v-distpicker 前端展示三级地址,返回名称及对应的编码
背景:
使用v-distpicker前端展示省市区,并将选中的结果返回给后端,后端展示所选择的 省市区或对应的地区编码
官方地址:
https://distpicker.pigjian.com/
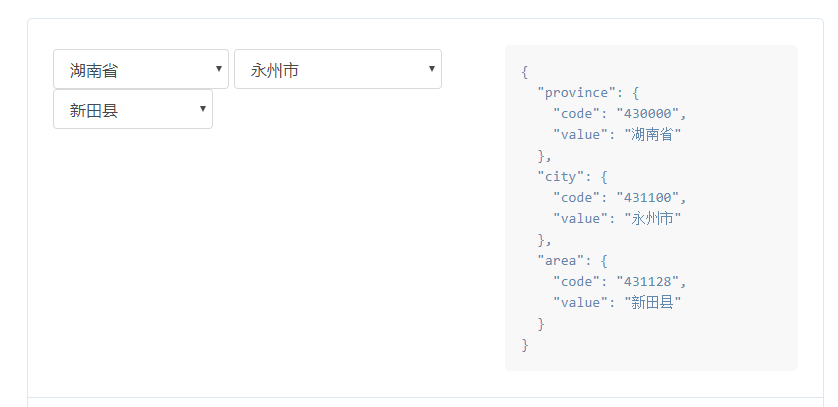
官方文档的介绍及demo也很清晰,根据所选择的省市区会对应返回 名称、编码,如:

使用:
1.先安装 v-distpicker
npm install v-distpicker --save
或
yarn add v-distpicker --save
2.main.js 引入 Distpicker
import Distpicker from 'v-distpicker';
Vue.component('v-distpicker', Distpicker);
3. 在你想要使用的页面中引入 Distpicker
<script>
import VDistpicker from 'v-distpicker' export default {
components: { VDistpicker }
} </script>
以上是通用的格式
4.使用三级地址
<template>
<v-distpicker @selected="select" province="江苏省" city="南京市" area="雨花台区" :rows="17"></v-distpicker>
</template>
5.在3中加入以下代码获取名称和编码
<script>
import VDistpicker from 'v-distpicker'
export default {
data() {
return {
form: {
areaStartCode:'320114',//默认值
}
};
},
components: { VDistpicker }, methods: { selected: function(data) {
//this.provincedata = data.province.value;//省名称
//this.citydata = data.city.value;//市名称
//this.provincecode = data.province.code;//省编码
//this.citycode = data.city.code;//市编码
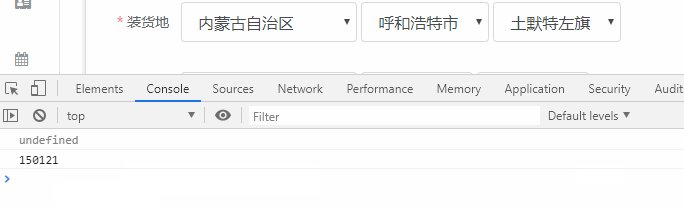
console.log(data.area.code);//打印地区编码
console.log(data.area.value);//打印地区名称
this.form.areaStartCode = data.area.code //将编码赋值给form,给后端时候,template中需加入 <el-form></el-form>
}, },
};
</script>
如代码中的注释,想将结果传给后端,可以使用 如下格式:具体见https://www.cnblogs.com/whycai/p/11469375.html
this.form.areaStartCode = data.area.code //将编码赋值给form,给后端时候,template中需加入 <el-form></el-form>
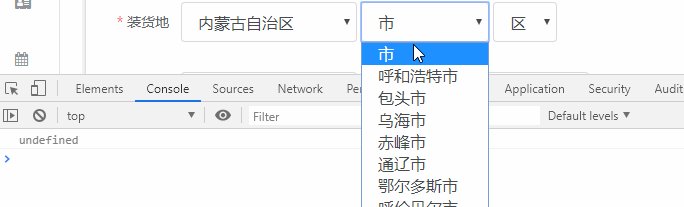
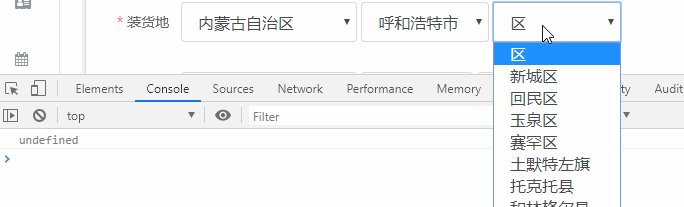
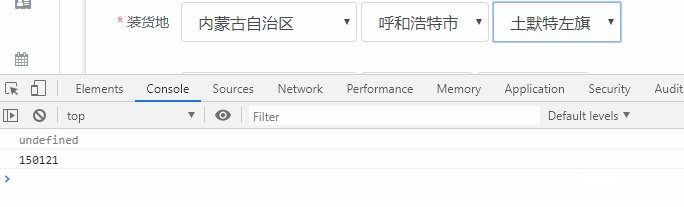
演示:

v-distpicker 前端展示三级地址,返回名称及对应的编码的更多相关文章
- captcha_生成图片验证码并返回给前端展示
使用pip install captcha 安装模块 import random import string import os import io from captcha.image import ...
