《javascript设计模式》笔记之第九章:组合模式
之前一直都是按照书的结构顺序做总结,觉得好像不是很好,现在试着完全按照自己的理解做总结。例子还是书上的例子。
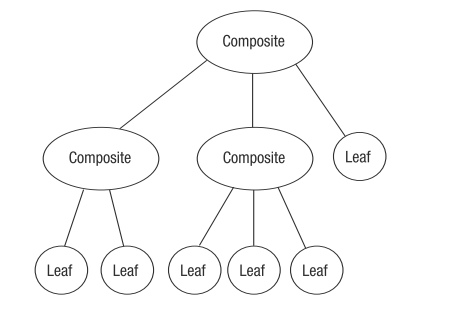
二:组合模式的结构:

var Composite = new Interface('Composite', ['add', 'remove', 'getChild']);
var FormItem = new Interface('FormItem', ['save']);
var CompositeForm = function(id, method, action) { // implements Composite, FormItem
this.formComponents = [];
this.element = document.createElement('form');
this.element.id = id;
this.element.method = method || 'POST';
this.element.action = action || '#';
};
CompositeForm.prototype.add = function(child) {
Interface.ensureImplements(child, Composite, FormItem);
this.formComponents.push(child);
this.element.appendChild(child.getElement());
};
CompositeForm.prototype.remove = function(child) {
for(var i = , len = this.formComponents.length; i < len; i++) {
if(this.formComponents[i] === child) {
this.formComponents.splice(i, ); // Remove one element from the array at
// position i.
break;
}
}
};
CompositeForm.prototype.getChild = function(i) {
return this.formComponents[i];
};
CompositeForm.prototype.save = function() {
for(var i = , len = this.formComponents.length; i < len; i++) {
this.formComponents[i].save();
}
};
CompositeForm.prototype.getElement = function() {
return this.element;
};
var Field = function(id) { // implements Composite, FormItem
this.id = id;
this.element;
};
Field.prototype.add = function() {};
Field.prototype.remove = function() {};
Field.prototype.getChild = function() {};
Field.prototype.save = function() {
setCookie(this.id, this.getValue);
};
Field.prototype.getElement = function() {
return this.element;
};
Field.prototype.getValue = function() {
throw new Error('Unsupported operation on the class Field.');
};
var InputField = function(id, label) { // implements Composite, FormItem
Field.call(this, id);
this.input = document.createElement('input');
this.input.id = id;
this.label = document.createElement('label');
var labelTextNode = document.createTextNode(label);
this.label.appendChild(labelTextNode);
this.element = document.createElement('div');
this.element.className = 'input-field';
this.element.appendChild(this.label);
this.element.appendChild(this.input);
};
extend(InputField, Field); // Inherit from Field.
InputField.prototype.getValue = function() {
return this.input.value;
};
/* TextareaField class. */
var TextareaField = function(id, label) { // implements Composite, FormItem
Field.call(this, id);
this.textarea = document.createElement('textarea');
this.textarea.id = id;
this.label = document.createElement('label');
var labelTextNode = document.createTextNode(label);
this.label.appendChild(labelTextNode);
this.element = document.createElement('div');
this.element.className = 'input-field';
this.element.appendChild(this.label);
this.element.appendChild(this.textarea);
};
extend(TextareaField, Field); // Inherit from Field.
TextareaField.prototype.getValue = function() {
return this.textarea.value;
};
/* SelectField class. */
var SelectField = function(id, label) { // implements Composite, FormItem
Field.call(this, id);
this.select = document.createElement('select');
this.select.id = id;
this.label = document.createElement('label');
var labelTextNode = document.createTextNode(label);
this.label.appendChild(labelTextNode);
this.element = document.createElement('div');
this.element.className = 'input-field';
this.element.appendChild(this.label);
this.element.appendChild(this.select);
};
extend(SelectField, Field); // Inherit from Field.
