HTML5 Canvas 自定义笔刷
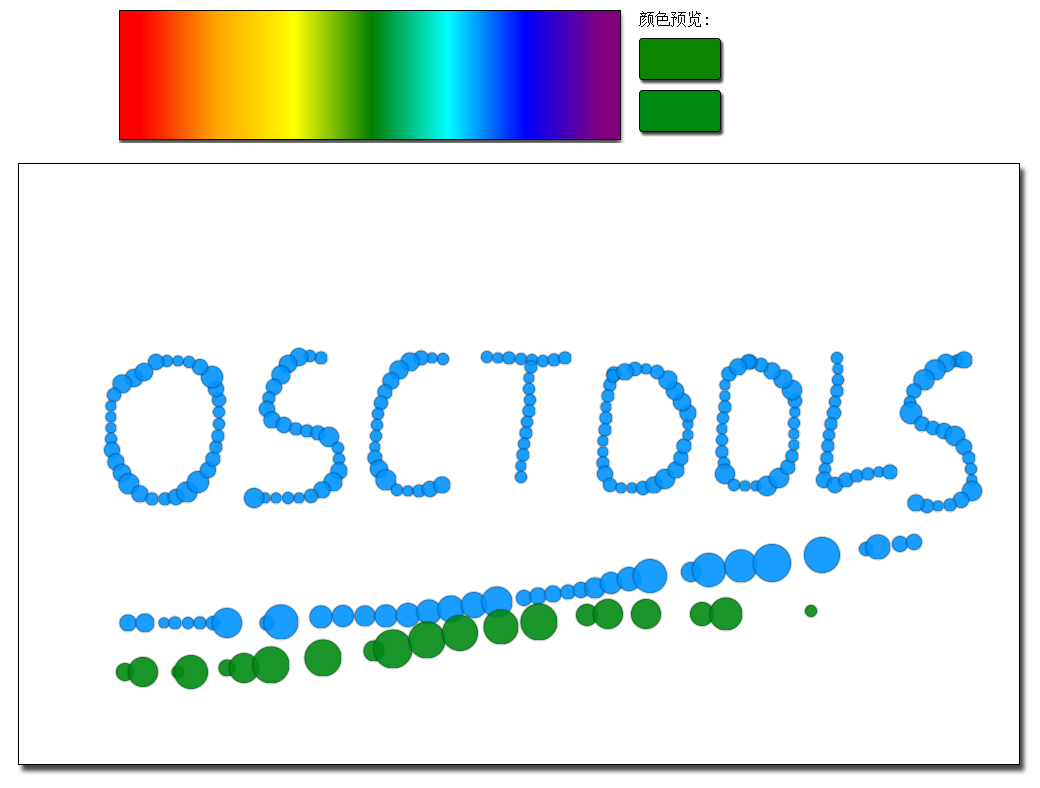
1. [图片] QQ截图20120715095110.png

2. [代码][HTML]代码
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="utf-8" />
<title>HTML5 canvas - 自定义笔刷</title>
<style>
.container {
color: #000;
margin: 20px auto;
overflow: hidden;
position: relative;
width: 800px;
}
/* custom styles */
.column1 {
float:left;
width:500px;
}
.column2 {
float:left;
padding-left:20px;
width:170px;
}
#panel {
border:1px #000 solid;
box-shadow:4px 6px 6px #444444;
cursor:crosshair;
display:block;
margin:0 auto;
height:600px;
width:1000px;
}
#color {
border:1px #000 solid;
box-shadow:0px 4px 6px #444444;
cursor:crosshair;
}
.column2 > div {
margin-bottom:10px;
}
#preview, #pick {
background-color:rgb(0, 195, 135);
border:1px #000 solid;
box-shadow:2px 3px 3px #444444;
height:40px;
width:80px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
</style>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
<div class="container">
<div class="column1">
<canvas id="color" width="500" height="128"></canvas>
</div>
<div class="column2">
<div>颜色预览:</div>
<div id="preview"></div>
<div id="pick"></div>
</div>
<div ></div>
</div>
<canvas id="panel" width="1000" height="600"></canvas>
</body>
</html>
3. [代码][JavaScript]代码
var canvas;
var canvasColor;
var ctx;
var ctxColor;
var bMouseDown = false;
var selColorR = 0;
var selColorG = 195;
var selColorB = 135;
var BubbleBrush = {
// inner variables
iPrevX : 0,
iPrevY : 0,
// initialization function
init: function () {
ctx.globalCompositeOperation = 'source-over'; //'lighter' is nice too
ctx.lineWidth = 1;
ctx.strokeStyle = 'rgba(0, 0, 0, 0.2)';
ctx.lineWidth = 2;
},
startCurve: function (x, y) {
this.iPrevX = x;
this.iPrevY = y;
ctx.fillStyle = 'rgba(' + selColorR + ', ' + selColorG + ', ' + selColorB + ', 0.9)';
},http://www.huiyi8.com/qzone/
draw: function (x, y) {qq背景
var iXAbs = Math.abs(x - this.iPrevX);
var iYAbs = Math.abs(y - this.iPrevY);
iXAbs = (iXAbs > 30) ? 30 : iXAbs;
iYAbs = (iYAbs > 30) ? 30 : iYAbs;
if (iXAbs > 10 || iYAbs > 10) {
ctx.beginPath();
ctx.arc(this.iPrevX, this.iPrevY, (iXAbs + iYAbs) * 0.5, 0, Math.PI*2, false);
ctx.fill();
ctx.stroke();
this.iPrevX = x;
this.iPrevY = y;
}
}
};
$(function(){
// creating canvas objects
canvas = document.getElementById('panel');
ctx = canvas.getContext('2d');
canvasColor = document.getElementById('color');
ctxColor = canvasColor.getContext('2d');
drawGradients(ctxColor);