- [py]access日志入mysql-通过flask前端展示
目录 pymysql组装sql入库日志 代码组织 将入库的日志通过flask前端展示 pymysql组装sql入库日志 pymysql模块的用法 采集这些指标(metirc)都是linux环境,会用到 ...
- .Net MVC生成二维码并前端展示
简介: 二维码又称二维条码,常见的二维码为QR Code,QR全称Quick Response,是一个近几年来移动设备上超流行的一种编码方式,它比传统的Bar Code条形码能存更多的信息,也能表示更 ...
- ASP.NET CORE使用WebUploader对大文件分片上传,并通过ASP.NET CORE SignalR实时反馈后台处理进度给前端展示
本次,我们来实现一个单个大文件上传,并且把后台对上传文件的处理进度通过ASP.NET CORE SignalR反馈给前端展示,比如上传一个大的zip压缩包文件,后台进行解压缩,并且对压缩包中的文件进行 ...
- 实时统计每天pv,uv的sparkStreaming结合redis结果存入mysql供前端展示
最近有个需求,实时统计pv,uv,结果按照date,hour,pv,uv来展示,按天统计,第二天重新统计,当然了实际还需要按照类型字段分类统计pv,uv,比如按照date,hour,pv,uv,typ ...
- 前端常用资源地址: http://www.htmleaf.com/
前端常用资源地址: http://www.htmleaf.com/
- Springboot项目中 前端展示本地图片
Springboot项目中 前端展示本地图片 本文使用的是Springboot官方推荐的thymeleaf(一种页面模板技术) 首先在pom文件加依赖 <dependency> <g ...
- 4.VUE前端框架学习记录四:Vue组件化编码2
VUE前端框架学习记录四:Vue组件化编码2文字信息没办法描述清楚,主要看编码Demo里面,有附带完整的代码下载地址,有需要的同学到脑图里面自取.脑图地址http://naotu.baidu.com/ ...
- 3.VUE前端框架学习记录三:Vue组件化编码1
VUE前端框架学习记录三:Vue组件化编码1文字信息没办法描述清楚,主要看编码Demo里面,有附带完整的代码下载地址,有需要的同学到脑图里面自取.脑图地址http://naotu.baidu.com/ ...
随机推荐
- tornodo学习之路
tornodo的ioloop是什么?(A) A.事件循环 B.对象循环 C.没有对象不用循环 别人是否可以分析放在本地的cookie?(B) A.否 B.是 WSGI是什么?(A) A.web服务器网 ...
- js多种去重的方法总结
第一种是比较常规的方法 思路: 1.构建一个新的数组存放结果 2.for循环中每次从原数组中取出一个元素,用这个元素循环与结果数组对比 3.若结果数组中没有该元素,则存到结果数组中 Array.pro ...
- SQLServer分页查询方法整理以及批量插入操作SqlBulkCopy
分页查询 通用方法:sqlserver 2005 + ROW_NUMBER() OVER()方式: ; TOP NOT IN方式 : ID FROM TripDetail ORDER BY ID) O ...
- MappingJackson2JsonView——model转成json
一.ajax请求,返回ModelAndView对象,结果报404: @RequestMapping(value = "/video") public ModelAndView jj ...
- 利用Python进行数据分析 第7章 数据清洗和准备(1)
学习时间:2019/10/25 周五晚上22点半开始. 学习目标:Page188-Page217,共30页,目标6天学完,每天5页,预期1029学完. 实际反馈:集中学习1.5小时,学习6页:集中学习 ...
- 【LEETCODE】33、LeetCode的Given a non-negative integer numRows, generate the first numRows of Pascal's triangle
package y2019.Algorithm.array; import java.util.ArrayList; import java.util.List; /** * @ProjectName ...
- Spring AOP日志实现(二)--获取访问者IP及访问路径
获取类及方法上的@RequestMapping注解: 应该是不等于: 获取访问者的ip地址,首先配置一个监听器: 配置完监听器后,就可以在类中注入一个HttpServletRequest: 获取ip:
- Java连接Jira,创建、修改、删除工单信息
还不了解Jira是什么的同学可以看一下这篇文章:https://www.cnblogs.com/wgblog-code/p/11750767.html 本篇文章主要介绍如何使用Java操作Jira,包 ...
- Electron-vue中通过WebAudioApi实现录音功能,并转换为mp3格式,实时监测音频设备变化
实现以下功能: 1.检测当前音频环境,是否支持录音(WebAudio Api): 2.获取输入.输出设备列表,获取电脑默认的音频设备: 3.试音功能,通过分析录音样本数据,判断是否录到声音: 4.实时 ...
- ExcelReport.cs Excel操作类、实例源码下载
标题一.告别ASP.NET操作EXCEL的烦恼标题二.ASP.NET操作EXCEL 合并单元格 大全... cnblogs/hanzhaoxin/韩兆新的博客园ExcelReport第一篇:使用Exc ...
