一、ribbon如何集成在openfeign中使用
所有文章
https://www.cnblogs.com/lay2017/p/11908715.html
正文
ribbon是springcloud封装的一个基于http客户端负载均衡的组件。springcloud的openfeign集成使用了ribbon。所以如果你使用openfeign,那么也会很轻易得使用到ribbon。本文将从openfeign切入,看看它是怎么来使用到ribbon这个客户端负载均衡组件的。
LoadBalancerFeignClient提供openfeign的负载均衡实现
在讲openfeign的时候我们说到,最后代理类其实就是发起http请求,并解码返回的字节码内容。回顾一下代码
Object executeAndDecode(RequestTemplate template, Options options) throws Throwable {
Request request = targetRequest(template);
Response response;
try {
response = client.execute(request, options);
} catch (IOException e) {
}
boolean shouldClose = true;
try {
if (Response.class == metadata.returnType()) {
//
}
if (response.status() >= 200 && response.status() < 300) {
// 返回空
if (void.class == metadata.returnType()) {
return null;
} else {
// 返回解码结果对象
Object result = decode(response);
return result;
}
} else if (decode404 && response.status() == 404 && void.class != metadata.returnType()) {
//
} else {
//
}
} catch (IOException e) {
//
} finally {
//
}
}
可以看到,client提交了一个http的request,然后获得了response响应对象,处理后并返回。ribbon的接入将从这里开始,我们看看client接口
public interface Client {
Response execute(Request request, Options options) throws IOException;
}
接口很简单,就是一个请求响应模型。那么,我们再向下看看Client关于负载均衡这个方面有什么实现呢?

LoadBalancerFeignClient作为Client在负载均衡方面的实现类,我们跟进它的execute方法,看看做了些啥
public Response execute(Request request, Request.Options options) throws IOException {
try {
URI asUri = URI.create(request.url());
String clientName = asUri.getHost();
URI uriWithoutHost = cleanUrl(request.url(), clientName);
// 构造ribbon的request对象
FeignLoadBalancer.RibbonRequest ribbonRequest = new FeignLoadBalancer.RibbonRequest(this.delegate, request, uriWithoutHost);
IClientConfig requestConfig = getClientConfig(options, clientName);
// 执行ribbon的request对象
return lbClient(clientName).executeWithLoadBalancer(ribbonRequest, requestConfig).toResponse();
} catch (ClientException e) {
//
}
}
可以看到,关于负载均衡方面openfeign直接构造了ribbon的请求,并执行。
构造ribbon的IClient
lbClient(clientName)构造了一个ribbon的http客户端实现,打开该方法
private FeignLoadBalancer lbClient(String clientName) {
return this.lbClientFactory.create(clientName);
}
一个简单工厂模式,跟进create方法
public FeignLoadBalancer create(String clientName) {
FeignLoadBalancer client = this.cache.get(clientName);
if (client != null) {
return client;
}
IClientConfig config = this.factory.getClientConfig(clientName);
ILoadBalancer lb = this.factory.getLoadBalancer(clientName);
ServerIntrospector serverIntrospector = this.factory.getInstance(clientName, ServerIntrospector.class);
// 默认返回FeignLoadBalancer
client = this.loadBalancedRetryFactory != null ? new RetryableFeignLoadBalancer(lb, config, serverIntrospector, this.loadBalancedRetryFactory) : new FeignLoadBalancer(lb, config, serverIntrospector);
