百度地图API 根据地址查询经纬度
html页面。引用上API:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>根据地址查询经纬度</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script>
</head>
<body>
</body>
直接引用了1.3的版本,要引用1.3版本以上的话要加上key:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.5&ak=您的密钥"></script>
成功引用了百度地图API。接下来就是要调用他的一些方法了:
首先在body中添加一个div,用来加载地图用,简单写下样式。
<div id="container"
style="position: absolute;
margin-top:30px;
width: 730px;
height: 590px;
top: ;
border: 1px solid gray;
overflow:hidden;">
</div>
然后是写javascript代码,来调用api中的方法。首先创建一个地图,然后设置地图显示的中心地图,及显示的放大倍数:
<script type="text/javascript">
var map = new BMap.Map("container");
map.centerAndZoom("上海", );</script>
然后,启动地图的方法缩小功能,以及地图的拖拽功能:
map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用
map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用
为了使用地图更加方便,我们还可以添加上缩放的平移控件,以及地图的缩略图控件,并设置他要显示的位置:
map.addControl(new BMap.NavigationControl()); //添加默认缩放平移控件
map.addControl(new BMap.OverviewMapControl()); //添加默认缩略地图控件
map.addControl(new BMap.OverviewMapControl({ isOpen: true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT })); //右下角,打开
“BMAP_ANCHOR_BOTTOM_RIGHT”为控件显示的位置,表示控件位于地图的右下角,可以按照自己的喜欢添加参数值。 主要有一下四种:
BMAP_ANCHOR_TOP_LEFT 表示控件定位于地图的左上角。
BMAP_ANCHOR_TOP_RIGHT 表示控件定位于地图的右上角。
BMAP_ANCHOR_BOTTOM_LEFT 表示控件定位于地图的左下角。
BMAP_ANCHOR_BOTTOM_RIGHT 表示控件定位于地图的右下角。
好了,地图的一些基本设置已经添加上了,如果要其他的功能,还可以去通过查看百度地图API的Demo来获取调用的方法(http://developer.baidu.com/map/jsdemo.htm)。
接下来就是要是实现我们的主要功能了。
首先,先在页面上添加两个文本框,和一个查询按钮。第一个文本框是用来输入要查询的地址,第二个文本框是用来显示查询所得的经纬度。html代码就全部写完了。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>根据地址查询经纬度</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script>
</head>
<body style="background:#CBE1FF">
<div style="width:730px;margin:auto;">
要查询的地址:<input id="text_" type="text" value="宁波天一广场" style="margin-right:100px;"/>
查询结果(经纬度):<input id="result_" type="text" />
<input type="button" value="查询" onclick="searchByStationName();"/>
<div id="container"
style="position: absolute;
margin-top:30px;
width: 730px;
height: 590px;
top: ;
border: 1px solid gray;
overflow:hidden;">
</div>
</div>
</body>
接下来就是要构建一个查询:
var localSearch = new BMap.LocalSearch(map);
localSearch.enableAutoViewport(); //允许自动调节窗体大小
然后我们就可以开始做最关键的一步了,就是获取地址的具体经纬度:
function searchByStationName() {
var keyword = document.getElementById("text_").value;
localSearch.setSearchCompleteCallback(function (searchResult) {
var poi = searchResult.getPoi();
document.getElementById("result_").value = poi.point.lng + "," + poi.point.lat; //获取经度和纬度,将结果显示在文本框中
map.centerAndZoom(poi.point, );
});
localSearch.search(keyword);

<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>根据地址查询经纬度</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script>
</head>
<body style="background:#CBE1FF">
<div style="width:730px;margin:auto;">
要查询的地址:<input id="text_" type="text" value="宁波天一广场" style="margin-right:100px;"/>
查询结果(经纬度):<input id="result_" type="text" />
<input type="button" value="查询" onclick="searchByStationName();"/>
<div id="container"
