PS 如何使用钢笔工具
|
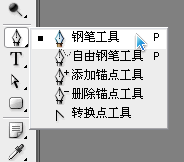
1、钢笔工具属于矢量绘图工具,其优点是可以勾画平滑的曲线,在缩放或者变形之后仍能保持平滑效果。 |
|
|
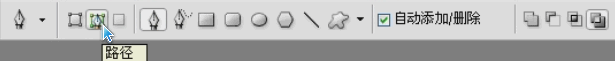
2楼 选择钢笔工具,在工具选项栏上选择"路径"按钮,如图 |
|
|
3楼 然后用钢笔在画面中任意点击几个点(勾选"几何选项"下的橡皮带,我喜欢这样做因为这样操作更直观),如图 |
|
4楼 会看到在点击时会有一个自由伸缩的线段出现,保持按住Shift键可以让所绘制的点与上一个点保持45度整数倍夹角(比如零度、90度),这样可以绘制水平或者是垂直的线段(图中从第5个点开始按下了Shift键) |
|
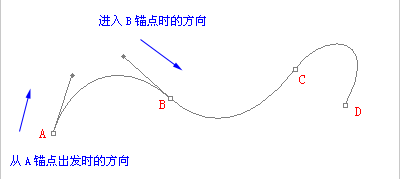
5楼 记住两个术语:
|
|
|
6楼 完成上面的操作,我想你已对钢笔工具有了一定了解,下面接着学习怎么控制曲线的弯曲度。 |
|
|
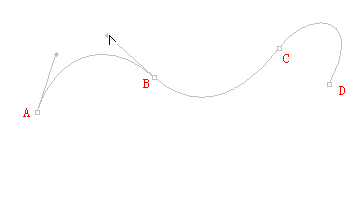
7楼 假设我们刚才绘制的4个锚点分别是ABCD,用"直接选择工具"去点取位于AB之间的片断,会看到刚才我们绘制AB锚点时候定义的方向线 |
|
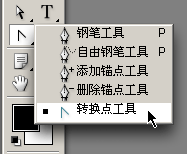
8楼 现在我们选择如图的"转换点工具",该工具可以用来修改方向线(用"直接选择工具"也行)
|
|
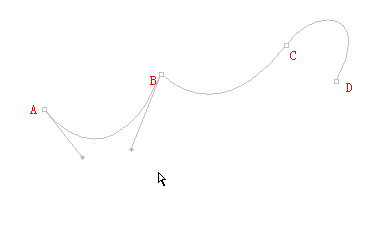
9楼 然后如下图所示改变AB锚点上的方向线,将会看到曲线弯曲度的改变。注意:方向线末端有一个小圆点,这个圆点称为"手柄",要点击手柄位置才可以改变方向线. |
|
10楼 明白了方向线的方向对曲线形态的影响后,我们来看一下方向线长短的影响,如下图所示,在一方向上拖拉方向线: |
|
11楼 可以看到,对于一个锚点而言,如果方向线越长,那么曲线在这个方向上走的路程就越长,反之就越短,可以这样设想,曲线是一个橡皮筋,在头尾两端有两个力在各自的方向上拉,哪个方向上力气大,则橡皮筋就朝向这个方向多靠拢一些。反之 ,除了修改锚点方向线之外,也可以利用"直接选择工具",在片断上修改曲线的形态,这样相当于"同时修改了两个锚点"如下图:
