Web框架之Django_03 路由层了解(路有层 无名分组、有名分组、反向解析、路由分发 视图层 JsonResponse,FBV、CBV、文件上传)
摘要:
路由层
无名分组
有名分组
反向解析
路由分发
名称空间
伪静态网页、虚拟环境
视图层
JsonResponse
FBV 与 CBV(function base views与class base views)
文件上传
一、路由层:(Django的路由系统)
- URL配置(Django项目urls.py路由文件):
就像Django所支撑网站的目录,它的本质是URL与要为该URL调用的视图函数之间的映射表。
以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。
urls.py配置基本格式:- from django.conf.urls import url
- from django.contrib import admin
- from app01 import views
- urlpatterns = [
- url(r'^admin/', admin.site.urls),
- url(r'^$', views.index),
- url(r'^index/', views.index, name='index'),
- ]
- url(正则表达式, views视图函数,参数,别名)
参数说明:
- 正则表达式:一个正则表达式字符串
- views视图函数:一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串
- 参数:可选的要传递给视图函数的默认参数(字典形式)
- 别名:一个可选的name参数
- from django.conf.urls import url
- 正则表达式详解:
- from django.conf.urls import url
- from . import views
- urlpatterns = [
- url(r'^articles/2003/$', views.special_case_2003),
- url(r'^articles/([0-9]{4})/$', views.year_archive),
- url(r'^articles/([0-9]{4})/([0-9]{2})/$', views.month_archive),
- url(r'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$', views.article_detail),
- ]
注意事项
- urlpatterns中的元素按照书写顺序从上往下逐一匹配正则表达式,一旦匹配成功则不再继续。
- 若要从URL中捕获一个值,只需要在它周围放置一对圆括号(分组匹配)。
- 不需要添加一个前导的反斜杠,因为每个URL 都有。例如,应该是^articles 而不是 ^/articles。
- 每个正则表达式前面的'r' 是可选的但是建议加上。
补充说明
- # 是否开启URL访问地址后面不为/跳转至带有/的路径的配置项
- APPEND_SLASH=True
- Django settings.py配置文件中默认没有 APPEND_SLASH 这个参数,但 Django 默认这个参数为 APPEND_SLASH = True。 其作用就是自动在网址结尾加'/'。
- 其效果就是:
- 我们定义了urls.py:
- from django.conf.urls import url
- from app01 import views
- urlpatterns = [
- url(r'^blog/$', views.blog),
- ]
- 访问 http://www.example.com/blog 时,默认将网址自动转换为 http://www.example.com/blog/ 。
- 如果在settings.py中设置了 APPEND_SLASH=False,此时我们再请求 http://www.example.com/blog 时就会提示找不到页面。
- from django.conf.urls import url
无名分组
将加括号的正则表达式匹配到的内容当做位置参数自动传递给对应的视图函数
- url(r'^test/(\d+)/',views.test), # 匹配一个或多个数字
- def test(request,xxx):
- print(xxx)
- return HttpResponse('test')
这里的xxx就是test/路径后面的数字(当然正则匹配到的字符串类型的数字)
- 有名分组
将加括号的正则表达式匹配到的内容当做关键字参数自动传递给对应的视图函数)
- url(r'^test/(?P<year>\d+)/',views.test), # 匹配一个或多个数字
- def test(request,year):
- print(year)
- return HttpResponse('test')
需要注意:无名分组和有名分组不能混着用
- url(r'^test/(\d+)/(?P<year>\d+)/',views.test)
- 这是错误的
但是支持用一类型多个形式匹配
无名分组多个- url(r'^test/(\d+)/(\d+)/',views.test),
有名分组多个
- url(r'^test/(?P<year>\d+)/(?P<xxx>\d+)/',views.test)
- 反向解析(根据名字动态后去到相对路径)
- from django.shortcuts import reverse # 导入一个reverse模块用于解析名字
- url(r'^index6668888/$',views.index,name='index')
