01-Flutter移动电商实战-项目学习记录
一直想系统性的学习一下 Flutter,正好看到该课程《Flutter移动电商实战》的百度云资源,共 69 课时,由于怕自己坚持不下去(经常学着学着就不学了),故采用博客监督以记之。
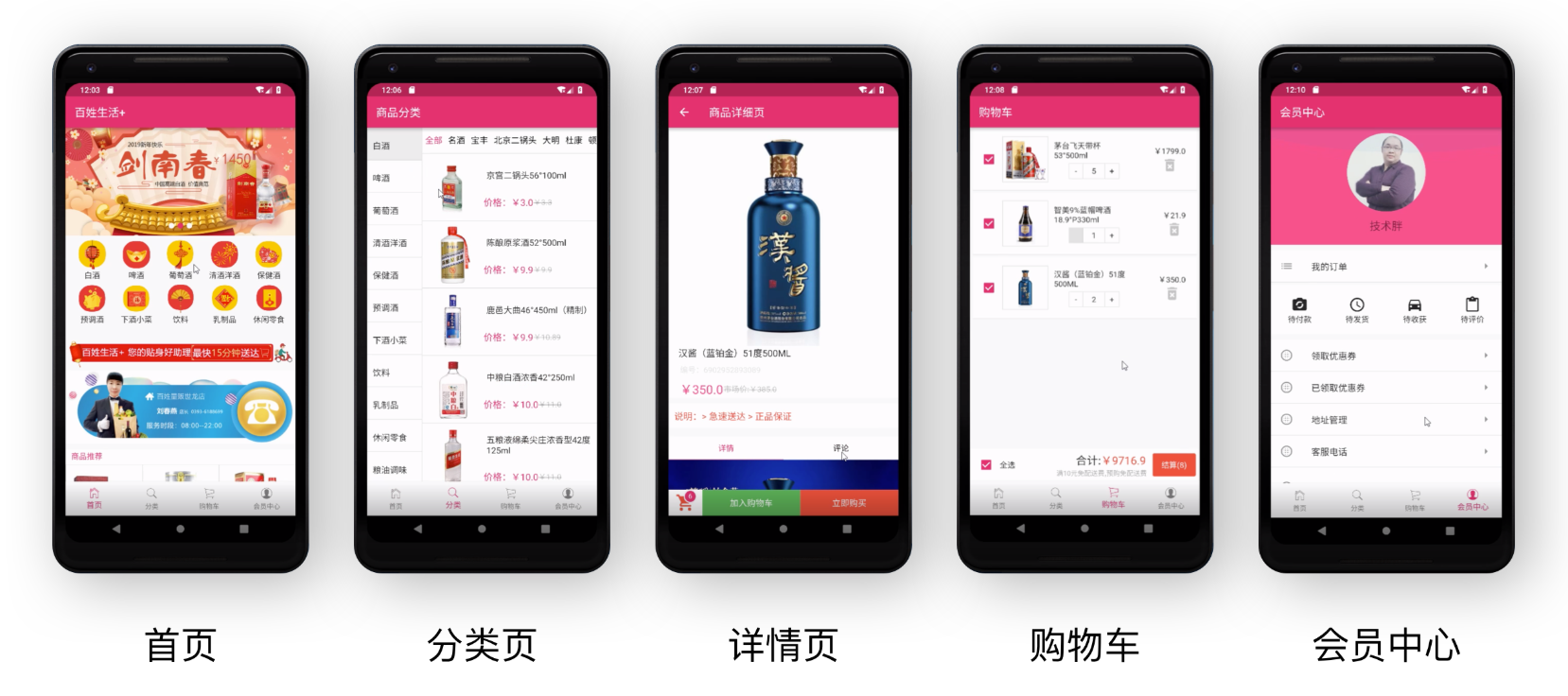
1、项目相关截图

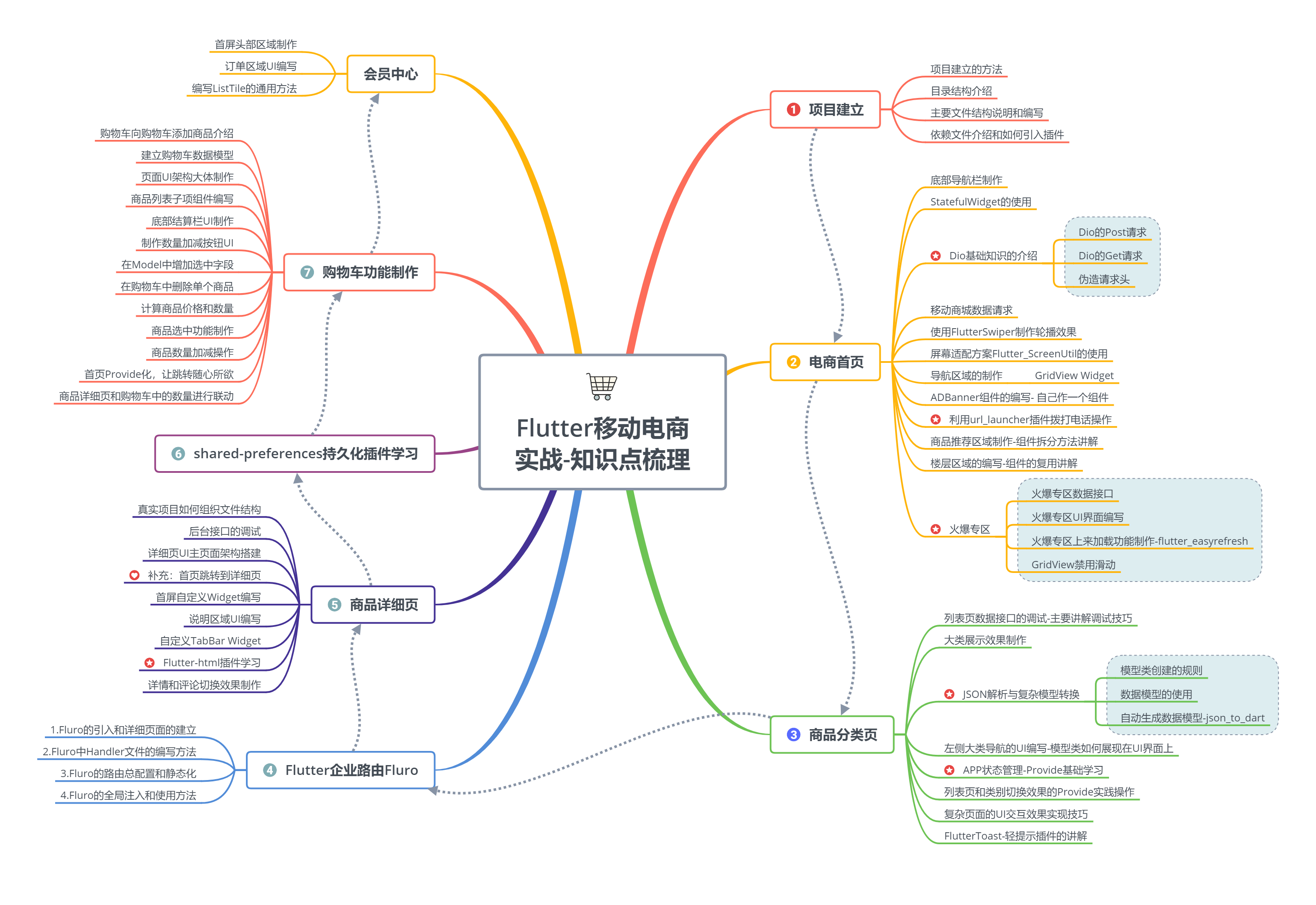
2、项目知识点梳理图

Dio2.0: Dio是一个强大的 Dart Http 请求库,支持 Restful API、FormData、拦截器、请求取消等操作。
Swiper: Swiper 滑动插件的使用,使用 Swiper 插件图片的切换效果。
路由Fluro:Flutter 的路由机制很繁琐,如果是小型应用还勉强,但是真实开发我们都会使用企业级的路由机制,让路由清晰可用。视频中也会使用 Fluro 进行路由配置,Fluro 也是目前最好的企业级Flutter路由。
屏幕适配:手机屏幕大小不同,布局难免有所不同,在视频中将重点讲述Flutter的开发适配,一次开发适配所有屏幕,学完后可以都各种屏幕做到完美适配。
上拉加载:如果稍微熟悉 Flutter 一点的小伙伴一定知道 Flutter 没有提供上拉加载这种插件,自己开发时非常麻烦的。在课程中我将带着大家制作上拉加载效果。
