02-初识CSS
一. CSS介绍
CSS:Cascading Style Sheet,层叠样式表。CSS的作用就是给HTML页面标签添加各种样式,定义网页的显示效果。简单一句话:CSS将网页内容和显示样式进行分离,提高了显示功能。
接下来我们要讲一下为什么要使用CSS。
HTML的缺陷:
- 不能够适应多种设备
- 要求浏览器必须智能化足够庞大
- 数据和显示没有分开
- 功能不够强大
CSS的优点:
- 使数据和显示分开
- 降低网络流量
- 使整个网站视觉效果一致
- 使开发效率提高了(耦合性降低,一个人负责写html,一个人负责写css)
比如说,有一个样式需要在一百个页面上显示,如果是html来实现,那要写一百遍,现在有了css,只要写一遍。现在,html只提供数据和一些控件,完全交给css提供各种各样的样式。
二. CSS的引入方式
1. 行内样式
例子:
<div>
<p style="color:green;">这是一个p</p>
</div>
效果:

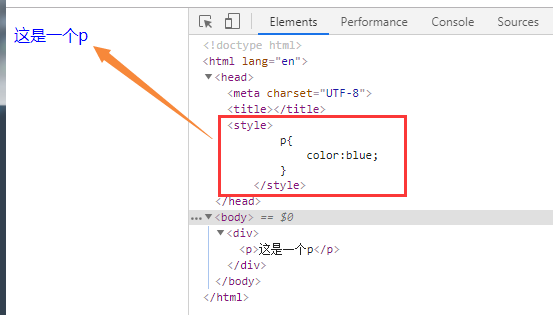
2. 内接样式
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
p{
color:blue;
}
</style>
</head>
<body>
<div>
<p>这是一个p</p>
</div>
</body>
</html>
效果:

3. 外接样式-链接式
例子:
# 这是HTML文件内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="index.css">
</head>
<body> <div>
<p>这是一个p</p>
</div> </body>
</html> # index.css文件内容(采用的是相对路径)
p{
color:red;
}
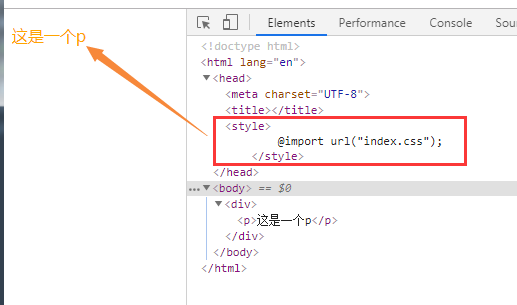
4. 外接样式-导入式
例子:
# HTML文件内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
@import url("index.css");
</style>
</head>
<body> <div>
<p>这是一个p</p>
</div> </body>
</html> # index.css文件内容
p{
color:orange;
}
效果:

三. CSS的选择器
1. 基本选择器
a. 标签选择器
标签选择器可以选中所有的标签元素,比如div,ul,li ,p等等,不管标签藏的多深,都能选中,选中的是所有的,而不是某一个,所以说 "共性" 而不是 ”特性“。
body{
color:gray;
font-size: 12px;
}
/*标签选择器*/
p{
color: red;
font-size: 20px;
}
span{
color: yellow;
}
b. 类选择器
"." 加选中class名称
所谓类:就是class . class与id非常相似 任何的标签都可以加类,但是类是可以重复,属于归类的概念。同一个标签中可以携带多个类,用空格隔开
类的使用,能够决定前端工程师的css水平到底有多牛逼?
玩类了,一定要有”公共类“的概念。
为下面的段落设置相关属性:
段落一 绿色、40px
段落二 绿色、下划线
段落二 40px、下划线
# css样式
.lv{
color: green;
}
.big{
font-size: 40px;
}
.line{
text-decoration: underline;
} # HTML内容
<!-- 公共类 共有的属性 -->
<div>
<p class="lv big">段落1</p>
<p class="lv line">段落2</p>
<p class="line big">段落3</p>
</div>
总结:
- 不要去试图用一个类将我们的页面写完。这个标签要携带多个类,共同设置样式
- 每个类要尽可能的小,有公共的概念,能够让更多的标签使用
c. id选择器
# 加选中id名称
同一个页面中id不能重复。
任何的标签都可以设置id
id命名规范 要以字母 可以有数字 下划线 - 大小写严格区分 aa和AA是两个不一样的属性值。
#box{
background:green;
}
#s1{
color: red;
}
#s2{
font-size: 30px;
}
学了以上选择器,那有同学就问到底使用class选择器还是id选择器呢?
答案:尽可能的用class。除非一些特殊情况可以用id。
原因:id一般是用在js的。也就是说 js是通过id来获取到标签。
这里要补充一下:
你们先思考一下,这些基本选择器有没有优先级?