SelectField.prototype.getValue = function() {
return this.select.options[this.select.selectedIndex].value;
};
var contactForm = new CompositeForm('contact-form', 'POST', 'contact.php');
contactForm.add(new InputField('first-name', 'First Name'));
contactForm.add(new InputField('last-name', 'Last Name'));
contactForm.add(new InputField('address', 'Address'));
contactForm.add(new InputField('city', 'City'));
contactForm.add(new SelectField('state', 'State', stateArray)); // var stateArray =
[{'al', 'Alabama'}, ...]
contactForm.add(new InputField('zip', 'Zip'));
contactForm.add(new TextareaField('comments', 'Comments'));
addEvent(window, 'unload', contactForm.save);
var Composite = new Interface('Composite', ['add', 'remove', 'getChild']);
var GalleryItem = new Interface('GalleryItem', ['hide', 'show']);
var DynamicGallery = function(id) { // implements Composite, GalleryItem
this.children = [];
this.element = document.createElement('div');
this.element.id = id;
this.element.className = 'dynamic-gallery';
}
DynamicGallery.prototype = {
// Implement the Composite interface.
add: function(child) {
Interface.ensureImplements(child, Composite, GalleryItem);
this.children.push(child);
this.element.appendChild(child.getElement());
},
remove: function(child) {
for(var node, i = ; node = this.getChild(i); i++) {
if(node == child) {
this.formComponents[i].splice(i, );
break;
}
}
this.element.removeChild(child.getElement());
},
getChild: function(i) {
return this.children[i];
},
// Implement the GalleryItem interface.
hide: function() {
for(var node, i = ; node = this.getChild(i); i++) {
node.hide();
}
this.element.style.display = 'none';
},
show: function() {
this.element.style.display = 'block';
for(var node, i = ; node = this.getChild(i); i++) {
node.show();
}
},
// Helper methods.
getElement: function() {
return this.element;
}
};
var GalleryImage = function(src) { // implements Composite, GalleryItem
this.element = document.createElement('img');
this.element.className = 'gallery-image';
this.element.src = src;
}
GalleryImage.prototype = {
// Implement the Composite interface.
add: function() {}, // This is a leaf node, so we don't
remove: function() {}, // implement these methods, we just
getChild: function() {}, // define them.
// Implement the GalleryItem interface.
hide: function() {
this.element.style.display = 'none';
},
show: function() {
this.element.style.display = ''; // Restore the display attribute to its
// previous setting.
},
// Helper methods.
getElement: function() {
return this.element;
}
};
var topGallery = new DynamicGallery('top-gallery');
topGallery.add(new GalleryImage('/img/image-1.jpg'));
topGallery.add(new GalleryImage('/img/image-2.jpg'));
topGallery.add(new GalleryImage('/img/image-3.jpg'));
var vacationPhotos = new DynamicGallery('vacation-photos');
for(var i = ; i < ; i++) {
vacationPhotos.add(new GalleryImage('/img/vac/image-' + i + '.jpg'));
}
topGallery.add(vacationPhotos);
topGallery.show(); // Show the main gallery,
vacationPhotos.hide(); // but hide the vacation gallery.
《javascript设计模式》笔记之第九章:组合模式的更多相关文章
- 设计模式之第22章-组合模式(Java实现)
设计模式之第22章-组合模式(Java实现) “鱼哥,有没有什么模式是用来处理树形的“部分与整体”的层次结构的啊.”“当然”“没有?”“有啊.别急,一会人就到了.” 组合模式之自我介绍 “请问你是?怎 ...
- Javascript设计模式理论与实战:组合模式
我们平时开发过程中,一定会遇到这种情况:同时处理简单对象和由简单对象组成的复杂对象,这些简单对象和复杂对象会组合成树形结构,在客户端对其处理的时候要保持一致性.比如电商网站中的产品订单,每一张产品订单 ...
- Javascript设计模式笔记
Javascript是越来越厉害了,一统前后端开发.于是最近把设计模式又看了一遍,顺便做了个笔记,以方便自己和他人共同学习. 笔记连载详见:http://www.meteorcn.net/wordpr ...
- 第9章 组合模式(Composite Pattern)
原文 第9章 组合模式(Composite Pattern) 概述: 组合模式有时候又叫做部分-整体模式,它使我们树型结构的问题中,模糊了简单元素和复杂元素的概念,客户程序可以向处理简单元素一样来处理 ...
