旋转动画(RotateTransform)
Silverlight的基础动画包括偏移、旋转、缩放、倾斜和翻转动画,这些基础动画毫无疑问是在Silverlight中使用得最多的动画效果,其使用也是非常简单的。相信看过上一篇《偏移动画(TranslateTransform)》文章的朋友大多数对Silverlight & Blend动画设计已经产生了莫大的兴趣,本篇将继续介绍Silverlight中的基础动画之旋转动画(RotateTransform)。
所谓旋转动画(RotateTransform)也就是一个元素以一个坐标点为旋转中心点旋转,在使用旋转动画(RotateTransform)的时候需要注意的有两点:旋转中心点(Center)和旋转角度(Angle)。同样当我们设计好动画元素后要为其创建动画效果,首先得添加动画容器时间线(Storyboard),直接在Blend设计界面既可完成该操作。如下图所示:

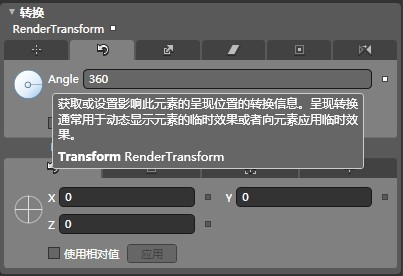
当动画容器时间线创建好后,只需要选中需要进行创建动画的元素,然后再属性面板下进行可视化属性设置就可以完成动画的创建,转到“转换”属性面板,然后选择“旋转”,可以看到如下图所示的属性设置面板。

如上图示,将动画旋转角度(Angle)设置为了360,这表示动画作用元素将以旋转中心坐标进行旋转360度。此时切换到XAML编码视图可以发现Blend自动生成了如下动画代码块:
<Storyboard x:Name="Storyboard1">
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="fan"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)">
<EasingDoubleKeyFrame KeyTime="00:00:01" Value="360"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
执行这个旋转动画可以看到效果,名为“fan”的元素将在一秒钟内旋转360度。同样也可以通过编程的方式来动态的创建该旋转动画,详细如下代码块:
private void CreateStoryboard()
{
//创建动画容器时间线 Storyboard storyboard = new Storyboard();
//创建旋转动画 DoubleAnimation doubleAnimation = new DoubleAnimation(); doubleAnimation.To = ;
doubleAnimation.Duration = new Duration(new TimeSpan(, , ));
Storyboard.SetTarget(doubleAnimation, fan);
Storyboard.SetTargetProperty(doubleAnimation, new PropertyPath("(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)"));
storyboard.Children.Add(doubleAnimation);
storyboard.Begin();
}

或许有人会问,旋转动画我该怎么去用,什么样的场景适合使用旋转动画?其实很多地方都可以使用旋转动画,比如游戏中的地图场景中的风车,实际上也就是一个旋转动画效果,旋转动画下面是一条线作为风车的柱子。我们直接在本文的示例项目中加入一条竖线,线的一端对应于旋转动画的中心,通过Blend设计后动态生成的XAML编码如下:
<Canvas Canvas.ZIndex="-1" x:Name="Line">
<Path x:Name="path" Stretch="Fill" Stroke="Black" Height="194.494" Width="1" UseLayoutRounding="False"
Canvas.Left="303" Canvas.Top="184" Data="M408,256 L408,449.49417" StrokeThickness="6" Opacity="0.78"
StrokeStartLineCap="Round" StrokeEndLineCap="Round">
<Path.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFBA6161" Offset="0"/>
<GradientStop Color="#FF306C0A" Offset="1"/>
</LinearGradientBrush>
</Path.Fill>
</Path>
</Canvas>
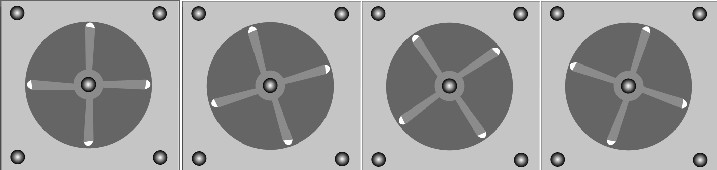
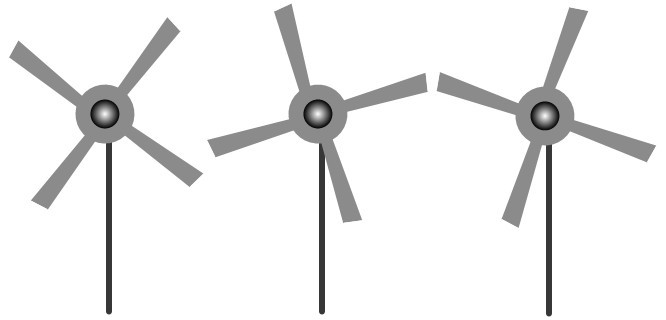
注意上面设置ZIndex值是为了将线条呈现到旋转动画的后面去,这样给人一种旋转动画是在线条的一端不停的选择,看起就像是一个风车在旋转一样,实际上就是一种视觉欺骗,记得我一个做3D游戏开发的朋友给我说过,3D游戏里的大多数效果全都是视觉欺骗,嘎嘎~~~~~~~~~~,OK,现在运行动画的效果则如下截图:

这样的效果貌似不好看,我们可以为其他加入背景图片进行装饰,根据背景图片进行调整适当的位置、元素颜色、形状等,以更为真实的效果呈现在用户面前。具体的调整过程这里就不作过多的介绍,给个上了背景的截图演示下吧:

