Flutter移动电商实战 --(50)持久化_shared_preferences
当app关掉了。再进去的时候 ,购物车的内容还是存在。
sqflite提供这个来操作SQLite数据库
flutter提供三种持久化的工具
今天要学的就是
shared_preferences
还有一种持久化就是:file,用流的形式去读取还是有些慢
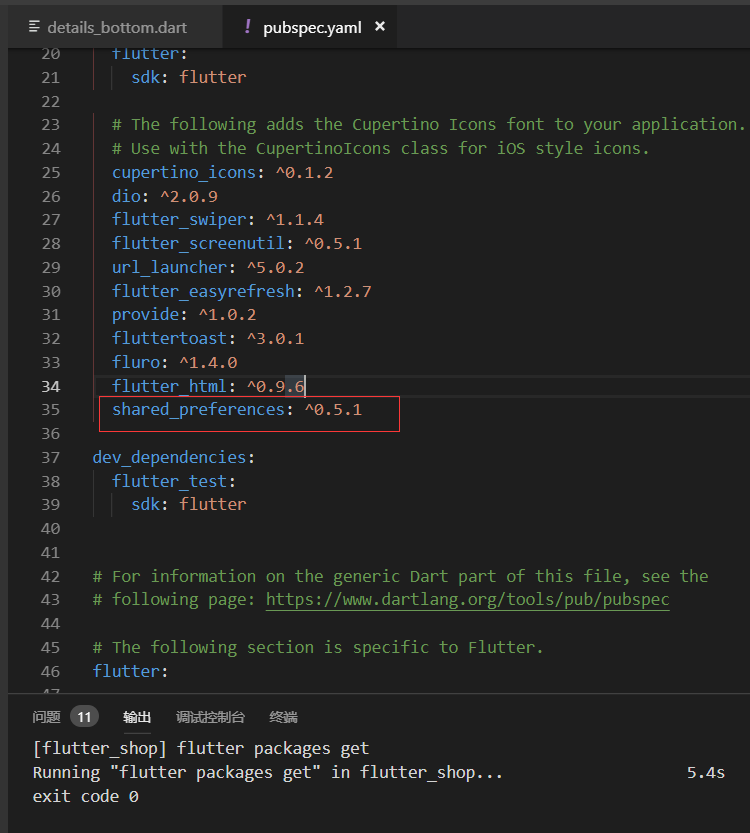
安装shared_preferences
插件地址:
https://github.com/flutter/plugins/tree/master/packages/shared_preferences
提前开好了VPN 日本节点下载还是比较快的

- shared_preferences: ^0.5.1
拿购物车坐一些持久化的增删改查
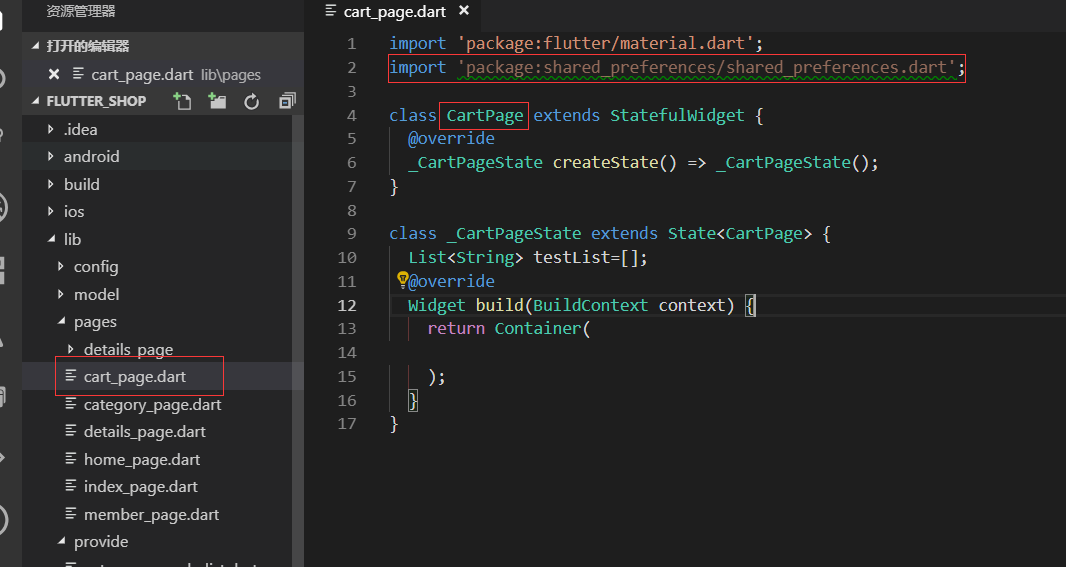
cart_page.dart
引入shared_preferences 然后stfull创建一个动态的widget

