ios 自定义加载动画效果
在开发过程中,可能会遇到各种不同的场景需要等待加载成功后才能显示数据。以下是自定义的一个动画加载view效果。


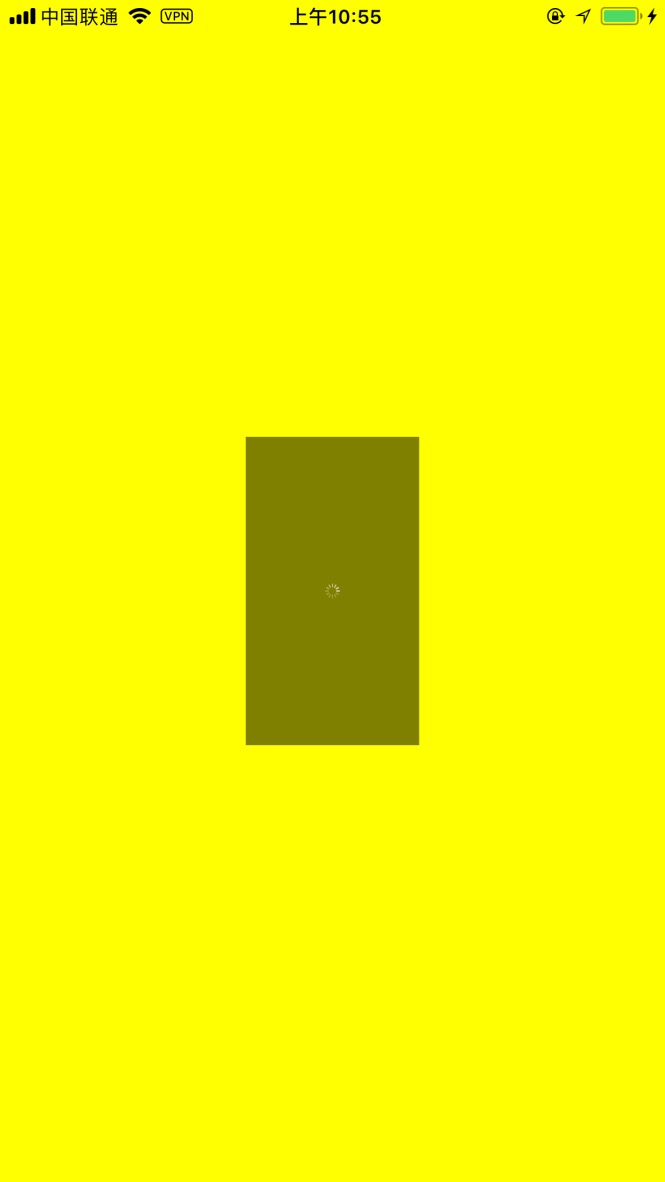
在UIViewController的中加载等到效果,如下
- (void)viewDidLoad {
[super viewDidLoad];
//将view背景颜色变更为黄色
self.view.backgroundColor = [UIColor yellowColor];
//在self.view上加载提示框
[[BIDActivityNote sharedInstance] AddActivityView:self.view];
//延时3分钟后移除提示框
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)( * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[[BIDActivityNote sharedInstance] RemoveActivityView];
});
}
BIDActivityNote.h 实现代码
//
// BIDActivityNote.h
// MobileShop
//
// Created by eJiupi on 15-7-23.
// Copyright (c) 2014年 xujinzhong. All rights reserved.
// #import <Foundation/Foundation.h> @interface BIDActivityNote : NSObject + (BIDActivityNote*)sharedInstance; - (void)AddActivityView:(UIView*)subView; - (void)RemoveActivityView; @end
BIDActivityNote.m 代码实现效果:
//
// BIDActivityNote.m
// MobileShop
//
// Created by eJiupi on 15-7-23.
// Copyright (c) 2014年 xujinzhong. All rights reserved.
// #import "BIDActivityNote.h" @interface BIDActivityNote () @property (strong, nonatomic) UIView *subView;
@property (strong, nonatomic) UIActivityIndicatorView *act; @end @implementation BIDActivityNote + (BIDActivityNote*)sharedInstance
{
static BIDActivityNote* instance = nil;
if (instance == nil)
{
instance = [[BIDActivityNote alloc] init];
}
return instance;
} - (id)init
{
self = [super init];
if (self)
{
NSInteger w = [UIScreen mainScreen].bounds.size.width;
NSInteger h = [UIScreen mainScreen].bounds.size.height;
self.subView = [[UIView alloc] initWithFrame:CGRectMake(, , w, h)];
self.subView.backgroundColor = [UIColor colorWithRed: green: blue: alpha:0.5]; self.act = [[UIActivityIndicatorView alloc] initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleWhiteLarge];
//只能设置中心,不能设置大小
self.act.center = CGPointMake(w/.f, h/.f);
//设置活动指示器的颜色
self.act.color=[UIColor whiteColor]; [self.act startAnimating]; // 开始旋转
[self.act stopAnimating]; // 结束旋转
//[self.act setHidesWhenStopped:YES]; //当旋转结束时隐藏 [self.subView addSubview:self.act];
}
return self;
} - (void)AddActivityView:(UIView*)subView
{
//启动
[self.act startAnimating];
[subView addSubview:self.subView]; //实现动画效果
self.subView.transform = CGAffineTransformScale(self.subView.transform, , );
[UIView animateWithDuration: animations:^{
self.subView.transform = CGAffineTransformIdentity;
}];
} - (void)RemoveActivityView
{
[UIView animateWithDuration:0.7 animations:^{
self.subView.transform = CGAffineTransformScale(self.subView.transform, , );
} completion:^(BOOL bfinished){
if (bfinished) {
//停止
[self.act stopAnimating];
[self.subView removeFromSuperview];
}
}];
} @end
ios 自定义加载动画效果的更多相关文章
- iOS - 落叶加载动画效果
代码下载地址:https://github.com/nLoser/LeafLoadingView 效果: 说明:效果是在网上看到的,并且自己按照效果自己实现,树叶使用CAEmitterLayer做的, ...