本地存储:本地存储是一个 App 的必要功能,在项目中也大量用到了本地存储功能。
复杂页面的布局:会讲到如何布局复杂页面,如果解决多层嵌套地狱,如何写出优雅的代码。
3、组件化开发,完美复原APP核心页面
我们会最大程度的复原原来 APP的 UI 界面和交互功能,让你熟练掌握 Flutter 的实战操作。
Fluter实战预热:环境的配置、项目代码结构的说明、dart 文件的组件、路由的学习配置、项目代码的初始化。
APP首页开发:Header区域的制作、首页轮播效果的制作、图标区域实现、推荐区域制作、Bannder区域的制作,呼叫店长功能、楼层组件开发,火爆专区列表。
商品分类页面:动态组件的极致运用,一级分类的区域制作、二级分类的区域制作、商品列表组件开发、上拉加载更多功能的制作。
商品详情页面:路由的使用、商品图片制作、商品详情Webview组件、tab的真实开发。
购物车页面 : 包含购物车的整套功能,增加商品,调整数量,删除商品,运费计算,结账显示合计功能,超过运费的UI组件编写。
会员中心页面:顶部头像制作、订单区域通知功能、会员中心列表功能。
调试与上线:项目后台接口的调试技巧,真机如何测试,打包上线,后续学习指南。
接口文档:接口文档根据官方文档按时更新,只有正版学员才可以享受,让你做出一个拿的出去手的项目。
4、课程百度云地址
由于经常被和谐,每次换地址太麻烦,有需要该课程资源的小伙伴,可直接在下方留言你的邮箱地址。
