IOS开发---菜鸟学习之路--(六)-UITableView几个方法的使用说明
对于UITableView的基础使用我这边就不做重复介绍了
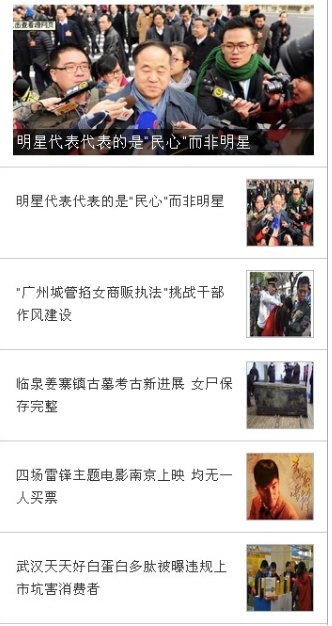
我重点就来介绍下如何实现大部分新闻的界面。也就是第一条记录显示大图片下面加一段文字说明
然后剩下来的内容全部显示为文字图片的格式

其实要做到这样的效果是非常容易。
我们首先先了解一下UITableView的几个方法
//分组数
//如果我们的数据有分组的话 那就需要在.M文件中加入该方法,并返回分组数有多少组数据 就返回多少
//我一般是在做个人信息页面或者信息提交等页面的时候会用到分组的样式
//需要注意的是此方法与 返回分组 每组数据个数的方法 以及 分组组名 方法 一起使用
-(NSInteger) numberOfSectionsInTableView
//分组组名
//此方法是用来设置 分组组名的 我们就可以根据section的值来判断是第几组,然后返回不同的标题,如果没有 标题的话 可以返回 @""
-(NSString *) tableView:(UITableView *)tableView titleForHeaderInSection:
//分组每组的个数
//此方法用来返回分组的每组个数。如果分组是固定的话 那么可以返回固定的值。
//而对于一些分组是特殊的 则可以根据section的值来判断是第几组 接着再返回对应的组数
-(NSInteger) tableView:(UITableView *)tableView numberOfRowsInSection:
//行选择事件
//顾名思义 就是行选择事件,此事件会在你点击了对应的行之后触发,一般对于新闻页面来说就是跳转到新闻的详细页面
//而对于一些个人信息修改的操作的话则可以进入到相对应的个人信息修改界面。
//大家可以自行根据IndexPath 的Row和Section来进行判断点击的是哪个然后进行一些特殊的处理
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:
//行高度事件
//此方法是用来设置UITableView每一行的行高的事件。如果不重写此方法的话他会返回默认的值
//如果要实现上面的效果的话 我们就必须要重写该方法。
//我们要做到的效果就是第一条数据显示大图片,后面的显示普通记录
//所以就要修改该方法 判断 indexpath.row ==1 如果等于则返回200 否则返回50 (具体高度根据实际情况返回)
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
//我称该方法为行绘制事件
//此方法就是本文的重中之重了,所有的效果均由此方法来实现
//UITableView的行绘制全部在这里实现。(这边当时出了小BUG还是比较纠结的。以后会讲到)
//我们如果能控制好该方法 那么基本上能利用UITableView实现大部分的界面效果了
//我们可以这么理解 其实 UITableView 只是一个容器, 就类似于一个list 类
//而我们的UITableViewCell 才是里面具体显示的效果
//所以如果要实现各种各样的效果 我们只需要“定制”特定的UITableViewCell然后根据相关的数据 选择使用哪一种UITableViewCell的样式就可以了
-(UITableViewCell*) tableView:(UITableView *)tableView cellForRowAtIndexPath:
本篇就讲这么多吧。主要内容就是 将UITableView的几个方法 单独拿出来讲解了 一下(红色字体为重要内容,相信只要理解了该部分就能很好的使用UITableView了)
下一篇会讲如何自定义 UITableViewCell
另外附上一段
-(UITableViewCell*) tableView:(UITableView *)tableView cellForRowAtIndexPath:
的代码 供大家参考(只是我个人比较笨的使用方法)
-(UITableViewCell*) tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
NSString *haveImage=[[NSString alloc] initWithString:[[[_list objectAtIndex:[indexPath section]] objectAtIndex:[indexPath row]] valueForKey:@"images"]];
if([haveImage isEqual:@"False"])
{
//static NSString *SignleNoImageIdentifier=@"SignleIdentifier";
static NSString *SignleNoImageIdentifier=@"SignleNoImageIdentifier";
SignleNoImageTableViewCell *cell= (SignleNoImageTableViewCell *)[tableView dequeueReusableCellWithIdentifier:SignleNoImageIdentifier];
if(cell==nil){
