技术胖Flutter第四季-19导航父子页面的跳转返回
技术胖Flutter第四季-19导航父子页面的跳转返回
博客地址:
https://jspang.com/post/flutter4.html#toc-010
onPressed是当前按下的时候,按下动作的响应事件
Navigator是导航组件


自己写的代码没有问题。就是需要重启虚拟机 ,重新flutter run 执行以下
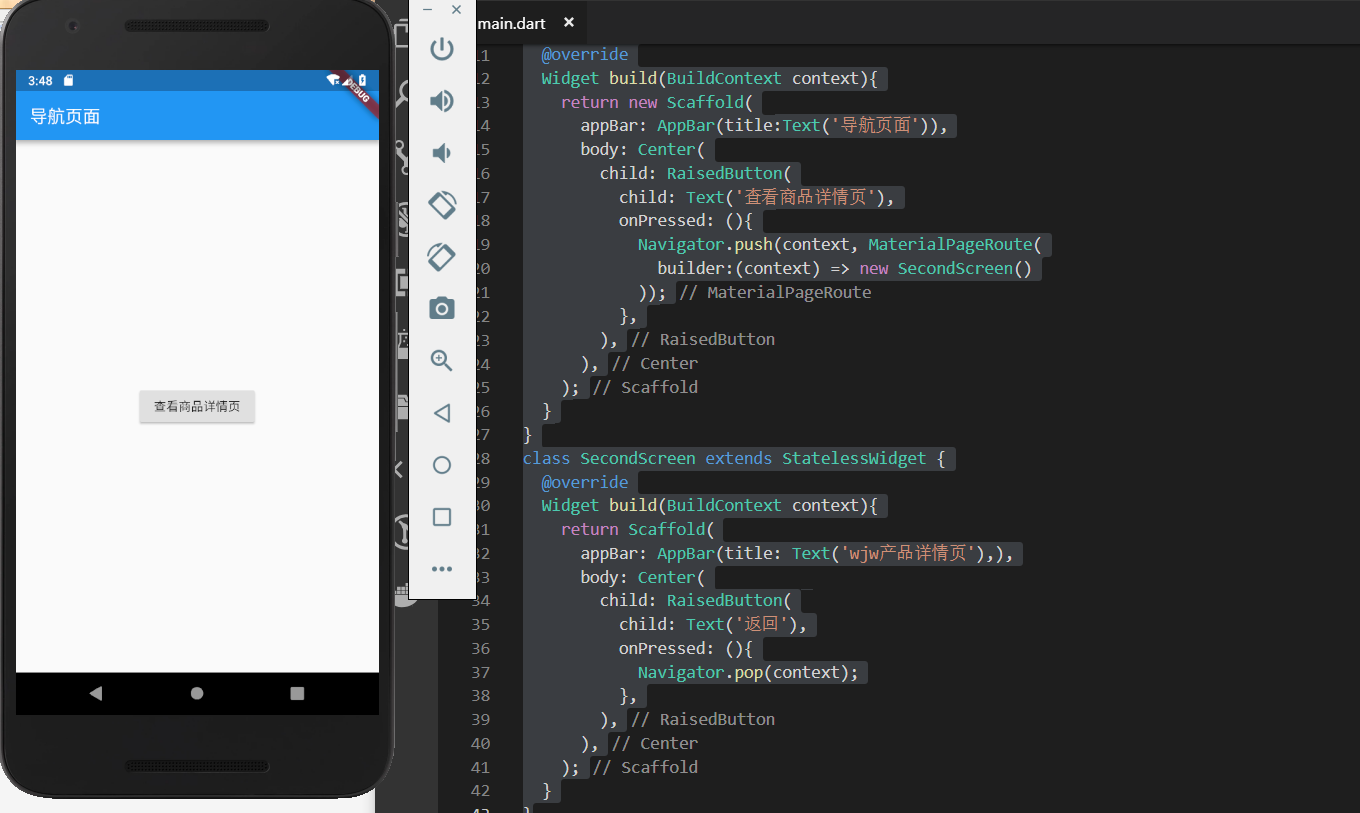
import 'package:flutter/material.dart';
void main(){
runApp(MaterialApp(
title:'导航演示01',
home: new FirstScreen(),
));
}
class FirstScreen extends StatelessWidget {
@override
Widget build(BuildContext context){
return new Scaffold(
appBar: AppBar(title:Text('导航页面')),
body: Center(
child: RaisedButton(
child: Text('查看商品详情页'),
onPressed: (){
Navigator.push(context, MaterialPageRoute(
builder:(context) => new SecondScreen()
));
},
),
),
);
}
}
class SecondScreen extends StatelessWidget {
@override
Widget build(BuildContext context){
return Scaffold(
appBar: AppBar(title: Text('wjw产品详情页'),),
body: Center(
child: RaisedButton(
child: Text('返回'),
onPressed: (){
Navigator.pop(context);
},
),
),
);
}
}
技术胖Flutter第四季-19导航父子页面的跳转返回的更多相关文章
- 技术胖Flutter第四季-20导航的参数传递和接受-1
技术胖Flutter第四季-20导航的参数传递和接受-1 视频地址:https://www.bilibili.com/video/av35800108/?p=21 先安装一个新的插件: Awesome ...