好了,在回答上面问题的时候,我们先说一下什么是CSS优先级。
CSS优先级,指的是浏览器加载CSS样式的先后顺序。
怎么区分谁的优先级高,很简单,大家只需记住三个数即可。
|
选择器 |
权值 |
|
标签选择器 |
1 |
|
类选择器 |
10 |
|
id选择器 |
100 |
谁的权值高,一眼就看出来了。我们后面会介绍高级选择器,你记住基础选择器把对应的权值相加得出总权值,就OK了。
2. 高级选择器
a. 后代选择器
使用空格表示后代选择器。顾名思义,父元素的后代(包括儿子,孙子,重孙子)
.container p{
color: red;
}
.container .item p{
color: yellow;
}
b. 子代选择器
使用>表示子代选择器。比如div>p,仅仅表示的是当前div元素选中的子代(不包含孙子....)元素p。
.container>p{
color: yellowgreen;
}
c. 并集选择器
多个选择器之间使用逗号隔开。表示选中的页面中的多个标签。一些共性的元素,可以使用并集选择器
/*并集选择器*/
h3,a{
color: #008000;
text-decoration: none; }
比如像百度首页使用并集选择器。
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td {
margin: 0;
padding: 0;
}
d. 交集选择器(了解)
两个选择器没有连接符号表示交集选择器。
比如有一个<h4 class='active'></h4>这样的标签。
<style>
h4 {
width: 100px;
font-size: 14px;
} .active {
color: red;
text-decoration: underline;
} /* 交集选择器 */
h4.active {
background: #00BFFF;
}
</style> <div>
<h4>高级选择器</h4>
<p class="active">这是一个p</p>
<h4 class="active">交集选择器</h4>
</div>
它表示两者选中之后元素共有的特性。
3. 属性选择器
属性选择器,字面意思就是根据标签中的属性,选中当前的标签。
语法:
<style>
/*根据属性查找*/
/*[for]{*/
/*color: red;*/
/*}*/ /*找到for属性的等于username的元素 字体颜色设为红色*/
/*[for='username']{*/
/*color: yellow;*/
/*}*/ /*以....开头 ^*/
/*[for^='user']{*/
/*color: #008000;*/
/*}*/ /*以....结尾 $*/
/*[for$='name']{*/
/*color: red;*/
/*}*/ /*包含某元素的标签*/
/*[for*="erna"]{*/
/*color: #00BFFF;*/
/*}*/ /*指定标签的属性*/
label[for='username'] {
color: green;
} input[type='text'] {
background: red;
}
</style>
4. 伪类选择器
伪类选择器一般会用在超链接a标签中,使用a标签的伪类选择器,我们一定要遵循"爱恨准则" LoVe HAte。
/*没有被访问的a标签的样式*/
.box ul li.item1 a:link{
color: #666;
}
/*访问过后的a标签的样式*/
.box ul li.item2 a:visited{
color: red;
}
/*鼠标悬停时a标签的样式*/
.box ul li.item3 a:hover{
color: green;
}
/*鼠标摁住的时候a标签的样式*/
.box ul li.item4 a:active{
color: yellowgreen;
} <div class="box">
<ul>
<li class="item1"><a href="#">没有被访问</a></li>
<li class="item2"><a href="">访问过后</a></li>
<li class="item3"><a href="">鼠标悬停</a></li>
<li class="item4"><a href="">鼠标摁住</a></li>
</ul>
</div>
5. 伪元素选择器
/*设置第一个首字母的样式*/
p:first-letter{
color: red;
font-size: 30px;
} /* 在....之前 添加内容 这个属性使用不是很频繁 了解 使用此伪元素选择器一定要结合content属性*/
p:before{
content:'alex';
} /*在....之后 添加内容,使用非常频繁 通常与咱们后面要讲到布局 有很大的关联(清除浮动)*/
p:after{
content:'&';
color: red;
font-size: 40px;
}
四. CSS的继承性和层叠性
css有两大特性,即继承性和层叠性。
1. 继承性
面向对象语言都会存在继承的概念,在面向对象语言中,继承的特点:继承了父类的属性和方法。那么我们现在主要研究css,css就是在设置属性的。不会牵扯到方法的层面。
继承:给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承。
记住:有一些属性是可以继承下来 : color 、 font-*、 text-*、line-* 。主要是文本级的标签元素。
但是像一些盒子元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承。
2. 层叠性
层叠性: 权重的标签覆盖掉了权重小的标签,说白了 ,就是被干掉了
权重: 谁的权重大,浏览器就会显示谁的属性
谁的权重大? 非常简单就是小学的数数。
数:id的数量 class的数量 标签的数量,顺序不能乱
/*1 0 0 */显示红色
#box{
color: red;
} /*0 1 0*/
.container{
color: yellow;
} /*0 0 1*/
p{
color: purple;
} <p class="container" id="box">啊啊啊</p>
是不是感觉明白了呢?好的,再给大家加深点难度。
先看HTML代码结构:
<div id='box1' class="wrap1">
<div id="box2" class="wrap2">
<div id="box3" class="wrap3">
<p>再来猜猜我是什么颜色?</p>
</div>
</div>
</div>
再看下CSS代码:
#box1 #box2 p{
color: yellow;
}
#box2 .wrap3 p{
color: red;
}
div div #box3 p{
color: purple;
}
div.wrap1 div.wrap2 div.wrap3 p{
color: blue;
}
好的。那么上面的这个案例大家是否懂了呢?那么接下来我们继续看案例
还是上面那个html结构,如果我设置以下CSS,会显示什么颜色呢。
#box2 .wrap3 p{
color: yellow;
}
#box1 .wrap2 p{
color: red;
}
答案是红色的。结论:当权重一样的时候 是以后来设置的属性为准,前提必须权重一样 。‘后来居上 ’。
Good,我们继续看下面的css,你来猜一下此时字什么颜色?
#box1 #box2 .wrap3{
color: red;
}
#box2 .wrap3 p{
color: green;
}
答案是绿色。哈哈,是不是感觉快懵掉了。其实大家只要记住这点特性就可以。第一条css设置的属性值,是通过继承性设置成的红色,那么继承来的属性,它的权重为0。它没有资格跟我们下面选中的标签对比。
那大家猜想一下如果都是被继承来的属性,那么字会显示什么颜色呢?