this.cache.put(clientName, client);
return client;
}
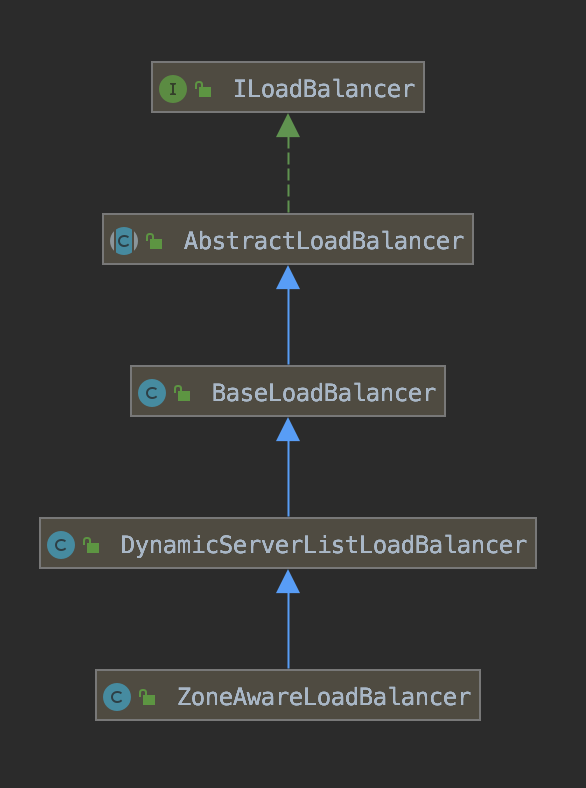
这里瞄一眼FeignLoadBalancer的类图吧

FeignLoadBalancer实现了IClient接口,所以它会负责提交并执行Ribbon的request请求
提交执行ribbon的request请求
lbClient方法构建了FeignLoadBalancer,下面该调用它的executeWithLoadBalancer方法了,跟进方法(方法在父类AbstractLoadBalancerAwareClient中)
public T executeWithLoadBalancer(final S request, final IClientConfig requestConfig) throws ClientException {
LoadBalancerCommand<T> command = buildLoadBalancerCommand(request, requestConfig);
try {
return command.submit(
new ServerOperation<T>() {
@Override
public Observable<T> call(Server server) {
// 回调返回选择好的Server对象,并重新构造uri地址
URI finalUri = reconstructURIWithServer(server, request.getUri());
S requestForServer = (S) request.replaceUri(finalUri);
try {
// 执行ribbon的request请求
return Observable.just(AbstractLoadBalancerAwareClient.this.execute(requestForServer, requestConfig));
}
catch (Exception e) {
return Observable.error(e);
}
}
})
.toBlocking()
.single();
} catch (Exception e) {
//
}
}
如果不关心负载均衡的情况,这里其实就是直接执行ribbon的request请求了。也就是IClient这个接口类定义的内容。不过FeignLoadBalancer需要进行一次负载选择Server,然后才回调这里的call来发起请求。
跟进submit方法看看,submit方法先是进行了一次选择获得了一个Server对象,然后回调了上面说的ribbon的request执行
public Observable<T> submit(final ServerOperation<T> operation) {
// ...
// Use the load balancer
Observable<T> o =
// 选择Server
(server == null ? selectServer() : Observable.just(server))
.concatMap(new Func1<Server, Observable<T>>() {
@Override
// Called for each server being selected
public Observable<T> call(Server server) {
context.setServer(server);
//
// Called for each attempt and retry
Observable<T> o = Observable
.just(server)
.concatMap(new Func1<Server, Observable<T>>() {
@Override
public Observable<T> call(final Server server) {
// ...
// 回调ribbon的request请求
return operation.call(server).doOnEach(
// ...
);
}
});
if (maxRetrysSame > 0)
o = o.retry(retryPolicy(maxRetrysSame, true));
return o;
}
});
// ...
}
ILoadBalancer负载均衡器
继续跟进selectServer,看看如何选择服务的
private Observable<Server> selectServer() {
return Observable.create(new OnSubscribe<Server>() {
@Override
public void call(Subscriber<? super Server> next) {
try {
// 从上下文中获取
Server server = loadBalancerContext.getServerFromLoadBalancer(loadBalancerURI, loadBalancerKey);
next.onNext(server);
next.onCompleted();
} catch (Exception e) {
next.onError(e);
}
}
});
}
托付给了getServerFromLoadBalancer来实现,继续跟进
public Server getServerFromLoadBalancer(@Nullable URI original, @Nullable Object loadBalancerKey) throws ClientException {
// ...
ILoadBalancer lb = getLoadBalancer();
if (host == null) {
if (lb != null){
Server svc = lb.chooseServer(loadBalancerKey);
// ...
return svc;
} else {
// ...
}
} else {
// ...
}
// ...