NSArray *nib = [[NSBundle mainBundle] loadNibNamed:@"SignleNoImageTableViewCell" owner:self options:nil];
cell = [nib objectAtIndex:];
}
cell.mylabel.text=[[[_list objectAtIndex:[indexPath section]] objectAtIndex:[indexPath row]] valueForKey:@"title"];
return cell;
}
else
{
if([indexPath row]==)
{
// static NSString *TopbigImageIdentifier=@"SignleIdentifier";
static NSString *TopbigImageIdentifier=@"TopbigImageIdentifier";
TopBigImageCell *cell= (TopBigImageCell *)[tableView dequeueReusableCellWithIdentifier:TopbigImageIdentifier];
if(cell==nil){
NSArray *nib = [[NSBundle mainBundle] loadNibNamed:@"TopBigImageCell" owner:self options:nil];
cell = [nib objectAtIndex:];
}
cell.btlabel.text=[[[_list objectAtIndex:[indexPath section]] objectAtIndex:[indexPath row]] valueForKey:@"title"];
NSData *newimage=[Base64AndImageHelp mydataWithBase64EncodedString:[[[_list objectAtIndex:[indexPath section]] objectAtIndex:[indexPath row]] valueForKey:@"images"]];
UIImage *newjiaban=[[UIImage alloc] initWithData:newimage];
cell.myimageView.image=newjiaban;
return cell; }
else
{
static NSString *SignleIdentifier=@"SignleIdentifier";
SingleTableViewCell *cell= (SingleTableViewCell *)[tableView dequeueReusableCellWithIdentifier:SignleIdentifier];
if(cell==nil){
NSArray *nib = [[NSBundle mainBundle] loadNibNamed:@"SingleTableViewCell" owner:self options:nil];
cell = [nib objectAtIndex:];
}
cell.mylabel.text=[[[_list objectAtIndex:[indexPath section]] objectAtIndex:[indexPath row]] valueForKey:@"title"];
NSData *newimage=[Base64AndImageHelp mydataWithBase64EncodedString:[[[_list objectAtIndex:[indexPath section]] objectAtIndex:[indexPath row]] valueForKey:@"images"]];
UIImage *newjiaban=[[UIImage alloc] initWithData:newimage];
cell.myimageView.image=newjiaban;
return cell; } }
}
IOS开发---菜鸟学习之路--(六)-UITableView几个方法的使用说明的更多相关文章
- IOS开发---菜鸟学习之路--(十七)-利用UITableView实现个人信息界面
首先来看下我们要实现的效果 需要实现这样的效果 然后我们开始动手吧. 首先选择添加一个新的ViewController 然后打开XIB文件,添加一UITableView 并将样式设置为分组 同时将按住 ...
- IOS开发---菜鸟学习之路--(二十二)-近期感想以及我的IOS学习之路
在不知不觉当中已经写了21篇内容 其实一开始是没有想些什么东西的 只是买了Air后 感觉用着挺舒服的,每天可以躺在床上,就一台笔记本,不用网线,不用电源,不用鼠标,不用键盘,干干脆脆的就一台笔记本. ...
- IOS开发---菜鸟学习之路--(一)
PS(废话): 看了那么多的博客文章,发现大部分人都一直在强调写技术博客的重要性,索性自己也耐着性子写写看吧. 写博客的重要性之类的说明,我就不做复制黏贴的工作了.因为自己没有写过多少,所也不清楚是不 ...
- IOS开发---菜鸟学习之路--(二十三)-直接利用键值对的方式来处理数据的感想
首先声明,本文纯粹只是做为本人个人新手的理解.文中的想法我知道肯定有很多地方是错的. 但是这就是我作为一个新人的使用方法,对于大牛非常欢迎指导,对于喷子请绕道而行. 由于这是早上跟我学长讨论数据处理时 ...
