Flutter实战视频-移动电商-25.列表页_使用Provide控制子类-1
25.列表页_使用Provide控制子类-1
主要是二级分类的UI布局

1分15秒
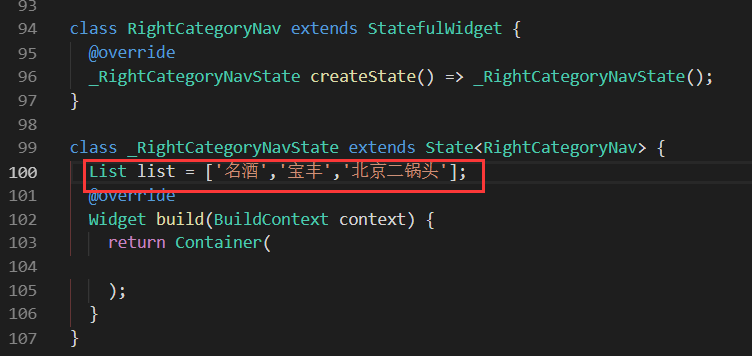
生成我们的右侧动态类

定义list变量

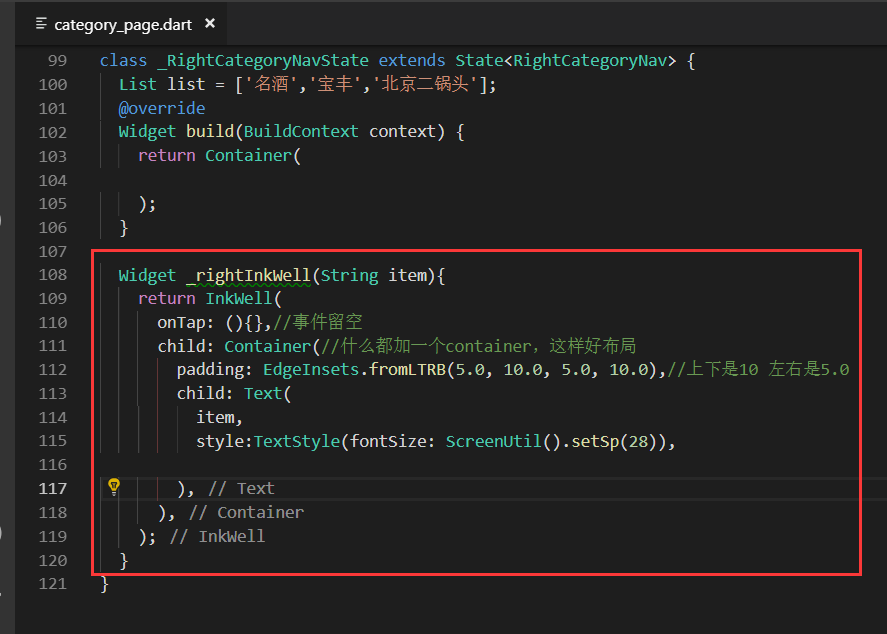
开始写里面的子项,把每一个小的写了 再拼成一个大的

这样我们的小类就写完了