- 设计模式之第17章-备忘录模式(Java实现)
设计模式之第17章-备忘录模式(Java实现) 好男人就是我,我就是曾小贤.最近陈赫和张子萱事件闹得那是一个沸沸扬扬.想想曾经每年都有爱情公寓陪伴的我现如今过年没有了爱情公寓总是感觉缺少点什么.不知道 ...
- 设计模式之第9章-原型模式(Java实现)
设计模式之第9章-原型模式(Java实现) “快到春节了,终于快放假了,天天上班好累的说.”“确实啊,最近加班比较严重,项目快到交付了啊.”“话说一到过节,就收到铺天盖地的短信轰炸,你说发短信就发吧, ...
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第九章:贴图
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第九章:贴图 代码工程地址: https://github.com/j ...
- .NET设计模式(11):组合模式(Composite Pattern)(转)
概述 组合模式有时候又叫做部分-整体模式,它使我们树型结构的问题中,模糊了简单元素和复杂元素的概念,客户程序可以向处理简单元素一样来处理复杂元素,从而使得客户程序与复杂元素的内部结构解耦. 意图 将对 ...
- Java 设计模式系列(九)组合模式
Java 设计模式系列(九)组合模式 将对象组合成树形结构以表示"部分-整体"的层次结构.组合模式使得用户对单个对象的使用具有一致性. 一.组合模式结构 Component: 抽象 ...
- 设计模式之第7章-外观模式(Java实现)
设计模式之第7章-外观模式(Java实现) “鱼哥,知道怎么把大象装进冰箱里面么?”(作者按:这么简单的问题还想考我,早了几百年吧.)“把大象装进冰箱里,一共需要三步:第一步,把冰箱门打开:第二步,把 ...
随机推荐
- C#中多线程中变量研究
今天在知乎上看到一个问题[为什么在同一进程中创建不同线程,但线程各自的变量无法在线程间互相访问?].在多线程中,每个线程都是独立运行的,不同的线程有可能是同一段代码,但不会是同一作用域,所以不会共享. ...
- boost库安装和使用
1. 下载最新的boost库:http://www.boost.org/本文使用的是boost_1_66_0.tar.gz, 2. Boost库安装步骤: > 解压下载文件,例如下载文件在~/D ...
- C++多态的实现条件
#include <iostream> class Person{ public: virtual void say(){ std::cout<<"person&qu ...
- CDN网络原理
1.用户向浏览器输入www.web.com这个域名,浏览器第一次发现本地没有dns缓存,则向网站的DNS服务器请求: 2.网站的DNS域名解析器设置了CNAME,指向了www.web.51cdn.co ...
- JAVA 编程思想二
1: java 单根继承的优点? 方便垃圾回收: 垃圾回收的设计会方便实现. 多重继承的函数重名的问题. 2: 向下转型和向上转型? 向下转型不安全,向上转型安全. 3: system.g ...
- source和sh执行脚本时的差异
在CentOS7下,有如下脚:sh02.sh. 1 用sh或者bash执行 先执行echo $firstname $lastname 再执行 sh sh02.sh 最后执行 echo $firstna ...
- 运用flask、flask-restful开发rest风格的接口,并使用蓝图增加代码的延展性和可扩展性。
本人做为一个测试人员,之前也有写过,想要测试好接口,那必须要知道如何开发一个接口的重要性. 之前也写过通flask或者flask-retful开发接口,但那些只是一些最简单的demo,不具有很好延展性 ...
- 基于keepalived的nginx高可用
#nginx,keepalived安装略过 MASTER 节点配置文件(192.168.1.11) vi /etc/keepalived/keepalived.conf global_defs { # ...
- ie不支持的event.stopPropagation的解决方式
if (event.stopPropagation) { // 针对 Mozilla 和 Opera event.stopPropagation(); } else if (window.event) ...
- [Hadoop] Sqoop安装过程详解
Sqoop是一个用来将Hadoop和关系型数据库中的数据相互转移的工具,可以将一个关系型数据库(例如 : MySQL ,Oracle ,Postgres等)中的数据导进到Hadoop的HDFS中,也可 ...