没博客园账户的左上角加 WX~
左上角关注一下呗,博客不止于技术~
01-Flutter移动电商实战-项目学习记录的更多相关文章
- Flutter移动电商实战 --(2)建立项目和编写入口文件
1.创建项目 采用AndroidStudio构建本项目,FIle>New>New Flutter Project… 创建后的项目如下图所示: 我们着重需要注意一下几个文件夹,其他的暂时不用 ...
- Flutter移动电商实战 --(1)项目学习记录
1.项目相关截图 2.项目知识点梳理图 Dio2.0: Dio是一个强大的 Dart Http 请求库,支持 Restful API.FormData.拦截器.请求取消等操作. Swiper: Swi ...
- Flutter移动电商实战 --(10)使用FlutterSwiper制作轮播效果
1.引入flutter_swiper插件 flutter最强大的siwiper, 多种布局方式,无限轮播,Android和IOS双端适配. 好牛X得介绍,一般敢用“最”的一般都是神级大神,看到这个介绍 ...
- Flutter移动电商实战 --(20)首页上拉加载更多功能的制作
这节课学习一下上拉加载效果,其实现在上拉加载的插件有很多,但是还没有一个插件可以说完全一枝独秀,我也找了一个插件,这个插件的优点就是服务比较好,作者能及时回答大家的问题.我觉的选插件也是选人,人对了, ...