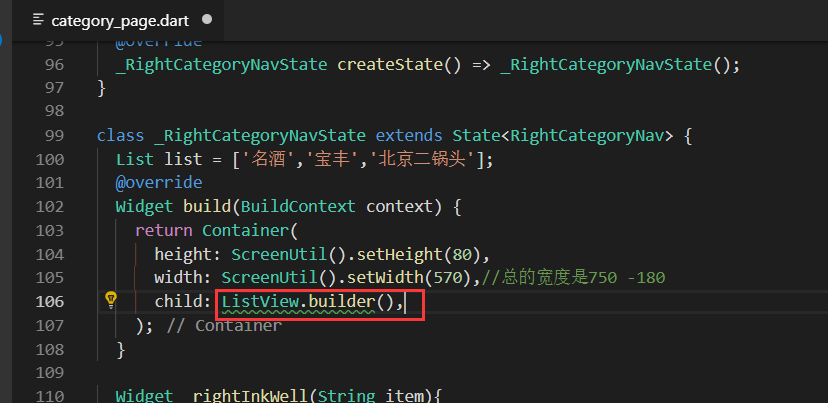
开始写我的大类别:是一个横向的ListView。写横向的ListView就必须设置宽和高
ListView如果是纵向的不需要设置高度,如果是横向的就必须设置宽和高
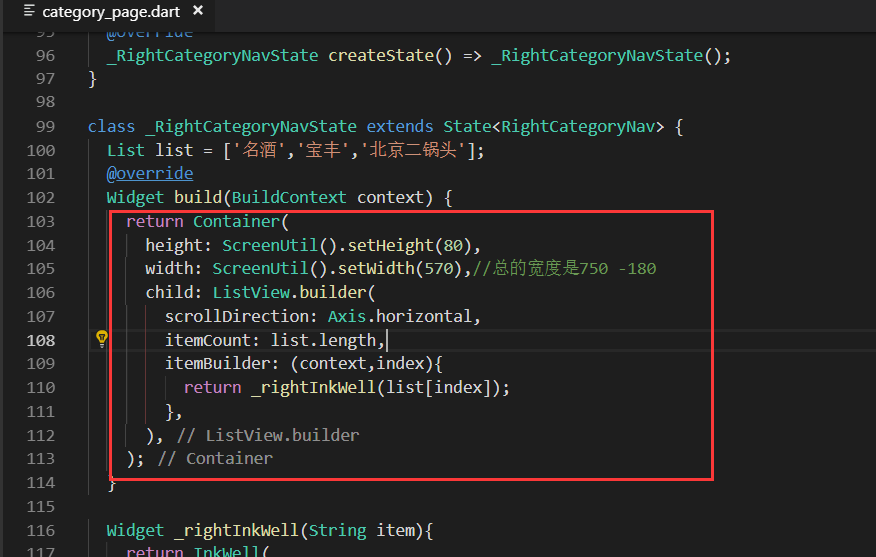
这里使用构造器的形式,动态构造。ListView.builder()

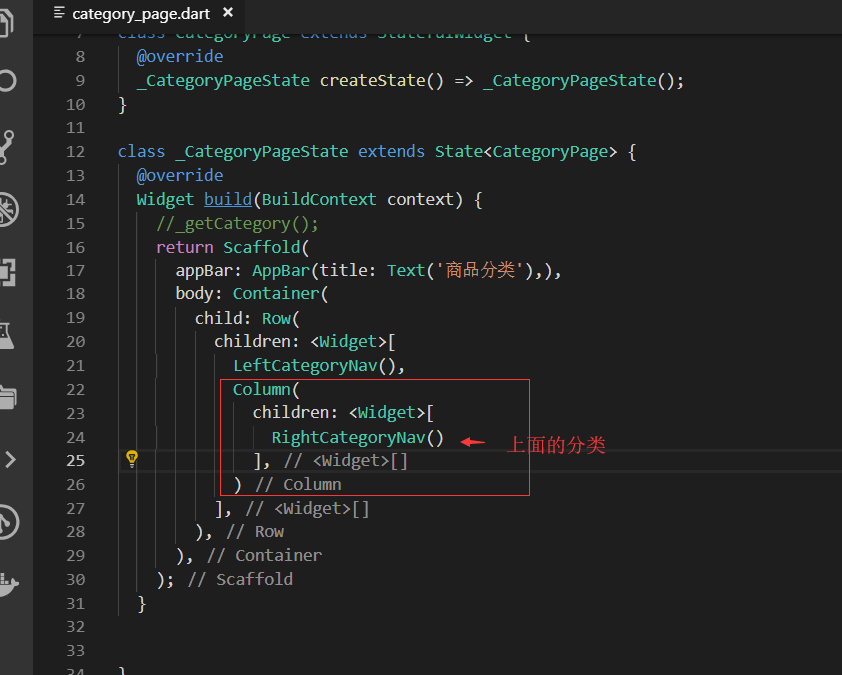
大类的代码:

