mpVue学习笔记整理
第一章: mpVue(Vue in Mini Program)
1.1 简介
- 美团工程师推出的基于Vue.js封装的用于开发小程序的框架
- 融合了原生小程序和Vue.js的特点
- 可完全组件化开发
1.2 特点
- 组件化开发
- 完成的Vue.js开发体验(前提是熟悉Vue)
- 可使用Vuex管理状态
- Webpack构建项目
- 最终H5转换工具将项目编译成小程序识别的文件
1.3 初始化项目
- npm install vue-cli -g 下载vue脚手架
- vue init mpvue/mpvue-quickstart my-project 初始化项目
- cd my-project 进入项目根目录
- npm install 根据package.json安装项目依赖包
- npm start || npm run dev 启动初始化项目
第二章 开启项目
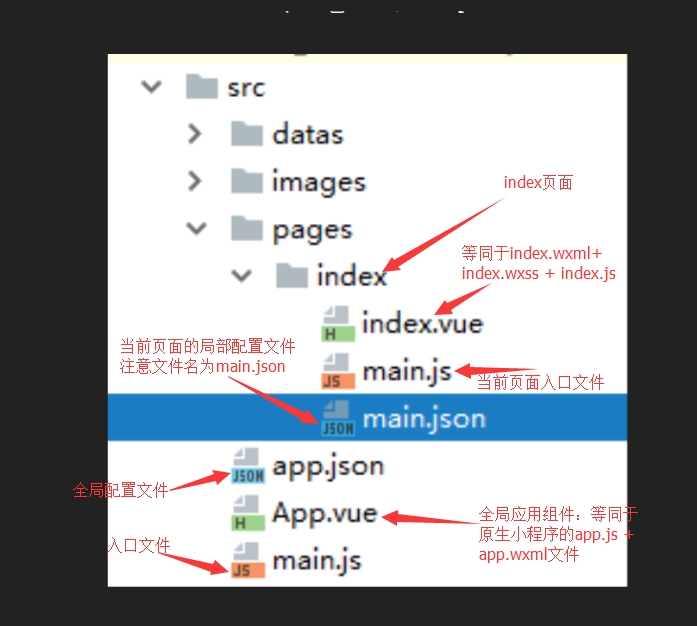
2.1 注册小程序
- src/app.json 全局配置文件
- src/App.vue 等同于原生小程序中的app.js, 可再次写小程序应用实例的声明周期 函数 || 全局样式(style中编写)
- main.js应用入口文件, 声明组件类型,挂载组件
2.2 入口文件介绍
- import Vue from 'vue'
- import App from './App.vue'
- // Vue.config.productionTip = false 默认为false,用于启动项目的时候提示信息,设置为false关闭提示
Vue.config.productionTip = true - // 这个值是为了与后面要讲的小程序页面组件所区分开来,因为小程序页面组件和这个App.vue组件的写法和引入方式是一致的,为了区分两者,需要设置mpType值
App.mpType = 'app' - // 生成Vue实例
const app = new Vue(App) - // 挂载组件
app.$mount()
2.3 编写页面 pages/index
2.3.1 页面需要文件介绍
index.vue 等同于原生中的wxml + wxss + js
main.js 当前组件页面的入口文件,用于生成当前组件实例,并挂载组件
main.json 当前页面的局部配置文件(注意:index.vue组件最终会被转化为main.wxml以及main.wxss文件, 所以当前的json文件需命名main)
- src源文件

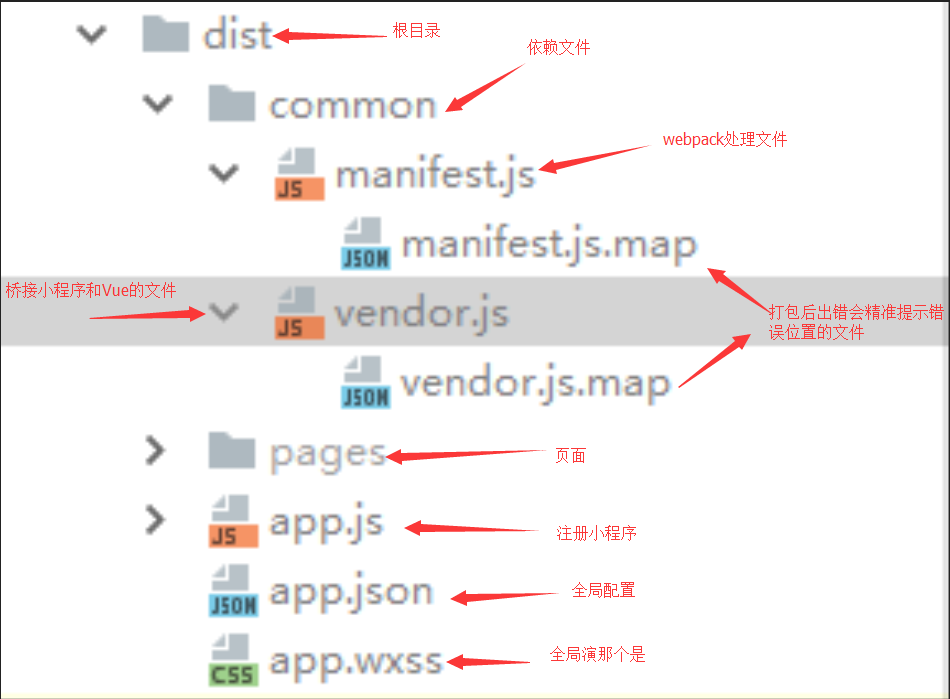
- 自动打包后的dist文件

2.4 注意事项
- 在每个组件中都需要使用: 组件实例.$mount() 去挂载当前组件,否则对应的页面不能生效
- npm run dev 每次会重新打包dist文件,测试只能在小程序工具上
- mpvue中绑定小程序原生事件不能使用bind + 事件名,需要使用@事件名 且要定义在methods中否则不生效
- 新创建的页面需要重新执行: npm run dev才能将新的页面打包到dist文件中
2.5 vue实例声明周期 && 小程序声明周期
2.5.1 vue实例声明周期
- beforeCreate 实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
- created 实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
- beforeMount 在挂载开始之前被调用:相关的 render 函数首次被调用。
- mounted el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。
- beforeUpdate 数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
- updated 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
- beforeDestroy 实例销毁之前调用。在这一步,实例仍然完全可用。
