navigator.language介绍
navigator.language返回一个字符串,该字符串代表用户的首先语言,通常是浏览器使用的语言。navigator.language为只读属性。
用法:
var lang = globalObj.navigator.language
globalObj.navigator.language字符串代表在RFC 4646中定义的语言版本.有效的语言代码例子包括:"en", "en-US","fr","es-ES",等。
浏览器支持
| 属性 | chrome | IE | Firefox | Safari | Opera |
| language | Yes | 11.0 | 1.0 | Yes | Yes |
注释:IE10及IE10以下的版本,可以通过userLanguage, browserLanguage 获取:
var lang = navigator.browserLanguage;
//or
var lang = navigator.userLanguage;
但是IE10及IE10以下的版本返回的结果却不是一模一样的。
| 属性 | IE6 | IE7 | IE8 | IE9 | IE10 |
browserLanguage |
zh-cn | zh-cn | zh-cn | zh-cn | zh-CN |
所以可以这样写:
var lang = navigator.userLanguage||window.navigator.language;
lang = lang.toLowerCase();
如果更改了浏览器语言,navigator.language会不会改变?
IE6-10:
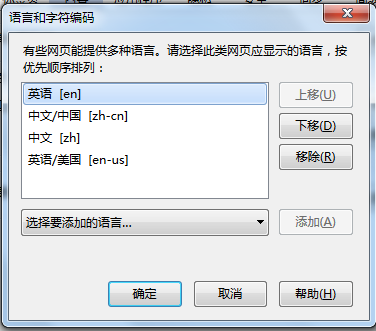
1. 在IE浏览器中,选择Internet选项--》常规--》语言,删除中文简体,添加英语 [en],确定。
2. 在控制台中输入 navigator.userLanguage 显示的结果不是我们刚设置的en,还是之前的"zh-CN"。
navigator.userLanguage
//"zh-CN"
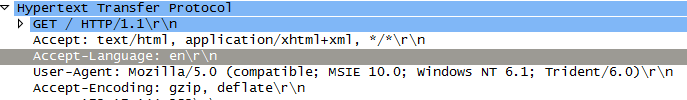
3. 打开Wireshark访问一个网站,抓包。
查看http header,我们发现Accept-Language: en\r\r改变了
所以在IE6-10浏览器中,修改浏览器的语言设置只会改变Accept-Language的值,而不会改变navigator.language.
Firefox:
1. 在Firefox浏览器中,选择 选项 --》内容--》选择。
2. 将英语[en]移到最上面。点击确定。
3. 在控制台中输入navigator.language.可以看到输出结果为"en"
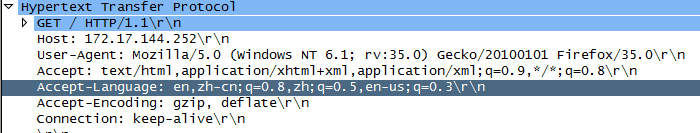
4. 打开Wireshark,在Firefox浏览器中访问网站,抓包:
可以看到,Accept-Language: en,zh-cn;q=0.8,zh;q=0.5,en-us;q=0.3
在Firefox浏览器中,修改浏览器语言,改变navigator.language值,同时也改变了http header的Accept-Language的值。
所以如果更改了浏览器语言,navigator.language未必会改变。
navigator.languages
Chrome 32+及Firefox32+版本中,可以通过navigator.languages获取Accept-languages的值。
所以也可以这样写:
navigator.languages? navigator.languages[0] : (navigator.language || navigator.userLanguage)
参考文章:NavigatorLanguage.language
JavaScript for detecting browser language preference
navigator.language介绍的更多相关文章
- JS中的Navigator 对象
Navigator 对象包含有关浏览器的信息. 很多时候我们需要在判断网页所处的浏览器和平台,Navigator为我们提供了便利 Navigator常见的对象属性如下: 属性 描述 appCodeNa ...
