nodeJS学习(6)--- Sublime Text3 配置Node.js 开发环境
参考:http://www.bubuko.com/infodetail-798008.html
http://www.cnblogs.com/bluesky4485/p/3928364.html
1. 下载Nodejs插件,下载地址为:
https://github.com/tanepiper/SublimeText-Nodejs
下载zip压缩包后解压,文件名改为 Nodejs
2、打开Sublime Text3,点击菜单“Perferences” =>“Browse Packages”打开“Packages”文件夹,并将第1部的Nodejs文件夹剪切进来
3、打开文件“Nodejs.sublime-build”:
- 将代码 "encoding": "cp1252" 改为 "encoding": "utf8"
- 将代码 "cmd": ["taskkill /F /IM node.exe & node", "$file"] 改为"cmd": ["taskkill /F /IM node.exe & node", "$file"] (主要针对 nodeJS 端口占用问题,对代码更改后重启nodeJS,若不如此,将会产生端口占用,抛出错误,如下:
 )
) - 保存文件,更改后的 “Nodejs.sublime-build” 文件结果如下:
{"cmd": ["node", "$file"],
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"selector": "source.js",
"shell":true,
"encoding": "utf8",
"windows":
{"cmd": ["taskkill","/F", "/IM", "node.exe","&","node", "$file"] # !! 最主要该句
},
"linux":
{"cmd": ["killall node; node", "$file"]
}
}
红色 设置 主要解决 端口占用的问题:重启sublime text之后,配置就算完成了。我们写一小段代码来验证一下是否可以正常运行。
var http = require('http');
var os = require('os');
http.createServer(function (request, response) {
response.writeHead(, {'Content-Type': 'text/plain'});
response.end('Hello World\n');
}).listen();
console.log('Server running at http://127.0.0.1:3000/');
Ctrl+b编译这段代码之后,sublime text窗口中就会显示
Server running at http://127.0.0.1:3000/
若之前有运行的node进程在,则会先杀掉node进程,再启动node,显示如下:
成功: 已终止进程 "node.exe",其 PID 为 154588。
Server running at http://127.0.0.1:3000/
到此,服务端算是启动成功,打开浏览器,输入http://127.0.0.1:3000/,页面显示Hello World则表示交互正常。
4、打开文件“Nodejs.sublime-settings”:
- 将代码 "node_command": false改为 "node_command": "D:\\Program Files\\nodejs\\node.exe"
- 将代码 "npm_command": false 改为 "npm_command": "D:\\Program Files\\nodejs\\npm.cmd"
- 保存文件
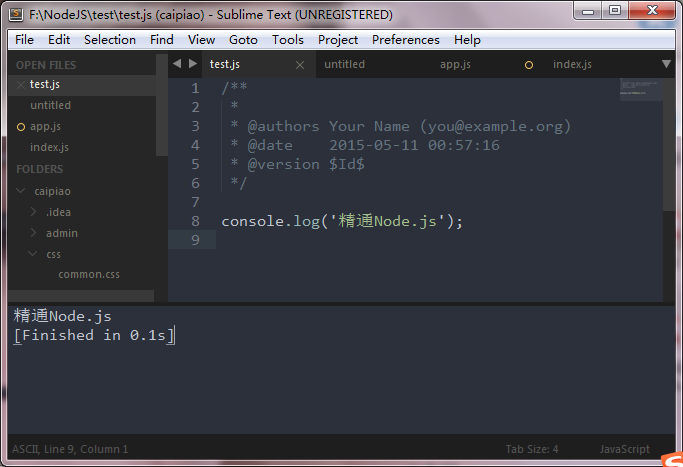
5、编写一个测试文件test.js,按“ctrl+B"运行代码,运行结果如下图所示:
至此,环境配置成功!
(注:本人的系统为Win7,Nodejs安装路径为D:\Program Files\nodejs)
nodeJS学习(6)--- Sublime Text3 配置Node.js 开发环境的更多相关文章
- sublime text3配置node.js开发环境
今天配置sublime下node.js网上搜索很多方法. 首先:传统的方法是 1.GIT方法 可直接输入 Git clone https://github.com/tanepiper/SublimeT ...