#box1 #box2 .wrap3 {
color: red;
}
.wrap1 #box2 {
color: green;
}
小案例证明:权重都是0:那么就是"就近原则" : 谁描述的近,就显示谁的属性。所谓描述的近,就是选中到最内层的距离越近。
总结:
- 先看标签元素有没有被选中,如果选中了,就数数 (id,class,标签的数量) 谁的权重大 就显示谁的属性。权重一样大,后来者居上
- 如果没有被选中标签元素,权重为0。
- 如果属性都是被继承下来的 权重都是0 。权重都是0:"就近原则" : 谁描述的近,就显示谁的属性
注意:!important 的使用。
!important:设置权重为无限大
!important 不影响继承来的权重,只影响选中的元素。不要随便使用!important,因为使用它会影响页面的布局。切记!
五. 盒模型
在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型。
盒模型有两种:标准盒子模型和IE盒子模型。我们在这里重点讲标准模型。
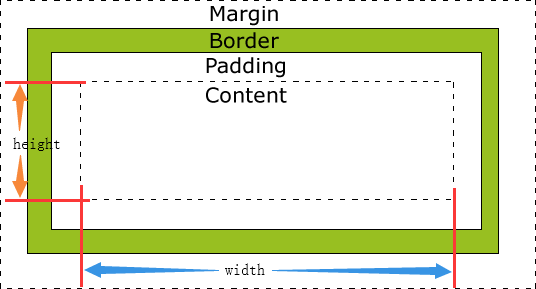
大家请看标准盒子模型示意图

盒模型属性:
- width:内容的宽度
- height: 内容的高度
- padding:内边距,边框到内容的距离
- border: 边框,就是指的盒子的宽度
- margin:外边距,盒子边框到附近最近盒子的距离
盒模型的计算:
如果一个盒子设置了padding,border,width,height,margin(咱们先不要设置margin,margin有坑,后面课程会讲解)
盒子的真实宽度=width + 2*padding + 2*border
盒子的真实宽度=height + 2*padding + 2*border
那么在这里要注意看了。标准盒模型,width不等于盒子真实的宽度。
另外如果要保持盒子真实的宽度,那么加padding就一定要减width,减padding就一定要加width。真实高度一样设置。
1. padding(内边距)
padding:就是内边距的意思,它是边框到内容之间的距离
另外padding的区域是有背景颜色的。并且背景颜色和内容的颜色一样。也就是说background-color这个属性将填充所有的border以内的区域
padding的设置:
padding有四个方向,分别描述4个方向的padding。
描述的方法有两种:
- 写小属性,分别设置不同方向的padding
padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;
- 写综合属性,用空格隔开
/*上 右 下 左*/
padding: 20px 30px 40px 50px ; /*上 左右 下*/
padding: 20px 30px 40px; /* 上下 左右*/
padding: 20px 30px; /*上下左右*/
padding: 20px;
注意:一些标签默认有padding。
比如ul标签,有默认的padding-left值。
那么我们一般在做站的时候,是要清除页面标签中默认的padding和margin。以便于我们更好的去调整元素的位置。
我们现在初学可以使用通配符选择器
*{
padding:0;
margin:0;
}
But,这种方法效率不高。
所以我们要使用并集选择器来选中页面中应有的标签(不用背,因为有人已经给咱们写好了这些清除默认的样式表,reset.css)
获取地址:https://meyerweb.com/eric/tools/css/reset/
2. border(边框)
border:边框的意思,描述盒子的边框
边框有三个要素: 粗细 线性样式 颜色
border: solid
如果颜色不写,默认是黑色。如果粗细不写,不显示边框。如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框。
按照三要素来写border
border-width: 3px;
border-style: solid;
border-color: red;
/*
border-width: 5px 10px;
border-style: solid(实线) dotted(点) double(双实线) dashed(虚线);
border-color: red green yellow;
*/
按照方向划分
border-top-width: 10px;
border-top-color: red;
border-top-style: solid; border-right-width: 10px;
border-right-color: red;
border-right-style: solid; border-bottom-width: 10px;
border-bottom-color: red;
border-bottom-style: solid; border-left-width: 10px;
border-left-color: red;
border-left-style:solid;
上面12条语句,相当于 bordr: 10px solid red;
另外还可以这样:
border-top: 10px solid red;
border-right: 10px solid red;
border-bottom: 10px solid red;
border-left: 10pxb solid red;
注意:
border:none;
border:0;
表示border没有设置样式。
3. margin(外边距)
margin:外边距的意思。表示边框到最近盒子的距离。
/*表示四个方向的外边距离为20px*/
margin: 20px;
/*表示盒子向下移动了30px*/
margin-top: 30px;
/*表示盒子向右移动了50px*/
margin-left: 50px;
/*表示盒子向左移动了70px*/
margin-right: 70px;
/*表示盒子向上移动了100px*/
margin-bottom: 100px;
六. 块级元素和行内元素
1. 块级元素和行内元素的分类
在以前的HTML知识中,我们已经将标签分过类,当时分为了:文本级、容器级。
从HTML的角度来讲,标签分为:
- 文本级标签:p、span、a、b、i、u、em。
- 容器级标签:div、h系列、li、dt、dd。
PS:为甚么说p是文本级标签呢?因为p里面只能放文字&图片&表单元素,p里面不能放h和ul,p里面也不能放p。
现在,从CSS的角度讲,CSS的分类和上面的很像,就p不一样:
- 行内元素:除了p之外,所有的文本级标签,都是行内元素。p是个文本级,但是是个块级元素。
- 块级元素:所有的容器级标签都是块级元素,还有p标签。
2. 块级元素和行内元素的相互转换
我们可以通过display属性将块级元素和行内元素进行相互转换。display即“显示模式”。
a. 块级元素转换为行内元素
一旦,给一个块级元素(比如div)设置:
display: inline;
那么,这个标签将立即变为行内元素,此时它和一个span无异。inline就是“行内”。也就是说:
- 此时这个div不能设置宽度、高度
- 此时这个div可以和别人并排了
b. 行内元素转换为块级元素
同样的道理,一旦给一个行内元素(比如span)设置:
display: block;
那么,这个标签将立即变为块级元素,此时它和一个div无异。block”是“块”的意思。也就是说:
- 此时这个span能够设置宽度、高度
- 此时这个span必须霸占一行了,别人无法和他并排
- 如果不设置宽度,将撑满父亲
标准流里面的限制非常多,导致很多页面效果无法实现。如果我们现在就要并排、并且就要设置宽高,那该怎么办呢?办法是:移民!脱离标准流!