BubbleBrush.init();
$('#color').mousemove(function(e) { // mouse move handler
var canvasOffset = $(canvasColor).offset();
var canvasX = Math.floor(e.pageX - canvasOffset.left);
var canvasY = Math.floor(e.pageY - canvasOffset.top);
var imageData = ctxColor.getImageData(canvasX, canvasY, 1, 1);
var pixel = imageData.data;
var pixelColor = 'rgba('+pixel[0]+', '+pixel[1]+', '+pixel[2]+', '+pixel[3]+')';
$('#preview').css('backgroundColor', pixelColor);
});
$('#color').click(function(e) { // mouse click handler
var canvasOffset = $(canvasColor).offset();
var canvasX = Math.floor(e.pageX - canvasOffset.left);
var canvasY = Math.floor(e.pageY - canvasOffset.top);
var imageData = ctxColor.getImageData(canvasX, canvasY, 1, 1);
var pixel = imageData.data;
var pixelColor = 'rgba('+pixel[0]+', '+pixel[1]+', '+pixel[2]+', '+pixel[3]+')';
$('#pick').css('backgroundColor', pixelColor);
selColorR = pixel[0];
selColorG = pixel[1];
selColorB = pixel[2];
});
$('#panel').mousedown(function(e) { // mouse down handler
bMouseDown = true;
var canvasOffset = $(canvas).offset();
var canvasX = Math.floor(e.pageX - canvasOffset.left);
var canvasY = Math.floor(e.pageY - canvasOffset.top);
BubbleBrush.startCurve(canvasX, canvasY, false, false, false, false, false, false, canvasX, canvasY, 0, 0);
});
$('#panel').mouseup(function(e) { // mouse up handler
bMouseDown = false;
});
$('#panel').mousemove(function(e) { // mouse move handler
if (bMouseDown) {
var canvasOffset = $(canvas).offset();
var canvasX = Math.floor(e.pageX - canvasOffset.left);
var canvasY = Math.floor(e.pageY - canvasOffset.top);
BubbleBrush.draw(canvasX, canvasY, false, false, false, false, false, false, canvasX, canvasY, 0, 0);
}
});
});
function drawGradients() {
var grad = ctxColor.createLinearGradient(20, 0, canvasColor.width - 20, 0);
grad.addColorStop(0, 'red');
grad.addColorStop(1 / 6, 'orange');
grad.addColorStop(2 / 6, 'yellow');
grad.addColorStop(3 / 6, 'green');
grad.addColorStop(4 / 6, 'aqua');
grad.addColorStop(5 / 6, 'blue');
grad.addColorStop(1, 'purple');
ctxColor.fillStyle=grad;
ctxColor.fillRect(0, 0, canvasColor.width, canvasColor.height);
}
HTML5 Canvas 自定义笔刷的更多相关文章
- HTML5 Canvas自定义圆角矩形与虚线(Rounded Rectangle and Dash Line)
HTML5 Canvas自定义圆角矩形与虚线(RoundedRectangle and Dash Line) 实现向HTML Canvas 2d context绘制对象中添加自定义的函数功能演示,如何 ...
- ZBrush 4R7中自定义笔刷
为了便于雕刻,ZBrush®很人性化地设计了自定义笔刷.随着ZBrush软件版本不断更新,功能也在不断完善.只是在笔刷面板ZBrush软件就为用户提供了上百种之多,如果我们想要用某种笔刷,一个个找起来 ...
