<IDE>vscode前端常用插件推荐,搭建JQuery、Vue等开发环境
vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器。当前市面上常用的轻型代码编辑器主要是:sublime,notepad++,editplus,atom这几种。比起notepad++、editplus,vscode集成了许多IDE才具有的功能,比起它们更像一个代码编辑器;比起sublime,vscode颜值更高,安装配置插件更为方便;比起atom,vscode启动速度更快,打开各种大文件不卡。可以说,vscode既拥有高自由度、又拥有高性能和高颜值,最关键的是,vscode还是一款免费并且有团队持续快速更新的代码编辑器。可以说,vscode是代码编辑器的首选。个人推荐编写前端代码时,代码编辑器选择vscode,IDE选择WebStorm。
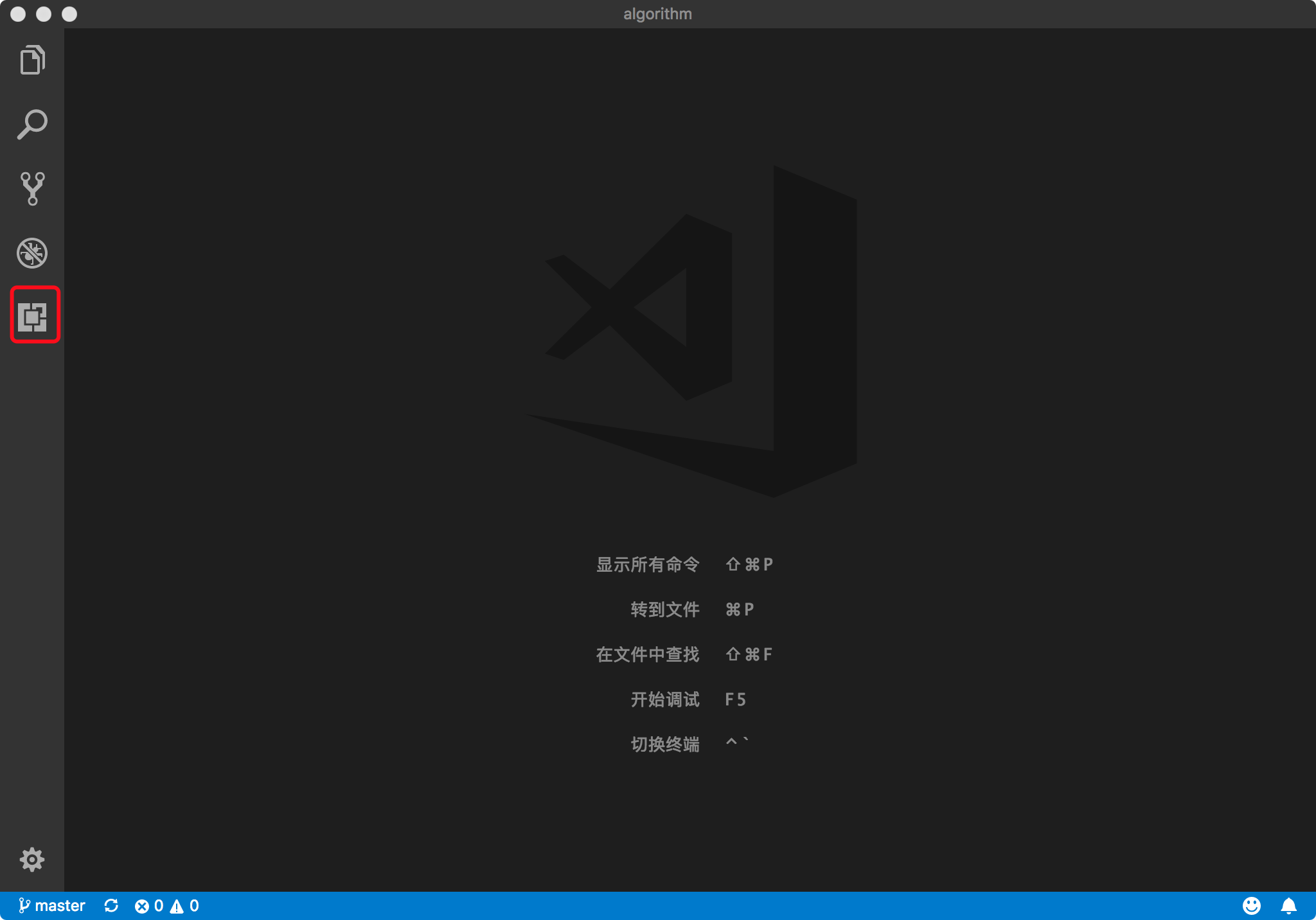
vscode安装插件只需要点击图片所示按钮,即可进入拓展,在搜索框中输入插件名点击安装后,等待安装好即可点击重新加载重启vscode使得插件生效。
当你不需要某个插件时只需要进入扩展,点击对应插件右下角的齿轮按钮即可选择禁用或卸载该插件。

下面,我将推荐一些我认为对编写前端代码比较有帮助的vscode插件:
1.Auto Close Tag
自动闭合HTML/XML标签

2.Auto Rename Tag
自动完成另一侧标签的同步修改

3.Beautify
格式化代码,值得注意的是,beautify插件支持自定义格式化代码规则,例如:
|
1
2
3
4
5
6
7
|
{ "indent_size": 4, "indent_char": " ", "css": { "indent_size": 2 }} |
mac版vscode中beautify的默认格式化代码按键为cmd+b,也可以自定义快捷键

4.Bracket Pair Colorizer
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色

5.Debugger for Chrome
映射vscode上的断点到chrome上,方便调试

6.ESLint
js语法纠错,可以自定义配置,不过配置较为复杂,建议使用网上一些广泛使用的eslint配置,日后我也会专门针对eslint配置写一篇文章。

7.GitLens
方便查看git日志,git重度使用者必备

8.HTML CSS Support
智能提示CSS类名以及id

9.HTML Snippets
智能提示HTML标签,以及标签含义

10.JavaScript(ES6) code snippets
ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间

