Resharper 8.2的“安装”问题
概述
完美解决Resharper 8.2的“安装”问题和VS2012写Javascript语句无法智能提示的问题;
目录
引言——Resharper 简介——安装——VS2012智能提示测试
引言
最近,在使用ArcGIS JS API搞开发,按照ArcGIS JS API官网提供的开发环境设置帮助,详情可参考这里,我的IDE选用VS2012,并下载好了本地的“jsapi_vsdoc12_v33.js”文件,下载地址,点这里,
在单独的js文件中写代码,vs2012总是无法智能提示,很纠结!在谷歌中来回了N次,在VS中实验了N次,发现有三种办法可解决VS2012无法智能提示(intellisense)的问题,分别是:
- 安装Resharper
- 将jsapi_vsdoc12_v33.js文件复制到VS2012的javascript的Web引用目录
- 传统方法,添加_reference.js,在单独的js文件中,引用/// <reference path="path_to_the_code_assist_document" />
本文只讨论第一种方法,其他二种方法请移步我的另外一篇博客,点这里。
Resharper 简介
ReSharper是一个JetBrains公司出品的著名的代码生成工具,其能帮助Microsoft Visual Studio成为一个更佳的IDE。它包括一系列丰富的能大大增加C#和Visual Basic .net开发者生产力的特征。使用ReSharper,你可以进行深度代码分析,智能代码协助,实时错误代码高亮显示,解决方案范围内代码分析,快速代码 更正,一步完成代码格式化和清理,业界领先的自动代码重构,高级的集成单元测试方案,和强大的解决方案内导航和搜索。
安装
1.下载安装文件Reshaper8.2安装包和crack文件,点这里;
2.正常步骤安装Reshaper8.2;
3.启动VS2012,默认会打开Resharper的License Information窗口;
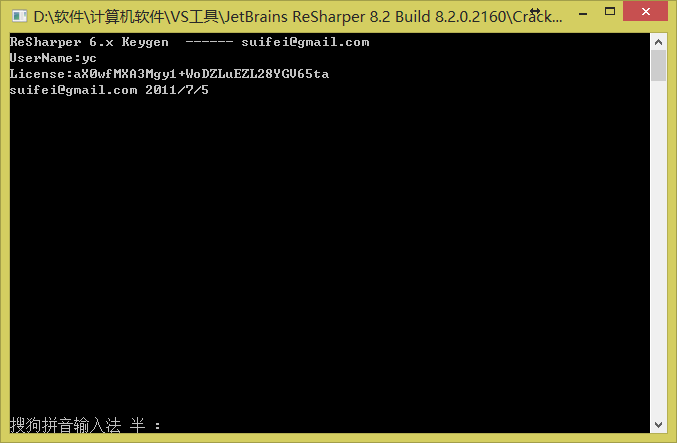
4.获取user name和license key;




原创笔记,转载请注明出处!http://www.cnblogs.com/ArcScofield/
Resharper 8.2的“安装”问题的更多相关文章
- [No0000BB]ReSharper操作指南4/16-配置ReSharper代码快修与导航
代码问题的快速修复 ReSharper可以帮助您立即修复设计时检测到的大部分代码问题.就像按Alt+Enter突出显示的代码问题一样简单,并选择合适的方法来解决问题或改进次优代码. GIF 应用快速修 ...
- [No0000B0]ReSharper操作指南1/16-入门与简介
安装指南 在安装之前,您可能需要检查系统要求. ReSharper是一个VisualStudio扩展.它支持VisualStudio2010,2012,2013,2015和2017.安装完成后,您将在 ...
- VS、ReSharper 设置修改代码颜色、提高代码辨识度!附VS超实用快捷!
ReSharper 配置代码颜色 本文提供全流程,中文翻译. Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) Chinar -- 心 ...
- 借助 Resharper 和 StyleCop 让代码更整洁
一:工具安装 Resharper 和 StyleCop 必须安装. Resharper 的配置文件如下:Resharper.zip 请按如下步骤导入, 1: 2: 3: StyleCope 的配置 ...
- ReSharper插件功能介绍
ReSharper是一款功能非常强悍的Visual Studio的辅助插件,这款插件可用于C#,VB.net,XML,Asp.net,XAML,和构建脚本.ReSharper 9.1版本大改进对 Ja ...
- VS2017内存占用高
我的环境和硬件参数 说明:本篇所提到的方法在我的机器上经过设置是能明显改善卡顿的,但可能你的VS卡顿的原因不一定是本文所提到的,可以通过排除法找到问题所在. 我的环境和硬件参数: vs 2017 pr ...
- 使用VS.NET2019做为C++开发专用IDE
一.下载安装包: https://visualstudio.microsoft.com/zh-hans/downloads/ 我下载的是企业版本. 二.安装支持C++ 序列号: Visual Stud ...
- 2018-8-10-使用-Resharper-特性
title author date CreateTime categories 使用 Resharper 特性 lindexi 2018-08-10 19:16:51 +0800 2018-4-25 ...
- Visual Studio强大的帮助工具--Resharper安装与使用
ReSharper是一个JetBrains公司出品的代码生成工具,其能帮助Microsoft Visual Studio成为一个更佳的IDE.使用ReSharper,你可以进行深度代码分析,智能代码协 ...
随机推荐
- hdu6034[模拟] 2017多校1
/*hdu6034[模拟] 2017多校1*/ //暴力模拟26个26进制数即可, 要注意进位 #include<bits/stdc++.h> using namespace std; t ...
- 【Luogu】P3746组合数问题(矩阵)
题目链接 哇我一个活人的智商被题目碾压了 可以把问题转化为有nk个物品,问拿i件物品的方案数有多少种,其中i%k=r. 然后矩阵乘法加速DP即可. #include<cstdio> #in ...
- HDU——2609How many(字符串的最小表示法+substr)
How many Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total S ...
- BZOJ3534 [Sdoi2014]重建 【矩阵树定理】
题目 T国有N个城市,用若干双向道路连接.一对城市之间至多存在一条道路. 在一次洪水之后,一些道路受损无法通行.虽然已经有人开始调查道路的损毁情况,但直到现在几乎没有消息传回. 辛运的是,此前T国政府 ...
- bzoj1023【SHOI2008】cactus仙人掌图
题意:http://www.lydsy.com/JudgeOnline/problem.php?id=1023 求一棵仙人掌的直径 sol :orz YDC神犇 http://ydcydcy1.blo ...
- springboot中如果使用了@Autowired注入了bean,则这个类也要为spring bean,new出来注入的bean为null
https://blog.csdn.net/Mr_Runner/article/details/83684088 问题:new出来的实例中含有@Autowired注入时,注入的Bean为null: 解 ...
- google jib容器打包工具
简介 Jib 是 Google 开发的可以直接构建 Java 应用的 Docker 和 OCI 镜像的类库,以 Maven 和 Gradle 插件形式提供. 通过 Jib,Java 开发者可以使用他们 ...
- jquery 同源跨域请求整理
//同源ajax请求数据 function getData(url,paramjson,fn) { $.ajax({ type : "POST", //提交方式 url : url ...
- html css的简单学习(二)
html css的简单学习(二) <!Doctype html>告诉浏览器,这是一个html文档.lang="en" 默认是en,表示英语:zh-Hans 中文简体:z ...
- WEB学习-兼容问题
css选择器 儿子选择器 (IE7开始兼容,IE6不兼容.) div>p{ color:red; } div的儿子p.和div的后代p的截然不同. 能够选择: <div> <p ...
