设计模式之命令模式-JS
理解命令模式
假设有一个快餐店,而我是该餐厅的点餐服务员,那么我一天的工作应该是这样的:当某位客人点餐或者打来订餐电话后,我会把他的需求都写在清单上,然后交给厨房,客人不用关心是哪些厨师帮他炒菜。我们餐厅还可以满足客人需要的定时服务,比如客人可能当前正在回家的路上,要求1个小时后才开始炒他的菜,只要订单还在,厨师就不会忘记。客人也可以很方便地打电话来撤销订单。另外如果有太多的客人点餐,厨房可以按照订单的顺序排队炒菜。
这些记录着订餐信息的清单,便是命令模式中的命令对象。
命令模式的用途
命令模式是最简单和优雅的模式之一,命令模式中的命令(command)指的是一个执行某些特定事情的指令。
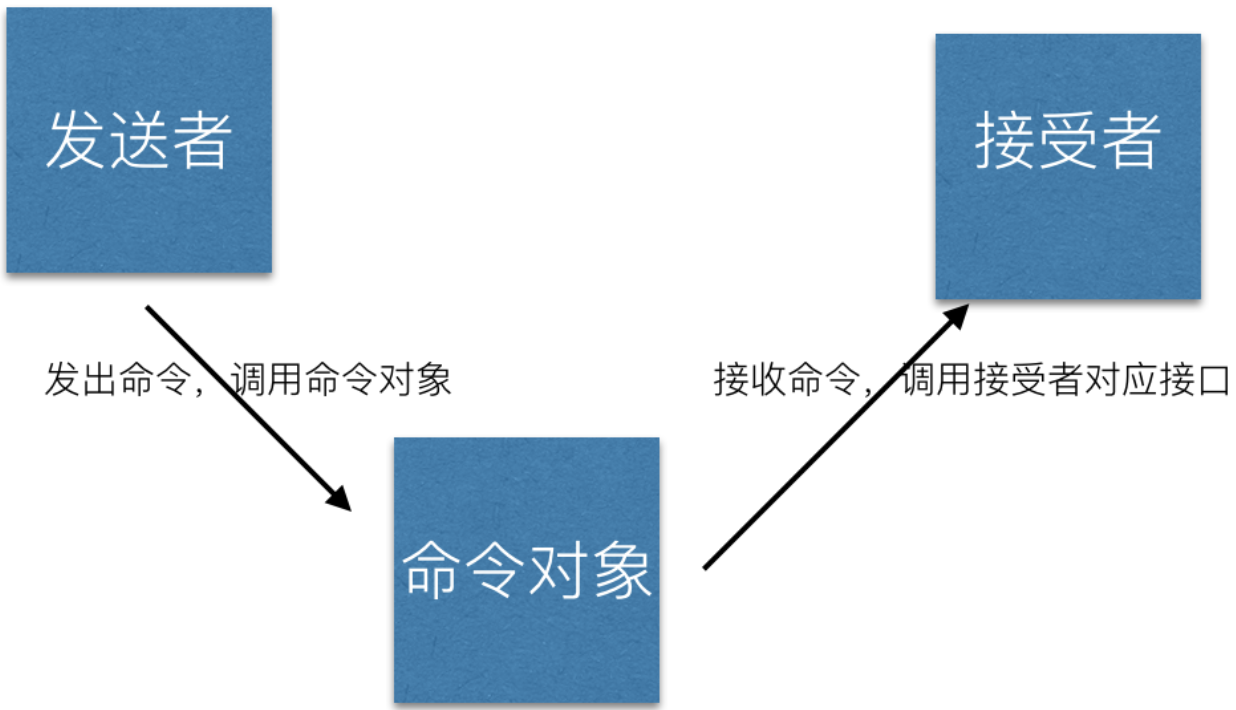
命令模式最常见的应用场景是:有时候需要向某些对象发送请求,但是并不知道请求的接收者是谁,也不知道被请求的操作是什么。此时希望用一种松耦合的方式来设计程序,使得请求发送者和请求接收者能够消除彼此之间的耦合关系。
回想一下命令模式的应用场景:
有时候需要向某些对象发送请求,但是并不知道请求的接收者是谁,也不知道被请求的操作是什么,此时希望用一种松耦合的方式来设计软件,使得请求发送者和请求接收者能够消除彼此之间的耦合关系。
我们很快可以找到在这里运用命令模式的理由:点击了按钮之后,必须向某些负责具体行为的对象发送请求,这些对象就是请求的接收者。但是目前并不知道接收者是什么对象,也不知道接收者究竟会做什么。此时我们需要借助命令对象的帮助,以便解开按钮和负责具体行为对象之间的耦合。
设计模式的主题总是把不变的事物和变化的事物分离开来,命令模式也不例外。按下按钮之后会发生一些事情是不变的,而具体会发生什么事情是可变的。通过command对象的帮助,将来我们可以轻易地改变这种关联,因此也可以在将来再次改变按钮的行为。
命令模式的由来,其实是回调(callback)函数的一个面向对象的替代品
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>命令模式</title>
</head>
<body>
<!--设置三个菜单按钮-->
<button id="button1">点击按钮1</button>
<button id="button2">点击按钮2</button>
<button id="button3">点击按钮3</button> <script>
var button1 = document.getElementById('button1');
var button2 = document.getElementById('button2');
var button3 = document.getElementById('button3'); var setCommand = function (button, func) {
button.onclick = function () {
func()
}
};
var menuBar = {
refresh: function () {
console.log('刷新菜单页面')
},
add: function () {
console.log('增加菜单页面')
}
};
var RefreshMenuBarCommand = function (receiver) {
return function () {
receiver.refresh()
} };
var AddMenuBarCommand = function (receiver) {
return function () {
receiver.add()
}
};
var refreshMenuBarCommand = RefreshMenuBarCommand(menuBar);
var addMenuBarCommand = AddMenuBarCommand(menuBar);
setCommand(button1, refreshMenuBarCommand);
setCommand(button2, addMenuBarCommand)
</script>
</body>
</html>
当然,如果想更明确地表达当前正在使用命令模式,或者除了执行命令之外,将来有可能还要提供撤销命令等操作。那我们最好还是把执行函数改为调用execute方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>命令模式</title>
</head>
<body>
<!--设置三个菜单按钮-->
<button id="button1">点击按钮1</button>
<button id="button2">点击按钮2</button>
<button id="button3">点击按钮3</button> <script>
var button1 = document.getElementById('button1');