- html自定义加载动画
整体代码 HTML 实现自定义加载动画,话不多说如下代码所示: <!DOCTYPE html> <html lang="en"> <head> ...
- CSS3实现的图片加载动画效果
来源:GBin1.com 使用CSS3实现的不同图片加载动画效果,支持响应式,非常适合针对瀑布流布局图片动态加载特效进行增强! HTML <ul class="grid effect- ...
- 加载动画效果 HTML+ CSS
加载动画效果 写在前面 在无限的时间的河流里,人生仅仅是微小又微小的波浪.--郭小川 实现效果 实现原理 通过2个伪元素来设置3条颜色边框 通过定位将3个圆弧边框层叠再一起,再通过旋转实现一个圆的效果 ...
- iOS帅气加载动画、通知视图、红包助手、引导页、导航栏、朋友圈、小游戏等效果源码
iOS精选源码 如丝般顺滑的微信朋友圈(点赞,评论,图文混排表情,... 动态菜单第三版本:动态项,自适应方向 仿appstore首页滚动效果 iOS 透明导航栏方案 TransparentNavig ...
- 【动画消消乐】HTML+CSS 自定义加载动画:清新折叠方块效果 063(附源码及原理详解)
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计算机专 ...
- iOS 实现加载转圈效果
1.思路: 新建一个view,添加shape,给予一个动画实现. 2.效果图: 效果1: 效果2: gif有点卡,代码运行不会这样. 3.源码(整个类放进来的) 效果1源码: // // YJDown ...
- CSS动画实例:Loading加载动画效果(一)
一些网站或者APP在加载新东西的时候,往往会给出一个好看有趣的Loading图,大部分的Loading样式都可以使用CSS3制作出来,它不仅比直接使用gif图简单方便,还能节省加载时间和空间.下面介绍 ...
- CSS动画实例:Loading加载动画效果(三)
3.小圆型Loading 这类Loading动画的基本思想是:在呈现容器中定义1个或多个子层,再对每个子层进行样式定义,使得其均显示为一个实心圆形,最后编写关键帧动画控制,使得各个实心圆或者大小发生改 ...
随机推荐
- 激活层和pooling的作用
激活层: 激活函数其中一个重要的作用是加入非线性因素的,将特征映射到高维的非线性区间进行解释,解决线性模型所不能解决的问题 pooling层: 1. invariance(不变性),这种不变性包括tr ...
- GitHub的使用方法
版本控制系统 > Git 分布式 > Subversion 集中式 1. 安装git: # apt-get install git //root权限 $ sudo apt-get inst ...
- 修改winform安装包写日志文件权限
1.如果程序有写入文件的功能要添加该文件 并配置该属性 改成这个即可
- Storm并行度详解
一.Storm并行度相关的概念 Storm集群有很多节点,按照类型分为nimbus(主节点).supervisor(从节点),在conf/storm.yaml中配置了一个supervisor,有多个槽 ...
- 解决在IE11浏览器上,css样式不起作用的问题
1.首先下载http://pan.baidu.com/s/1c1DA1Ew并运行; 2.在列表中找到.css双击出现Edit File Type; 3.将MIME Type中改为text/css,点击 ...
- SSH和SSM的比较
当下流行的两种企业开发MVC开源框架,是我们Java程序猿必备知识能力.MVC,即模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑.数据.界 ...
- ElasticSearch基础之映射mapping
[01]什么是mapping? 首先去看看官方文档,非常重要:https://www.elastic.co/guide/en/elasticsearch/reference/current/mappi ...
- C#字典常用技巧
说明 必须包含名空间System.Collection.Generic Dictionary里面的每一个元素都是一个键值对(由二个元素组成:键和值) 键必须是唯一的,而值不需要唯 ...
- POJ - 2251 Dungeon Master 多维多方向BFS
Dungeon Master You are trapped in a 3D dungeon and need to find the quickest way out! The dungeon is ...
- cogs 610. 数对的个数
610. 数对的个数 ★★ 输入文件:dec.in 输出文件:dec.out 简单对比时间限制:1 s 内存限制:128 MB Description出题是一件痛苦的事情!题目看多了也 ...