# 可以给每一个路由与视图函数对应关系起一个名字
# 这个名字能够唯一标识出对应的路径
# 注意这个名字不能重复是唯一的使用情景:
- 前端使用
- {% url 'index' %}
- {% url '你给路由与视图函数对应关系起的别名' %}
- 后端使用
- reverse('index')
- reverse('你给路由与视图函数对应关系起的别名')
无名分组反向解析:
- url(r'^test/(\d+)/',views.test,name='list')
使用情景:
- 后端使用
- url = reverse('name',args=(10,))
- # 这里的url就是前端进入后端的url路由,但是这个路由有点特别,因为他加入了无名分组参数,name就是对应路由设置的name=‘’,二后面的args=(10,)是路由正则里面匹配到的分组数字(该数字是前端传过来的),这里写10还是其它数字都可以,只要能让正则匹配到。
- 前端使用
- {% url 'name' 10 %}
- # 固定格式,路由名字,分组参数
- user_list = models.User.objects.all()
- url(r'^edit/(\d+)/',views.edit,name='edit')
- 前端模板语法
- {%for user_obj in user_list%}
- <a href='edit/{{ user_obj.pk }}/'></a>
- {% endfor %}
- 可以替换为:
- {%for user_obj in user_list%}
- <a href='{% url 'edit' {{ user_obj.pk }} %}'></a>
- {% endfor %}
有名分组反向解析:
- 后端使用
- # 后端有名分组和无名分组都可以用这种形式
- print(reverse('list',args=(10,)))
- # 下面这个了解即可
- print(reverse('list',kwargs={'year':10}))
- 前端使用
- # 前端有名分组和无名分组都可以用这种形式
- {% url 'list' 10 %}
- # 下面这个了解即可
- {% url 'list' year=10 %}
总结:
针对有名分组与无名分组的反向解析统一采用一种格式即可- 后端
- reverse('list',args=(10,)) # 这里的数字通常都是数据的主键值
- 前端
- {% url 'list' 10 %}
反向解析的实质:就是获取到一个能够访问名字所对应的视图函数(用这个名字在映射路由字符串与视图函数的关系,同时不管路由内容怎么变,都不会改变对应的视图函数。相当于将url配置中的一条url映射关系打上标签,不管里面的内容怎么变,我值会找到路由与视图函数之间的指向关系。
- 路由分发
需要知道:
Django项目每一个app下面都可以有自己的urls.py路由层,templates文件夹,static文件夹
当项目过多的时候,把所有的路由全部放在项目的url.py文件是不明智的,因为太多容易出现混乱情况
所以可以将:
项目名下urls.py我们统称为总路由,它不再做路由与视图函数的匹配关系而是做理由的分配工作
然后分配到各个app中的url.py文件去做路由与视图函数关系的工作。- # 路由分发 注意路由分发总路由千万不要$结尾
- from django.conf.urls import url, include # 额外导入一个include模块
- from django.contrib import admin
- url(r'^app01/',include('app01.urls')), # 注意是字符串格式
- url(r'^app02/',include('app02.urls')), # 注意是字符串格式
- # 在应用下新建urls.py文件,在该文件内写路由与视图函数的对应关系即可
- from django.conf.urls import url
- from app01 import views
- urlpatterns = [
- url(r'^index/',views.index)
- ]
名称空间:当多个app下面的urls.py中存在相同name的url的时候,如果不做任何处理,Django是不会识别到的,所以需要引用一个名称空间的概念。
在路由分发的时候为每一个app的路由分配一个名称空间:- url(r'^app01/',include(app01.urls,namespace='app01')),
- url(r'^app02/',include(app02.urls,namespace='app02'))
各app中的路由照常添加:
- app01.urls.py
- from django.conf.urls import url
- from app01 import views
- urlpatterns = [
- url(r'^index/',views.index,name='index')
- ]
- app02.urls.py
- from django.conf.urls import url
- from app02 import views
- urlpatterns = [
- url(r'^index/',views.index,name='index')
- ]
是视图界面和前端使用的时候,就会跳出选择项让你选择哪个app中的路由对应的name(同时表现形式会改变)
- app01.views.py
- reverse('app01:index')
- app02.views.py
- reverse('app02:index')
