AngularJS的ng-repeat显示表格
代码下载:https://files.cnblogs.com/files/xiandedanteng/angualrJSngRepeatTable.rar
代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html ng-app="notesApp">
<head>
<title> New Document </title>
<style>
.odd{
background-color:red;
width:400px;
}
.even{
background-color:#336699;
width:400px;
}
</style>
<meta charset="utf-8">
<script src="angular1.4.6.min.js"></script>
</head>
<body>
<table ng-controller="MainCtrl as ctrl">
<tr ng-repeat="(author,member) in ctrl.members" ng-class="ctrl.getBackground({{$odd}})">
<td>{{$index}}</td>
<td><span ng-bind='author'/></td>
<td><span ng-bind='member.id'/></td>
<td><span ng-bind='member.gender'/></td>
<td><span ng-bind='member.age'/></td>
</tr>
</table>
</body>
</html>
<script type="text/javascript">
<!--
angular.module('notesApp',[])
.controller('MainCtrl',[function(){
var self=this;
self.members={
andy:{id:11,age:20,gender:'male'},
bill:{id:12,age:21,gender:'female'},
Cindy:{id:23,age:22,gender:'male'},
douglas:{id:54,age:23,gender:'female'},
Einstein:{id:85,age:24,gender:'male'},
};
// 根据奇偶行决定背景
self.getBackground=function(odd){
if(odd==true){
return 'odd';
}else{
return 'even';
}
};
}]);
//-->
</script>
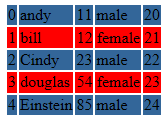
效果:

AngularJS的ng-repeat显示表格的更多相关文章
- 如何用angularjs制作一个完整的表格之五__完整的案例
由于本人也是边学边写,因此整理的比较乱,下面放出我例子的完整代码,方便大家交流测试,如有问题欢迎评论 首先,表格采用的是BootStrap样式编辑的,主要使用的是angularjs,为了方便也有jQu ...
- AngularJS中自定义有关一个表格的Directive
本篇体验在AngularJS中自定义一个有关表格的Directive.表格的需求包括: ● 表格结构 <table> <thead> <tr> ...
- EL表达式结合页面JSTL使用 迭代显示表格
1.迭代显示表格 <%@ page isELIgnored="false"%><%@ taglib uri="/WEB-INF/struts-bean. ...
- AngularJS集合数据遍历显示
AngularJS集合数据遍历显示 <!DOCTYPE html> <html> <head> <meta charset="UTF-8" ...
- easyui学习笔记7—在手风琴中显示表格
在这一篇中我们看看如何在手风琴里面显示表格数据的. 1.先看看引用的资源 <link rel="stylesheet" type="text/css" h ...
- Part 6 AngularJS ng repeat directive
ng-repeat is similar to foreach loop in C#. Let us understand this with an example. Here is what we ...
- 走进AngularJs(二) ng模板中常用指令的使用方式
通过使用模板,我们可以把model和controller中的数据组装起来呈现给浏览器,还可以通过数据绑定,实时更新视图,让我们的页面变成动态的.ng的模板真是让我爱不释手.学习ng道路还很漫长,从模板 ...
- 可以正确显示表格线的Grid item view
Android上要显示一个表格,没有Swing那么专门的JTable可用. 搜了下,一般用GridView,有诸多不便和需要自己实现的地方: 跟ListView一样的Adapter,getView的时 ...
- 走进AngularJs(八) ng的路由机制
在谈路由机制前有必要先提一下现在比较流行的单页面应用,就是所谓的single page APP.为了实现无刷新的视图切换,我们通常会用ajax请求从后台取数据,然后套上HTML模板渲染在页面上,然而a ...
随机推荐
- 老男孩全栈python学习进程表
老男孩Python高级全栈开发工程师-1 0001.开学典礼_ALEX简介 00:55:53 ☆ 0002.职业生涯_来培训的目的 01:12:29 ☆ 0003.课程目标 00:29: ...
- TOJ2712: Atlantis
小数据求面积并 There are several ancient Greek texts that contain descriptions of the fabled island Atlanti ...
- 【Luogu】P2569股票交易(单调队列优化DP)
题目链接 首先这题可以肯定的是朴素DP秒出.然后单调队列优化因为没接触过所以不会emmm 而且脑补没补出来 坐等四月省选倒数第一emmm 心态爆炸,偷懒放题解链接 #include<cstdio ...
- 最短路---dijsktra--邻接矩阵
; ; //点的个数 int dist[MAXNUM]; int prev[MAXNUM]; int A[MAXUNM][MAXNUM]; void Dijkstra(int v0) { bool S ...
- jenkins配置发送邮件
1.打开系统管理->系统设置,找到邮件设置,如下: 2.SMTP或者其他方式的发送邮件,可自行配置,一下列出了qq邮箱和163邮箱设置的地方,如下图: qq邮箱: 往下拉,找到如下图: 163邮 ...
- charles 抓包工具破解方法
在线破解地址: https://www.zzzmode.com/mytools/charles/ 之后将下载的jar包替换 charles.app ->右键显示包内容 ->content ...
- PHP中的验证码类(验证码功能设计之二)
运行结果: <!--vcode.class.php内容--> <?php class Vcode { private $width; //宽 private $height; //高 ...
- spring mvc处理静态文件
现在流行REST开发风格,REST风格的URL 是不希望看到例如:*.do后缀的. <servlet-mapping> <servlet-name>cxy</servle ...
- Blog 081018
对于 linux 系统 api, 尝试理解函数参数和函数之间的内在联系,为什么要用这些参数而不是另一些参数,了解 api 之间的一些共性. 一个扩展性良好的程序,结构都有一些共性,就像是一个国家,有好 ...
- 【BZOJ1018】堵塞的交通traffic(线段树,网格图,连通性)
题意:一个2行C列的矩形网格图,网格上的每个点代表一个城市,相邻的城市之间有一条道路 一开始每条道路都是堵塞的,堵塞即为不可经过.经过一些操作后,可能某些道路通畅了,也可能某些道路堵塞了 多次询问,询 ...
