微信小程序-获取用户信息(getUserInfo)
当小程序抹杀掉这个接口的时候,多少人心凉了。。
作为一个初级web前端开发,我是更加懵逼,小程序员跑路了。。。
当时以及现在用的办法就是:
1.增加一个登陆或授权页
2.上线以后自动获取
3.增加一个模态框
现在说说第三种吧
index.wxml

<view class='show-author' style='display:{{ismask}}'>
<view class='show-author-title'>
<button open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo" bindtap='closeHide'>授权登录</button>
</view>
</view>
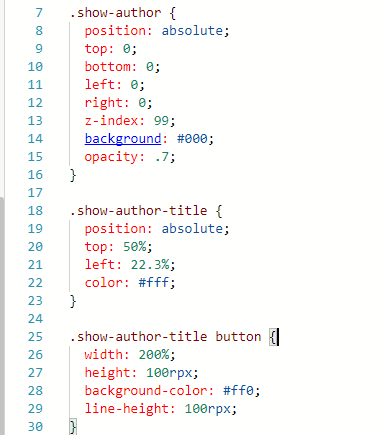
index.wxss

.show-author {
position: absolute;
top:;
bottom:;
left:;
right:;
z-index:;
background: #000;
opacity: .7;
}
.show-author-title {
position: absolute;
top: 50%;
left: 22.3%;
color: #fff;
}
.show-author-title button {
width: 200%;
height: 100rpx;
background-color: #ff0;
line-height: 100rpx;
}
index.js

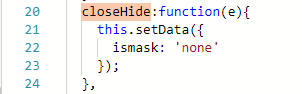
closeHide:function(e){
this.setData({
ismask: 'none'
});
},
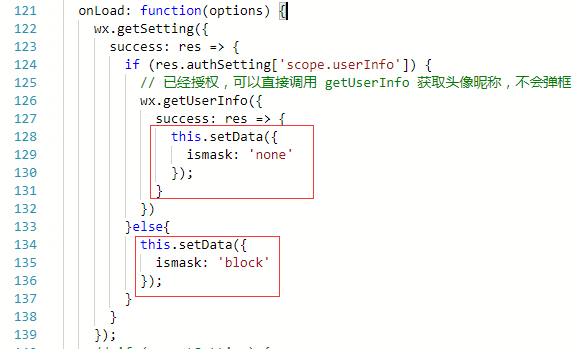
index.js onload生命周期

wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
this.setData({
ismask: 'none'
});
}
})
}else{
this.setData({
ismask: 'block'
});
}
}
});
很简单吧? 载入页面时判断是否带有所有权限,否则就弹出遮罩层! 通过点击按钮,再获取用户信息(不过第一次进入是要点2次。。 的确麻烦)
所以现在开发都是线下测试增加button获取用户信息,线上去掉button(用以前的老代码还是会自动获取用户信息)
微信小程序-获取用户信息(getUserInfo)的更多相关文章
- Laravel wxxcx 微信小程序获取用户信息
wxxcx 是Laravel5微信小程序登录获取用户信息扩展 部署 12345678 # 安装$ composer require iwanli/wxxcx# 注册服务# 在 /config/app. ...
- 微信小程序 获取用户信息并保存登录状态
微信小程序 获取用户信息并保存登录状态:http://www.360doc.com/content/18/0124/11/9200790_724662071.shtml
- [转]wx.getUserInfo(OBJECT) 微信小程序 获取用户信息
本文转自:http://mp.weixin.qq.com/debug/wxadoc/dev/api/open.html wx.getUserInfo(OBJECT) 获取用户信息,withCreden ...
- 微信小程序获取用户信息,解密encryptedData 包括敏感数据在内的完整用户信息的加密数据
package com.iups.wx.wxservice; import java.io.UnsupportedEncodingException; import java.security.Alg ...
- 微信小程序 获取用户信息 encryptData解密 C#版本
最近学习小程序开发,需要对encryptData解密,获取用户信息,官方源码没有C#版本,网上的资料比较杂,有的使用还有问题,下面贴一下自己亲试可以使用的一个源码 1.code 换取 session_ ...
- 微信小程序获取用户信息“授权失败”场景的处理
很多的时候我们在处理小程序功能的时候需要用户获取用户信息,但是呢为了信息安全,用户不授权导致授权失败场景:但是小程序第二次不在启动授权信息弹层,为了用户体验,可以用以下方式处理: function i ...
- 微信小程序 获取用户信息授权
login.wxml界面 获取用户授权可以用微信提供的接口 wx.authorize, 但是获取用户信息的授权用这个接口不会弹出授权窗口 <button class="submit-b ...
- 微信小程序 - 获取用户信息的几种方式
1. 老接口(上线使用-测试用button先获取用户信息) // 登录 wx.login({ success: res => { // 发送 res.code 到后台换取 openId, ses ...
- 微信小程序获取用户信息
App({ appData: { userInfo:{ user_portraitUrl: "", user_nick: "", user_gender: 0, ...
随机推荐
- 求解Catalan数,(大数相乘,大数相除,大数相加)
Catalan数 卡塔兰数是组合数学中一个常在各种计数问题中出现的数列.以比利时的数学家欧仁·查理·卡塔兰(1814–1894)命名.历史上,清代数学家明安图(1692年-1763年)在其<割圜 ...
- 设计模式(一)单例模式:2-懒汉模式(Lazy)
思想: 相比于饿汉模式,懒汉模式实际中的应用更多,因为在系统中,“被用到时再初始化”是更佳的解决方案. 设计思想与饿汉模式类似,同样是持有一个自身的引用,只是将 new 的动作延迟到 getinsta ...
- SQL死锁
我们操作数据库大量数据时,可能会出现死锁现象. 所谓死锁: 是指两个或两个以上的进程在执行过程中,因争夺资源而造成的一种互相等待的现象,若无外力作用,它们都将无法推进下去.此时称系统处于死锁状态或系统 ...
- php中memcache扩展及memcached扩展的区别
1.目前大多数php环境里使用的都是不带d的memcache版本,这个版本出的比较早,是一个原生版本,完全在php框架内开发的.与之对应的带d的memcached是建立在libmemcached的基础 ...
- [USACO Section 5.3]量取牛奶 Milk Measuring (动态规划,背包$dp$)
题目链接 Solution 完全背包 \(dp\) , 同时再加一个数组 \(v[i][j]\) 记录当总和为\(j\) 时第 \(i\) 种物品是否被选. 为保证从小到大和字典序,先将瓶子按大小排序 ...
- [暑假集训--数论]poj2262 Goldbach's Conjecture
In 1742, Christian Goldbach, a German amateur mathematician, sent a letter to Leonhard Euler in whic ...
- XWW的难题(bzoj 3698)
Description XWW是个影响力很大的人,他有很多的追随者.这些追随者都想要加入XWW教成为XWW的教徒.但是这并不容易,需要通过XWW的考核.XWW给你出了这么一个难题:XWW给你一个N*N ...
- [bzoj 1782] [Usaco2010 Feb]slowdown慢慢游
[bzoj 1782] [Usaco2010 Feb]slowdown慢慢游 Description 每天Farmer John的N头奶牛(1 <= N <= 100000,编号1-N)从 ...
- 【jetty】Jetty与Tomcat的区别
Jetty 的架构从前面的分析可知,它的所有组件都是基于 Handler 来实现,当然它也支持 JMX.但是主要的功能扩展都可以用 Handler 来实现.可以说 Jetty 是面向 Handler ...
- Codeforces Round #449 Div. 2 A B C (暂时)
A. Scarborough Fair 题意 对给定的长度为\(n\)的字符串进行\(m\)次操作,每次将一段区间内的某一个字符替换成另一个字符. 思路 直接模拟 Code #include < ...