var button2 = document.getElementById('button2');
var button3 = document.getElementById('button3'); var setCommand = function (button, command) {
button.onclick = function () {
// 通过command.execute调用
command.execute()
}
};
var menuBar = {
refresh: function () {
console.log('刷新菜单页面')
},
add: function () {
console.log('增加菜单页面')
}
};
var RefreshMenuBarCommand = function (receiver) {
return {
// 返回一个execute函数
execute: function () {
receiver.refresh()
}
}
};
var AddMenuBarCommand = function (receiver) {
return {
execute: function () {
receiver.refresh()
}
}
};
var refreshMenuBarCommand = RefreshMenuBarCommand(menuBar);
var addMenuBarCommand = AddMenuBarCommand(menuBar);
setCommand(button1, refreshMenuBarCommand);
setCommand(button2, addMenuBarCommand)
</script>
</body>
</html>
撤销命令
命令模式的作用不仅是封装运算块,而且可以很方便地给命令对象增加撤销操作。记录上一次的操作,通过添加undo等方法回到上一步的状态
撤销与重做
很多时候,我们需要撤销一系列的命令。比如在一个围棋程序中,现在已经下了10步棋,我们需要一次性悔棋到第5步。在这之前,我们可以把所有执行过的下棋命令都储存在一个历史列表中,然后倒序循环来依次执行这些命令的undo操作,直到循环执行到第5个命令为止。
然而,在某些情况下无法顺利地利用undo操作让对象回到execute之前的状态。比如在一个Canvas画图的程序中,画布上有一些点,我们在这些点之间画了N条曲线把这些点相互连接起来,当然这是用命令模式来实现的。但是我们却很难为这里的命令对象定义一个擦除某条曲线的undo操作,因为在Canvas画图中,擦除一条线相对不容易实现。
这时候最好的办法是先清除画布,然后把刚才执行过的命令全部重新执行一遍,这一点同样可以利用一个历史列表堆栈办到。记录命令日志,然后重复执行它们,这是逆转不可逆命令的一个好办法。
假如托儿所想要查看自己所释放过的技能,原理跟Canvas画图的例子一样,我们把用户在键盘的输入都封装成命令,执行过的命令将被存放到堆栈中。查看技能释放录像的时候只需要从头开始依次执行这些命令便可,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>重做</title>
</head>
<body>
<button id="replay">播放录像</button> <script>
var skills = {
Q: function () {
console.log('斩钢闪')
},
W: function () {
console.log('风之障壁')
},
E: function () {
console.log('踏前斩')
},
R: function () {
console.log('狂风绝息斩')
}
};
var makeCommand = function (receiver, state) { // 创建命令
return function () {
receiver[ state ]();
}
};
var commands = {
'113': 'Q', // 前面的数字对应的ascii码的小写,后面的Q指的是上面的技能函数
'119': 'W',
'101': 'E',
'114': 'R',
};
var commandStack = []; // 保存命令的堆栈
document.onkeypress = function (e) { // 用户按下键盘触发的事件
var keyCode = e.keyCode,
command = makeCommand(skills, commands[keyCode]);
if (command){
command(); // 执行命令
commandStack.push(command); //将刚刚执行的命令放入到堆栈
}
};
document.getElementById('replay').onclick = function () { // 点击播放录像
var command;