|
|
12楼 记住一个原则:绘制曲线的锚点数量越少越好,因为如果锚点数量增加,不仅会增加绘制的步骤,同时也不利于后期的修改。 |
|
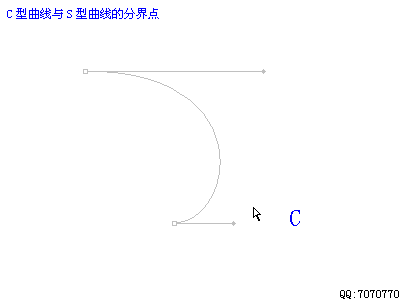
13楼 大家在绘制之前就可以分析出究竟需要多少个锚点,其实就是分析出,有多少个可以用曲线(C形或S形)来绘制的区域。虽然锚点的数量可以反映出绘图人的水平和熟练度,但是对于大多数人而言,只要能够满足需要就足够了。所以在实际绘图的时候,不必过于苛求减少锚点的数目。 |
|
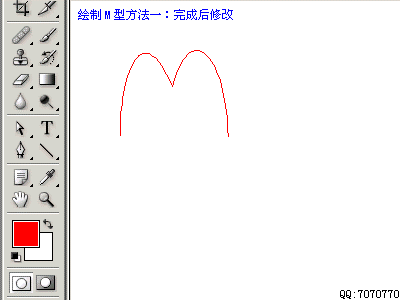
14楼 (绘制完后按住Ctrl键在路径之外任意位置点击,即可完成绘制)
|
|
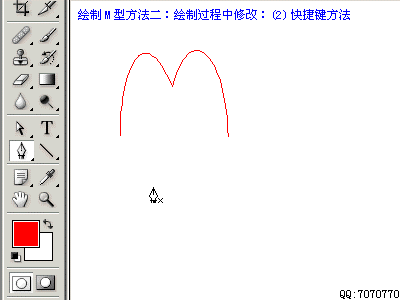
15楼 (绘制完后按住Ctrl键在路径之外任意位置点击,即可完成绘制) |
|
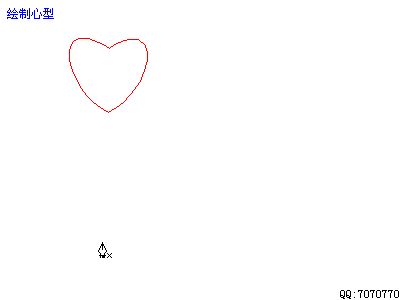
16楼 (绘制完后按住Ctrl键在路径之外任意位置点击,即可完成绘制) |
|
17楼 到这里,大家对路径已经有了大概的认识,下面我们补充一些绘制中的其他问题: |
|
18楼 再看一下上图所示方法的应用: |
|
19楼 我们可以把这样的路径分为两类:
|
|
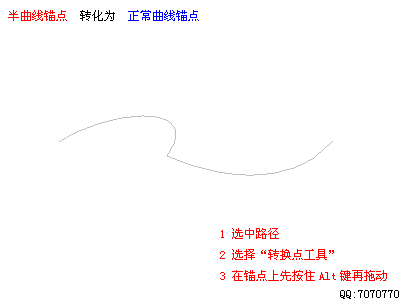
20楼 下图演示了从"半曲线"转换为"正常曲线"的步骤 |
|
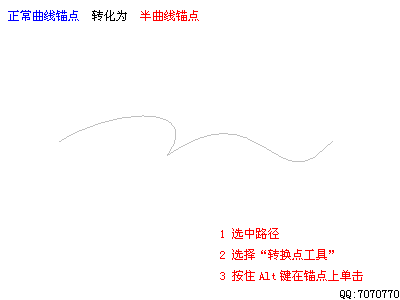
21楼 下图演示了从"正常曲线"转换为"半曲线"的步骤 |
|
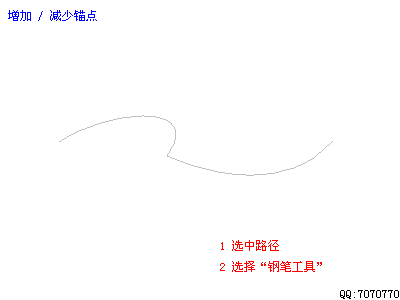
22楼 除了转换锚点类型外,还可以在已有的路径上增加或减少锚点的数量。选择"直接选择工具"点击曲线,然后切换回钢笔工具,如下图: |
|
23楼 可以看到,在选择了路径的情况下,停留在路径上方的钢笔工具可以自动判断增加或是减少锚点,如果停在片断上方,为增加锚点;如果停在已有锚点上方,则为减去该锚点。注意:增加或是减少锚点可能导致路径形态改变,既然钢笔工具本身就附带了增加和减去的功能,那么为何在工具栏中还有单独的增加锚点和减去锚点工具呢?
