影响深远的设计.APNs(Apple Push Notification service)就是其中一项. 早期iOS设备的内存和C ...
- UI设计(流程/界面)设计规范
1.UI设计基本概念与流程 1.1 目的 规范公司UI设计流程,使UI设计师参与到产品设计整个环节中来,对产品的易用性进行全流程负责,使UI设计的流程规范化,保证UI设计流程的可操作性. 1.2范围 ...
- 一分钟告诉你究竟DevOps是什么鬼?
历史回顾 为了能够更好的理解什么是DevOps,我们很有必要对当时还只有程序员(此前还没有派生出开发者,前台工程师,后台工程师之类)这个称号存在的历史进行一下回顾. 如编程之道中所言: 老一辈的程序员 ...
- 什么是DevOps
历史回顾 为了能够更好的理解什么是DevOps,我们很有必要对当时还只有程序员(此前还没有派生出开发者,前台工程师,后台工程师之类)这个称号存在的历史进行一下回顾. 如编程之道中所言: 老一辈的程序员 ...
- 软件开发模式,DevOps
参考文献:http://www.cnblogs.com/jetzhang/p/6068773.html 历史回顾 为了能够更好的理解什么是DevOps,我们很有必要对当时还只有程序员(此前还没有派生出 ...
随机推荐
- leetcode 【 Unique Paths 】python 实现
题目: A robot is located at the top-left corner of a m x n grid (marked 'Start' in the diagram below). ...
- Python Unicode与中文处理
转自:http://blog.csdn.net/dao123mao/article/details/5396497 python中的unicode是让人很困惑.比较难以理解的问题,本文力求彻底解决这些 ...
- MYSQL学习心得(转)
适合有SQL SERVER或ORACLE基础的人看,有对比,学习更有效果 转自:http://www.cnblogs.com/lyhabc/ 我的MYSQL学习心得(一) 简单语法 我的MYSQL学习 ...
- Python 连接数据库失败
什么是 PyMySQL? PyMySQL 是在 Python3.x 版本中用于连接 MySQL 服务器的一个库,Python2中则使用mysqldb. PyMySQL 遵循 Python 数据库 AP ...
- 【Part1】用JS写一个Blog(node + vue + mongoDB)
学习JS也有一段时间了,准备试着写一个博客项目,前后端分离开发,后端用node只提供数据接口,前端用vue-cli脚手架搭建,路由也由前端控制,数据异步交互用vue的一个插件vue-resourse来 ...
- android下拉弹出动画
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http:// ...
- SQLSERVER 数据库基础操作
1.修改表中字段的长度,类型为varchar,从30改到50 语句执行(注:当前为30): alter table 表名 alter column 列名 varchar(50) 2.增加 ...
- win 8系统下如何安装搭建python
python的环境搭建除了python本身,还有Aptana和pip的安装.Aptana提供了更好的集成开发环境,pip主要用于安装第三方的包. 具体安装流程可参考以下两篇文章: InSky关于安装p ...
- koa2在node6中如何运行
koa2在node6下运行 { "babel-core": "^6.24.1", "babel-plugin-syntax-async-functio ...
- Flask request获取参数问题
https://www.jianshu.com/p/ecd97b1c21c1 https://blog.csdn.net/lovebyz/article/details/52244330 https: ...
