JSON 初探
Json是什么?
JSON: JavaScript Object Notation(JavaScript 对象表示法)
JSON 是存储和交换文本信息的语法。类似 XML。
JSON 比 XML 更小、更快,更易解析。
例子:这个 sites 对象是包含 3 个站点记录(对象)的数组。
{
"sites": [
{ "name":"菜鸟教程" , "url":"www.runoob.com" },
{ "name":"google" , "url":"www.google.com" },
{ "name":"微博" , "url":"www.weibo.com" }
]
}
JSON的两种结构
JSON有两种表示结构,对象和数组。
1、对象结构以”{”大括号开始,以”}”大括号结束。中间部分由0或多个以”,”分隔的”key(关键字)/value(值)”对构成,关键字和值之间以”:”分隔,语法结构如代码。
{
key1:value1,
key2:value2,
...
}
其中关键字是字符串,而值可以是字符串,数值,true,false,null,对象或数组
2、数组结构以”[”开始,”]”结束。中间由0或多个以”,”分隔的值列表组成,语法结构如代码。
[
{
key1:value1,
key2:value2
},
{
key3:value3,
key4:value4
}
]
JSON是JS的一个子集,所以可以在JS中轻松地读,写JSON。读和写JSON都有两种方法,分别是利用”.”操作符和“[key]”的方式。
我们首先定义一个JSON对象,代码如下:
var obj = {
1: "value1",
"2": "value2",
count: 3,
person: [ //数组结构JSON对象,可以嵌套使用
{
id: 1,
name: "张三"
},
{
id: 2,
name: "李四"
}
],
object: { //对象结构JSON对象
id: 1,
msg: "对象里的对象"
}
};
Json的使用
1,从JSON中读数据
function ReadJSON() {
alert(obj.1); //会报语法错误,可以用alert(obj["1"]);说明数字最好不要做关键字
alert(obj.2); //同上
alert(obj.person[0].name); //或者alert(obj.person[0]["name"])
alert(obj.object.msg); //或者alert(obj.object["msg"])
}
2,向JSON中写数据
比如要往JSON中增加一条数据,代码如下:
function Add() {
//往JSON对象中增加了一条记录
obj.sex= "男" //或者obj["sex"]="男"
}
增加数据后的JSON对象如图:

3,修改JSON中的数据
我们现在要修改JSON中count的值,代码如下:
function Update() {
obj.count = 10; //或obj["count"]=10
}
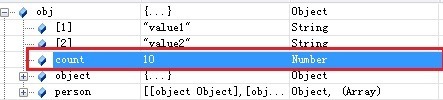
修改后的JSON如图。

4,删除JSON中的数据
我们现在实现从JSON中删除count这条数据,代码如下:
function Delete() {
delete obj.count;
}
删除后的JSON如图

可以看到count已经从JSON对象中被删除了。
5,遍历JSON对象
可以使用for…in…循环来遍历JSON对象中的数据,比如我们要遍历输出obj对象的值,代码如下:
function Traversal() {
for (var c in obj) {
console.log(c + ":", obj[c]);
}
}
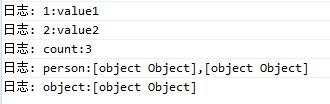
程序输出结果为:

(完)
JSON 初探的更多相关文章
- JSON初探
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式.同时,JSON是 JavaScript 原生格式,这意 ...
- Newtonsoft.Json初探
1.序列化 VehicleModelSearchingModel model = new VehicleModelSearchingModel() { brandId = , modelIds=&qu ...
- 初探原生js根据json数据动态创建table
初探原生js根据json数据动态创建table 小生以实习生的职位进入了一家非纯软件的公司做asp.net开发,大半个月下来发现公司里居然没有前端工程师,这令我很诧异,跟着公司做项目,发现前端后台没有 ...
- Azure ARM (5) ARM Template初探 - 本地JSON Template文件(1)
<Windows Azure Platform 系列文章目录> Azure ARM (1) 概览 Azure ARM (2) 概览 Azure ARM (3) ...
- 轻量级交互数据json格式初探
[w3cschool tydef]什么是 JSON ?JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)JSON 是轻量级的文本数据交换格式JS ...
- Swift Protobuf 初探 —— 继 XML 后,JSON 也要被淘汰了吗
Protocol Buffers 是什么? Protocol buffers are Google’s language-neutral, platform-neutral, extensible m ...
- JWT(Json Web Token)初探与实践
前言什么是JWT?为什么使用JWT?什么时候使用JWT?JWT的基本结构HeaderPayloadSignature将他们放在一起项目实践JWT后端前端关于安全性总结参考 协议标准:https://t ...
- React Native初探
前言 很久之前就想研究React Native了,但是一直没有落地的机会,我一直认为一个技术要有落地的场景才有研究的意义,刚好最近迎来了新的APP,在可控的范围内,我们可以在上面做任何想做的事情. P ...
- Key/Value之王Memcached初探:三、Memcached解决Session的分布式存储场景的应用
一.高可用的Session服务器场景简介 1.1 应用服务器的无状态特性 应用层服务器(这里一般指Web服务器)处理网站应用的业务逻辑,应用的一个最显著的特点是:应用的无状态性. PS:提到无状态特性 ...
随机推荐
- [转载]Oracle中TO_NUMBER()函数的用法
1 用法简介TO_NUMBER函数()是Oracle中常用的类型转换函数之一,主要是将字符串转换为数值型的格式,与TO_CHAR()函数的作用正好相反. To_number函数的格式如下: To_nu ...
- 如何使用js实现轮播图
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" ...
- Python 用hashlib求中文字符串的MD5值 (转自 haungrui的专栏)
使用过hashlib库的朋友想必都遇到过以下的错误吧:“Unicode-objects must be encoded before hashing”,意思是在进行md5哈希运算前,需要对数据进行编码 ...
- [转帖]Postgresql的csv日志设置
Postgresql的csv日志设置 2012年06月16日 09:27:00 weixin_34406796 阅读数 24 原文链接:https://my.oschina.net/Kenyon/ ...
- 并行forearch的使用及测试(Parallel.Foreach)
using System; using System.Collections.Generic; using System.Diagnostics; using System.Threading.Tas ...
- DRF图片路径问题的解决方法,网上爬取的图片放到ImageFiled自动带上域名
由于博客园不支持markdown,推荐下面的url访问 原创url: https://blog.csdn.net/weixin_42495873/article/details/89440437 - ...
- 利用Python进行数据分析_Pandas_绘图和可视化_Matplotlib
1 认识Figure和Subplot import matplotlib.pyplot as plt matplotlib的图像都位于Figure对象中 fg = plt.figure() 通过add ...
- zookeeper-data
1. The ZooKeeper Data Model 1.1 ZNodes Znodes maintain a stat structure: The Stat structure for each ...
- SAS学习笔记26 方差分析
对于多于两组(k>2)样本均数的比较,t检验不再适用,方差分析(analysis of variance, ANOVA)则是解决上述问题的重要分析方法.方差分析由R.A.Fisher(1923) ...
- Angularjs 省市区级联
Json 地区文件:http://blog.csdn.net/youshi520000/article/details/70808580 angularjs angular.module('app') ...