style="position: absolute;
margin-top:30px;
width: 730px;
height: 590px;
top: ;
border: 1px solid gray;
overflow:hidden;">
</div>
</div>
</body>
<script type="text/javascript">
var map = new BMap.Map("container");
map.centerAndZoom("宁波", );
map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用
map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用 map.addControl(new BMap.NavigationControl()); //添加默认缩放平移控件
map.addControl(new BMap.OverviewMapControl()); //添加默认缩略地图控件
map.addControl(new BMap.OverviewMapControl({ isOpen: true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT })); //右下角,打开 var localSearch = new BMap.LocalSearch(map);
localSearch.enableAutoViewport(); //允许自动调节窗体大小
function searchByStationName() {
map.clearOverlays();//清空原来的标注
var keyword = document.getElementById("text_").value;
localSearch.setSearchCompleteCallback(function (searchResult) {
var poi = searchResult.getPoi();
document.getElementById("result_").value = poi.point.lng + "," + poi.point.lat;
map.centerAndZoom(poi.point, );
var marker = new BMap.Marker(new BMap.Point(poi.point.lng, poi.point.lat)); // 创建标注,为要查询的地方对应的经纬度
map.addOverlay(marker);
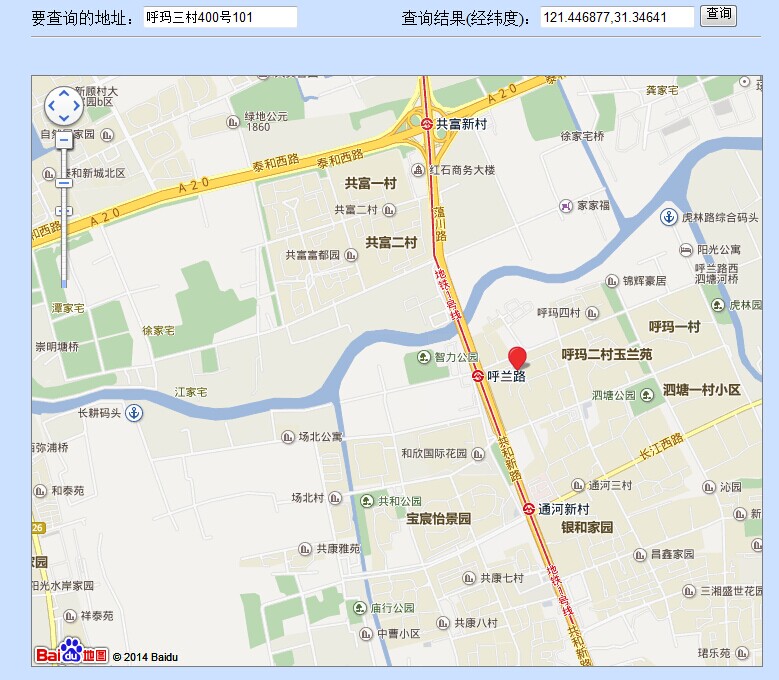
var content = document.getElementById("text_").value + "<br/><br/>经度:" + poi.point.lng + "<br/>纬度:" + poi.point.lat;
var infoWindow = new BMap.InfoWindow("<p style='font-size:14px;'>" + content + "</p>");
marker.addEventListener("click", function () { this.openInfoWindow(infoWindow); });
// marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画
});
localSearch.search(keyword);
}
</script>
</html>
最后代码可以改成:
<%@ Register src="Controls/LansiMap.ascx" tagname="LansiMap" tagprefix="uc1" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>根据地址查询经纬度</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script>
</head>
<body style="background:#CBE1FF">
<form id="form1" runat="server">
<div style="width:730px;margin:auto;">
要查询的地址:<input id="text_" type="text" value="上海" runat="server" style="margin-right:100px;"/>
查询结果(经纬度):<input id="result_" type="text" />
<input type="button" value="查询" onclick="searchByStationName();"/>
<hr />
<div id="container"
style="position: absolute;
margin-top:30px;
width: 730px;
height: 590px;
top: ;
border: 1px solid gray;
overflow:hidden;">
<uc1:LansiMap ID="LansiMap1" runat="server" />
</div>
</div>
</form>
</body>
<script type="text/javascript">
var map = new BMap.Map("container"); map.centerAndZoom(new BMap.Point(121.4, 31.2), );
map.addControl(new BMap.NavigationControl()); var localSearch = new BMap.LocalSearch(map); function searchByStationName() { var keyword = document.getElementById("text_").value;
localSearch.setSearchCompleteCallback(function (searchResult) {
var poi = searchResult.getPoi();
document.getElementById("result_").value = poi.point.lng + "," + poi.point.lat; });
localSearch.search(keyword);
}
</script>
</html>
百度地图API 根据地址查询经纬度的更多相关文章
- 利用百度地图API根据地址查询经纬度
传上来只是为了记录下三种jsonp方式,$.get(url, callback)方式不行,会出错 -- 必须指明返回类型为”json”才行. 或者使用$.getJSON()或者$.ajax({}). ...