调用我们的大类
布局的划分:最外层用Row,右侧用上下布局Column


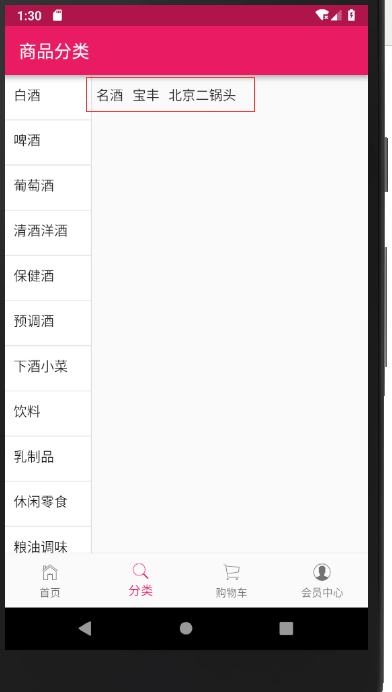
查看效果
出来了但是效果比较丑,还需要优化

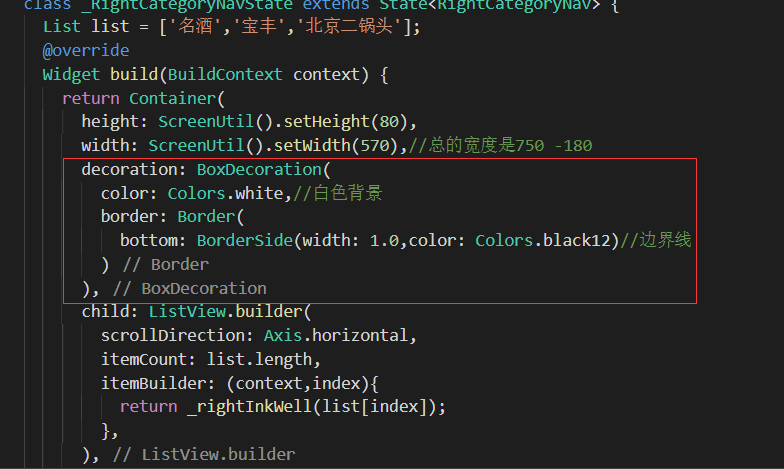
优化样式
增加样式修饰


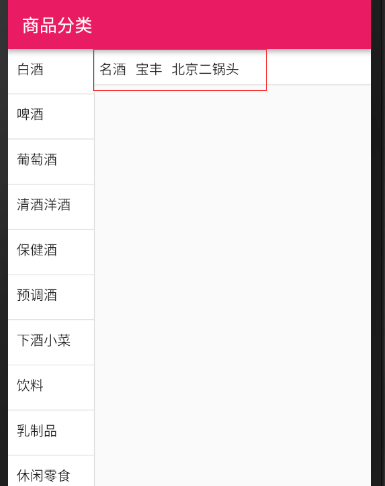
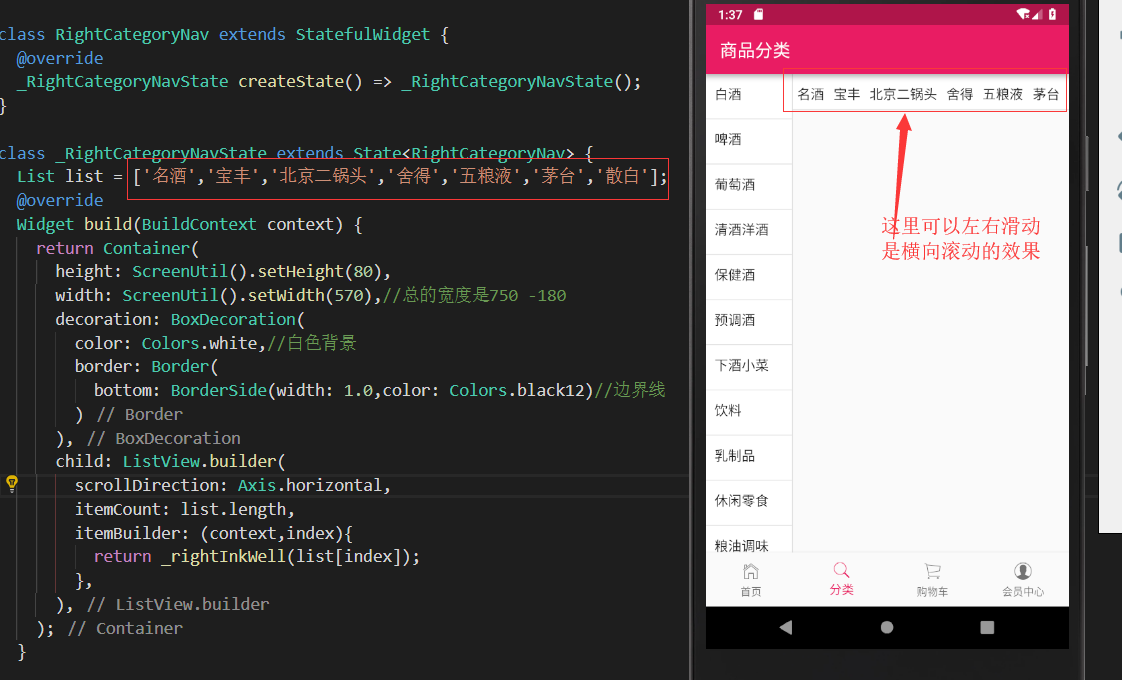
增加横向滚动,最终效果

