html5--5-6 绘制圆/弧
html5--5-6 绘制圆/弧
学习要点
- 掌握arc() 方法创建圆弧/曲线(用于创建圆或部分圆)
矩形的绘制方法
- rect(x,y,w,h)创建一个矩形
- strokeRect(x,y,w,hx,y,w,h) 绘制矩形(无填充)
- fillRect(x,y,w,h) 绘制"被填充"的矩形
- stroke() 绘制已定义的路径
- fill()绘制一个实心的(带填充的图形)
Canvas的路径方法
- moveTo() 定义绘制路径的起点(在直线中就是定义直线的起点)
- lineTo() 添加一个新点,(在我们的直线案例中就是定义直线的终点,但是后边继续绘制的话,它就变成中间点)
- stroke() 绘制已定义的路径
- fill()绘制一个实心的(带填充的图形)
- beginPath() 用来创建新的路径
- closePath() 从当前点回到起始点的来封闭路径
- arc(x,y,r,开始角度,结束角度,true/false) :创建圆弧/曲线(用于创建圆形或部分圆)
绘制直线段流程:
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句,让不支持canvas的浏览器能够显示友好的提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境:此为固定语句,暂时记住、了解即可,后续课程还会继续讲解
- 指定线宽:lineWidth= 数值
- 指定颜色:strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定起点:moveTo(x坐标,y坐标)
- 设定终点:lineTo(x坐标,y坐标)
- 开始绘制:stroke()
绘制矩形流程:
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句,让不支持canvas的浏览器能够显示友好的提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境:此为固定语句,暂时记住、了解即可,后续课程还会继续讲解
- 绘制空心矩形
- 指定线宽:lineWidth= 数值
- 指定轮廓颜色:strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定矩形的基本参数:strokeRect(x,y;width,height)
- 绘制填充矩形
- 指定填充颜色:fillStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定矩形的基本参数:fillRect(x,y;width,height)
绘制圆
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境
- 指定线宽:lineWidth= 数值
- 指定颜色:fill/strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定圆的基本参数:
- 圆心的坐标:x,y
- 圆的半径:数值
- 起始弧度和终止弧度:角度值1,角度值2
- 绘制方向:true(逆时针)/false(顺时针)
- 开始绘制:stroke()/fill()
实例


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head> <body>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
canvas{background: #A9A9A0}
</style>
</head>
<body>
<canvas id="mycanvas" width="500px" height="300">
您的浏览器暂不支持HTML5的canvas元素!!
</canvas>
<script type="text/javascript">
//定义变量获取画布DOM
var canvas=document.getElementById("mycanvas");
//设置绘画环境为2d
var context=canvas.getContext("2d");
context.lineWidth=10;
context.strokeStyle="#00FFFF";
context.fillStyle="#F000F0";
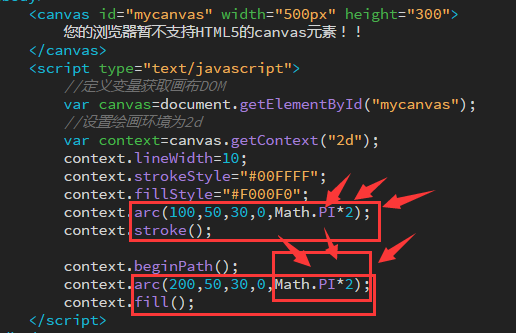
context.arc(100,50,30,0,Math.PI*2);
context.stroke(); context.beginPath();
context.arc(200,50,30,0,Math.PI*2);
context.fill();
</script>
</body>
</html>
html5--5-6 绘制圆/弧的更多相关文章
- html5--5-8 绘制圆/弧
html5--5-8 绘制圆/弧 学习要点 掌握绘制圆弧的方法 矩形的绘制方法 rect(x,y,w,h)创建一个矩形 strokeRect(x,y,w,hx,y,w,h) 绘制矩形(无填充) fil ...
- html5--5-7 绘制圆/弧
html5--5-7 绘制圆/弧 学习要点 掌握arc() 方法创建圆弧/曲线(用于创建圆或部分圆) 矩形的绘制方法 rect(x,y,w,h)创建一个矩形 strokeRect(x,y,w,hx,y ...
