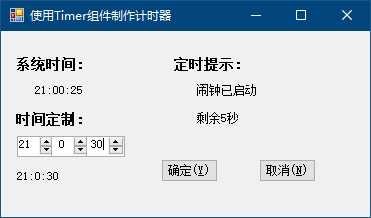
使用Timer组件制作计时器
实现效果:

知识运用:
Timer组件的interval属性 //获取或设置Timer组件Tick事件发生的时间间隔
public int Interval {get;set}
NumericUpDown控件的Value属性 //获取或设置数字显示框的值
public decimal Value {get;set;}
实现代码:
private void button1_Click(object sender, EventArgs e)
{
DateTime get_time1 = DateTime.Now;
DateTime sta_ontime1=Convert.ToDateTime(label4.Text.Trim().ToString());
get_df = DateAndTime.DateDiff("s",get_time1,sta_ontime1,FirstDayOfWeek.Sunday,FirstWeekOfYear.FirstFourDays);
if (get_df > 0)
{
if (timer2.Enabled != true)
{
timer2.Enabled = true;
label6.Text = "闹钟已启动";
label7.Text = "剩余" + get_df.ToString() + "秒";
}
else
{ MessageBox.Show("闹钟已启动 请取消后再试"); }
}
else
{
long hour = 24 * 3600 + get_df;
timer2.Enabled = true;
label6.Text = "闹钟已启动";
label7.Text = "剩余" + hour.ToString() + "秒";
}
}
使用Timer组件制作计时器的更多相关文章
- 使用Timer组件制作左右飘动的窗体
实现效果: 知识运用: Form类的Left和Top属性 实现代码: private void timer1_Tick(object sender, EventArgs e) { Rectangle ...
- Timer组件
1.常用属性 Interval 用于获取或设置Timer组件Tick事件发生的时间间隔,属性值不能小于1 制作左右飘摇窗体 private void timer1_Tick(object sender ...
- 使用Timer组件_实现定时更改窗体颜色
1 向窗体拖入Timer组件 2 更改其Enable属性为true 3 其interval属性为300 4 在Tick事件中写入随机变色代码 private void timer1_Tick(obje ...
- 使用Timer组件实现倒计时
实现效果: 知识运用: Timer组件的Enabed属性 实现代码: private void timer1_Tick(object sender, EventArgs e) { DateTime ...
- 使用ImageList组件制作动画图片
实现效果: 知识运用: Timer组件的Enabled属性 Tick事件 PictureBox控件的Image属性 ImageList组件的Images属性 实现代码: private void F ...
- Flutter实战视频-移动电商-13.首页_广告Banner组件制作
13.首页_广告Banner组件制作 主要是做这个小广告条. 其实就是读取一个图片做一个widget放到这里 使用stlessW快速生成 定义一个变量存放图片的url地址: 这样我们的广告条就写完了 ...
- ReactNative: 将自定义的ReactNative组件制作成第三方库的详细流程(制作-->发布)
一.简介 在讲本篇博文之前,需要你熟知怎么自定义ReactNative组件,然后才好学习将自定义的ReactNative组件制作成第三方库.本文中的自定义的ReactNative组件LoginMana ...
- 编写Java程序,使用菜单组件制作一个记事本编辑器
返回本章节 返回作业目录 需求说明: 使用菜单组件制作一个记事本编辑器 实现思路: 创建记事本菜单工具栏JMenuBar. 创建多个菜单条JMenu. 创建多个菜单项JMenuItem. 将菜单添加至 ...
- DevExpress - 使用 GaugeControl 标尺组件制作抽奖程序 附源码
前不久,公司举办了15周年庆,其中添加了一个抽奖环节,要从在读学员中随机抽取幸运学员,当然,这个任务就分到了我这里. 最后的效果如下,启动有个欢迎页面,数据是来自Excel的,点击开始则上面的学号及姓 ...
随机推荐
- SqlServer2012——多表连接查询
1.基本连接 select A.姓名,A.性别,B.班级名,B.家庭住址 From 学生信息 A,班级信息 B where A.所属班级=B.班级编号 --把A表与B表连接起来 2.内连接 --内连接 ...
- unity5.5打包
https://docs.unity3d.com/ScriptReference/BuildPipeline.BuildAssetBundles.html 5.34升5.5打包bundle遇到问题 A ...
- hdu1166(线段树单点更新&区间求和模板)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1166 题意:中文题诶- 思路:线段树单点更新,区间求和模板 代码: #include <iost ...
- 洛谷P3847 [TJOI2007]调整队形
P3847 [TJOI2007]调整队形 题目背景 学校艺术节上,规定合唱队要参加比赛,各个队员的衣服颜色不能很混乱:合唱队员应排成一横排,且衣服颜色必须是左右对称的. 例如:“红蓝绿蓝红”或“红蓝绿 ...
- 前端面试题整理---JS基础
为了督促自己学习,整理了一下前端的面试题 JavaScript: JavaScript 中如何监测一个变量是String类型? typeof(obj)==="string"; ty ...
- 3分钟简单了解 prototype 和 __proto__
关于prototype 1. 所有的函数都会有一个prototype属性,属性值是一个普通对象: 2. 当我们去new一个构造函数的实例时,构造函数的原型对象(prototype)会被赋值给它实例的[ ...
- NSPhotoLibraryAddUsageDescription解决办法
图片并保存到本地的功能,一点发现闪退了.发现 Xcode 报以下错误: The app's Info.plist must contain an NSPhotoLibraryAddUsageDescr ...
- <pre></pre>标签自动换行
原文地址:https://www.cnblogs.com/qq78292959/p/4193142.html pre { white-space: pre-wrap; word-wrap: bre ...
- NET Core 开发环境
NET Core 开发环境 最近,一直在往.Net Core上迁移,随着工作的深入,发现.Net Core比.Net Framework好玩多了.不过目前还在windows下开发,虽然VisualSt ...
- eclipse导入基于maven的java项目后没有Java标志和没有maven Dependencies有解决办法
没有java标志,不识别为Java项目,右键项目-->Properties-->Project Facets-->勾选Java 确定就可以了. 没有maven Dependenc ...