- js模块化开发——require.js的用法详细介绍(含jsonp)
RequireJS的目标是鼓励代码的模块化,它使用了不同于传统<script>标签脚本加载步骤.可以用它回事.优化代码,但其主要的目的还是为了代码的模块化.它鼓励在使用脚本以moudle ...
- 通过浏览器navigator判断浏览器版本或者手机类型&&判断微信访问
javascript 的navigator属性,不常用,但是用处也不少,主要用处是在做浏览器兼容的问题的时候,现在有的网站已经不兼容IE6,用户假如用IE6浏览网页的话,会提示浏览器升级等信息.或者判 ...
- navigator的一些冷知识
{ 监听屏幕旋转变化接口: orientationchange orientation.angle : 0 竖屏 , 90 向左横屏 , -90/270 向右横屏 , 180 倒屏 } screenO ...
- BOM 浏览器对象模型_window.navigator
window.navigator 对象 包含浏览器和系统信息的 Navigator 对象. 通过这个属性 了解用户的环境信息 window.navigator.userAgent 返回浏览器的 Use ...
- JS中navigator对象详解
<code class="language-html"><!doctype html> <html> <head> <meta ...
- 使用navigator对象,输出当前浏览器的信息
<script type="text/javascript"> with(document) { write("你的浏览器信息:<ol>" ...
- js navigator对象
原文:https://www.cnblogs.com/huyihao/p/6003110.html Navigator 对象包含有关浏览器的信息. 很多时候我们需要在判断网页所处的浏览器和平台,Nav ...
- JavaScript -- Navigator
-----040-Navigator.html----- <!DOCTYPE html> <html> <head> <meta http-equiv=&qu ...
随机推荐
- web移动端滑动插件
1.slip只有6.3k可以说是非常小了,主要是通过css3里面的transform来改变的位置,控制的是父容器,使用也非常简单,具体信息移步slip.js.一个简单的demo如下 <!DOCT ...
- Codeforces Round #250 (Div. 1)
这几次CF都挺惨.. A 没条边权设为两端点的最小点权,最后加起来. 数组开小,WA一次 #include <iostream> #include<cstdio> #inclu ...
- go实现生产者消费者
package main import ( "fmt" "math/rand" ) func main() { ch := make(chan int) don ...
- react之——render prop
在react “从上至下的数据流原则” 背景下,常规的消息传递机制就是通过prop属性,把父级数据传递给子级,这样一种数据流通模式决定了——数据的接收方子组件要被”硬植入“进数据的数据的给予方父组件, ...
- 浅析 var that = this;
在阅读别人的代码时,发现别人写的代码中有这么一句:var that = this;,这代表什么意思呢?经过一番查阅,才明白是这么回事. 在JavaScript中,this代表的是当前对象. var t ...
- Caused by: javax.el.PropertyNotFoundException: Property 'title' not found on type java.lang.String
问题:在JSP页面显示从后台传过来的list集合数据报错. 错误信息: Caused by: javax.el.PropertyNotFoundException: Property 'title' ...
- github入门之配置github本地仓库--2
*前期准备工作 创建github账户 github地址 1.设置SSH_Key ssh-keygen -t rsa -C "你的邮箱" 2.查看秘钥 cat ~/.ssh/id_r ...
- maven 3.3.9版本下载地址
请使用迅雷下载 http://www-us.apache.org/dist/maven/maven-3/3.3.9/binaries/apache-maven-3.3.9-bin.zip
- 小tip: 使用CSS将图片转换成黑白(灰色、置灰)[转]
小tip: 使用CSS将图片转换成黑白(灰色.置灰) 这篇文章发布于 2012年08月19日,星期日,20:41,归类于 css相关, SVG相关. 阅读 159943 次, 今日 146 次 ...
- nmon安装和使用介绍
使用参考地址:百度中搜索 nmon 博客园 使用文档参考地址:http://nmon.sourceforge.net/pmwiki.php?n=Site.Documentation nmmon地址:h ...