}
getLoadBalancer方法先是获取了一个ILoadBalancer接口的实现,然后调用了chooseServer来选择一个Server。
先跟进getLoadBalancer方法,直接返回了上下文中的设置的ILoadBalancer负载均衡器
private ILoadBalancer lb;
public ILoadBalancer getLoadBalancer() {
return lb;
}
我们看一下ILoadBalancer的的类图,RibbonClientConfiguration配置ILoadBalancer的时候配置的是ZoneAwareLoadBalancer的Bean

getLoadBalancer返回的ILoadBalancer负载均衡器也将是ZoneAwareLoadBalancer的实例对象
IRule负载均衡算法
有了ILoadBalancer负载均衡器,再看看chooseServer方法。这里忽略一些细节,直接看BaseLoadBalancer的chooseServer这个核心的实现
public Server chooseServer(Object key) {
if (counter == null) {
counter = createCounter();
}
counter.increment();
if (rule == null) {
return null;
} else {
try {
return rule.choose(key);
} catch (Exception e) {
logger.warn("LoadBalancer [{}]: Error choosing server for key {}", name, key, e);
return null;
}
}
}
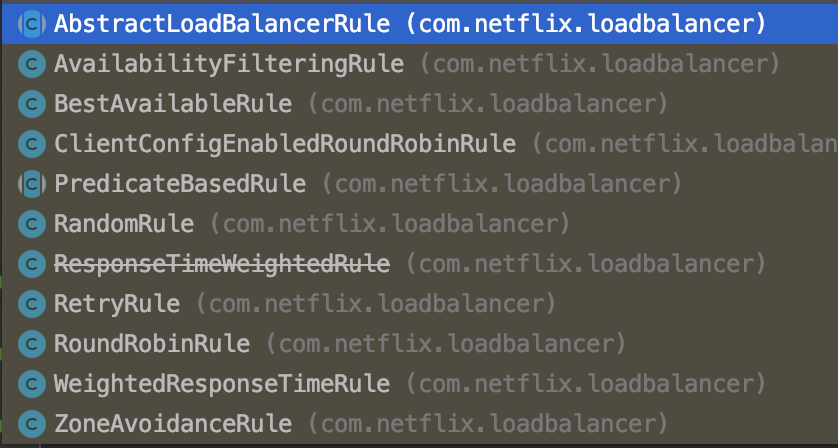
可以看看,直接调用了IRule接口的choose方法。IRule接口则负责相关的负载均衡算法实现,我们看看IRule接口有哪些实现吧

常见的随机算法、轮询算法...等
总结
到这里,本文就结束了。我们再回顾一下文章的接口和流程
1、先是openfeign开放了一个Client接口用于http请求,并且LoadBalancerFeignClient作为负载均衡的实现类
2、LoadBalancerFeignClient则直接构造了一个ribbon的IClient接口的实现FeignLoadBalancer
3、执行ribbon的request之前,先委托ILoadBalancer负载均衡器选择一个Server,然后回调执行request请求
4、ILoadBalancer会选择IRule实现的负载均衡算法来获取一个Server,并返回。
总体逻辑比较简单,本文忽略了一些细节内容,比如一些自动配置的东西、如果从Eureka中获取服务列表等,有兴趣可以自己看看。
一、ribbon如何集成在openfeign中使用的更多相关文章
- 一、hystrix如何集成在openfeign中使用
所有文章 https://www.cnblogs.com/lay2017/p/11908715.html 正文 HystrixInvocationHandler hystrix是开源的一个熔断组件,s ...
- 【笔记】android sdk集成的eclipse中导入项目
android sdk集成的eclipse中导入项目 想要把旧的ADT项目,一模一样的导入进来,需要: 1.把项目放到,非当前ADT的workspace目录下: 2.从Project中Import,选 ...
- Spark Streaming揭秘 Day28 在集成开发环境中详解Spark Streaming的运行日志内幕
Spark Streaming揭秘 Day28 在集成开发环境中详解Spark Streaming的运行日志内幕 今天会逐行解析一下SparkStreaming运行的日志,运行的是WordCountO ...
- 持续集成:TestNG中case之间的关系
持续集成:TestNG中case之间的关系 poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课程感兴趣,请大家咨询qq: ...