- 技术胖Flutter第四季-21导航的参数传递和接受-2
21导航的参数传递和接受-2 视频地址 https://www.bilibili.com/video/av35800108/?p=22 博客地址:https://jspang.com/post/flu ...
- 技术胖Flutter第四季-23静态资源和项目图片的处理
技术胖Flutter第四季-23静态资源和项目图片的处理 视频地址:https://www.bilibili.com/video/av35800108/?p=24 项目中引用图片静态资源文件 这里就是 ...
- 技术胖Flutter第四季-22页面跳转并返回数据
视频地址: https://www.bilibili.com/video/av35800108/?p=23 博客地址: https://jspang.com/post/flutter4.html#to ...
- 技术胖Flutter第四季-24Flutter的打包
视频地址: https://www.bilibili.com/video/av35800108/?p=25 文章地址: https://jspang.com/post/flutter4.html#to ...
- 技术胖Flutter第三季-18布局CardWidget 卡片布局组件
技术胖Flutter第三季-18布局CardWidget 卡片布局组件 博客地址: https://jspang.com/post/flutter3.html#toc-420 最外面是Card布局,里 ...
- 技术胖Flutter第三季-17布局PositionedWidget层叠定位组件
博客地址: https://jspang.com/post/flutter3.html#toc-d7a 把我们上节的 Container的部分代码去掉. 使用:Positioned 有点像css里面的 ...
- 技术胖Flutter第三季-14布局RowWidget的详细讲解
flutter总的地址: https://jspang.com/page/freeVideo.html 视频地址: https://www.bilibili.com/video/av35800108/ ...
- 技术胖Flutter第三季-15垂直布局Column组件
博客地址: https://jspang.com/post/flutter3.html#toc-8eb 垂直布局 左对齐: crossAxisAlignment: CrossAxisAlignment ...
随机推荐
- (9)launcher3 之 外部 更换主题Theme APP demo 实现原理以及demo
先说下我的思路: luancher3里面更换图标的逻辑例如以下: 先从APP资源包里查询--数据库查询--其它地方查询ICON 因此,我们仅仅须要把 从数据库获取ICON 代码提前到 从APP资源包 ...
- YAML 对中文的处理
from yaml import load,dump f = open('xx.ymal',encoding='utf-8') l = load(f) print(f) w = open('xx_co ...
- webstorm 设置IP 访问 手机测试效果
http://www.cnblogs.com/gulei/p/5126383.html 前端开发中,经常需要将做好的页面给其他同事预览或手机测试,之前一直用的第三方本地服务器usbwebserver, ...
- javaScript中innerHTML,innerText,outerHTML,outerText的区别
开头说下innerText和outerText只在chrome浏览器中有效 定义和用法 innerHTML 属性设置或返回表格行的开始和结束标签之间的 HTML,包括标签. 来看代码 <!DOC ...
- Drawing Images and Text
using System;using UIKit;using Foundation;using CoreGraphics;namespace GraphicsAnimation{ public cla ...
- 采用ADM2582E/ADM2587E实现完全半/全双工的RS-485/RS-422接口隔离
RS-485标准是一种常见的总线架构,其通用性及远距离传输能力使其广泛应用于各种通信接口电路.在多数情况下,由于应用环境的恶劣,需要对RS-485接口采用隔离方案以防止出现接地环路. 对RS-485接 ...
- 【C++基础学习】类型声明
1.初始化 在C++中,初始化与赋值操作是完全不同的两个操作.初始化不是赋值,初始化的含义是创建变量时赋予其一个初始值,而赋值的含义是把对象的当前值擦除,而以一个新值来代替. 初始化的方式有: 1 i ...
- Mac下eclipse的快捷键
一.Command类 Command+1 快速修复 Command+d 删除当前行 Command+Option+↓ 复制当前行到下一行 Command+Option+↑ 复制当前行到上一行 Comm ...
- sdutoj 2373 Black and white painting( 规律统计计算 3Y )
Black and white painting 题目描述 You are visiting the Centre Pompidou which contains a lot of modern pa ...
- GDP与股市市值
巴菲特提出一个判断市场估值高低的原则:市场总市值与GDP之比的高低,反映了市场投资机会和风险度.如果所有上市公司总市值占GDP的比率在70%-80%之间,则买入股票长期而言可能会让投资者有相当不错的报 ...