最终代码
import 'package:flutter/material.dart';
import '../service/service_method.dart';
import 'dart:convert';
import '../model/category.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart'; class CategoryPage extends StatefulWidget {
@override
_CategoryPageState createState() => _CategoryPageState();
} class _CategoryPageState extends State<CategoryPage> {
@override
Widget build(BuildContext context) {
//_getCategory();
return Scaffold(
appBar: AppBar(title: Text('商品分类'),),
body: Container(
child: Row(
children: <Widget>[
LeftCategoryNav(),
Column(
children: <Widget>[
RightCategoryNav()
],
)
],
),
),
);
} } //左侧大类导航
class LeftCategoryNav extends StatefulWidget {
@override
_LeftCategoryNavState createState() => _LeftCategoryNavState();
} class _LeftCategoryNavState extends State<LeftCategoryNav> {
List list=[];
@override
void initState() {
super.initState();
_getCategory();//请求接口的数据
}
@override
Widget build(BuildContext context) {
return Container(
width: ScreenUtil().setWidth(),
decoration: BoxDecoration(
border: Border(
right: BorderSide(width:1.0,color: Colors.black12),//有边框
)
),
child: ListView.builder(
itemCount: list.length,
itemBuilder: (contex,index){
return _leftInkWell(index);
},
),
);
} Widget _leftInkWell(int index){
return InkWell(
onTap: (){},
child: Container(
height: ScreenUtil().setHeight(),
padding: EdgeInsets.only(left:10.0,top:10.0),
decoration: BoxDecoration(
color: Colors.white,
border: Border(
bottom: BorderSide(width: 1.0,color: Colors.black12)
)
),
child: Text(
list[index].mallCategoryName,
style: TextStyle(fontSize: ScreenUtil().setSp()),//设置字体大小,为了兼容使用setSp
),
),
);
}
void _getCategory() async{
await request('getCategory').then((val){
var data=json.decode(val.toString());
//print(data);
CategoryModel category= CategoryModel.fromJson(data);
setState(() {
list=category.data;
});
//list.data.forEach((item)=>print(item.mallCategoryName));
});
}
} class RightCategoryNav extends StatefulWidget {
@override
_RightCategoryNavState createState() => _RightCategoryNavState();
} class _RightCategoryNavState extends State<RightCategoryNav> {
List list = ['名酒','宝丰','北京二锅头','舍得','五粮液','茅台','散白'];
@override
Widget build(BuildContext context) {
return Container(
height: ScreenUtil().setHeight(),
width: ScreenUtil().setWidth(),//总的宽度是750 -180
decoration: BoxDecoration(
color: Colors.white,//白色背景
border: Border(
bottom: BorderSide(width: 1.0,color: Colors.black12)//边界线
)
),
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: list.length,
itemBuilder: (context,index){
return _rightInkWell(list[index]);
},
),
);
} Widget _rightInkWell(String item){
return InkWell(
onTap: (){},//事件留空
child: Container(//什么都加一个container,这样好布局
