react-redux升级到7.0.x后报错"TypeError: Object(...) is not a function"
同样一套代码,react-redux 6.0.x 的版本下可以正常运行,在7.0.x的版本下出现报错,而且报错原因实在太难定位了
package.json
{
...
"react-redux": "^7.0.2",
...
}
解决方法:把这里的 ^7.0.2 换成 ^6.0.0 即可。
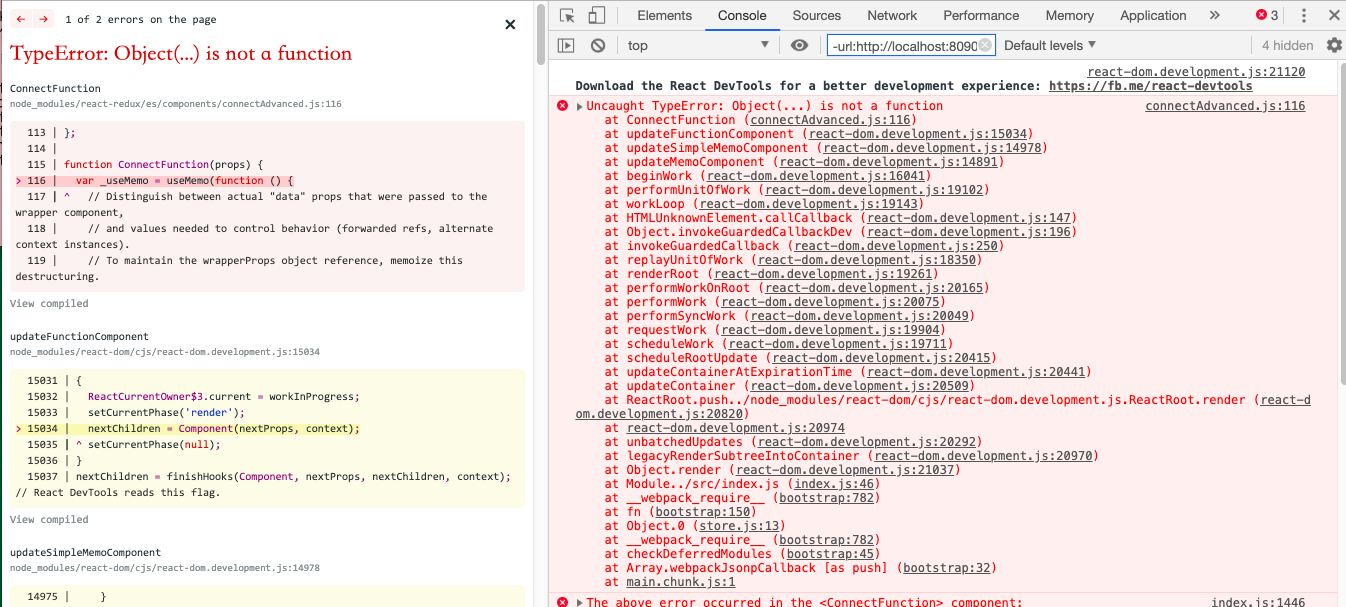
报错截图如下:

react-redux升级到7.0.x后报错"TypeError: Object(...) is not a function"的更多相关文章
- 【已解决】React项目中按需引入ant-design报错TypeError: injectBabelPlugin is not a function
react项目中ant-design按需加载,使用react-app-rewired的时候报错 运行npm start或者yarn start报如下错误: TypeError: injectBabel ...
- gradle插件从3.2.0升级到3.2.1后报错Error: Cannot create directory 项目目录\thirdlib\build\intermediates\packaged_res\debug\drawable
报错信息如下: 解决方案: 删除thirdlib\build目录,然后重新编译. 但是紧接着又会报类似的错误,只不过build目录变成其他module的了. 所以,先clear build,然后再重 ...
- Ubuntu18.04 升级python3后 安装pip3 后报错
pip3 -VTraceback (most recent call last): File , in <module> from pip._internal import main Mo ...