css中一共有三种手段,使一个元素脱离标准文档流:
- 浮动
- 绝对定位
- 固定定位
七. 浮动
浮动是css里面布局最多的一个属性,也是很重要的一个属性。
float:表示浮动的意思。
属性值:
- none: 表示不浮动,默认
- left: 表示左浮动
- right:表示右浮动
看一个例子
html结构:
<div class="box1"></div>
<div class="box2"></div>
<span>路飞学城</span>
css样式:
.box1 {
width: 300px;
height: 300px;
background-color: red;
float: left;
}
.box2 {
width: 400px;
height: 400px;
background-color: green;
float: right;
}
span {
float: left;
width: 100px;
height: 200px;
background-color: yellow;
}
我们会发现,三个元素并排显示,.box1和span因为是左浮动,紧挨在一起,这种现象贴边。.box2盒子因为右浮动,所以紧靠着右边。
那么浮动如果大家想学好,一定要知道它的四大特性
- 浮动的元素脱标
- 浮动的元素互相贴靠
- 浮动的元素由"字围"效果
- 收缩的效果
下面我们就来详细的说一下这四大特性。
1. 浮动元素脱标
脱标:就是脱离了标准文档流
在这里补充一下,什么是标准文档流?
宏观的讲,我们的web页面和ps等设计软件有本质的区别,web 网页的制作,是个“流”,从上而下 ,像 “织毛衣”。而设计软件 ,想往哪里画东西,就去哪里画。
标准文档流有以下特性:
- 空白折叠现象
- 高矮不齐,底边对齐
- 自动换行写,一行写不了,换行写
看例子:
html结构:
<div class="box1">小红</div>
<div class="box2">小黄</div>
<span>小姐姐</span>
<span>小姐姐</span>
css样式:
.box1 {
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.box2 {
width: 400px;
height: 400px;
background-color: yellow;
}
span {
background-color: green;
float: left;
width: 300px;
height: 50px;
}
效果:红色盒子压盖住了黄色的盒子,一个行内的span标签竟然能够设置宽高了。
原因1:小红设置了浮动,小黄没有设置浮动,小红脱离了标准文档流,其实就是它不在页面中占位置了,此时浏览器认为小黄是标准文档流中的第一个盒子。所以就渲染到了页面中的第一个位置上。
原因2:所有的标签一旦设置浮动,就能够并排,并且都不区分行内、块状元素,都能够设置宽高。
2. 浮动元素互相贴靠
看例子
html结构:
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
css样式:
.box1 {
width: 100px;
height: 400px;
float: left;
background-color: red;
}
.box2 {
width: 150px;
height: 450px;
float: left;
background-color: yellow;
}
.box3 {
width: 300px;
height: 300px;
float: left;
background-color: green;
}
效果发现:
如果父元素有足够的空间,那么3哥紧靠着2哥,2哥紧靠着1哥,1哥靠着边。
如果没有足够的空间,那么3哥就会自己靠边,如果再没有足够的空间靠着1哥,2哥也会往边靠。
3. 浮动元素字围效果
例子html结构:
<div>
<img src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2121206715,2955288754&fm=26&gp=0.jpg" alt="">
</div>
<p>
123路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞路飞
</p>
css样式:
* {
padding: 0;
margin: 0;
}
div {
float: left;
}
p {
background-color: #666;
}
效果发现:
所谓字围效果,当div浮动,p不浮动,div遮盖住了p,div的层级提高,但是p中的文字不会被遮盖,此时就形成了字围效果。
4. 浮动元素紧凑效果
收缩:一个浮动元素。如果没有设置width,那么就自动收缩为文字的宽度(这点跟行内元素很像)
html结构:
<div>
alex
</div>
css样式:
div{
float: left;
background-color: red;
}
大家一定要谨记:关于浮动,我们初期一定要遵循一个原则,永远不是一个盒子单独浮动,要浮动就要一起浮动。另外,有浮动,一定要清除浮动。
5. 为什么要清除浮动
在页面布局的时候,每个结构中的父元素的高度,我们一般不会设置。(为什么?)