- IOS开发---菜鸟学习之路--(十六)-将Image转换为Base64
我们直接在.m文件的引用头文件部分 和 @interface AddPictureViewController () 之间 加入 增加部分的代码 然后就可以使用图片转Base64了 #impor ...
- IOS开发---菜鸟学习之路--(八)-实现新闻页面
本章将具体讲述如何结合前两张的内容最终实现一个新闻页面的雏形 之所以称之为雏形,是因为本章实现的内容只是实现了最基础的效果 还有很多其他诸如下拉刷新 页面导航等效果都需要投入一些时间进行研究 好了直接 ...
- IOS开发---菜鸟学习之路--(四)-登陆界面
本篇的内容其实大家 参照橘子的那本开发的书的话 上面讲解的是更详细的 一些实现. 我这边唯一的区别就是 做了网络数据的获取 以及 验证成功后 进行界面的跳转.. 第四篇了 本篇主讲登陆模块 首先先放 ...
- IOS开发---菜鸟学习之路--(十)-实现新闻详细信息浏览页面
前面已经将了上下拉刷新 实现了上下拉刷新后我们的第一级界面就做好,接下来我们就需要实现 新闻详细信息浏览了 我个人认为一般实现新闻详细页面的方法有两种(主要是数据源的不同导致了方法的不同) 第一种是本 ...
- IOS开发---菜鸟学习之路--(九)-利用PullingRefreshTableView实现下拉刷新
本章主要讲解如何利用PullingRefreshTableView实现下拉(上拉)刷新的操作 PullingRefreshTableView 实现上下拉刷新的例子百度有很多,大家可以自己搜索下,先看下 ...
随机推荐
- LeetCode(605,581,566)
LeetCode(605,581,566) 摘要:605盲改通过:581开始思路错误,后利用IDE修改(多重循环跳出方法):566用C语言时需要动态内存分配,并且入口参数未能完全理解,转用C++. 6 ...
- 46 Simple Python Exercises-Very simple exercises
46 Simple Python Exercises-Very simple exercises 4.Write a function that takes a character (i.e. a s ...
- LeetCode Word Ladder 找单词变换梯
题意:给出两个单词,以及一个set集合,当中是很多的单词.unordered_set是无序的集合,也就是说找的序列也是无序的了,是C++11的标准,可能得升级你的编译器版本了.要求找出一个从start ...
- Dll注入:注册表注入
在系统中每一个进程加载User32.dll时,会受到DLL_PROCESS_ATTACH通知,当User32.dll对其进行处理时,会取得注册表键值HKEY_LOCAL_MACHINE\Softwar ...
- HDU1430 BFS + 打表 + 康托展开
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1430 , 一道比较好的题. 这道题要用到很多知识,康托展开.BFS.打表的预处理还要用到一一映射,做完 ...
- 使用POI 读取 Excel 文件,读取手机号码 变成 1.3471022771E10
使用POI 读取 Excel 文件,读取手机号码 变成 1.3471022771E10 [问题点数:40分,结帖人xieyongqiu] 不显示删除回复 ...
- POJ - 3111 K Best(二分)
包含一些ai和bi的集用S来表示,x = max(sigma(ai)/sigma(bi),i 属于S) ,k 表示S的大小,k= |S|. x和k之间具有单调性.k0 < k1 → x0 ≥ x ...
- Android(java)学习笔记152:采用get请求提交数据到服务器(qq登录案例)
1.GET请求: 组拼url的路径,把提交的数据拼装url的后面,提交给服务器. 缺点:(1)安全性(Android下提交数据组拼隐藏在代码中,不存在安全问题) (2)长度有限不能超过4K(h ...
- How to save console output to a file in Eclipse
https://coderanch.com/t/278299/java/Writing-output-console-file-system File file = new File("te ...
- cocoapods 类库管理利器
作为iOS开发者,第三方类库的使用是最经常的,但鉴于第三方类库的不断更新以及其可能需要依存其他类,如果要使用最新版那么我们需要重新下载再添加到项目中,无疑带来一些繁琐的麻烦,那么现在这里就有一款能解决 ...
