用vue.js实现购物车功能
购物车是电商必备的功能,可以让用户一次性购买多个商品,常见的购物车实现方式有如下几种:
1. 用户更新购物车里的商品后,页面自动刷新。
2. 使用局部刷新功能,服务器端返回整个购物车的页面html
3. 服务器端返回JSON格式,使用模板引擎+dom操作更新页面
最近新学习了vue.js,一个轻量级的mvvm(Model-View-ViewModel),vue.js是数据驱动无须操作dom,它提供特殊的html语言,把dom和数据绑定在一起,一旦修改了数据,dom将会自动更新更新。
关于vue.js的学习,请参考《Vue.js——60分钟快速入门》这篇文章或者去官网 https://cn.vuejs.org/ 学习。
下面就是用vue.js实现购物车。
第一步 定义view:
<div class="cart-box-body">
<template v-if="goods_list.length">
<table class="cart-table" style="width:100%;">
<thead>
<tr>
<th>商品名称</th>
<th>单价</th>
<th>购买数量</th>
<th>合计</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(goods,index) in goods_list">
<td>{{ goods.name }}</td>
<td>{{ goods.price }}</td>
<td><input type="text" size="5" :value="goods.num" /></td>
<td>{{ goods.price * goods.num}}</td>
<td>
<a href="javascript:;">删除</a>
</td>
</tr>
</tbody>
</table>
<div>
共{{ count }}件商品 购物车总金额:¥{{total}}元
</div>
</template>
<template v-else>
<div>购物车为空</div>
</template>
</div>
商品的总价栏位 使用自动计算,{{ goods.price * goods.num}}
view里使用了template语法,如果购物车里有商品则显示商品信息,否则就显示“购物车为空”,语法比较简单,大家看一下就明白了。
第二步 定义model:
var model = {
goods_list: [{name : "测试商品1",num : 1, price : 10.0},
{name : "测试商品2",num : 2, price : 20.0},
{name : "测试商品3",num : 3, price : 30.0},
{name: "测试商品4", num: 4, price: 40.0 }
]
};
第三步 将view和model绑定一起,初始化Vue对象
new Vue({
el: ".cart-box-body",
data : model
});
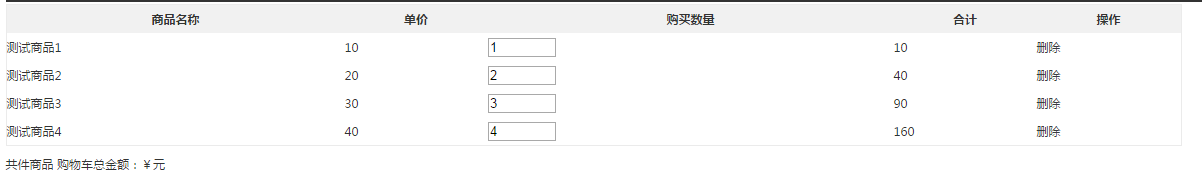
效果见下图:

计算属性:
有同学该提出疑问了,view我们用了count和total这2个变量,可model里没有这2个变量啊,效果也是空的啊,别急别急,这2个值咱要用vue自动计算功能。
修改下初始化Vue代码部分
new Vue({
el: ".cart-box-body",
data : model,
computed:{
count : function(){
var num = 0;
for(var i in this.goods_list){
num += parseInt(this.goods_list[i].num);
}
return num;
},
total : function(){
var total = 0;
for(var i in this.goods_list){
total += this.goods_list[i].price * this.goods_list[i].num;
}
return total;
}
}
});
看到红色加粗部分的代码了没,这就是自动计算商品总件数和总金额的函数,其中this对象指的就是data对象。
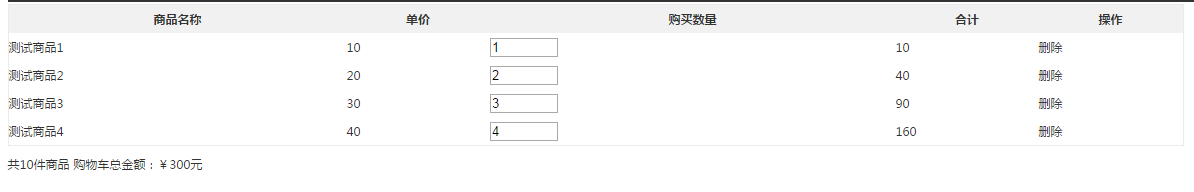
再看一下效果图,是不是发现商品总件数和总金额就显示出来了?