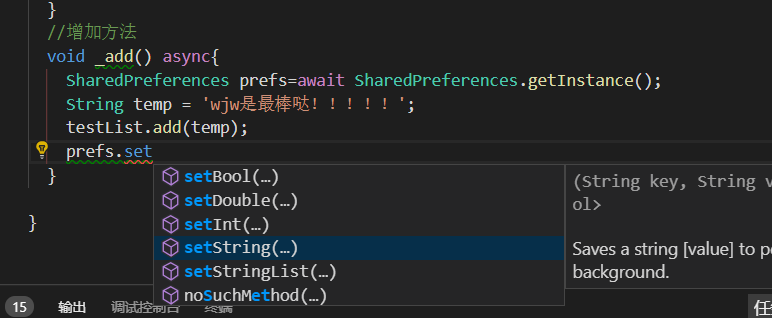
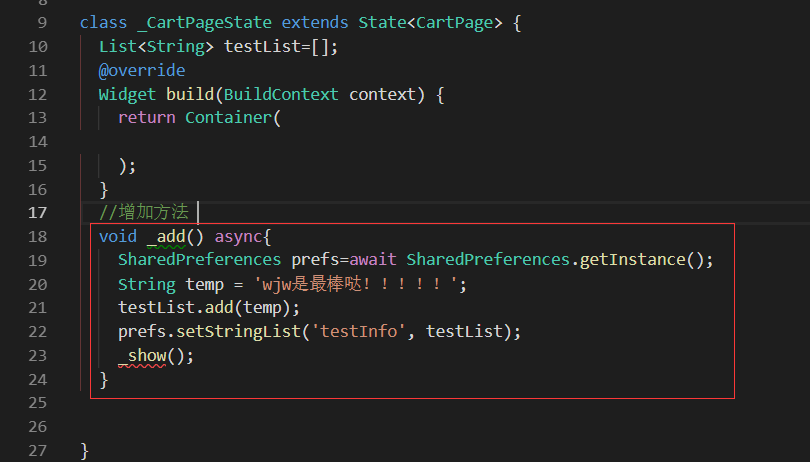
新增的方法setStringList,当然还有其他的方法setBool等等

增加方法就完成了

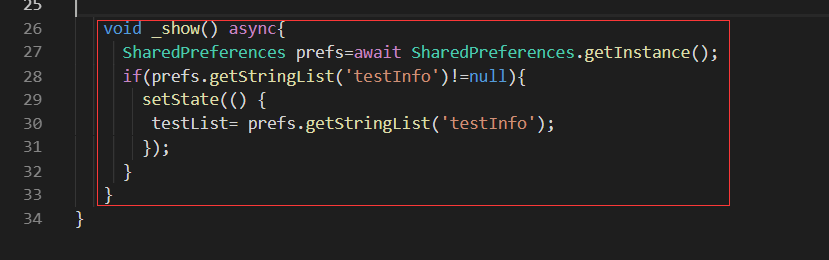
show 方法从持久化里面获取值,如果有值就用setState给 变量testList赋值,这样界面就发生变化了。