注意:名称空间的概念只做了解,因为真实我们在项目中,路由中的name=''一般都会在前缀加上app01_index,app02_index来区分,所以不会出现重复混乱情况,这时候再用名称空间的操作就非常的鸡肋,所以只作了解。
- # 路由分发 注意路由分发总路由千万不要$结尾
二、伪静态网页和虚拟环境:
- 伪静态网页:
顾名思义,伪装成静态网页,实际上是动态页面,只不过末尾加上了一串.html的字符串,而不是静态页面文件的后缀名。
目的:搜索优化SEO(实际没卵用,不如RMB玩家)
实现:- url(r'^index.html',views.index,name='app01_index')
- 虚拟环境:
为不同的项目配置不同的版本Python解释器以适应不同项目的Python解释器版本需求以及其支持的第三方模块,提高项目的效率,去除不必要的模块导致项目的加载的速度减慢。
方法:
新建项目>>Virtualenv>>选择Python版本>>
得到了一个不带任何第三方包的“干净”的Python虚拟环境,已经安装到系统Python环境中的所有第三方包都不会复制过来。当需要安装该环境所需要的包时,在设置—项目—Project Interpreter中点右上角的加号,搜索包名称后点击Install Package即可。
注意:这里安装的python包只在这个虚拟环境中生效,其他的虚拟环境,该怎么装还怎么装。
补充:用虚拟环境实现不同版本的Django共存,比如1.0版和2.0版,所以提一下两个版本的区别:django1.0与django2.0之间的区别
- django2.0里面的path第一个参数不支持正则,你写什么就匹配,100%精准匹配
- django2.0里面的re_path对应着django1.0里面的url
- 虽然django2.0里面的path不支持正则表达式,但是它提供五个默认的转换器
- str,匹配除了路径分隔符(/)之外的非空字符串,这是默认的形式
- int,匹配正整数,包含0。
- slug,匹配字母、数字以及横杠、下划线组成的字符串。
- uuid,匹配格式化的uuid,如 075194d3-6885-417e-a8a8-6c931e272f00。
- path,匹配任何非空字符串,包含了路径分隔符(/)(不能用?)
- 自定义转换器
- 1.正则表达式
- 2.类
- 3.注册
- # 自定义转换器
- class FourDigitYearConverter:
- regex = '[0-9]{4}'
- def to_python(self, value):
- return int(value)
- def to_url(self, value):
- return '%04d' % value # 占四位,不够用0填满,超了则就按超了的位数来!
- register_converter(FourDigitYearConverter, 'yyyy')
- PS:路由匹配到的数据默认都是字符串形式
三、FBV与CBV、JsonResponse、文件上传
- FBV:基于函数的视图,function base views
基于函数的视图我们在学习Django的时候就已经在使用了:- from django.conf.urls import url
- from django.contrib import admin
- from app01 import views
- urlpatterns = [
- url(r'^admin/', admin.site.urls),
- url(r'^$', views.index),
- url(r'^index/', views.index, name='index'),
- def test(request):
- if request.method == 'POST':
- print(request.POST)
- print(request.POST.get('name'), request.POST.get('pwd'))
- return HttpResponse('nice')
- return render(request, 'test.html')
- from django.conf.urls import url
- CBV:基于类的视图与,class base views
需要重点理解并掌握的是CBV的理解与使用:- 路由层urls.py
- url(r'^mycls/', views.MyCls.as_view())
- 视图层views.py
- class MyCls(View):
- def get(self, request):
- return render(request, 'index.html')
- def post(self, request):
- return render HttpResponse('post')
源代码解析:
路由层urls.py
url(r'^mycls/', views.MyCls.as_view())中:MyCls类中定义了2个方法get和post
进入MyCls继承的类View源码看看:
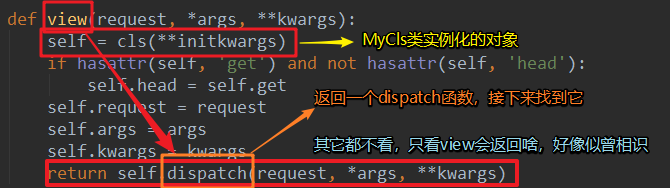
- 首先在url路由层视图那里:
- views.MyCls.as_view()
- 我们在源码中看到as_view()返回的是一个view的函数名,那么上面的可以写成:
- views.view
- 也就是这样:
- url(r'^mycls/',views.view)
- 也就是说变成了一个视图函数,所有接下来我们还得看看View类中的view方法的内容
当浏览器发出路由请求,匹配到前面的mycls就会调用后面的视图函数view(request)