大家想,如果我第一版的页面的写完了,感觉非常爽,突然隔了一个月,老板说页面某一块的区域,我要加点内容,或者我觉得图片要缩小一下。这样的需求在工作中非常常见的。真想打他啊。那么此时作为一个前端小白,肯定是去每个地方加内容,改图片,然后修改父盒子的高度。那问题来了,这样不影响开发效率吗?答案是肯定的。
看一个效果:
html效果:
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div> <div class="father2"></div>
css样式:
* {
padding: 0;
margin: 0;
}
.father {
width: 1126px;
/*子元素浮动 父盒子一般不设置高度*/
/*出现这种问题,我们要清除浮动带来影响*/
/*height: 300px;*/
}
.box1 {
width: 200px;
height: 500px;
float: left;
background-color: red;
}
.box2 {
width: 300px;
height: 200px;
float: left;
background-color: green;
}
.box3 {
width: 400px;
float: left;
height: 100px;
background-color: blue;
}
.father2 {
width: 1126px;
height: 600px;
background-color: purple;
}
效果发现:
如果不给父盒子一个高度,那么浮动子元素是不会填充父盒子的高度,那么此时.father2的盒子就会跑到第一个位置上,影响页面布局。
那么我们知道,浮动元素确实能实现我们页面元素并排的效果,这是它的好处,同时它还带来了页面布局极大的错乱!!!所以我们要清除浮动
还好还好。我们有多种清除浮动的方法,在这里给大家介绍四种:
5.1. 给父盒子设置高度
这个方法大家看一下上一个代码,它的使用不灵活,一般会常用页面中固定高度的,并且子元素并排显示的布局。比如:导航栏
5.2. clear:both
clear:意思就是清除的意思。
有三个值:
left:当前元素左边不允许有浮动元素
right:当前元素右边不允许有浮动元素
both:当前元素左右两边不允许有浮动元素
给浮动元素的后面加一个空的div,并且该元素不浮动,然后设置clear:both。
html结构:
<div>
<ul>
<li>Python</li>
<li>web</li>
<li>linux</li>
<!-- 给浮动元素最后面加一个空的div 并且该元素不浮动 ,然后设置clear:both 清除别人对我的浮动影响-->
<!-- 无缘无故加了div元素 结构冗余 -->
<div class="clear"></div> </ul>
</div>
<div class="box"> </div>
css样式:
* {
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
div {
width: 400px;
}
div ul li {
float: left;
width: 100px;
height: 40px;
background-color: red;
}
.box {
width: 200px;
height: 100px;
background-color: yellow;
}
.clear {
clear: both;
}
5.3. 伪元素清除法(常用)
给浮动子元素的父盒子,也就是不浮动元素,添加一个clearfix的类,然后设置
.clearfix:after {
/*必须要写这三句话*/
content: '.';
clear: both;
display: block;
}
html结构:
<div class="box clearfix">
<div>111</div>
<div>222</div>
<div>333</div>
</div>
<div class="box2"></div>
css样式:
* {
padding: 0;
margin: 0;
}
.clearfix:after {
content: '.';
clear: both;
display: block;
height: 0;
visibility: hidden;
}
.box div {
float: left;
width: 100px;
height: 40px;
background-color: red;
}
.box2 {
width: 350px;
height: 100px;
background-color: yellow;
}
5.4. overflow:hidden(常用)
给浮动子元素的父盒子,也就是不浮动元素,设置
.box {
overflow: hidden;
}
overflow属性规定当内容溢出元素框时发生的事情。
说明:
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
html结构:
<div class="box">
<div>111</div>
<div>222</div>
<div>333</div>
</div>
<div class="box2"></div>
css样式:
* {
padding: 0;
margin: 0;
}
.box div {
float: left;
width: 100px;
height: 40px;
background-color: red;
}
.box {
overflow: hidden;
}
.box2 {
width: 350px;
height: 100px;
background-color: yellow;
}
到此为止。关于浮动的实现并排、清除浮动的四个用法已经介绍完毕,大家一定要熟记于心。
八. margin的用法
1. margin塌陷问题
前面说到了盒模型,盒模型包含着margin,为什么要在这里说margin呢?因为元素和元素在垂直方向上margin里面有坑。
我们来看一个例子:
html结构:
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
</div>
css样式:
* {
padding: 0;
margin: 0;
}
.father {
width: 400px;
overflow: hidden;
border: 1px solid gray;
}
.box1 {
width: 300px;
height: 200px;
background-color: red;
margin-bottom: 20px;
}
.box2 {
width: 400px;
height: 300px;
background-color: green;
margin-top: 50px;
}
当给两个标准流下兄弟盒子 设置垂直方向上的margin时,那么以较大的为准,那么我们称这种现象叫塌陷。没法解决,我们称为这种技巧叫“奇淫技巧”。记住这种现象,在布局垂直方向盒子的时候主要margin的用法。
当我们给两个标准流下的兄弟盒子设置浮动之后,就不会出现margin塌陷的问题。
2. margin:0 auto;
div {
width: 780px;
height: 50px;
background-color: red;
/*水平居中盒子*/
margin: 0 auto;
/*水平居中文字*/
text-align: center;
}
当一个div元素设置margin:0 auto;时就会居中盒子,那我们知道margin:0 auto;表示上下外边距离为0,左右为auto的距离,那么auto是什么意思呢?