- HTML5 canvas标签绘制正三角形 鼠标按下点为中间点,鼠标抬起点为其中一个顶点
用html5的canvas标签绘制圆.矩形比较容易,绘制三角形,坐标确定相当于前面两种难点,这里绘制的是正三角形,比较容易,我们只需要把鼠标刚按下去的点设置为三角形的中心点,鼠标抬起的点设置为三角形右 ...
- 绘制相切弧arcTo
绘制相切弧 语法: CanvasRenderingContext2D.arcTo( x1, y1, x2, y2, radius ) 描述: 该方法用于绘制圆弧 绘制的规则是当前位置与第一个参考点连线 ...
- C# Graphic 绘制圆、三角形、椭圆、图片
在form和panel上可以绘制图形,线段,圆,文字,图形等等. 绘制代码必须放在OnPaint()函数里面,因为窗体刷新的时候,都会调用该函数,重新刷新所绘的图. 示例代码在Panel上绘制图形来简 ...
- HTML5 WebAudioAPI(四)--绘制频谱图2
绘制分析器数组所有数据.本文内容,承接上文 1.800宽度绘制 var url='../content/audio/海阔天空.mp3'; if (!window.AudioContext) { ale ...
- leaflet 如何绘制圆
方法1(根据指定的半径和中心点去绘制圆) var polygon1 = new L.Circle([34, 108], 120000, { color: 'red', //颜色 fillColor: ...
- canvas二:绘制圆和其他曲线
1.绘制圆 绘制圆是canvas里面不可缺少的功课,而且绘制圆在canvas中的用处很多,好嘞,开扯 绘制圆需要用到arc这个方法: arc(X坐标,Y坐标,半径,起始弧度,结束弧度,旋转方向): 弧 ...
- HTML5 Canvas中绘制椭圆的几种方法
1.canvas自带的绘制椭圆的方法 ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle, anticlockwise)是后来 ...
随机推荐
- rocketMq---------相关命令
搭建就不详细说了,cent7.x的系统,openJdk8,maven3.x,gradle4.10.2, git 1.8.3.1 直接下载相关的二进制压缩包,解压即用,方便. 下面看常用的管理命令 ro ...
- win7 x64 dtrace
1.下载WINDOW DTRACE 工具 https://github.com/prash-wghats/DTrace-win32 2.系统参数修改 bcdedit/set testsigning o ...
- SpringMVC中 Controller的 @ResponseBody注解分析
需求分析:需要 利用 out 对象返回给财付通是否接收成功 .那么将需要如下代码: /** * 返回处理结果给财付通服务器. * @param msg: Success or fail. * @ ...
- 通过HTML5 FileReader实现上传图片预览功能
原文:http://www.htmleaf.com/ziliaoku/qianduanjiaocheng/201706224590.html 在上传图片到服务器之前,我们希望可以预览一下要上传的图片. ...
- 邁向IT專家成功之路的三十則鐵律 鐵律十一:IT人應對之道-靈活
身為一位優秀的IT專家,不能夠只是在技術面的應對能力強,而必須是在人事的應對能力上也要能夠靈活與彈性,否則就算一天給你48小時,你也會把自己的身心弄垮,再強的專業.技術.能力也會瞬間化為泡影. 坦白說 ...
- DICOM:DICOM Print 服务详细介绍
目录(?)[-] 背景 DICOM Print服务数据流 DICOM Print服务各部分关系 DICOM Print服务具体实现 背景: 昨天专栏中发表了一篇关于DICOM Print的博文 ...
- [Bash] Understand and Use Functions in Bash
n this lesson, we'll go over how bash functions work. Bash functions work like mini bash scripts--yo ...
- hdu杭电1856 More is better【并查集】
Problem Description Mr Wang wants some boys to help him with a project. Because the project is rathe ...
- JS推断浏览器类型与版本号
在JS中推断浏览器的类型,预计是每一个编辑过页面的开发者都遇到过的问题.在众多的浏览器产品中.IE.Firefox.Opera.Safari........众多品牌却标准不一,因此时常须要依据不同的浏 ...
- Python+Selenium框架-unittest执行脚本方法之addTest
本文开始介绍如何通过unittest来管理和执行测试用例,这一篇介绍unittest下addTest()方法来加载测试用例到测试套件中去.为了演示效果,我在前面文章的脚本基础上,新建了一个测试脚本,这 ...