继续查看dispatch函数代码:

所以最好view(request)函数的调用最后变成了这样:MyCls类实例化对象self.post(request),我们再看看MyCls类的内容:

这里就实现了通过类视图,创建的相对于类来通过post和get(或者其它更多请求方式)来判断请求方式进行不同的操作,达到和函数视图方式一样的结果。
补充一个http请求方法列表:- http_method_names = ['get', 'post', 'put', 'patch', 'delete', 'head', 'options', 'trace']
至此基于类的视图实现过程分析完成,整个过程走下来,发现实现的目的和函数视图如出一辙,只不过用类来实现会多走基本路。条条道路通罗马,只有有想法,什么方法都是方法,能达到目的就行,๑乛◡乛๑
- 路由层urls.py
JsonResponse(将相应的数据自动转换成json格式,然后直接发送回浏览器)
- 导入模块
- from django.http import JsonResponse
- import json
- 原始方法:
- def index(request):
- res = {'name':'sgt','password':18}
- return HttpResponse(json.dumps(res))
- JsonResponse方法:
- def index(request):
- return JsonResponse(
- {'name':'sgt','password':''},
- json_dumps_params={'ensure_ascii':False}
- )
- 注意:json_dumps_params={'ensure_ascii':False}这个的作用是,将Django默认转码功能取消,这样就能显示汉字了。
- 导入模块
- 文件上传
实现过程:
前端:- <body>
- <h1>index</h1>
- <form action="" method="post" enctype="multipart/form-data">
- <input type="file" name="my_file">
- <input type="submit">
- </form>
- </body>
前端需要注意的点:
1.method需要指定成post
2.enctype需要改为multipart/form-data格式
后端:- def index(request):
- if request.method == 'POST':
- file_obj = request.FILES.get('my_file')
- print(file_obj.name)
- with open(file_obj.name,'wb') as f:
- for line in file_obj.chunks():
- f.write(line)
- return HttpResponse('成功')
- return render(request, 'index.html')
后端需要注意:
1.配置文件中注释掉csrfmiddleware
2.通过request.FILES获取用户上传的post文件数据补充:request中有很多属性,这里说说里面的2个属性:path和full_path的区别:
- def login(request):
- print('path:',request.path)
- print('full_path:',request.get_full_path())
- if request.method == 'POST':
- return HttpResponse('登录成功')
- return render(request, 'login.html')
- path: /login/
- full_path: /login/?name=jason 如果路由后面有拼接字符串,会显示
- <body>
Web框架之Django_03 路由层了解(路有层 无名分组、有名分组、反向解析、路由分发 视图层 JsonResponse,FBV、CBV、文件上传)的更多相关文章
- $Django 虚拟环境,2.0、1.0路由层区别,Httprequest对象,视图层(fbv,cbv),文件上传
1 虚拟环境:解决问题同一台机器上可以运行不同版本的django, 1 用pychanrm创建--->files-->newproject--->选择虚拟环境 2 setting ...
- Django框架之第四篇(视图层)--HttpRequest对象、HttpResponse对象、JsonResponse、CBV和FBV、文件上传
视图层 一.视图函数 一个视图函数,简称视图,是一个简单的python函数,它接收web请求并且会返回web响应.响应可以是一张网页的html,一个重定向,或者是一张图片...任何东西都可以.无论是什 ...
- Django框架(五)-- 视图层:HttpRequest、HTTPResponse、JsonResponse、CBV和FBV、文件上传
一.视图函数 一个视图函数,简称视图,是一个简单的Python 函数,它接受Web请求并且返回Web响应.响应可以是一张网页的HTML内容,一个重定向,一个404错误,一个XML文档,或者一张图片. ...
- Django框架(六)—— 视图层:HttpRequest、HTTPResponse、JsonResponse、CBV和FBV、文件上传
目录 视图层 一.视图函数 二.视图层之HttpRequest对象 三.视图层之HttpResponse对象 四.视图层之JsonResponse对象 五.CBV和FBV 六.文件上传 视图层 一.视 ...