- Flutter移动电商实战 --(9)移动商城数据请求实战
1.URL接口管理文件建立 第一步需要在建立一个URL的管理文件,因为课程的接口会一直进行变化,所以单独拿出来会非常方便变化接口.当然工作中的URL管理也是需要这样配置的,以为我们会不断的切换好几个服 ...
- Flutter移动电商实战 --(6)dio基础_Get_Post请求和动态组件协作
上篇文章中,我们只看到了 dio 的使用方式,但并未跟应用关联起来,所以这一篇将 dio 网络请求与应用界面结合起来,当然这也是为以后的实战作基础准备,基础打牢,我们才能飞速前进. 1.案例说明 我们 ...
- Flutter移动电商实战 --(5)dio基础_引入和简单的Get请求
这篇开始我们学习Dart第三方Http请求库dio,这是国人开源的一个项目,也是国内用的最广泛的Dart Http请求库. 1.dio介绍和引入 dio是一个强大的Dart Http请求库,支持Res ...
- Flutter移动电商实战 --(44)详细页_首屏自定义Widget编写
把详细页的图片.标题.编号和价格形成一个单独的widget去引用 详情页的顶部单独封装个插件 在pages下面新建detials_page的文件件并在里面新建页面details_top_area.da ...
- Flutter移动电商实战 --(33)列表页_子类和商品列表交互效果
主要实现点击小类下面的列表跟着切换 获取右侧下面的列表信息,即要传递大类的id也要传递小类的,所以需要把左侧的大类的id也要Provide化 可以看下网站上的接口说明: https://jspang. ...
随机推荐
- hibernate课程 初探单表映射1-10 JUnit测试
三大注解: 1 @Test 2 @Before 3 @After 执行顺序213 demo.java package hibernate_001; import org.junit.After; im ...
- 谷歌插件 JSON-Handle
JSON-Handle http://jsonhandle.sinaapp.com/ 点击下载 插件下载后,在浏览器输入:chrome://extensions/ 将下载后的文件拖入 chrome浏览 ...
- Nginx 安装(CentOS )非yum安装
Nginx 安装(CentOS ) 一.安装编译工具及库文件 yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-d ...
- 前端三剑客之javascript
前端三剑客之javascript 给个小目录 一.JavaScript介绍 二.ECMAScript(核心) 三.BOM对象(浏览器对象) 四.DOM对象(文档对象模型) 总结: JS的组成: a ...
- unicode字符和多字节字符的相互转换接口
作者:朱金灿 来源:http://blog.csdn.net/clever101 发现开源代码的可利用资源真多,从sqlite3的源码中抠出了几个字符转换接口,稍微改造下了发现还挺好用的.下面是实现代 ...
- Nagios-4.1.1 (OpenLogic CentOS 7.2)
平台: CentOS 类型: 虚拟机镜像 软件包: apache2.4.6 nagios 4.1.1 php5.4.16 devops monitoring nagios open-source ph ...
- IIS重叠回收
在IIS应用程序池的高级设置中,有一个“禁用重叠回收”属性,默认值是False. 重叠回收(Overlapped Recycling),指的是当回收的时候,原来的进程继续处理正在处理的请求,同时一个新 ...
- Flexbox与Grid属性比较
网格容器(container)属性 网格项目(item)属性 Flex容器(container)属性 Flex项目(item)属性
- File 与 Log #3--动态加入控件,[图片版]访客计数器(用.txt档案来记录)
File 与 Log #3--动态加入控件,[图片版]访客计数器(用.txt档案来记录) 以前的两篇文章(收录在书本「上集」的第十七章) 请看「ASP.NET专题实务」,松岗出版 File 与 Log ...
- UML复习1-2章
第一章 1.请对SDLC的六个阶段排序 1> 可行性分析 2> 设计 3> 测试 4> 维护 5> 需求分析与说明 6> 编码 A. 1 5 2 6 3 4 B. ...