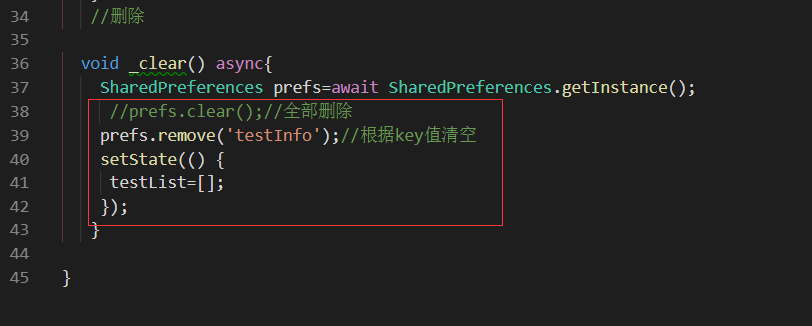
删除方法,一种是全部清空,一种是根据key值清空

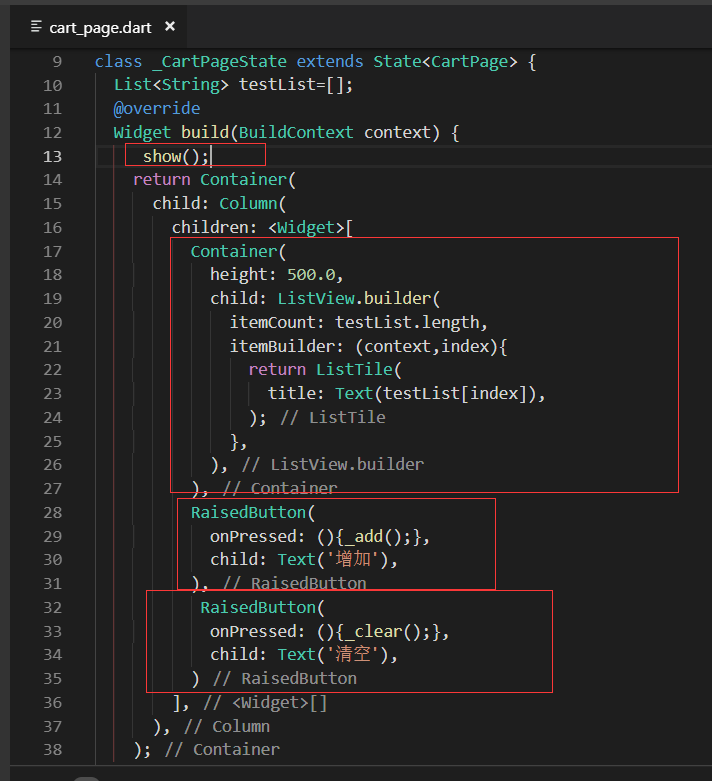
写build方法
在build最上面先调用show的方法,
下面布局用了ListView然后分别放了container和两个按钮

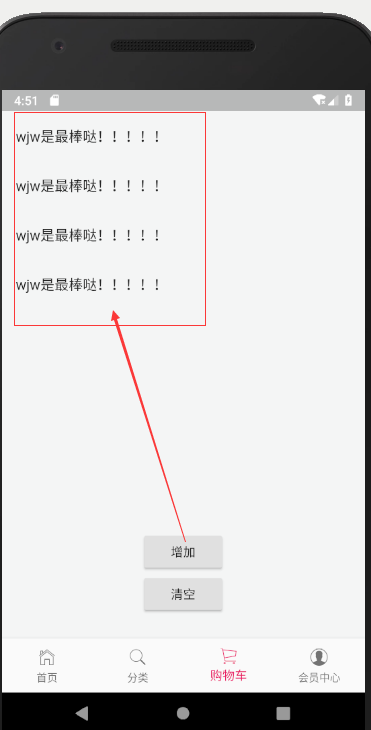
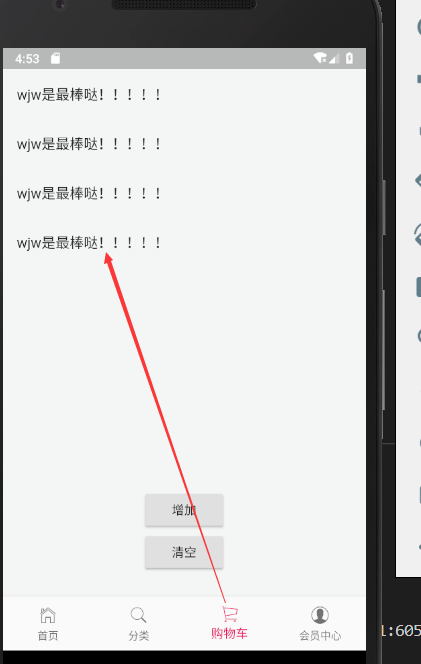
运行效果展示:
点击增加按钮,增加了几条记录