- 利用百度地图API实现地址和经纬度互换查询
import json import requests def baiduMap(input_para): headers = { 'User-Agent': 'Mozilla/5.0 (Window ...
- 百度地图api根据地址获取经纬度
package com.haiyisoft.cAssistant;import java.io.BufferedReader;import java.io.IOException; import ja ...
- 高德地图api实现地址和经纬度的转换(python)
利用高德地图web服务api实现地理/逆地址编码 api使用具体方法请查看官方文档 文档网址:http://lbs.amap.com/api/webservice/guide/api/georegeo ...
- 百度地图API地点搜索-获取经纬度
分享一下地图上的地点搜索和鼠标点击获取地点经纬度,这些都是地图比较基本和实用的代码,其中还包括了根据用户IP进行地图的显示.改变地图上的鼠标样式.启用滚轮缩放等,算是半入门吧,其他的一些可以自己参考百 ...
- 百度地图api通过地址显示地图,白名单
百度地图api通过地址显示地图,白名单 http://developer.baidu.com/map/jsdemo.htm#i7_1?qq-pf-to=pcqq.c2c---------------- ...
- 批量调用百度地图API获取地址经纬度坐标
1 申请密匙 注册百度地图API:http://lbsyun.baidu.com/index.php?title=webapi 点击左侧 “获取密匙” ,经过填写个人信息.邮箱注册等,成功之后在开放平 ...
- 百度地图API根据地名获取经纬度
运用了Geocoding API,它包括地址解析和逆地址解析功能. 地址解析是指,由详细到街道的结构化地址得到百度经纬度信息,且支持名胜古迹.标志性建筑名称直接解析返回百度经纬度.例如:“北京市海淀区 ...
- 百度地图api服务端根据经纬度得到地址
package com.haiyisoft.cAssistant.mapApi; import java.io.BufferedReader;import java.io.IOException;im ...
随机推荐
- Shell重启Tomcat脚本
#!/bin/bash echo -e "\n\n\n" #force kill flag,if equal [f] to force kill all flag="He ...
- 问题001:Java软件,属于系统软件还是应用软件呢?
在学习Java前要掌握的一些小问题: 问题一:Java软件,属于系统软件还是应用软件呢? java语言应用在计算机系统上,首先应知道计算机系统分为几部分? 计算机系统由硬件系统和软件系统两部分构成.硬 ...
- macbook pro开机键盘键盘和触摸板没反应问题
今天遇到开机键盘和触摸板没反应的问题,打电话给售后,他叫我插一个usb外置键盘,开机时按shift+alt+control+电源键开机,突然发现可以了,这bug我也是醉了
- ES6 Reflect使用笔记
Reflect Reflect 对象和Proxy对象一样, 为操作对象提供了新的API. 为什么使用 Reflect的方式来操作对象? 将 Object 对象上一些明显属于内部的方法放到 Reflec ...
- wamp mysql服务意外停止
出现问题: MySQL启动一段时间之后,意外停止.可以再次启动,但是过不了多久又自动停止了. 发现问题: 查看错误日志,发现以下问题: 解决方案: 网上网友分享以下操作: 1.删除data文件夹里面的 ...
- Python学习——numpy.random
numpy.random.rand numpy.random模块作用是生成随机数,其中numpy.random.rand(d0, d1, ..., dn):生成一个[0,1)之间的随机浮点数或N维浮点 ...
- 第二章JavaScript 函数和对象
1 JavaScript 函数 1.1 声明函数的方式 function 关键字 匿名函数方式(表达式方式) Function 构造函数方式 1.2 参数问题 形参和实参数量问题 可选形参(参数默认值 ...
- ATM-interface-bank
from lib import commonfrom db import db_handler user_logger = common.get_logger('bank') def check_ba ...
- tcl之变量-unset 简单变量和数组
- 模型类序列化器ModelSerializer
定义 比如我们创建一个BookInfoSerializer class BookInfoSerializer(serializers.ModelSerializer): ""&qu ...