while(command = commandStack.shift()){ // 从堆栈中取出命令依次执行
command();
}
}
</script>
</body>
</html>
当我们在键盘上敲下Q、W、E、R这几个键来完成一些动作之后,再按下Replay按钮,此时便会重复播放之前的动作。
命令队列
所以我们可以把div的这些运动过程都封装成命令对象,再把它们压进一个队列堆栈,当动画执行完,也就是当前command对象的职责完成之后,会主动通知队列,此时取出正在队列中等待的第一个命令对象,并且执行它。
一个动画结束后该如何通知队列。通常可以使用回调函数来通知队列,除了回调函数之外,还可以选择发布-订阅模式。即在一个动画结束后发布一个消息,订阅者接=到这个消息之后,便开始执行队列里的下一个动画。读者可以尝试按照这个思路来自行实现一个队列动画。
宏命令
宏命令是一组命令的集合,通过执行宏命令的方式,可以一次执行一批命令。想象一下,家里有一个万能遥控器,每天回家的时候,只要按一个特别的按钮,它就会帮我们关上房间门,顺便打开电脑并登录QQ。
下面我们看看如何逐步创建一个宏命令。首先,我们依然要创建好各种Command:
var closeDoorCommand = {
execute: function () {
console.log('关门')
}
};
var openPicCommand = {
execute: function () {
console.log('开电脑')
}
};
var openQQCommand = {
execute: function () {
console.log('打开QQ')
}
};
var MacroCommand = function () {
return {
commandList: [],
add: function (command) {
this.commandList.push(command)
},
execute: function () {
for(var i=0,command; command=this.commandList[i++];){
command.execute();
}
}
}
};
var macCommand = MacroCommand();
macCommand.add(closeDoorCommand);
macCommand.add(openPicCommand);
macCommand.add(openQQCommand);
macCommand.execute();
当然我们还可以为宏命令添加撤销功能,跟macroCommand.execute类似,当调用macroCommand.undo方法时,宏命令里包含的所有子命令对象要依次执行各自的undo操作。
宏命令是命令模式与组合模式的联用产物。
智能命令与傻瓜命令
var closeDoorCommand = {
execute: function () {
console.log('关门')
}
};
很奇怪,closeDoorCommand中没有包含任何receiver的信息,它本身就包揽了执行请求的行为,这跟我们之前看到的命令对象都包含了一个receiver是矛盾的。
一般来说,命令模式都会在command对象中保存一个接收者来负责真正执行客户的请求,这种情况下命令对象是“傻瓜式”的,它只负责把客户的请求转交给接收者来执行,这种模式的好处是请求发起者和请求接收者之间尽可能地得到了解耦。
但是我们也可以定义一些更“聪明”的命令对象,“聪明”的命令对象可以直接实现请求,这样一来就不再需要接收者的存在,这种“聪明”的命令对象也叫作智能命令。没有接收者的智能命令,退化到和策略模式非常相近,从代码结构上已经无法分辨它们,能分辨的只有它们意图的不同。策略模式指向的问题域更小,所有策略对象的目标总是一致的,它们只是达到这个目标的不同手段,它们的内部实现是针对“算法”而言的。而智能命令模式指向的问题域更广,command对象解决的目标更具发散性。命令模式还可以完成撤销、排队等功能。

一、发送者(setCommond):不关心给哪个button,以及绑定什么事件,只要通过参数传入就好。
二、命令对象(commondObj):只需要接收到接受者的参数,当发送者发出命令时,执行就好。
三、接受者(menu):不用关心在哪里被调用被谁调用,只需要按需执行就好了。
设计模式之命令模式-JS的更多相关文章
- 设计模式 ( 十三 ) 命令模式Command(对象行为型)
设计模式 ( 十三 ) 命令模式Command(对象行为型) 1.概述 在软件设计中,我们经常需要向某些对象发送请求,但是并不知道请求的接收者是谁,也不知道被请求的操作是哪个,我们只需 ...
- 乐在其中设计模式(C#) - 命令模式(Command Pattern)
原文:乐在其中设计模式(C#) - 命令模式(Command Pattern) [索引页][源码下载] 乐在其中设计模式(C#) - 命令模式(Command Pattern) 作者:webabcd ...