- Pycharm:设置完Anaconda后报错TypeError: an integer is required (got type bytes)
背景:安装了最新版本的Anaconda3.9后,在Pycharm中设置Python Interpreter为这个最新版本Anaconda文件下的python.exe后,控制台无法启动并报错TypeEr ...
- 使用react+redux+react-redux+react-router+axios+scss技术栈从0到1开发一个applist应用
先看效果图 github地址 github仓库 在线访问 初始化项目 #创建项目 create-react-app applist #如果没有安装create-react-app的话,先安装 npm ...
- webpack+react+redux+es6开发模式---续
一.前言 之前介绍了webpack+react+redux+es6开发模式 ,这个项目对于一个独立的功能节点来说是没有问题的.假如伴随着源源不断的需求,前段项目会涌现出更多的功能节点,需要独立部署运行 ...
- React+Redux实现追书神器网页版
引言 由于现在做的react-native项目没有使用到redux等框架,写了一段时间想深入学习react,有个想法想做个demo练手下,那时候其实还没想好要做哪一个类型的,也看了些动漫的,小说阅读, ...
- react+redux教程(六)redux服务端渲染流程
今天,我们要讲解的是react+redux服务端渲染.个人认为,react击败angular的真正“杀手锏”就是服务端渲染.我们为什么要实现服务端渲染,主要是为了SEO. 例子 例子仍然是官方的计数器 ...
- react+redux教程(三)reduce()、filter()、map()、some()、every()、...展开属性
reduce().filter().map().some().every()....展开属性 这些概念属于es5.es6中的语法,跟react+redux并没有什么联系,我们直接在https:// ...
随机推荐
- MongoDB之增删改查(一)
本文主要介绍MongoDB数据库增删改查操作. 增 mongoDB和其它关系型数据库一样,通过insert来添加数据到集合中去. db.collectionName.insert(内容) 显示数据库中 ...
- 28个jQuery性能优化的建议
我一直在寻找有关jQuery性能优化方面的小窍门,能让我那臃肿的动态网页应用变得轻便些.找了很多文章后,我决定将最好最常用的一些优化性能的建议列出来.我也做了一个jQuery性能优化的简明样式表,你可 ...
- wince c# 创建桌面快捷方式 自动启动 只运行一次 全屏显示
using System; using System.Linq; using System.Collections.Generic; using System.Text; using System.R ...
- 分享一个utils.js源码
NEJ.define([ './global.js', '{platform}util.js' ],function(NEJ,_h,_p,_o,_f,_r){ /* * 查看数据是否指定类型 * @p ...
- kafka的基本操作
启动ZooKeeper 打开一个新终端并键入以下命令 - bin/zookeeper-server-start.sh config/zookeeper.properties 要启动Kafka Brok ...
- 配置composer代理
composer config -g repo.packagist composer https://packagist.phpcomposer.com
- win7 64位系统与Ubuntu14.04 64位系统双系统安装【转】
本文转载自:http://blog.csdn.net/strugglepeach/article/details/51260886 Window 7 + Ubuntu 双系统安装 硬件: Thin ...
- SCAU 1138 代码等式 并查集
1138 代码等式[附加题] 该题有题解 时间限制:500MS 内存限制:65536K 提交次数:59 通过次数:21 题型: 编程题 语言: G++;GCC Description 一个代码等 ...
- 自动化测试框架selenium+java+TestNG——读取csv文件
读取csv文件可以直接读取,也可以使用javacsv.jar,后者比较简单,这个也可以变相认为是对表格的处理,我们可以在表格中做好数据,存储成csv格式的文件,后续对xlsx表格的操作抽个时间再记录下 ...
- Eclipse配置python环境
主要分为四步 1.安装java环境 2.在Eclipse下安装Pydev 1)启动 Eclipse,利用 Eclipse Update Manager 安装 PyDev.在 Eclipse 菜单栏中找 ...
