关于webpack的cdn配置
在webpack中活用cdn可以大幅度减少打包文件的体积,配置方法也非常简单。
首先现在入口html文件(index.html)里引入相应cdn连接,然后配置webpack:
module.exports = {
externals: {
"vue": "Vue"
},
...
}
配置cdn主要利用了externals(外部的)选项,key表示的是包名,即package.json中包的名称,value表示的是包导出的类名。比如说vue包导出的类名是Vue,vue-router导出的类名是VueRouter。类名很重要,不能乱写,不然就会报找不到变量的错。
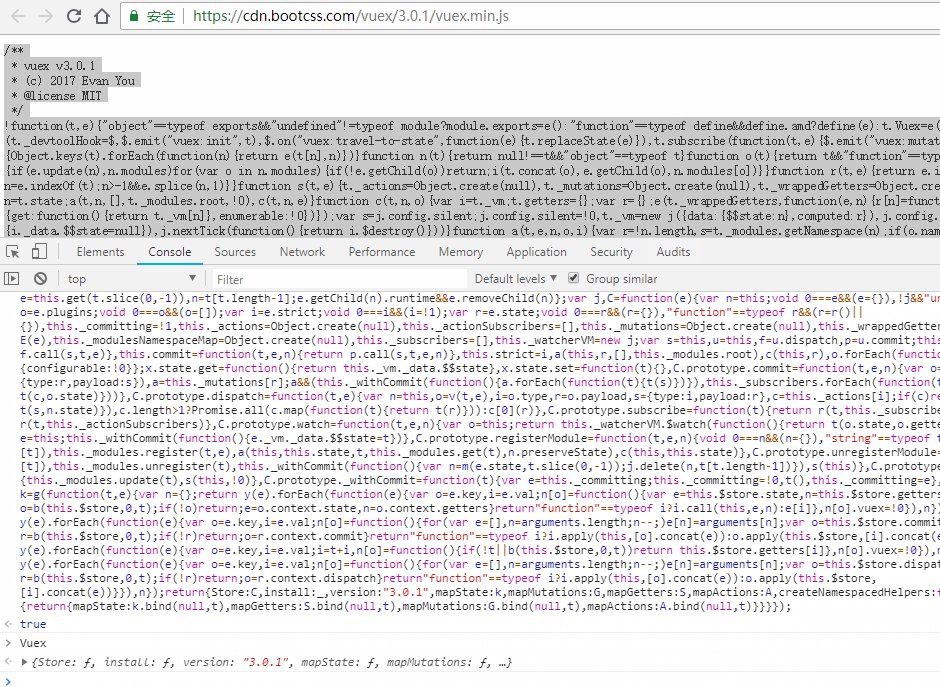
想知道导出的类名可以先在一个空白的html文件里引入cdn文件,然后打开控制台,输入包名的头几个字母,出现的智能提示就是类名。
比如vuex的类名就是Vuex,由于vuex比较小,这里就直接复制粘贴到控制台作为演示了

关于webpack的cdn配置的更多相关文章
- 深入浅出 webpack 之基础配置篇
前言 前端工程化经历过很多优秀的工具,例如 Grunt.Gulp.webpack.rollup 等等,每种工具都有自己适用的场景,而现今应用最为广泛的当属 webpack 打包了,因此学习好 webp ...
- vue预渲染及其cdn配置
VUE SEO方案一 - 预渲染及其cdn配置 项目接入VUE这样的框架后,看起来真是太漂亮了,奈何与MCV框架比起来,单页应用程序却满足不了SEO的业务需求,首屏渲染时间也是个问题.总不能白学VUE ...
- webpack + vuejs 基本配置(一)
开始之前 本文包含以下技术,文中尽量给与详细的描述,并且附上参考链接,读者可以深入学习: 1.webpack2.Vue.js3.npm4.nodejs —- 这个就不给连接了,因为上面的连接都是在你实 ...
- webpack react基础配置一
简单介绍webpack react基本配置,入门型: 环境配置: 依赖nodejs,官网下载最新版的nodejs:nodejs.org/en 安装完nodejs npm便自动集成了,通过npm安装其 ...
- webpack 多entry 配置
// webpack 多entry 配置var path = require('path'); module.exports = { entry: { entry2: './entry.js', de ...
- react+webpack开发环境配置
react是目前非常热门的前端框架,提倡组件化开发.所谓的组件,简单理解,就是一个独立的页面部件(包括页面模版,样式,逻辑等),它是一个独立的整体. webpack,是一个模块打包工具,其主要功能,就 ...
- webpack的简单配置
本人刚开始也不会写webpack配置,刚开始在网上搜索了了一些,看的也是刚刚理解,所以准备自己写下来,已作纪念和贡献给像我一样不会配置的“童鞋”们! 1.创建webpack配置文件 在项目文件下创建一 ...
- Webpack 2 视频教程 019 - Webpack 2 中配置多页面编译
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
- Webpack的基本配置
一.优化项目结构,创建相关的文件,项目结构如下:src文件夹存放相关js文件,index.html项目的首页面,dist文件夹是webpack 打包 目录. index.js内容为: alert('我 ...
随机推荐
- 扩展程序 - Google Chrome
Adblock Plus 3.0.3 Adblock Plus 已被超过 1 亿台设备使用,是世界上最受欢迎的广告拦截软件. ID:cfhdojbkjhnklbpkdaibdccddilifddb 查 ...
- Mysql存储过程中的事务回滚
create procedure test(in a int) BEGIN ; ;-- 异常时设置为1 START TRANSACTION; ,); ,); THEN ROLLBACK; ELSE C ...
- this.$router 和this.$route 的区别
1. this.$router: 表示全局路由器对象,项目中通过router路由参数注入路由之后,在任何一个页面都可以通过此方法获取到路由器对象,并调用其push(), go()等方法: 2. thi ...
- day05_09 列表内置方法
1.0 count(计算元素出现的次数) t = ['to','be','or','not','to','be'].count('to') print(t) #>>>2 2.0 ex ...
- PHP 获取客户端用户 IP 地址
一般情况下可以使用以下代码获取到用户 IP 地址 echo 'User IP - '.$_SERVER['REMOTE_ADDR']; // 服务器在局域网的话,那么显示的则是内网IP .// 如果服 ...
- Selenium - WebDriver: Locating Elements
Selenium provides the following methods to locate elements in a page: find_element_by_id find_elemen ...
- HDU3977 Evil teacher 求fib数列模p的最小循环节
In the math class, the evil teacher gave you one unprecedented problem! Here f(n) is the n-th fibona ...
- hadoop配置文件: hdfs-site.xml, mapred-site.xml
dfs.name.dir Determines where on the local filesystem the DFS name node should store the name table( ...
- Weixin API -- 微信js接口
今天在开发项目的时候,由于需要在微信中实现分享功能(分享成功后实现页面跳转并记录).问度娘,找了很久,终于找到一个不错的方法.收藏起来以后备用,也希望对大家有所帮助! 在github的地址:https ...
- phpstrom换行的一个小坑
安装phpstrom后汉化会默认不是左边定格换行,而是会智能换行 苦找了许久了,终于知道在哪设置了,跟大家分享一下,希望不要走同样的坑 不勾选即可