在终端内输入q就是退出了

flutter run 重新运行。原来的数据还在

最终代码
cart_page.dart
- import 'package:flutter/material.dart';
- import 'package:shared_preferences/shared_preferences.dart';
- class CartPage extends StatefulWidget {
- @override
- _CartPageState createState() => _CartPageState();
- }
- class _CartPageState extends State<CartPage> {
- List<String> testList=[];
- @override
- Widget build(BuildContext context) {
- _show();
- return Container(
- child: Column(
- children: <Widget>[
- Container(
- height: 500.0,
- child: ListView.builder(
- itemCount: testList.length,
- itemBuilder: (context,index){
- return ListTile(
- title: Text(testList[index]),
- );
- },
- ),
- ),
- RaisedButton(
- onPressed: (){_add();},
- child: Text('增加'),
- ),
- RaisedButton(
- onPressed: (){_clear();},
- child: Text('清空'),
- )
- ],
- ),
- );
- }
- //增加方法
- void _add() async{
- SharedPreferences prefs=await SharedPreferences.getInstance();
- String temp = 'wjw是最棒哒!!!!!';
- testList.add(temp);
- prefs.setStringList('testInfo', testList);
- _show();
- }
- void _show() async{
- SharedPreferences prefs=await SharedPreferences.getInstance();
- if(prefs.getStringList('testInfo')!=null){
- setState(() {
- testList= prefs.getStringList('testInfo');
- });
- }
- }
- //删除
- void _clear() async{
- SharedPreferences prefs=await SharedPreferences.getInstance();
- //prefs.clear();//全部删除
- prefs.remove('testInfo');//根据key值清空
- setState(() {
- testList=[];
- });
- }
- }
.
Flutter移动电商实战 --(50)持久化_shared_preferences的更多相关文章
- Flutter移动电商实战 --(53)购物车_商品列表UI框架布局
cart_page.dart 清空原来写的持久化的代码; 添加对应的引用,stless生成一个静态的类.建议始终静态的类,防止重复渲染 纠正个错误,上图的CartPage单词拼错了,这里改过来防止后面 ...
- Flutter移动电商实战 --(52)购物车_数据模型建立和Provide修改
根据json数据生成模型类 {"goodsId":"2171c20d77c340729d5d7ebc2039c08d","goodsName" ...
- Flutter移动电商实战 --(51)购物车_Provide中添加商品
新加provide的cart.dart页面 引入三个文件.开始写provide类.provide需要用with 进行混入 从prefs里面获取到数据,判断有没有数据,如果有数据就返转正List< ...
- Flutter移动电商实战 --(10)使用FlutterSwiper制作轮播效果
1.引入flutter_swiper插件 flutter最强大的siwiper, 多种布局方式,无限轮播,Android和IOS双端适配. 好牛X得介绍,一般敢用“最”的一般都是神级大神,看到这个介绍 ...
- Flutter移动电商实战 --(9)移动商城数据请求实战
1.URL接口管理文件建立 第一步需要在建立一个URL的管理文件,因为课程的接口会一直进行变化,所以单独拿出来会非常方便变化接口.当然工作中的URL管理也是需要这样配置的,以为我们会不断的切换好几个服 ...