- WiFi文件上传框架SGWiFiUpload
背景 在iOS端由于文件系统的封闭性,文件的上传变得十分麻烦,一个比较好的解决方案是通过局域网WiFi来传输文件并存储到沙盒中. 简介 SGWiFiUpload是一个基于CocoaHTTPServer ...
- 一、虚拟环境.二、路由配置主页与404.三、2.x路由分发.四、伪静态.五、request对象.六、FBV与CBV.七、文件上传.
一.虚拟环境 ''' 解决版本共存 1. 用pycharm选择File点击NewProject然后选择virtualenv创建一个纯净环境 2. 打开下载的目录将venv文件夹下的所有文件(纯净的环境 ...
- java web 文件上传下载
文件上传下载案例: 首先是此案例工程的目录结构:
- 【Selenium04篇】python+selenium实现Web自动化:文件上传,Cookie操作,调用 JavaScript,窗口截图
一.前言 最近问我自动化的人确实有点多,个人突发奇想:想从0开始讲解python+selenium实现Web自动化测试,请关注博客持续更新! 这是python+selenium实现Web自动化第四篇博 ...
- Django框架04 /模板相关、别名/反向解析/路由分发
Django框架04 /模板相关.别名/反向解析/路由分发 目录 Django框架04 /模板相关.别名/反向解析/路由分发 1. 语法 2. 变量/万能的点 3 . 过滤器 4. 标签Tags 5. ...
随机推荐
- 微信小程序使用字体图标
项目中常常需要使用到字体图标,微信小程序中使用字体图标与在平常的web前端中类似但是又有区别.下面以使用阿里图标为例子讲解如何在微信小程序中使用字体图标. 第一步:下载需要的字体图标 进入阿里图标官网 ...
- fake-useragent
在编写爬虫进行网页数据的时候,大多数情况下,需要在请求是增加请求头 python下非常好用的伪装请求头的库:fake-useragent,具体使用说明如下: 安装fake-useragent库 pip ...
- 108 Convert Sorted Array to Binary Search Tree 将有序数组转换为二叉搜索树
将一个按照升序排列的有序数组,转换为一棵高度平衡二叉搜索树.此题中,一个高度平衡二叉树是指一个二叉树每个节点的左右两个子树的高度差的绝对值不超过1.示例:给定有序数组: [-10,-3,0,5,9], ...
- IE6下png背景不透明——张鑫旭博客读书笔记
从今天开始跟着大牛张鑫旭的步伐,每天进步一点点 问题:IE6不支持png背景透明或半透明 一.可解决的方法 补充:css滤镜主要是用来实现图像的各种特殊效果.(了解) css滤镜的标识符是“filte ...
- Eclipse介绍
Eclipse是著名的跨平台开源集成开发环境(IDE).最初主要用来Java语言开发.Eclipse的本身只是一个框架平台,通过插件使其作为C/C++.Python.PHP等其他语言的开发工具.Ecl ...
- Mybatis配置多数据源
一. Spring配置多数据源 二. Spring配置数据源 三. MultipleDataSource的实现 1: package com.wbl.modal; 2: 3: import org. ...
- MySQL分表操作的例子
USE project;DROP PROCEDURE IF EXISTS project.delete_test_user;delimiter $$CREATE PROCEDURE project.d ...
- jmeter中登录和提交收银出现的错误
登录出现的错误 登录界面如图所示: 为了防止登录跳转的问题response code 302的问题,要设置 2.提交收银界面 当系统设置必须传送jison格式时,要在HTTP Header Manag ...
- ios UnitTest 学习笔记1
一.运行第一个单元测试: 1.在Xcode 5中新建一个工程默认自带一个单元测试的文件夹,IDE自动生成了一个实现XCTestCase的.m文件,里面有一个失败测试(早期版本中实现的是SenTestC ...
- 高效vim插件
目录[-] 高效vim插件 插件管理利器 高效插件集 NerdTree snipMate tagbar jedi-vim eclim c.vim vim-colorschemes vim配置 一个实例 ...