- 在windows环境下基于sublime text3的node.js开发环境搭建
首先安装sublime text3,百度一堆,自己找吧.理论上sublime text2应该也可以.我只能说一句:这个软件实在是太强悍了. 跨平台,丰富的插件体系,加上插件基本上就是一个强悍的ide了 ...
- mac下配置Node.js开发环境、express安装、创建项目
mac下配置Node.js开发环境.express安装.创建项目 一.node.js的安装 去官网下载对应的平台版本就可以了,https://nodejs.org 二.express安装 sudo n ...
- 浅试WebStorm配置Node.js开发环境
web前端开发IDE一直喜欢用WebStorm,这里简单介绍如何用WebStorm搭建一个Node.js开发环境. 首先,需要在本地安装好node.js,以及npm包管理工具.你也可以吧node.js ...
- sublime text3配置node.js环境,以及出现的问题
1) 下载sublime并安装,下载列表:https://www.sublimetext.com/3 2) 下载sublime的nodejs插件,需是集成Nodejs插件到sublime中,下载地址: ...
- windows下sublime text的node.js开发环境搭建
首先安装sublime text3,百度一堆,自己找吧.理论上sublime text2应该也可以.我只能说一句:这个软件实在是太强悍了. 跨平台,丰富的插件体系,加上插件基本上就是一个强悍的ide了 ...
- IDE-Sublime【3】-配置Node.js开发环境
一.下载Nodejs插件,下载地址为https://github.com/tanepiper/SublimeText-Nodejs,解压到当前文件夹,改名为Nodejs 二.打开Sublime Tex ...
- Notepad++ 配置 Node.js 开发环境
首先安装一个notepad++的插件NppExec,在Notepad++的Plugin Manager里面进行安装. 安装完后,在这个插件的菜单里面选择Execute 在对话框中输入以下的内容: if ...
- Sublime Text3 配置Node.js运行命令
在Sublime Text中可以很容易配置新的编译运行命令,下面的截图是汉化版的中文菜单,英文菜单请直接对照. 首先需要在本地安装Node,默认的Node会加入到系统的环境变量,这样执行Node命 ...
随机推荐
- ES6 Reflect使用笔记
Reflect Reflect 对象和Proxy对象一样, 为操作对象提供了新的API. 为什么使用 Reflect的方式来操作对象? 将 Object 对象上一些明显属于内部的方法放到 Reflec ...
- POJ 2774 后缀数组 || 二分+哈希
Long Long Message Time Limit: 4000MS Memory Limit: 131072K Total Submissions: 35607 Accepted: 14 ...
- css分层,实现遮罩底层弹出新窗口里可以操作,最下层能看到单不能操作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS3小知识
1.边框圆角,边框阴影 border-radius:6px; // border-radius:50%; //圆形 box-shadow: 1px 1px 1px #666; //box-shadow ...
- ZendFramework-2.4 源代码 - ViewManager类图
- 01.VUE学习一
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- requests模块高级
requests模块高级 cookie cookie: 基于用户的用户数据 -需求:爬取用户的豆瓣网的个人页面数据 cookie作用:服务器端使用cookie来记录客户端的状态信息 实现流程: 1.执 ...
- Face The Right Way POJ - 3276 (开关问题)
Face The Right Way Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 6707 Accepted: 312 ...
- 【luminate primordial】苏州之行
测试了reader 07版 更主要的是第一次坐了高铁 还不错 路上看到下雨的时候都是水顺着玻璃平着流 好厉害的样子 6个人去的6个人回 今儿开会 老板不太满意 小随意 对我来说,收获感觉还是不小的,使 ...
- HTTP认证之摘要认证——Digest(一)
导航 HTTP认证之基本认证--Basic(一) HTTP认证之基本认证--Basic(二) HTTP认证之摘要认证--Digest(一) HTTP认证之摘要认证--Digest(二) 一.概述 Di ...