旋转动画(RotateTransform)的更多相关文章
- Silverlight & Blend动画设计系列二:旋转动画(RotateTransform)
Silverlight的基础动画包括偏移.旋转.缩放.倾斜和翻转动画,这些基础动画毫无疑问是在Silverlight中使用得最多的动画效果,其使用也是非常简单的.相信看过上一篇<偏移动画(Tra ...
- css3制作旋转动画
现在的css3真是强大,之前很多动画都是用jq来实现,但是css3制作的动画要比jq实现起来简单很多,今天呢,我自己也写了一个css旋转动画和大家分享.效果如下面的图片 思路:1.制作之前呢,我们先来 ...
- Android立体旋转动画实现与封装(支持以X、Y、Z三个轴为轴心旋转)
本文主要介绍Android立体旋转动画,或者3D旋转,下图是我自己实现的一个界面 立体旋转分为以下三种: 1. 以X轴为轴心旋转 2. 以Y轴为轴心旋转 3. 以Z轴为轴心旋转--这种等价于andro ...
- iOS开发--QQ音乐练习,旋转动画的实现,音乐工具类的封装,定时器的使用技巧,SliderBar的事件处理
一.旋转动画的实现 二.音乐工具类的封装 -- 返回所有歌曲,返回当前播放歌曲,设置当前播放歌曲,返回下一首歌曲,返回上一首歌曲方法的实现 头文件 .m文件 #import "ChaosMu ...
- 拒绝IE8-,CSS3 transform rotate旋转动画效果(支持IE9+/chrome/firefox)
<!DOCTYPE html> <html> <head> <meta charset=" utf-8"> <meta nam ...
- CSS3 skew倾斜、rotate旋转动画
css3出现之前,我们实现一个对象的一组连续动画需要通过JavaScript或Jquery编写,脚本代码较为复杂: 若需要实现倾斜.旋转之类的动画难度将更高(我还没试过用JavaScript或Jque ...
- [转]Android UI:看看Google官方自定义带旋转动画的ImageView-----RotateImageView怎么写(附 图片淡入淡出效果)
http://blog.csdn.net/yanzi1225627/article/details/22439119 众所周知,想要让ImageView旋转的话,可以用setRotation()让其围 ...
- android旋转动画和平移动画具体解释,补充说一下假设制作gif动画放到csdn博客上
先上效果图: 我这里用的是GifCam来制作的gif动画,能够在http://download.csdn.net/detail/baidu_nod/7628461下载, 制作过程是先起一个模拟器,然后 ...
- ios开发——实用技术篇&三维旋转动画
实现三位旋转动画的方法有很多种,这里介绍三种 一:UIView 1 [UIView animateWithDuration:1.0 animations:^{ 2 self.iconView.laye ...
随机推荐
- CISCO实验记录六:EIGRP路由协议
一.要求 1.查看当前路由协议 2.清空路由设置 3.使用EIGRP协议创建路由 4.查看EIGRP的邻居表 5.关闭自动汇总 6.使用手工汇总 二.实现 1.查看当前路由协议 #show ip pr ...
- Oracle 11g win32位 window7下安装教程
1.首先是去http://www.oracle.com/technetwork/database/enterprise-edition/downloads/index.html官网下载oracle11 ...
- Quickstart: Create and publish a package using Visual Studio (.NET Framework, Windows)
https://docs.microsoft.com/en-us/nuget/quickstart/create-and-publish-a-package-using-visual-studio-n ...
- SQL-W3School-基础:SQL DISTINCT 语句
ylbtech-SQL-W3School-基础:SQL DISTINCT 语句 1.返回顶部 1. 本章讲解 SELECT DISTINCT 语句. SQL SELECT DISTINCT 语句 在表 ...
- Spring事务管理4-----声明式事务管理(2)
声明式事务管理 基于AspectJ的 XML 方式配置 通过对事务管理器TransactionManager配置通知(增强),然后再配置切点和切面,详细见applicationContext.xml ...
- Python之操作RabbitMQ
RabbitMQ是一个在AMQP基础上完整的,可复用的企业消息系统.他遵循Mozilla Public License开源协议. MQ全称为Message Queue, 消息队列(MQ)是一种应用程序 ...
- swift 第十一课 结构体定义model类
结构体是可以作为 model 类使用的不过也要 写下的创建方法 import UIKit/***创建一个model 结构,重写init 方法,结构体的属性不能出现可选类型**/ struct Mode ...
- 深入理解java虚拟机---读书笔记
第一章 走近java 1. java 技术体系: java 程序设计语言 各种硬件平台上的java虚拟机 class 文件格式 java API 类库 来自商业机构或者开源机构的第三方java类库 j ...
- KVM虚拟化介绍(1)
一.虚拟化分类 1.虚拟化,是指通过虚拟化技术将一台计算机虚拟为多台逻辑计算机.在一台计算机上同时运行多个逻辑计算机,每个逻辑计算机可运行不同的操作系统,并且应用程序都可以在相互独 立的空间内运 ...
- 2019Java常见面试下
1.集合的作用是什么? 数据的传送增.删.改.查.constainsAll,可以存放不同类型的对象. 2.集合的通用方法有那些?通用方法是什么?(操作) 集合List的遍历方法有: Iterator: ...