设置margin-left:auto;我们发现盒子尽可能大的右边有很大的距离,没有什么意义。当设置margin-right:auto;我们发现盒子尽可能大的左边有很大的距离。当两条语句并存的时候,我们发现盒子尽可能大的左右两边有很大的距离。此时我们就发现盒子居中了。
使用margin:0 auto;注意点:
1.使用margin: 0 auto;水平居中盒子必须有width,要有明确width
2.只有标准流下的盒子 才能使用margin:0 auto;
当一个盒子浮动了,固定定位,绝对定位(后面会讲),margin:0 auto; 不能用了
3.margin:0 auto;居中盒子。而不是居中文本,文字水平居中使用text-align: center;
另外大家一定要知道margin属性是描述兄弟盒子的关系,而padding描述的是父子盒子的关系
3. 善于使用父亲的padding
我们要善于使用父亲的padding,而不是margin。

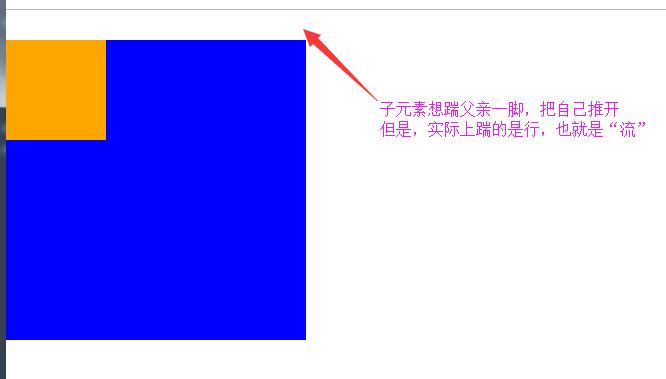
如果让大家实现如图的效果,应该有不少的同学做不出来。
那么我们来看看这个案例,它的坑在哪里?
下面这个代码应该是大家都会去写的代码。
*{
padding: 0;
margin: 0;
}
.father{
width: 300px;
height: 300px;
background-color: blue;
}
.son{
width: 100px;
height: 100px;
background-color: orange;
margin-top: 30px;
}

因为父亲没有border,那么儿子margin-top实际上踹的是“流” 踹的是行,所以父亲掉下来了,一旦给父亲一个border发现就好了。
那么问题来了,我们不可能在页面中无缘无故的去给盒子加一个border,所以此时的解决方案只有一种。就是使用父亲的padding。让子盒子挤下来。
九. 文本属性
我们在这里介绍几个常用的。
1. 文本对齐
text-align 属性规定元素中的文本的水平对齐方式。
属性值:
- center 把文本排列到中间
- left 把文本排列到左边
- right 把文本排列到右边
- justify 实现两端对齐文本效果
2. 文本颜色
设置color属性即可。
3. 文本首行缩进
text-indent 属性规定元素首行缩进的距离。
4. 文本修饰
text-decoration属性规定文本修饰的样式
属性值:
- none 默认
- underline 下划线
- overline 定义文本上的一条线
- line-through 定义穿过文本下的一条线
- inherit 继承父元素的text-decoration属性的值
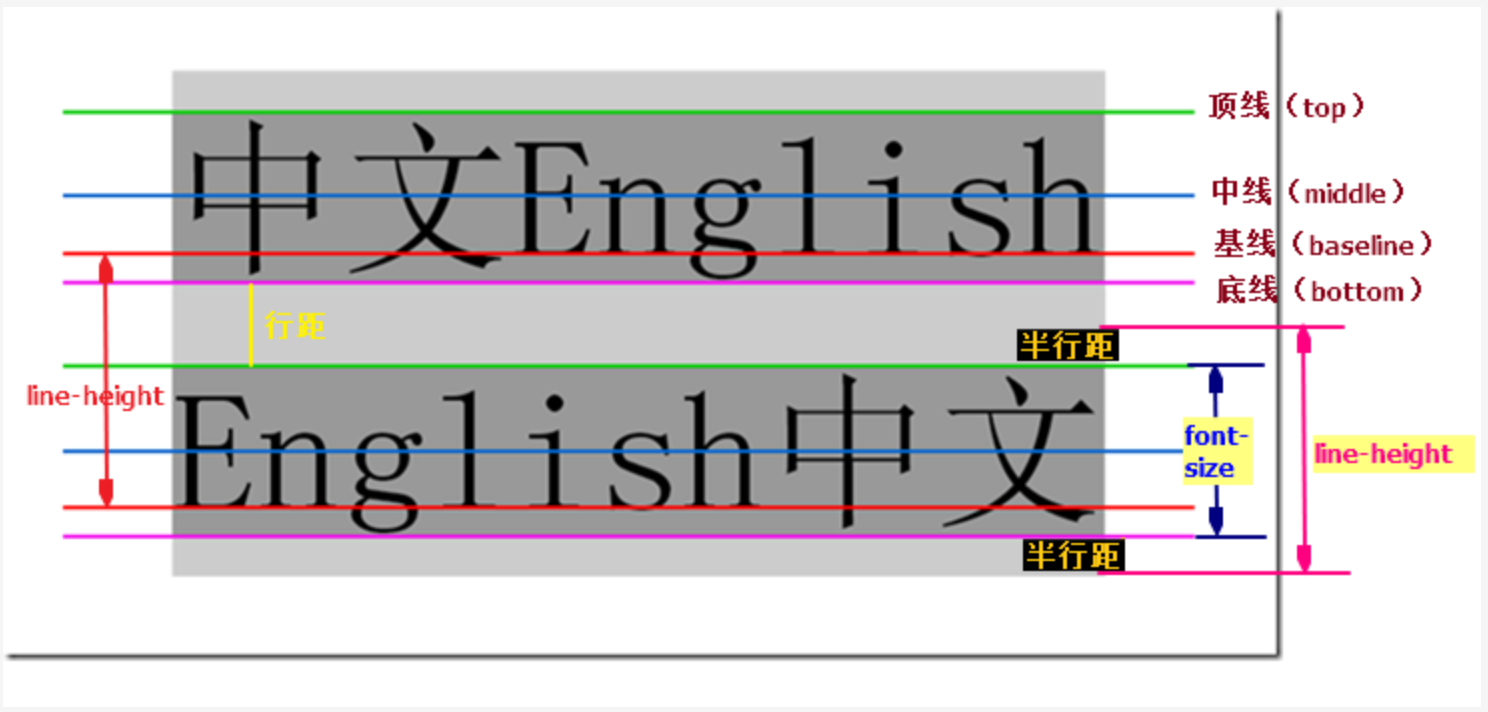
5. 行高
line-height就是行高的意思,指的就是一行的高度。
针对单行文本垂直居中
公式:行高的高度等于盒子的高度,可以使当行文本垂直居中,注意只适用单行文本。
针对多行文本垂直居中
行高的高度不能小于字体的大小,不然上下字之间会紧挨一起。
第一步,一个宽度300*300的盒子,看盒子中一共显示了几行文字,假如是5行,再看一下行高,如果行高是line-height:30px; 那么就知道行高*5=150px
第二步,让(盒子的高度-150px)/2=75;那么设置盒子的padding-top:75px;同时保证盒子的高度为300px,那么高度改为225px;
6. 阴影
text-shadow:水平方向偏移量 垂直方向偏移量 模糊度 阴影颜色;
text-shadow:3px 3px 6px #FF0000;
7. 文字溢出
text-overflow:ellipsis
案例:文字超出部分显示...