- html5 canvas 自定义画图裁剪图片
html5 给我们带来了极大惊喜的canvas标签,有了它我们可以在浏览器客户端处理图片,不需要经过服务器周转.可以实现: 1.照片本地处理,ps有的一些基本功能都有 2.结合js可以实现一些很炫的动 ...
- Image1.Canvas画图笔刷
如何背景透明 unit Unit1;interfaceuses Winapi.Windows, Winapi.Messages, System.SysUtils, System.Va ...
- 在CorelDRAW中的自定义彩虹笔刷创建迷幻背景
在60年代的艺术形式中,迷幻艺术对设计和图形艺术的影响尤为重要.在下面这个CorelDRAW教程中我们主要使用图形纸工具和艺术笔工具创建一个迷幻风格的背景,在这之前我们需要先创建出一个彩虹笔刷. 1. ...
- ZBrush中的笔刷该怎样制作
ZBrush给用户提供了许多的常用笔刷,我们可以使用这些笔刷自由地发挥创意.为了让雕刻速度更快,模型刻画更细致我们常常也会创建自定义笔刷,本文教您在ZBrush中制作笔刷. 查看更多内容请直接前往:h ...
- ZBrush 4R7中为笔刷设置快捷键
为了便于雕刻.提高雕刻速度,ZBrush®不仅很人性化地设计了自定义笔刷,用户还可以自行设置笔刷快捷键,步骤如下. ZBrush 4R8下载:http://wm.makeding.com/iclk/? ...
- 超酷HTML5 Canvas图表应用Chart.js自定义提示折线图
超酷HTML5 Canvas图表应用Chart.js自定义提示折线图 效果预览 实例代码 <div class="htmleaf-container"> <div ...
- Customize Acrylic Brush in UWP Applications(在UWP中自定义亚克力笔刷)
原文 Customize Acrylic Brush in UWP Applications(在UWP中自定义亚克力笔刷) Windows 10 Fall Creators Update(Build ...
随机推荐
- hdu6223(后缀数组)
题意: 给一个长度为n的字符串s[0..n-1],但i的后继不再是i+1,而是(i*i+1)%n,求所有长度为n的“子串”中,字典序最大的是谁 n<=150000 分析: 如果是一般的字符串,那 ...
- java.lang.ClassCastException: java.util.ArrayList cannot be cast to com.github.pagehelper.Page pagehelper报错无法类型转化。
报错信息: 严重: Servlet.service() for servlet [springmvc] in context with path [] threw exception [Request ...
- Java实验--关于课上找“水王”问题分析
问题的表述就是说有那么一个人,他在一个论坛上发帖,然后每贴必回,自己也发帖.那么这个人在发帖的数目上就超过了整个论坛的帖子数目的一半以上. 我对这个问题一开始的思路是,用SQL语句获取整个列表中的数据 ...
- 洛谷1967货车运输 即 NOIP2013 DAY1 T3
题目描述 A 国有 n 座城市,编号从 1 到 n,城市之间有 m 条双向道路.每一条道路对车辆都有重量限制,简称限重.现在有 q 辆货车在运输货物, 司机们想知道每辆车在不超过车辆限重的情况下,最多 ...
- Could not change executable permissions on the application
I could solve it erasing an application that I had previously uploaded using the same Bundle Identif ...
- OpenGL step to step(1)
在窗体上绘制一个矩形,just a demo #include <GLUT/GLUT.h> void init() { glClearColor(0.0,0.0,0.0,0.0); glS ...
- 【层次查询】Hierarchical Queries之亲兄弟间的排序(ORDER SIBLINGS BY)
http://blog.itpub.net/519536/viewspace-624176 有关层次查询之前的文章参考如下. [层次查询]Hierarchical Queries之"树的遍历 ...
- 【matlab】:matlab中不断的出现计算过程怎么办
这个问题是会常常性出的.就是matlab中不断的出现计算. 关于这个问题,我们须要考虑的是自己是不是写错了,通常会出现以下两种可能的错误 1,关于计算的函数没有写分号 :这样的是致命问题,假设函数不写 ...
- Android--绑定服务调用服务的方法
Service依照其启动的方式,可分为两种: 1.Started Started的Service.通过在Application里用startService(Intent intent)方法来启动.这样 ...
- Food hub
Work center List Tillage 耕作 Hand harvest 手工采收 Planting 种植 Cultivating 培养 Mulching 覆盖 Dig harvest 挖地采 ...