8.destroyed Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。
2.5.2 小程序应用App实例声明周期
- onLaunch: 小程序应用初始化
- onShow: 小程序启动获取后台进入前台
- onHide: 小程序应用从前台进入后台
2.5.3 小程序页面Page实例生命周期
- onLoad 监听页面加载
- onShow: 页面显示
- onReady: 监听页面初始化渲染完成
- onHide: 监听页面隐藏,注意当前页面实例依然存活
- onUnload: 监听页面卸载
- onPullDownRefresh: 监听用户下载动作
- onReachBottom: 监听用户上拉触底操作
- onShareAppMessage: 用户点击右上角分享功能
- onPageScroll: 页面滚动
- onTabItemTap: 当前是 tab 页时,点击 tab 时触发
2.5.4 注意事项
除了 Vue 本身的生命周期外,mpvue 还兼容了小程序生命周期,这部分生命周期钩子的来源于微信小程序的 Page, 除特殊情况外,不建议使用小程序的生命周期钩子。
第三章 mpvue中使用vue-router && axios
3.1 vue-router
- 在mpvue中对vue-router的支持不好,问题较多
进行页面跳转的是可使用小程序提供的API
(1) wx.navigateTo() 保留当前页面,可回退
(2) wx.redirectTo() 不保留,不能回退
(3) wx.switchTab() 使用于tabBar页面
3.2 axios
- 小程序中不支持使用axios,会报错: XMLHttpRequest is not a constructor
- 原因: 小程序的环境和浏览器的环境不一样
- 解决方法: 使用其他库: flyio
3.3 fly使用教程
3.3.1 gitHub地址
3.3.2 使用步骤
1) 下载: npm install flyio
2) 引入: import Fly from ‘flyio/dist/npm/wx’ 注意flyio支持很多环境下使用
3) 生成实例: let fly = new Fly
4) 配置: Vue.prototype.$fly = fly
5) 使用: 组件中 this.$fly.get()
第四章 mpvue VS 小程序 状态管理
1.1 原生小程序
1) 在data中初始化状态数据
2) 修改状态: this.setData({key: value})
3) 页面公共状态:
a. App程序实例的data中定义
b. 获取状态数据: let datas = getApp()
c. 修改状态数据: datas.data.xxx = value
4) 或者利用storage本地存储
1.2 Mpvue
1) 在组件中通过getApp无法拿到对应的数据
2) mpvue中支持vuex,所以可以使用vuex集中管理状态
3) vuex几个重要的概念:
a. store对象
b. dispatch() 分发状态
c. actions 携带参与修改状态的数据,并触发mutations
d. mutations用于修改状态,并将状态交给store对象
e. getter 用于动态计算状态
第五章 原生小程序 VS mpvue 对比总结
1) 原生小程序运行更稳定些, 兼容性好,mpvue可能在某些方面存在兼容性问题(vue-router)
2) mpvue支持vue组件化开发. 效率更高,功能更强大(双向数据绑定, vuex)
3) mpvue可基于webpack组件化, 工程化开发
4) 原生不支持npm安装包,不支持css预处理
5) 支持 computed 计算属性和 watcher 监听器;模板语法中只支持简单的 js 表达式。可以直接写 div 、span 等标签
computed 的写法
6) 之前会vue的工程师上手mpvue框架的成本较低
mpVue学习笔记整理的更多相关文章
- python学习笔记整理——字典