|
|
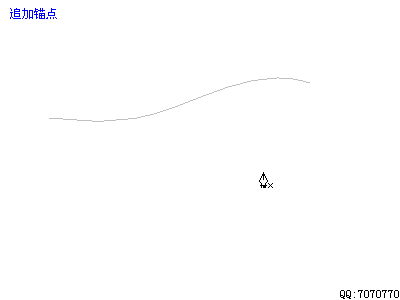
24楼 这是因为有时候可能需要在锚点密集区增加更多锚点,如果就用钢笔工具的话,则有可能误减已有的锚点。对于一条已经绘制完毕的路径,有时候需要在其上追加锚点(可能是在半途意外中断绘制)。首先应将路径显示出来【可从路径面板(和"历史""通道"旁),查找并点击路径】,然后使用钢笔工具在末尾的锚点单击(当移动到末尾锚点的时候光标会有提示),此时即可继续绘制,见下图: |
|
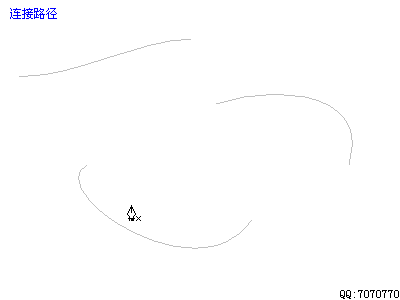
25楼 如果要将多条独立的路径连接在一起,可以如下图操作:需要注意的是在调整方向线的时候可以按住Alt键单独调整其中一条(如图中最后那个点的操作) |
|
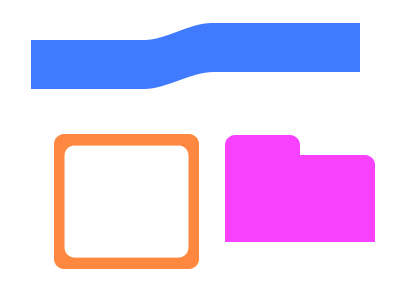
26楼 现在我们已经学会了用钢笔来勾画任意的路径形状了,但很多时候并不需要完全从无到有的来绘制一条新路径,Photoshop提供了一些基本的路径形状,我们可以在这些基本路径的基础上加以修改形成需要的形状,这样不仅快速,并且效果也比完全和手工绘制的要好。下图是在网页设计中经常用到的图形 |
|
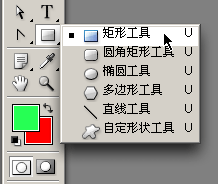
27楼 先看最上方图形的绘制过程:在工具栏选择矩形形状工具 |
|
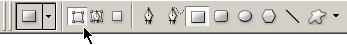
28楼 使用"形状图层"方式,如下图 |
|
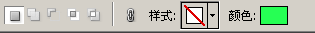
29楼 注意样式要关闭,选择一个颜色作为填充色,如下图 |
|
30楼 然后在图像中绘制一个矩形的形状,如下图 |
PS 如何使用钢笔工具的更多相关文章
- 怎样用好PS中的钢笔工具(附练习钢笔工具网站)
想要在PS中得心应手的的描绘出自己想要的线条(也就是路径),就需要对[钢笔工具]有一个充分的理解. [钢笔工具]绘出来的线条全部都是贝赛尔曲线,所以你在学习[钢笔工具]之前,要补习一下贝赛尔曲线的常识 ...
- 用Canvas实现Photoshop的钢笔工具(贝塞尔曲线)
前两天在用Canvas实现一个绘制路径的小功能.做完之后发现加以完善可以“复刻”一下PS里面的钢笔工具. PS里的钢笔工具对我来说是PS中最好用的工具! 所以本文主要介绍如何用Canvas来实现Pho ...
- 利用tween.js算法生成缓动效果
在讲tween类之前,不得不提的是贝塞尔曲线了.首先,贝塞尔曲线是指依据四个位置任意的点坐标绘制出的一条光滑曲线.它在作图工具或动画中中运用得比较多,例如PS中的钢笔工具,firework中的画笔等等 ...