- Flutter移动电商实战 --(6)dio基础_Get_Post请求和动态组件协作
上篇文章中,我们只看到了 dio 的使用方式,但并未跟应用关联起来,所以这一篇将 dio 网络请求与应用界面结合起来,当然这也是为以后的实战作基础准备,基础打牢,我们才能飞速前进. 1.案例说明 我们 ...
- Flutter移动电商实战 --(1)项目学习记录
1.项目相关截图 2.项目知识点梳理图 Dio2.0: Dio是一个强大的 Dart Http 请求库,支持 Restful API.FormData.拦截器.请求取消等操作. Swiper: Swi ...
- Flutter移动电商实战 --(49)详细页_Stack制作底部工具栏
一直悬浮在最下面的 Stack层叠组件.里面用Row 可以横向布局 开始 stack如果想定位就要用position去定位. 修改return返回值的这个地方 大R刷新查看效果,可以看到固定的在左下角 ...
- Flutter移动电商实战 --(48)详细页_详情和评论的切换
增加切换的效果,我们主要是修改这个地方 这样我们的评论的内容就显示出来了 最终代码 details_web.dart import 'package:flutter/material.dart'; i ...
随机推荐
- select加锁分析(Mysql)
[原创]惊!史上最全的select加锁分析(Mysql) 前言 大家在面试中有没遇到面试官问你下面六句Sql的区别呢 select * from table where id = ? select * ...
- dockerfile创建镜像1
vim Dockerfile FROM alpine:latest MAINTAINER brady CMD echo "hello world" 进行构建 docker buil ...
- Linux之virtualenv和virtualenvwrapper
一,介绍 在使用 Python 开发的过程中,工程一多,难免会碰到不同的工程依赖不同版本的库的问题:亦或者是在开发过程中不想让物理环境里充斥各种各样的库,引发未来的依赖灾难.此时,我们需要对于不同的工 ...
- 异常-Caused by: org.apache.hadoop.ipc.RemoteException(org.apache.hadoop.security.AccessControlException): Permission denied: user=hdfs, access=WRITE, inode="/hbase":root:supergroup:drwxr-xr-x
1 详细异常 Caused by: org.apache.hadoop.ipc.RemoteException(org.apache.hadoop.security.AccessControlExce ...
- linux安装zookeeper,安装zkui,zookeeper可视化
系统要求 支持的平台 ZooKeeper由多个组件组成.某些组件得到广泛支持,其他组件仅在较小的平台上受支持. 客户端是Java客户端库,应用程序使用它连接到ZooKeeper集合. Server是在 ...
- 【DevOps】在CentOS中安装Rancher2,并配置kubernetes集群
准备 一台CentOS主机,安装DockerCE,用于安装Rancher2 一台CentOS主机,安装DockerCE,用于安装kubernetes集群管理主机 多台CentOS主机,安装Docker ...
- python_ joinablequeue详解
2019-5-20未命名文件 新建模板小书匠 欢迎使用 小书匠(xiaoshujiang)编辑器,您可以通过 小书匠主按钮>模板 里的模板管理来改变新建文章的内容. joinablequeue实 ...
- 创建第一kubernetes应用以及基本操作(六)
1.创建一个测试用的deployment kubectl run net-test --image=alpine --replicas= sleep 2.查看获取IP情况 [root@linux ~] ...
- Codeforces #366 (Div. 2) D. Ant Man (贪心)
https://blog.csdn.net/liangzhaoyang1/article/details/52215276 原博客 原来好像是个dp题,不过我看了别人的博客使用贪心做的 复杂度(n^ ...
- 【HDU-1045,Fire Net-纯暴力简单DFS】
原题链接:点击! 大致题意:白块表示可以放置炮台的位置——每个炮台可以攻击到上下左右的直线上的炮台(也就是说在它的上下左右直线上不可以再放置炮台,避免引起互相攻击),黑块表示隔离墙的位置——不可放 ...