padding: EdgeInsets.fromLTRB(5.0, 10.0, 5.0, 10.0),//上下是10 左右是5.0
child: Text(
item,
style:TextStyle(fontSize: ScreenUtil().setSp()),
),
),
);
}
}
category_page.dart
Flutter实战视频-移动电商-25.列表页_使用Provide控制子类-1的更多相关文章
- Flutter实战视频-移动电商-26.列表页_使用Provide控制子类-2
26.列表页_使用Provide控制子类-2 主要实现功能,点击一级分类,二级分类跟着变.这里主要用哦我们的provide 新建provide provide文件夹下创建:child_category ...
- Flutter实战视频-移动电商-34.列表页_小BUG的修复
34.列表页_小BUG的修复 当高粱酒的子类没有数据返回的时候就会报错. 解决接口空数据报错的问题 没有数据的时候,给用户一个友好的提示, 我们没有数据的时候还要告诉用户,提示一下他没有数据,在我们的 ...
- Flutter实战视频-移动电商-27.列表页_现有Bug修复和完善
27.列表页_现有Bug修复和完善 小解决小bug 默认右侧的小类没有被加载 数据加载完成后,就list的第一个子对象传递给provide进行赋值,这样右侧的小类就刷新了数据 默认加载了第一个类别 调 ...
- Flutter实战视频-移动电商-28.列表页_商品列表后台接口调试
28.列表页_商品列表后台接口调试 主要调试商品列表页的接口 这个接口是最难的因为有大类.小类还有上拉加载 先配置接口 config/service_url.dart //const serviceU ...
- Flutter实战视频-移动电商-30.列表页_商品列表UI界面布局
30.列表页_商品列表UI界面布局 小程序里面的布局方式 小程序的图片上这里使用的是warp布局,因为首页里面火爆专区,已经用过了warp来布局了. 所以这里我们没有必要再讲一遍,这里我们使用List ...
- Flutter实战视频-移动电商-31.列表页_列表切换交互制作
31.列表页_列表切换交互制作 博客地址:https://jspang.com/post/FlutterShop.html#toc-c42 点击左侧的大类右边的小类也跟着变化 新建provide 要改 ...
- Flutter实战视频-移动电商-32.列表页_小类高亮交互效果制作
32.列表页_小类高亮交互效果制作 点击大类右侧的横向的小类红色显示当前的小类别 解决之前溢出的问题: 先解决一个bug,之前右侧的这里设置的高度是1000,但是有不同的虚拟机和手机设别的问题造成了溢 ...
- Flutter实战视频-移动电商-33.列表页_子类和商品列表交互效果
33.列表页_子类和商品列表交互效果 主要实现点击小类下面的列表跟着切换 获取右侧下面的列表信息,即要传递大类的id也要传递小类的,所以需要把左侧的大类的id也要Provide化 可以看下网站上的接口 ...
- Flutter实战视频-移动电商-35.列表页_上拉加载更多制作
35.列表页_上拉加载更多制作 右侧列表上拉加载配合类别的切换 上拉加载需要一个page参数,当点击大类或者小类的时候,这个page就要变成1 provide内定义参数 首先我们需要定义一个page的 ...
随机推荐
- cvpr2014
http://www.cvpapers.com/cvpr2014.html 吴佳俊 楼天城
- EasyDarwin开源流媒体server将select改为epoll的方法
本文来自EasyDarwin团队Fantasy(fantasy(at)easydarwin.org) 一. EasyDarwin网络模型介绍 EventContext负责监听全部网络读写事件.Even ...
- 【BZOJ1064】[Noi2008]假面舞会 DFS树
[BZOJ1064][Noi2008]假面舞会 Description 一年一度的假面舞会又开始了,栋栋也兴致勃勃的参加了今年的舞会.今年的面具都是主办方特别定制的.每个参加舞会的人都可以在入场时选择 ...
- IE浏览器 get请求缓存问题
场景: 比较简单是使用的SpringMVC框架,在做资源国际化的时候,遇到了这个问题.具体做的操作是在页面上点击切换语言的时候,需要发起请求在Controller中切换Locale. 问题: 1.开始 ...
- javaweb开发之javaBean
一.JavaBean简介 JavaBean是使用Java语言开发的一个可重用的组件,在JSP的开发中可以使用JavaBean减少重复代码,使整个JSP代码的开发更简洁.JSP搭配JavaBean来使用 ...
- linux下配置yum源
备份原yum源 /etc/yum.repos.d/centos一base.repo 下载yum源 wagt 源网址/源名称/etc/yum.repos.d/原yum名
- 动态区间第K大
整体二分. 主要需要注意的一点是,对于每个删除操作,若删除操作被算入贡献,则最开始的插入操作也一定会被算入,所以不必担心删除删错. #include<cstdio> #include< ...
- java中的break与continue
1.两者的作用 break:是跳出当前的循环块或者程序块.循环块有for.do while.while,程序块有switch(){case 1: xxx;break;}在循环体中的作用是跳出正在循环的 ...
- 关于mybatis的学习笔记
配置文件 贴出mybatis的配置文件,这里mybatis还未与spring做整合: <?xml version="1.0" encoding="UTF-8&quo ...
- 解决Android Studio Fetching Android SDK component information失败问题【转】
本文转载自:http://blog.csdn.net/isesar/article/details/41908089 Android Studio 安装完成后,如果直接启动,Android Studi ...