绑定事件
购物车里用户会修改商品数量、移除商品等操作,这里我们就增加修改数量和删除事件。
第一步 修改view,增加事件绑定:
<tr v-for="(goods,index) in goods_list">
<td>{{ goods.name }}</td>
<td>{{ goods.price }}</td>
<td><input type="text" size="5" :value="goods.num" v-on:blur="changeNumber(goods,$event)" /></td>
<td>{{ goods.price * goods.num}}</td>
<td>
<a href="javascript:;" v-on:click="remove(goods)">删除</a>
</td>
</tr>
这里绑定事件用了v-on:事件名的方式,当然也可以用简写即“@事件名”,比如@click、@blur等等,不过Razor模版会把@事件识别为变量,所以这里还是用全名。
“changeNumber(goods,$event)”,我们要获取input的值也就是原生dom对象,所以需要传递event,不过要用特殊变量$event。
第二步 Vue初始化增加methods属性:
methods: {
changeNumber: function (goods, event) {
var obj = $(event.target);
goods.num = parseInt(obj.val());
},
remove: function (goods) {
model.goods_list.splice($.inArray(2, model.goods_list), 1);
}
}
至此我们的购物车基本功能就完成了,如果在购物车页面添加商品到购物车里只需要往model.goods_list里增加对象即可。
再配合Ajax调用后台程序持久化购物车里的商品信息就OK了,这部分代码就不贴上来了,大家可以自行实现。
用vue.js实现购物车功能的更多相关文章
- vue.js实现购物车功能
购物车是电商必备的功能,可以让用户一次性购买多个商品,常见的购物车实现方式有如下几种: 1. 用户更新购物车里的商品后,页面自动刷新. 2. 使用局部刷新功能,服务器端返回整个购物车的页面html 3 ...
- 基于vue2.0打造移动商城页面实践 vue实现商城购物车功能 基于Vue、Vuex、Vue-router实现的购物商城(原生切换动画)效果
基于vue2.0打造移动商城页面实践 地址:https://www.jianshu.com/p/2129bc4d40e9 vue实现商城购物车功能 地址:http://www.jb51.net/art ...
- CI 结合 vue.js 的搜索功能模块
CI 结合 vue.js 的搜索功能模块 最近在有优化公司后台的某个模块的搜索功能优化 原先的是这个样子的,很是单调: 老大给我找个图希望我能弄成这样子: 经过不断修改,最后成了这样子 是不是比以前好 ...
- vue.js实战——购物车练习(包含全选功能)
vue.js实战第5章 54页的练习1 直接放代码好了,全选的部分搞了好久,代码好像有点啰嗦,好在实现功能了(*^▽^*) HTML: <!DOCTYPE html> <html l ...
- vue 入门 ------简单购物车功能实现(全选,数量加减,价格加减)
简易购物车功能(无任何布局 主要是功能) 数量的加减 商品的总价钱 全选与全不选 删除(全选.价格 受影响) <script src="https://cdn.jsdelivr.net ...
- 一周一个小demo — vue.js实现备忘录功能
这个vue实现备忘录的功能demo是K在github上找到的,K觉得这是一个用来对vue.js入门的一个非常简单的demo,所以拿在这里共享一下. (尊重他人劳动成果,从小事做起~ demo原git ...
- Vue.js实现登录功能
编写html,通过vue-resource.js库向后台提交数据 <!DOCTYPE html> <html lang="en"> <head> ...
- Vue.js实现注册功能
编写html,通过vue-resource.js库向后台提交数据 <!DOCTYPE html> <html lang="en"> <head> ...
- 用Vue来实现购物车功能(二)
这个小demo具有添加商品进购物车 .增加购物车内商品的数量.减少购物车内商品的数量.计算一类商品的总价.以及计算所有商品的总价 首先看目录结构 因为我们的Tab.vue Car.vue 以及Car ...
随机推荐
- CMD help
ASSOC 显示或修改文件扩展名关联. ATTRIB 显示或更改文件属性. BREAK 设置或清除扩展式 CTRL+C 检查. BCDEDIT 设置启动数据库中的属性以控制启动加载. CACLS 显示 ...
- 初学Java(一)
基本语法: 编写Java程序时,应注意以下几点: 1.大小写敏感:java是大小写敏感的,这就意味着标识符Hello与hello是不同的. 2.类名:对于所有的类来说,类名的首字母应该大写.如果类名由 ...
- AutoIt:AutoIt比我想象的更加强大
前段时间,我一直认为,通过AutoIt进行自动化操作,也只有几个方法可以用,它们只是controlClick, controlsend等如下图: 我一直认为,AutoIt的所有的GUI 方法,都是用来 ...
- SpringMVC注解说明
@controller 通过@controller标注即可将class定义为一个controller类. @RequestMapping value 表示需要匹配的url的格式. method 表示所 ...
- VS2008编了个MFC对话框,编译链接都没有问题,但是运行出来的对话框完全不能点击
误将整个对话框的属性中disable选为“True”,对话框不可用,选为false即可
- ununtu 下安装 Nvidia 显卡驱动
本人电脑硬件配置:CPU : AMD Athlon(tm) II X2 215 Processor × 2 显示卡 : GeForce 6150SE nForce 430/integrated/SSE ...
- CodeForces 1091G. New Year and the Factorisation Collaboration
题目简述:若你获得“超能力”:固定$n$,对任意$a$,可以快速求出$x \in [0, n)$(若存在),使得$x^2 \equiv a \pmod n$,若存在多个$x$满足条件,则返回其中一个( ...
- Asset Catalog Help (五)---Migrating an iOS App Icon Set or Launch Image Set
Migrating an iOS App Icon Set or Launch Image Set Simplify image management by moving existing app i ...
- android摄像头获取图像——第三弹
相机获取图像的格式问题 android中承认的格式的参考网址为 :http://developer.android.com/reference/android/graphics/ImageFormat ...
- 51nod1267(双指针)
题目链接:http://www.51nod.com/onlineJudge/questionCode.html#!problemId=1267 题意:中文题诶- 思路:双指针 求a+b+c+d=0,令 ...