html结构:
<div>
<p>从前种种譬如昨日死,从后种种譬如今日生</p>
<p>从前种种譬如昨日死,从后种种譬如今日生</p>
<p>从前种种譬如昨日死,从后种种譬如今日生</p>
</div>
css样式:
div {
width: 200px;
height: 200px;
border: 1px solid red;
}
div p {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
十. 字体属性
1. 字体大小
font-size表示设置字体大小,如果设置成inherit表示继承父元素的字体大小值。
2. 字体粗细
font-weight表示设置字体的粗细
属性值:
- none(默认值,标准粗细)
- bold(粗体)
- border(更粗)
- lighter(更细)
- 100~900(设置具体粗细,400等同于normal,而700等同于bold)
- inherit(继承父元素字体的粗细值)
3. 字体系列
如:font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。如果都不支持则显示宋体。
4. vertical-align
定义:vertical-align 属性设置元素的垂直对齐方式。
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐
常用属性值:
- baseline 默认值
- top
- bottom
- middle
它的作用:
- 内联元素之间的对齐
- 文字与图片垂直方向的对齐
- 图片与图片垂直方向的对齐
- 行内块元素垂直方向的对齐
- 单元格td的内容垂直方向的对齐

十一. 定位
定位有三种:
1.相对定位
2.绝对定位
3.固定定位
这三种定位,每一种都暗藏玄机,所以我们要一一单讲。
1. 相对定位
相对定位:相对于自己原来的位置定位
现象和使用:
1.如果对当前元素仅仅设置了相对定位,那么与标准流的盒子没什么区别。
2.设置相对定位之后,我们才可以使用四个方向的属性: top、bottom、left、right
特性:
1.不脱标
2.形影分离
3.老家留坑(占着茅房不拉屎,恶心人)
所以说相对定位 在页面中没有什么太大的作用。影响我们页面的布局。我们不要使用相对定位来做压盖效果
用途:
1.微调元素位置
2.做绝对定位的参考(父相子绝)绝对定位会说到此内容。
参考点:
自己原来的位置做参考点。
2. 绝对定位
特性:
1.脱标
2.做遮盖效果,提成了层级。设置绝对定位之后,不区分行内元素和块级元素,都能设置宽高。
参考点(重点):
一、单独一个绝对定位的盒子
1.当我使用top属性描述的时候 是以页面的左上角(跟浏览器的左上角区分)为参考点来调整位置
2.当我使用bottom属性描述的时候。是以首屏页面左下角为参考点来调整位置。
二、以父辈盒子作为参考点
1.父辈元素设置相对定位,子元素设置绝对定位,那么会以父辈元素左上角为参考点,这个父辈元素不一定是爸爸,它也可以是爷爷,曾爷爷。
2.如果父亲设置了定位,那么以父亲为参考点。那么如果父亲没有设置定位,那么以父辈元素设置定位的为参考点
3.不仅仅是父相子绝,父绝子绝 ,父固子绝,都是以父辈元素为参考点
注意了:父绝子绝,没有实战意义,做站的时候不会出现父绝子绝。因为绝对定位脱离标准流,影响页面的布局。相反‘父相子绝’在我们页面布局中,是常用的布局方案。因为父亲设置相对定位,不脱离标准流,子元素设置绝对定位,仅仅的是在当前父辈元素内调整该元素的位置。
还要注意,绝对定位的盒子无视父辈的padding
作用:页面布局常见的“父相子绝”,一定要会!!!