- 第三百五十八节,Python分布式爬虫打造搜索引擎Scrapy精讲—将bloomfilter(布隆过滤器)集成到scrapy-redis中
第三百五十八节,Python分布式爬虫打造搜索引擎Scrapy精讲—将bloomfilter(布隆过滤器)集成到scrapy-redis中,判断URL是否重复 布隆过滤器(Bloom Filter)详 ...
- 第三百五十一节,Python分布式爬虫打造搜索引擎Scrapy精讲—将selenium操作谷歌浏览器集成到scrapy中
第三百五十一节,Python分布式爬虫打造搜索引擎Scrapy精讲—将selenium操作谷歌浏览器集成到scrapy中 1.爬虫文件 dispatcher.connect()信号分发器,第一个参数信 ...
- 如何将SLIC集成到ESXi中
如何将SLIC集成到ESXi中 参考 http://forums.mydigitallife.info/threads/12982-ESX-ESXi-Bios-Tools/page34?p=72183 ...
- 解决duilib使用zip换肤卡顿的问题(附将资源集成到程序中的操作方法)
转载请说明原出处,谢谢~~ 今天在做单子是.客户要求做换肤功能,为此我专门写了一个换肤函数,而且把各种皮肤资源压缩为各个zip文件来换肤.可是客户反映程序执行缓慢,我測试后发现的确明显能够看出慢了不少 ...
- 三十七 Python分布式爬虫打造搜索引擎Scrapy精讲—将bloomfilter(布隆过滤器)集成到scrapy-redis中
Python分布式爬虫打造搜索引擎Scrapy精讲—将bloomfilter(布隆过滤器)集成到scrapy-redis中,判断URL是否重复 布隆过滤器(Bloom Filter)详解 基本概念 如 ...
随机推荐
- 各类型变量所占字节数,sizeof()
与操作系统位数和编译器都有关. 可用sizeof()得到,当前主流编译器一般是32位或64位. 类型 16位 32位 64位 char 1 1 1 sho ...
- Flutter 目录结构介绍、入口、自定义 Widget、MaterialApp 组件、Scaffold 组件
Flutter 目录结构介绍 文件夹 作用 android android 平台相关代码 ios ios 平台相关代码 lib flutter 相关代码,我们主要编写的代 码就在这个文件夹 test ...
- python中的修饰符@的作用
1.一层修饰符 1)简单版,编译即实现 在一个函数上面添加修饰符 @另一个函数名 的作用是将这个修饰符下面的函数作为该修饰符函数的参数传入,作用可以有比如你想要在函数前面添加记录时间的代码,这样每个函 ...
- VPB编译日志1
1>------ 已启动全部重新生成: 项目: ZERO_CHECK, 配置: Release x64 ------1> Checking Build System1> CMake ...
- k8s记录-使用kube-proxy让外部网络访问K8S service的ClusterIP (转载)
配置方式 kubernetes版本大于或者等于1.2时,外部网络(即非K8S集群内的网络)访问cluster IP的办法是:修改master的/etc/kubernetes/proxy,把KUBE_P ...
- SQL语句中exists/not exists的用法分析
作者:Dsw 比如在Northwind数据库中有一个查询为 SELECT c.CustomerId,CompanyName FROM Customers c WHERE EXISTS( SELECT ...
- expect 实现自动交互脚本
1. 说明 在编写脚本时,可能会遇到需要在另一台主机上执行一个命令,或者在本机拷贝另一台主机内的一个文件.如果两台主机之间没有做互信,就会牵扯到用户输入密码的交互过程,这对编写自动脚本来说, 就行不通 ...
- 用ASP.NET Core 2.0 建立规范的 REST API -- 预备知识1
什么是REST REST 是 Representational State Transfer 的缩写. 它是一种架构的风格, 这种风格基于一套预定义的规则, 这些规则描述了网络资源是如何定义和寻址的. ...
- 手把手教你如何安装Tensorflow(Windows和Linux两种版本)
tensorflow 不支持Python2.7,最好选择下载Python3.5 现在越来越多的人工智能和机器学习以及深度学习,强化学习出现了,然后自己也对这个产生了点兴趣,特别的进行了一点点学习,就通 ...
- Pytorch 网络结构可视化
安装 conda install graphvizconda install tensorwatch 载入库 import sysimport torchimport tensorwatch as t ...
