MVC——分页
添加类PageBar.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web; namespace System.Web.Mvc
{
public static class PageBar
{
public static HtmlString ShowPageNavigate(this HtmlHelper htmlHelper, int currentPage, int pageSize, int totalCount)
{
var output = new StringBuilder(); var redirectTo = htmlHelper.ViewContext.RequestContext.HttpContext.Request.Url.AbsolutePath;
pageSize = pageSize == 0 ? 10 : pageSize;
var totalPages = Math.Max((totalCount + pageSize - 1) / pageSize, 1); //总页数
int MaxPagerCount = 10;
int visibleStartMax=1;
if (totalPages > MaxPagerCount)
{
visibleStartMax = totalPages - (MaxPagerCount - 1); }
int visibleStart = currentPage - MaxPagerCount / 2;//起始页
if (visibleStart < 1)
{
visibleStart = 1;
}
if (visibleStart > visibleStartMax)
{
visibleStart = visibleStartMax;
}
int visibleEnd = visibleStart + MaxPagerCount-1;//结束页码
//如果算出来的结束页码大于总页码的话则调整为最大页码
if (visibleEnd > totalPages)
{
visibleEnd = totalPages;
}
if (currentPage == 1)
{
output.Append("<span>首页</span>");
output.Append(" ");
output.Append("<span>上一页</span>");
output.Append(" ");
} if (currentPage > 1)
{
output.AppendFormat("<a class='pageLink' href='{0}?pageIndex=1&pageSize={1}'>首页</a> ", redirectTo, pageSize);
//处理上一页的连接
output.AppendFormat("<a class='pageLink' href='{0}?pageIndex={1}&pageSize={2}'>上一页</a> ", redirectTo, currentPage - 1, pageSize);
}
output.Append(" ");
//绘制可视的页码链接
for (int i = visibleStart; i <= visibleEnd; i++)
{
//当前页不是超链接
if (i == currentPage)
{
output.Append("<span>").Append(i).Append("</span>");
}
else //一般页处理
{
output.AppendFormat("<a class='pageLink' href='{0}?pageIndex={1}&pageSize={2}'>{3}</a> ", redirectTo, i, pageSize, i);
}
output.Append(" ");
}
if (currentPage < totalPages)
{
output.AppendFormat("<a class='pageLink' href='{0}?pageIndex={1}&pageSize={2}'>下一页</a> ", redirectTo, currentPage + 1, pageSize);
output.Append(" ");
output.AppendFormat("<a class='pageLink' href='{0}?pageIndex={1}&pageSize={2}'>末页</a> ", redirectTo, totalPages, pageSize);
output.Append(" ");
}
else
{
output.Append("<span>下一页</span>");
output.Append(" ");
output.Append("<span>末页</span>");
output.Append(" ");
}
output.AppendFormat("第{0}页 / 共{1}页", currentPage, totalPages);//这个统计加不加都行 return new HtmlString(output.ToString()); }
}
}
添加控制器AjaxController
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MvcApplicationStudy.Models;
namespace MvcApplicationStudy.Controllers
{
public class AjaxController : Controller
{
//
// GET: /Ajax/ public ActionResult Index()
{
return View();
} //分页
public ActionResult ShowUserInfoList()
{
TestEntities db = new TestEntities();
int pageIndex;
if(!int.TryParse(Request["pageIndex"],out pageIndex ))
{
pageIndex = 1;
}
int pageSize = 1;
int totalCount = db.UserInfo.Count();
int pageCount = Convert.ToInt32(Math.Ceiling((double)totalCount / pageSize));
if (pageIndex < 1)
pageIndex = 1;
if (pageIndex > pageCount)
pageIndex = pageCount;
var userInfoList = db.UserInfo.Where<UserInfo>(u => true).OrderBy<UserInfo, int>(u => u.ID).Skip<UserInfo>((pageIndex - 1) * pageSize).Take<UserInfo>(pageSize);
List<UserInfo> list = userInfoList.ToList();
ViewData.Model = list;
ViewBag.PageIndex = pageIndex;
ViewBag.PageSize = pageSize;
ViewBag.PageCount = pageCount;
ViewBag.TotalCount = totalCount; return View(); }
}
}
添加视图 ShowUserInfoList
@model IEnumerable<MvcApplicationStudy.Models.UserInfo>
@{
Layout = null;
} <!DOCTYPE html> <html>
<head>
<meta name="viewport" content="width=device-width" />
<title>ShowUserInfoList</title>
</head>
<body>
<div>
<table>
<tr><th>@Html.DisplayNameFor(model=>model.UserName)</th>
<th>@Html.DisplayNameFor(model=>model.UserPwd)</th>
<th>@Html.DisplayNameFor(model=>model.RegTime)</th></tr>
@foreach (var item in Model)
{
<tr><td>@Html.DisplayFor(modelItem=>item.UserName)</td>
<td>@Html.DisplayFor(modelItem=>item.UserPwd )</td>
<td>@Html.DisplayFor(modelItem=>item.RegTime )</td> </tr>
}
</table>
@for (int i = 1; i <= (int)@ViewBag.PageCount; i++)
{
@Html.ActionLink(i.ToString(), "ShowUserInfoList", new { pageIndex=i});
}
<br />
<br />
@Html.ShowPageNavigate((int)ViewBag.PageIndex,(int)ViewBag.PageSize,(int)ViewBag.TotalCount);
</div>
</body>
</html>
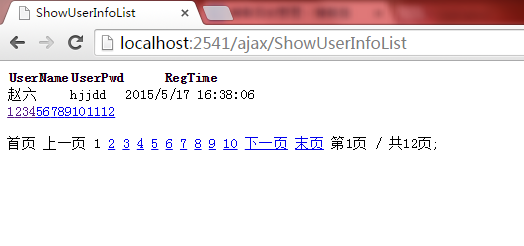
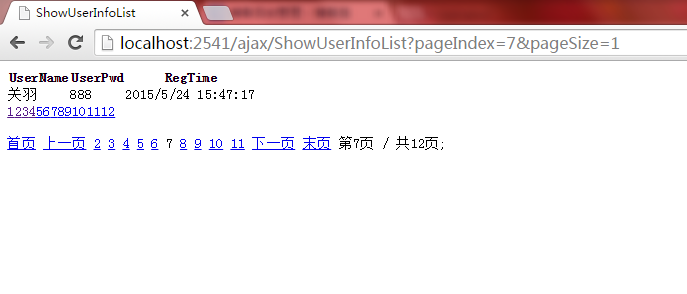
运行结果


MVC——分页的更多相关文章
- MVC分页
http://www.cnblogs.com/iamlilinfeng/p/4075292.html 目录 一.Contrl与View数据传递(多表数据) 二.分页控件介绍 三.MVC源码说明 四.源 ...