绝对定位的盒子居中:
*{
padding: 0;
margin: 0;
}
.box{
width: 100%;
height: 69px;
background: #000;
}
.box .c{
width: 960px;
height: 69px;
background-color: pink;
/*margin: 0 auto;*/
position: relative;
left: 50%;
margin-left: -480px;
/*设置绝对定位之后,margin:0 auto;不起任何作用,如果想让绝对定位的盒子居中。当做公式记下来 设置子元素绝对定位,然后left:50%; margin-left等于元素宽度的一半,实现绝对定位盒子居中*/
}
html结构:
<div class="box">
<div class="c"></div>
</div>
3. 固定定位
固定当前的元素不会随着页面滚动而滚动
特性:
1.脱标
2.遮盖,提升层级
3.固定不变
参考点:
设置固定定位,用top描述。那么是以浏览器的左上角为参考点
如果用bottom描述,那么是以浏览器的左下角为参考点
作用:
1.返回顶部栏
2.固定导航栏
3.小广告
十二. z-index
这个东西非常简单,它有四大特性,每个特性你记住了,页面布局就不会出现找不到盒子的情况。
- z-index 值表示谁压着谁,数值大的压盖住数值小的。
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index。
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用。
02-初识CSS的更多相关文章
- #WEB安全基础 : HTML/CSS | 0x1初识CSS
"我受够这些难看的网页了,我怎么才能让它变得好看点?"你说. 我答道:"看来你得学点CSS了" 学习这些东西只有一个原则,就是用你的脑袋想,用你的眼睛看,用的你 ...
- 【干货分享】前端面试知识点锦集02(CSS篇)——附答案
二.CSS部分 1.解释一下CSS的盒子模型? 回答一:a.标准的css盒子模型:宽度=内容的宽度+边框的宽度+加上内边具的宽度b.网页设计中常听的属性名:内容(content).填充(padding ...
- 初识CSS
css解释 css样式: css是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化,CSS的可以使页面更加的美观.基本上所有的html页面都或多或少的使用cs ...
- 初识css预处理器:Sass、LESS
这篇文章是初步介绍css预处理的,详细学习请移步官网~ 什么是css预处理器 CSS 预处理器是一种语言, 通俗易懂的话来说就是“用一种专门的编程语言,进行 Web 页面样式编写,再通过编译器转化为正 ...
- 初识CSS样式表
背景介绍: 接触了新闻公布系统,这也是自己第一个B/S的项目.从之前的拖拽空间.任意布局到现在的HTML总会有非常多的新奇.棘手和挑战.可是不管是何种形式都离不开主要的步骤:做前台.做后端.能够说一个 ...
- web前端基础——初识CSS
1 CSS概要 CSS(Cascading Style Sheets)称为层叠样式表,用于美化页面(单纯HTML写的页面只是网页框架和内容的组合,相当于赤裸的人,而CSS则是给赤裸的人穿上华丽的外衣) ...
- 初识CSS(1)
1.css的语法 a.位置 <head> <style type="text/css"> //css代码 </style> </head& ...
- 前端基础 & 初识CSS
CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素.l 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染). CSS语法 每个CS ...
- 新手前端笔记之--初识css
css样式表是为了容纳与html文档分离出来的样式属性而产生的,所以她理所当然的包含两个部分:1.样式的表示,使用{属性1:属性值:属性2:属性值:...},2.样式与标签的对应(如何找的对应标签), ...
- CSS——NO.1(初识CSS)
*/ * Copyright (c) 2016,烟台大学计算机与控制工程学院 * All rights reserved. * 文件名:text.cpp * 作者:常轩 * 微信公众号:Worldhe ...
随机推荐
- Python之文字转图片
Pygame模块一览表: 引入pygame模块 ,若本机没有请自行pip install pygame #载入必要的模块 import pygame #pygame初始化 pygame.init() ...
- 一些C++编码规范
1.成员变量是引用类型,头文件只需向前声明对应类,不需包含类头文件,在实现文件中需要包含: 2.头文件声明变量和函数按照pulic.protected.private顺序: 3.成员变量声明,加 &q ...
- 【agc004e】Salvage Robots
题目大意 一个n*m的矩阵,矩阵内有一个出口和若干个机器人,每一步操作可以使所有的机器人向任意方向移动一格,如果机器人出了边界就爆炸.求最多可以让多少个机器人走到出口. 解题思路 发现,移动所有机器人 ...
- PHP基础教程-APACHE
兄弟连:如何配置APACHE.首先,安装并配置PHP3 1.解开压缩包到你喜欢的目录如:C:PHP3 2.把C:php3php3.ini-inst文件改名成PHP3.INI并拷贝到C:windows ...
- 灰度图像--图像分割 Sobel算子,Prewitt算子和Scharr算子平滑能力比较
学习DIP第47天 转载请标明本文出处:http://blog.csdn.net/tonyshengtan ,出于尊重文章作者的劳动,转载请标明出处!文章代码已托管,欢迎共同开发: https://g ...
- Python基础之Python解释器
当我们在编写Python代码时,我们得到的是一个包含Python代码的,以.py为扩展名的文本文件.要运行代码,就需要Python解释器去执行.py文件. 由于整个Python语言从规范到解释器都是开 ...
- Kamil and Making a Stream
E. Kamil and Making a Stream 参考:Codeforces Round #588 (Div. 2)-E. Kamil and Making a Stream-求树上同一直径上 ...
- 石川es6课程---7、数组
石川es6课程---7.数组 一.总结 一句话总结: ^ 主要就map(映射:一个对一个),reduce(汇总:一堆出来一个),filter 过滤器,forEach 循环(迭代) 四个方法 ^ 使用 ...
- html上传图片后,在页面显示上传的图片
html上传图片后,在页面显示上传的图片 1.html <form class="container" enctype="multipart/form-data&q ...
- JPEG格式 介绍
JPEG格式 jpeg是有损压缩格式, 将像素信息用jpeg保存成文件再读取出来,其中某些像素值会有少许变化.在保存时有个质量参数可在[0,100]之间选择,参数越大图片就越保真,但图片的体积也就越大 ...