- 代码SketchPaintCode绘制
作者:codeGlider 在我的上一篇文章中 swift10分钟实现炫酷的导航控制器跳转动画,有一个swift logo的形状 上一篇文章的动画 我说的就是中间用来做遮罩的形状. 它不是图片是用一段 ...
- 轻松实现HTML5时钟(分享下自己对canvas的理解,原来没你想像的那么难哦)
Hey,guys! 让我们一起用HTML5实现一下简易时钟吧! 接触canvas时, 我突然有一种非常熟悉的感觉------canvas的部分的功能其实和Photoshop中的 钢笔工具 是一样的.所 ...
- tween 缓动动画
在讲tween类之前,不得不提的是贝塞尔曲线了.首先,贝塞尔曲线是指依据四个位置任意的点坐标绘制出的一条光滑曲线.它在作图工具或动画中中运用得比较多,例如PS中的钢笔工具,firework中的画笔等等 ...
- html5新特性与用法大全了解一下
有好多小伙伴私聊我问我html5新特性 和用法,下面我给大家具体介绍一下html5都新加了哪些新特性,下面我给大家总结一下. 1)新的语义标签 footer header 等等2)增强型表单 表单2. ...
- 【温故知新】——HTML5重要知识点复习
前言:本文是自己在学习课程中的课程笔记,这里用来温故知新的,并非本人原创. 一.HTML5新特性 —— 十个新特性:凌乱 (1)新的语义标签 (2)增强型表单(表单2.0) (3)音频和视频 (4)C ...
- 用Sketch和PaintCode快速得到绘制代码
http://www.cocoachina.com/ios/20150901/13155.html 作者:codeGlider 授权本站转载. 在我的上一篇文章中 swift10分钟实现炫酷的导航控制 ...
随机推荐
- Leetcode 457.环形数组循环
环形数组循环 给定一组含有正整数和负整数的数组.如果某个索引中的 n 是正数的,则向前移动 n 个索引.相反,如果是负数(-n),则向后移动 n 个索引. 假设数组首尾相接.判断数组中是否有环.环中至 ...
- 如果奇迹有颜色,那么一定是暴力or模拟比较6
模拟就是一个思想,给你一个东西,没有很好的算法去解决,只需要计算机去暴力,优雅的暴力就可以叫算法了 主要还是考大家的代码能力,这次题目应该不需要任何前置技能. 1001 Time Limit(Comm ...
- solr 创建core
mkdir /var/solr/data/CORE_NAME cp -r /opt/solr/server/solr/configsets/basic_configs/* /var/solr/data ...
- 学习C++的第四天
1.头文件中的 #ifndef/#define/#endif 防止该头文件被重复引用” //文件路径名:el_1\hello.h #ifndef _HELLO /////如果没有定义 _HELLO文件 ...
- 剪枝的定义&&hdu1010
半年前在POJ上遇到过一次剪枝的题目,那时觉得剪枝好神秘...今天在网上查了半天资料,终于还是摸索到了一点知识,但是相关资料并不多,在我看来,剪枝是技巧,而不是方法,也就是说,可能一点实用的小技巧,让 ...
- 【bzoj3505】[Cqoi2014]数三角形 容斥原理
题目描述 给定一个nxm的网格,请计算三点都在格点上的三角形共有多少个.下图为4x4的网格上的一个三角形. 注意三角形的三点不能共线. 输入 输入一行,包含两个空格分隔的正整数m和n. 输出 输出一个 ...
- 【Luogu】P3313旅行(树链剖分)
题目链接 动态开点的树链剖分qwq. 跟小奇的花园一模一样,不做过多讲解. #include<cstdio> #include<cstring> #include<cct ...
- UVa11542 Square
/*by SilverN*/ #include<iostream> #include<algorithm> #include<cstring> #include&l ...
- 【CF1027B】Numbers on the Chessboard(数学)
题意:给定一个n*n的矩阵与生成矩阵的方式,多次询问同一个方格内(x,y)的数字是多少 题意:浪费人生的矩阵题,找规律 #include<cstdio> #include<cstri ...
- FNV哈希算法【转】
转自:http://blog.csdn.net/hustfoxy/article/details/23687239 由来:FNV哈希算法全名为Fowler-Noll-Vo算法,是以三位发明人Glenn ...