python学习笔记整理 数据结构--字典 无序的 {键:值} 对集合 用于查询的方法 len(d) Return the number of items in the dictionary d. 返 ...
- Deep Learning(深度学习)学习笔记整理系列之(五)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(八)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(七)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(六)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(四)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(三)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(二)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(一)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-0 ...
随机推荐
- java学习笔记(二)分布式框架Dubbo+zookeeper搭建
参考文章http://www.cnblogs.com/sxjun/p/6963844.html 注意的几个问题: 1.配置dubbo.properties 将以下地址改为你Zookeeper注册的地址 ...
- Python3-os模块详解
import os # 返回一个目录的名称 print(os.path.basename("d:/python")) # 返回一个目录的目录名 print(os.path.dirn ...
- 【数据库】-各类数据库链接驱动和URL的书写格式
oracle: driver="oracle.jdbc.driver.OracleDriver" url="jdbc:oracle:thin:@localhost:152 ...
- 生成CA免费证书
环境 OpenSSL 1.0.2k FireFox 60.0 64位 Chrome 66.0.3359.181 (正式版本)(32位) Internet Explorer 11.2248.14393. ...
- hdu 5810 Balls and Boxes 二项分布
Balls and Boxes Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)T ...
- hdu 5738 Eureka 极角排序+组合数学
Eureka Time Limit: 8000/4000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total Subm ...
- #7 div2 B Layer Cake 造蛋糕 智商题+1
B - Layer Cake Time Limit:6000MS Memory Limit:524288KB 64bit IO Format:%I64d & %I64u Sub ...
- BZOJ 3531 [Sdoi2014]旅行 树链剖分+动态开点线段树
题意 S国有N个城市,编号从1到N.城市间用N-1条双向道路连接,满足从一个城市出发可以到达其它所有城市.每个城市信仰不同的宗教,如飞天面条神教.隐形独角兽教.绝地教都是常见的信仰. 为了方便,我们用 ...
- zabbix服务端接收的数据类型,便于编写脚本向服务端提交数据
1.数据类型1:zabbix_agent执行脚本提交字典 UserParameter=tcp_port_listen,/usr/local/zabbix/share/script/get_game_p ...
- jsPDF – 基于 HTML5 的强大 PDF 生成工具
jsPDF 是一个基于 HTML5 的客户端解决方案,用于生成各种用途的 PDF 文档. 使用方法很简单,只要引入 jsPDF 库,然后调用内置的方法就可以了. 米扑科技项目用到了HHTML5生成PD ...
