微信小程序错误readFile:fail parameter error: parameter.filePath should be String instead of Undefined;
我是在使用camera组件时遇到的该问题

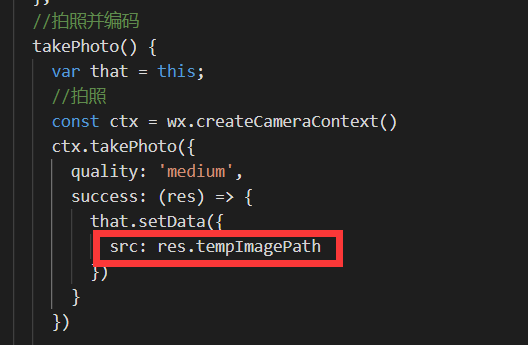
原因是未保存文件路径(微信使用摄像头拍照后会把图片保存在一个临时的路径,所以你需要自己定义一个变量来存这个路径,以备下次使用该变量去访问文件)

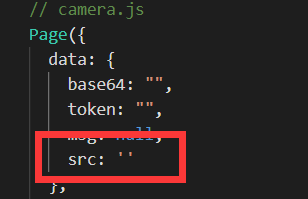
所以加上你需要访问的文件/临时文件的变量src,才能在下次访问。

微信小程序错误readFile:fail parameter error: parameter.filePath should be String instead of Undefined;的更多相关文章
- Fundebug微信小程序错误监控插件更新至1.1.0,新增test()与notifyHttpError()方法
摘要: 1.1.0新增fundebug.test()和fundebug.notifyHttpError()方法,同时大小压缩至15K. Fundebug是专业的小程序BUG监控服务,可以第一时间为您捕 ...
- 微信小程序 thirdScriptError sdk uncaught third Error regeneratorRuntime is not defined ReferenceError: regeneratorRuntime is not defined
thirdScriptError sdk uncaught third Error regeneratorRuntime is not defined ReferenceError: regenera ...
- 微信小程序初始化 operateWXData:fail invalid scope
初学者开发微信小程序,可以使用云开发来进行微信小程序的开发. 第一次使用开发工具遇到的问题 解决方案:1.找到云开发 2.点击开通,选择合适自己的开发环境: 3.完成后,返回开发工具界面点击项目第一个 ...
- 微信小程序错误——mpvue小程序:未找到 app.json 中的定义的 pages "pages/XXX/XXX" 对应的 WXML 文件
背景 在刚开始学习开发小程序时,使用微信开发工具在app.json建立页面,写好配置文件名称后,应该会自动生成页面的4个文件,结果没有生成文件,反而报错:mpvue小程序:未找到 app.json 中 ...
- 微信小程序调用云函数出错 Error: errCode: -404011 cloud function execution error | errMsg: cloud.callFunction:fail cloud function service error code -501005, error message Environment not found;
错误异常: Error: errCode: -404011 cloud function execution error | errMsg: cloud.callFunction:fail cloud ...
- 微信小程序WebSocket报错:Error during WebSocket handshake: Sent non-empty 'Sec-WebSocket-Protocol' header but no response was received
Error during WebSocket handshake: Sent non-empty 'Sec-WebSocket-Protocol' header but no response was ...
- 微信小程序 错误记录
1.报错this.getUserInfo(this.setData) is not a function;at pages/index/index onShow function;at api req ...
- 【转】反编译微信小程序错误: $gwx is not defined和__vd_version_info__ is not defined 已解决
修改wxappUnpacker文件中的 wuWxss.js function runVM(name, code) { // let wxAppCode = {}, handle = {cssFile: ...
- 微信小程序 errMsg: "navigateTo:fail webview count limit exceed"
返回过多 用wx.redirectTo或者wx.reLaunch 解决
随机推荐
- 5-1 嵌套while循环应用
package com.imooc; public class forDemo { public static void main(String[] args) { ;//外重循环的循环变量: ;// ...
- 在EXE和DLL中,FindResource的区别
转载:https://blog.csdn.net/ithzhang/article/details/7995102 在EXE和DLL中,FindResource的区别 以下的代码在EXE中,执行无误. ...
- php环境选择
第一个 PHPStudy 推荐这个.简单好用. 链接:https://pan.baidu.com/s/1yWRDjfnadkkUE-JX5pqZmg 提取码:4imw 第二个 PHPnow 第三 ...
- Flink FileSink 自定义输出路径——BucketingSink
今天看到有小伙伴在问,就想着自己实现一下. 问题: Flink FileSink根据输入数据指定输出位置,比如讲对应日期的数据输出到对应目录 输入数据: 20190716 输出到路径 20190716 ...
- 删除pod后又重新创建pod发现还是访问原先的服务状态---解决
因为做了数据持久化存储,需要删除数据目录下的数据才可以 参照: https://www.cnblogs.com/effortsing/p/10496391.html
- js文档系统-jsdoc-docdash
一.参考文档 模版:https://github.com/clenemt/docdash 例子:http://clenemt.github.io/docdash/index.html jsdoc:ht ...
- CF1227D Optimal Subsequences
思路: 首先对于单个查询(k, p)来说,答案一定是a数组中的前k大数.如果第k大的数字有多个怎么办?取索引最小的若干个.所以我们只需对a数组按照值降序,索引升序排序即可. 多个查询怎么办?离线处理. ...
- 任务调度Quartz.Net之Windows Service
这个应该是关于Quartz.Net使用的最后一篇文章了,之前的介绍都是基于Web的,这种实现任务调度的方式很少见,因为不管是MVC.WebApi还是WebService,它们都需要寄宿在IIS上运行, ...
- TCP/UDP网络编程调试助手下载
下载地址:可能需要谷歌:软件干净,挺好用的,如果有更好的,欢迎留言! https://www.waveshare.com/wiki/File:TCP-UDP-Debug.7z
- Jackson使用
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/m0_37076574/article/d ...