11.jQuery Code Snippets
jQuery代码智能提示

12.Markdown Preview Enhanced
实时预览markdown,markdown使用者必备

13.markdownlint
markdown语法纠错

14.Material Icon Theme
个人认为最好的vscode图标主题,支持更换不同色系的图标,值得点出的是,该插件更新极其频繁,基本和vscode更新频率保持一致

15.open in browser
vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari

16.Path Intellisense
自动提示文件路径,支持各种快速引入文件

17.React/Redux/react-router Snippets
React/Redux/react-router语法智能提示

18.Vetur
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。

总结:vscode自从发布以来就横扫各大社区(毕竟微软爸爸),成为了许多开发者的首选代码编辑器。我根据个人vscode使用经验推荐了以上18个插件,希望能对大家有所帮助。同时,也欢迎大家进行交流!
2018.3.19更新:应 @雨雾星天 同学的要求,添加angular相关的vscode插件推荐。
1.Angular Files
集成了angular-cli的功能

2.Angular 5 Snippets
angular智能语法提示

欢迎大家进行交流~
<IDE>vscode前端常用插件推荐,搭建JQuery、Vue等开发环境的更多相关文章
- vscode 前端常用插件推荐
1. vscode 简介vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器.当前市面上常用的轻型代码编辑器主要是:sublime,n ...
- vscode前端常用插件推荐,搭建JQuery、Vue等开发环境
vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器.当前市面上常用的轻型代码编辑器主要是:sublime,notepad++,edit ...
- VSCode调试Html中的脚本 vscode前端常用插件推荐,搭建JQuery、Vue等开发环境 vsCode 添加浏览器调试和js调试的方法总结 VS Code - Debugger for Chrome调试js
一.背景 使用Visual Studio Code写了一个简单的Html页面,想调试下其中script标签里的javascript代码,网上查了一通,基本都是复制粘贴或者大同小异的文章,就是要安装De ...
- VSCode 前端常用插件集合
Visual Studio Code 是由微软开发的一款免费.跨平台的文本编辑器.由于其卓越的性能和丰富的功能,它很快就受到了大家的喜爱. 但工欲善其事必先利其器,以下是本人为前端开发收集的常用的vs ...
- VSCode 前端常用插件
1.Auto Close Tag 自动闭合HTML/XML标签 2.Auto Rename Tag 自动完成另一侧标签的同步修改 3.Beautify 格式化代码,值得注意的是,beautify插件支 ...
- 使用PM2搭建在线vue.js开发环境(以守护进程方式热启动)
项目以vue.js+layUI的作为前端开发技术栈,需要有一个在线的环境供项目成员实时查看效果,总不能每次都webpack打包发布后才能看到效果吧!刚开始就简单使用npm run dev命令热启动,但 ...
- ATOM常用插件推荐
转载:http://blog.csdn.net/qq_30100043/article/details/53558381 ATOM常用插件推荐 simplified-chinese-menu ATOM ...
- Chrome浏览器与常用插件推荐
Chrome浏览器与常用插件推荐 官方chrome下载:http://www.google.cn/chrome/ 提示:需要FQ才能安装. 1,AdBlock 谷歌屏蔽广告: https://chro ...
- VSCode 前端必备插件
VSCode 前端必备插件 Debugger for Chrome 让 vscode 映射 chrome 的 debug功能,静态页面都可以用 vscode 来打断点调试 { "versio ...
随机推荐
- arduino之16*16点阵庆祝祖国70周年
之前电脑上存了很多自己写的关于arduino的有趣的小demo,因为重装了系统,不小心误删了所有的文件(气的半死),所以现在准备一有空就重写一下之前写过的东东,顺带再温习一次,这次总不能再删了吧,嘿嘿 ...
- nginx的应用【静态代理、动静分离】
Nginx主要应用: 静态web服务器 负载均衡 静态代理虚拟主机 静态代理 :把所有静态资源的访问改为访问nginx,而不是访问tomcat,因为nginx更擅长于静态资源的处理,性能更好,效率更高 ...
- FontLab
FontLab 字体制作软件
- 【清北学堂】广州OI学习游记
\(Day~0\) 早上\(9\)点多才爬起来,然后水了道题. 下午从[数据删除]出发,颠簸了将近\(5\)个小时终于抵达广州. 一出地铁站--卧槽这天,卧槽这风,要下雨的节奏? 没过两分钟倾盆大雨. ...
- Android上执行python脚本-QPython
看书,发现android可以跑python. 尝试了一下. 首先需要在手机上安装python环境,通过安装apk实现,这个apk叫QPython,还有同类的比如SL4A. QPython的官网:htt ...
- machine learning(9) -- classification:Decision boundary
machine learning(9) -- classification:Decision boundary 上图的decision boundary是一条直线,是属于预测函数的一个属性(当参数已经 ...
- Tomcat 配置及优化
Tomcat配置优化,主要在于优化tomcat运行模式,并发参数和线程数, 以及jvm堆内存和垃圾回收相关参数的优化.下面将逐一介绍. 1. tomcat的3种运行模式 1.1 BIO - 同步阻塞I ...
- vue 自定义事件
- 004_软件安装之_Altium Designer
文件中有软件简单视频教程,安装有pdf教程 链接:https://pan.baidu.com/s/1ow-OHdsPuAyXCevjCVqEsg 提取码:l2rt 复制这段内容后打开百度网盘手机App ...
- 学到了林海峰,武沛齐讲的Day25-完
@property @classmethod @staticmethod 类的继承