- ASP.NET MVC分页组件MvcPager 2.0版发布暨网站全新改版
MvcPager分页控件是在ASP.NET MVC Web应用程序中实现分页功能的一系列扩展方法,该分页控件的最初的实现方法借鉴了网上流行的部分源代码, 尤其是ScottGu的PagedList< ...
- ASP.NET MVC 4使用PagedList.Mvc分页
ASP.NET MVC中进行分页的方式有多种,在NuGet上有提供使用PagedList.PagedList.Mvc进行分页. 1. 通过NuGet引用PagedList.Mvc 在安装引用Paged ...
- ASP.NET MVC分页实现之改进版-增加同一个视图可设置多个分页
我之前就已经实现了ASP.NET MVC分页(查看该博文),但它有局限性,必须确保在同一个视图中只能有一处分页,若需要在同一个视图中设置多个分页,却无能为力,为此,我重新对原先的代码进行了优化,增加了 ...
- Mvc 分页栏扩展方法
using System; using System.Collections.Generic; using System.Reflection; using System.Text; using Sy ...
- 转:MVC分页
原文地址:http://www.cnblogs.com/iamlilinfeng/p/4075292.html 分页总是搞得我很烦,也是因为刚接触,貌似有好多插件,之前在用一个,可是后来发现一翻页原来 ...
- spring mvc 分页
spring mvc 分页
- 基于Bootstrap的Asp.net Mvc 分页
基于Bootstrap的Asp.net Mvc 分页的实现 最近写了一个mvc 的 分页,样式是基于 bootstrap 的 ,提供查询条件,不过可以自己写样式根据个人的喜好,以此分享一下.首先新建一 ...
- Mvc分页组件MvcSimplePager代码重构
1 Mvc分页组件MvcSimplePager代码重构 1.1 Intro 1.2 MvcSimplePager 代码优化 1.3 MvcSimplePager 使用 1.4 End Mvc分页组件M ...
- Mvc分页组件MvcSimplePager代码重构及使用
1 Mvc分页组件MvcSimplePager代码重构 1.1 Intro 1.2 MvcSimplePager 代码优化 1.3 MvcSimplePager 使用 1.4 End Mvc分页组件M ...
随机推荐
- bootstrap 事件shown.bs.modal用于监听并执行你自己的代码【写hostmanger关联部门遇到的问题及解决方法】
背景:记录写hostmanger中用户下拉框关联部门遇到的问题及解决方法 问题:需求是展示页面展示用户所属的部门,点击修改按钮后,弹出对应的model,这个时候部门的select要默认选中用户所在的s ...
- d3 svg简单学习
矩形 <rect x="/> 圆形 <circle cx="/> 椭圆 <ellipse cx="/> 线 <line x1=& ...
- 关于cookie使用的一些问题
保存cookie后提取出来发现字符串是被编码过的,需要decodeURIComponent进行下解码才可以 设置cookie setCookie(c_name, value, expiredays) ...
- 部分转 Java读取ini配置
转自: http://www.cnblogs.com/Jermaine/archive/2010/10/24/1859673.html 读取ini的配置的格式如下: [section1] key1=v ...
- Linux内核解析:进程间通信:管道
管道的定义管道的用途管道的操作管道非法read与write内核实现解析管道通信原理及其亲戚通信解析父子进程通信解析亲缘关系的进程管道通信解析管道的注意事项及其性质管道有以下三条性质shell管道的实现 ...
- Servlet 2.4 规范之第五篇:请求
request对象封装了来自客户端的所有请求信息.在HTTP协议中,客户端发给服务端的所有信息都是通过request对象的请求头和请求体来传送的. SRV.4.1 HTTP协 ...
- link2005 重复定义错误
造成LNK2005错误主要有以下几种情况: 1.重复定义全局变量. 对于一些初学编程的程序员,有时候会以为需要使用全局变量的地方就可以使用定义申明一下.其实这是错误的,全局变量是针对整个工程的. 正 ...
- 前端必备性能知识 - http2.0
前端开发中,性能是一定绕不开的,今天就来说一下前后台通信中最重要的一个通道--HTTP2.0 最开始的通讯协议叫http1.0,作为始祖级的它,定义了最基本的数据结构,请求头和请求体,以及每一个字段的 ...
- Jquery实现的图标抖动效果
原文:http://www.webdm.cn/webcode/75de64a9-3fb4-473d-bc2c-97a0a063be79.html <!DOCTYPE html PUBLIC &q ...
- DELPHI 10.2 TOKYO搭建LINUX MYSQL开发环境
DELPHI 10.2 TOKYO搭建LINUX MYSQL开发环境 笔者使用ubuntu64位LINUX 首先必须保证LINUX可以连互联网. 安装MYSQLsudo apt-get update ...
