ajax进度条
.graph { width: 400px; height: 25px; border: 1px solid #f8b3d0; }
.bar { background-color: #ffe7f4; display: block; float: left; height: 100%; text-align: center; }
<div class="fz">
<div class="graph" id="graph">
<em id="bar" class="bar"></em>
</div>
<input type="button" value="加载" id="btn">
<em id="mes"></em>
</div>
$("#btn").bind("click", function () {
startLoading();
})
var xmlHttp;
var percent;
function createXMLHttpRequest() {
if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
}
function startLoading() {
createXMLHttpRequest();
var url = "data.txt";
xmlHttp.open("GET", url, true);
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
setTimeout("sendData()", 2000);
}
}
};
xmlHttp.send(null);
}
function sendData() {
createXMLHttpRequest();
var url = "data.txt";
xmlHttp.open("GET", url, true);
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
percent = parseInt(xmlHttp.responseText);
refreshBar(percent);
if (percent < 100) {
setTimeout("sendData()", 2000);
}
else {
$("#mes").html("加载完毕");
//隐藏操作
}
}
}
}
xmlHttp.send(null);
}
//更新进度条
function refreshBar(per) {
$("#bar").width(per + "%");
}
根目录下新建data.txt 。内容输入20

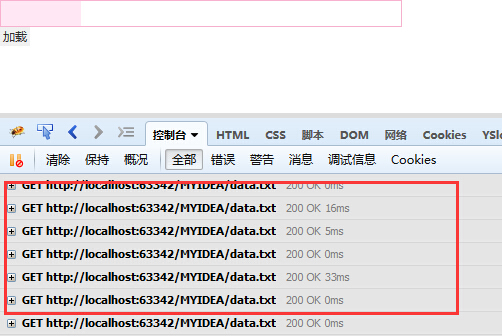
每2分钟请求一次data.txt。当data.txt的内容变为100时

ajax进度条的更多相关文章
- 基于Blod的ajax进度条下载实现
普通的浏览器下载 在web开发中,如果要实现下载功能,往往都是使用新开web页面或者是使用iframe的形式.实现起来其实很简单: <a target="_blank" hr ...
- ajax ----进度条的原理
一.进度条的原理 新知识点:Html5中FormData,xmlHttpRequest中的upload属性,progress事件监控 xmlHttpRequest中的upload属性,实现: < ...
- 关于 webapi ajax进度条信息设置
1.Web.config 设置跨域 <httpProtocol> <customHeaders> <add name="Access-Control-Allow ...
- jQuery ajax 标准写法及进度条绘制
jQuery ajax 标准写法及进度条绘制 $.ajax({ url: "http://www.microsoft.com", //请求的url地址 dataType: &quo ...
- atitit.文件上传带进度条的实现原理and组件选型and最佳实践总结O7
atitit.文件上传带进度条的实现原理and组件选型and最佳实践总结O7 1. 实现原理 1 2. 大的文件上传原理::使用applet 1 3. 新的bp 2 1. 性能提升---分割小文件上传 ...
- 前端轻量级web进度条 – Nprogress & nanobar
转载:http://www.xuanfengge.com/front-end-nprogress-and-lightweight-web-progress-bar-nanobar.html 前言 进度 ...
- 轻量级进度条 – Nprogress.js
进度条库是前端中常见的库之一,bootstrap中提供了多种进度条样式.NProgress.js和nanobar.js是两款轻量级的进度条组件,使用简便. 官网: NProgress.js:http: ...
- springMVC+ajax 文件上传 带进度条
前端代码: <form id= "uploadForm"> <p >指定文件名: <input type="text" name= ...
- ajax页面加载进度条插件
下面两个都是youtube视频的加载进度条效果的ajax插件 一.官网:http://ricostacruz.com/nprogress/官网 github:https://github.com/rs ...
随机推荐
- json字符串调整
碰到比较长的json字符串,不知道哪里出错时,可以找一个正确的json字符串,慢慢把它调整到需要的形式,而不是去分析,字符串太长,一直看,效率太慢,容易看花眼.
- Flutter接入极光推送
(1)搜索 https://pub.dartlang.org/packages/jpush_flutter ,安装插件,并且按照官方配置 /android/app/build.gradle andro ...
- 《转》 在C++中使用TinyXML2解析xml
读取和设置xml配置文件是最经常使用的操作,试用了几个C++的XML解析器,个人感觉TinyXML是使用起来最舒服的,由于它的API接口和Java的十分类似.面向对象性非常好. TinyX ...
- JAVA学习第十四课(接口:implements及其基本应用)
接口: 我们知道抽象类中能够定义抽象方法,也能够定义非抽象方法.当一个抽象类中的方法都是抽象方法的时候,我们就能够定义还有一种表现方式:接口(interface),所以接口是一种特殊的抽象类 接口的出 ...
- 自己定义字体之BMFont的使用
***************************************转载请注明出处:http://blog.csdn.net/lttree************************** ...
- DOTA游戏相关的文章
DOTA里面到底有几号位?各代表什么? DOTA新手进阶之S.SHIFT及M键的使用 Dota开局 对线方法技巧总结 dota补刀的技巧 dota需要注意的小细节 dota前期如何对线 DotA 命令 ...
- DDR电源硬件设计要点
一.DDR电源简介 1. 电源 DDR的电源可以分为三类: a.主电源VDD和VDDQ,主电源的要求是VDDQ=VDD,VDDQ是给IO buffer供电的电源,VDD是给但是一般的使用中都是把VDD ...
- tf树
tf变换(1) TF库的目的是实现系统中任一个点在所有坐标系之间的坐标变换,也就是说,只要给定一个坐标系下的一个点的坐标,就能获得这个点在其他坐标系的坐标. 使用tf功能包,a. 监听tf变换: ...
- Spring Boot 从入门到实战汇总
之前写过几篇spring boot入门到实战的博文,因为某些原因没能继续. 框架更新迭代很快,之前还是基于1.x,现在2.x都出来很久了.还是希望能从基于该框架项目开发的整体有一个比较系统的梳理,于是 ...
- Zabbix-20160817-高危SQL注入漏洞
漏洞概述: zabbix是一个开源的企业级性能监控解决方案.近日,zabbix的jsrpc的profileIdx2参数存在insert方式的SQL注入漏洞,攻击者无需授权登陆即可登陆zabbix管理系 ...