- 面向对象设计模式_命令模式(Command)解读
在.Net框架中很多对象的方法中都会有Invoke方法,这种方法的设计实际是用了设计模式的命令模式, 模式图如下 其核心思路是将Client 向Receiver发送的命令行为进行抽象(ICommand ...
- 折腾Java设计模式之命令模式
博客原文地址 折腾Java设计模式之命令模式 命令模式 wiki上的描述 Encapsulate a request as an object, thereby allowing for the pa ...
- 用Java 8 Lambda表达式实现设计模式:命令模式
在这篇博客里,我将说明如何在使用 Java 8 Lambda表达式 的函数式编程方式 时实现 命令 设计模式 .命令模式的目标是将请求封装成一个对象,从对客户端的不同类型请求,例如队列或日志请求参数化 ...
- python设计模式之命令模式
python设计模式之命令模式 现在多数应用都有撤销操作.虽然难以想象,但在很多年里,任何软件中确实都不存在撤销操作.撤销操作是在1974年引入的,但Fortran和Lisp分别早在1957年和195 ...
- 大熊君说说JS与设计模式之------命令模式Command
一,总体概要 1,笔者浅谈 日常生活中,我们在看电视的时候,通过遥控器选择我们喜欢的频道时,此时我们就是客户端的角色,遥控器的按钮相当于客户请求,而具体执行的对象就是命令对象, 命令模式把一个请求或者 ...
- JS 设计模式五 -- 命令模式
概念 命令模式中的命令(command) 指的是 一个执行某些待定事情的指令. 用一种松耦合的方式来设计程序,使得请求发送者和请求接收者能够消除彼此之间的耦合关系. 例子 假设html结构如下: &l ...
- JavaScript设计模式之命令模式【命令解耦】
在讲解命令模式之前我们先来了解一个生活中的命令模式场景: 场景1: 医院看病抓药: 当你因为肾虚到医院看医生,医生一番操作之后得出结论:要吃个疗程[夏桑菊].[小柴胡](药名纯属虚构,真的肾虚就找医生 ...
随机推荐
- Andrew Ng机器学习课程9-补充
Andrew Ng机器学习课程9-补充 首先要说的还是这个bias-variance trade off,一个hypothesis的generalization error是指的它在样本上的期望误差, ...
- IDEA 创建JAVA Maven Web 工程
转载自https://www.cnblogs.com/1314wamm/p/7475771.html 步骤一:首先先创建一个project,上次我说过了创建一个project就是一个工作空间,在这里就 ...
- visio 绘图素材
1. 前言 visio是个绘图的好工具,可是自带图形元素有限,没有还要自己画. 推荐几个矢量图形素材库,里边有很多图形,很方便的导入到visio中,放大也不失真. 阿里巴巴矢量图库网 stockio ...
- 单源最短路——朴素Dijkstra&堆优化版
朴素Dijkstra 是一种基于贪心的算法. 稠密图使用二维数组存储点和边,稀疏图使用邻接表存储点和边. 算法步骤: 1.将图上的初始点看作一个集合S,其它点看作另一个集合 2.根据初始点,求出其它点 ...
- javascript加超链接
JavaScript link 方法:给字符串加上超链接JavaScript link 方法link 方法返回使用 HTML a 标签属性定义的(斜体)字符串.其语法如下:str_object.lin ...
- Python进阶:并发编程之Futures
区分并发和并行 并发(Concurrency). 由于Python 的解释器并不是线程安全的,为了解决由此带来的 race condition 等问题,Python 便引入了全局解释器锁,也就是同一时 ...
- PAT甲级题分类汇编——树
本文为PAT甲级分类汇编系列文章. AVL树好难!(其实还好啦~) 我本来想着今天应该做不完树了,没想到电脑里有一份讲义,PPT和源代码都有,就一遍复习一遍抄码了一遍,更没想到的是编译一遍通过,再没想 ...
- 《Java Web开发实战》——Java工程师必备干货教材
一年一度毕业季,又到了简历.offer漫天飞,失望与希望并存的时节.在IT行业,高校毕业生求职时,面临的第一道门槛就是技能与经验的考验,但学校往往更注重学生的理论知识,忽略了对学生实践能力的培养,因而 ...
- js 中加减乘除 比较精确的算法,js本身有些运算会出错,这里给出较精确的算法
问题这样的: 37.5*5.5=206.08 (JS算出来是这样的一个结果,我四舍五入取两位小数) 我先怀疑是四舍五入的问题,就直接用JS算了一个结果为:206.08499999999998 怎么会 ...
- 题解-CTS2019随机立方体
problem \(\mathtt {loj-3119}\) 题意概要:一个 \(n\times m\times l\) 的立方体,立方体中每个格子上都有一个数,如果某个格子上的数比三维坐标中至少有一 ...
