ElementUI 之 DatePicker 日期限制范围 disabledDate
需求:
时间选择器,只能选择 2000 年 - 至今的年份。
<el-date-picker
v-model="year"
type="year"
:picker-options="pickerOptions"
placeholder="年份"
format="yyyy 年"
value-format="yyyy"
@change="chooseYear">
</el-date-picker> js
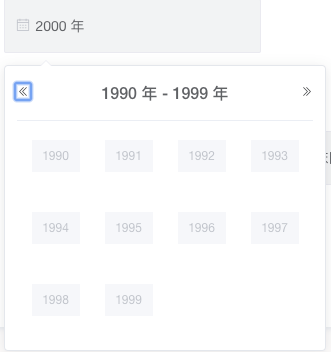
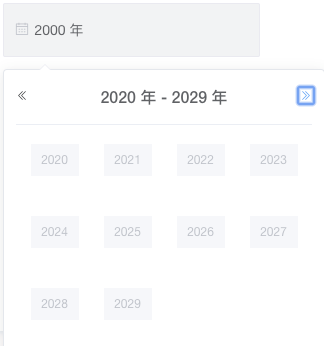
效果图:


ElementUI 之 DatePicker 日期限制范围 disabledDate的更多相关文章
- element-ui DatePicker 日期选择器 让结束日期大于开始日期
element-ui DatePicker 日期选择器 <el-date-picker v-model="addForm.startDate" type="dat ...
- element-ui DatePicker 日期格式处理
1.使用DatePicker 日期选择器得到的日期格式是这样的 解决方案,添加 value-format="yyyy-MM-dd" <el-date-picker type= ...
- jQuery里面的datepicker日期控件默认是显示英文的,如何显示中文或其他语言呢?
jQuery里面的datepicker日期控件默认是显示英文的,如何让他显示中文或其他呢? [官方的写法]: (1)引入JS文件: <script type="text/javascr ...
- 使用datepicker日期插件
使用datepicker日期插件 在引入<jquery.js> <bootstrap.js><datepicker.js>之后 引用<bootstrap.cs ...
- DatePicker日期与时间控件
DatePicker日期与时间控件 一.简介 二.方法 最日常的使用方法了 日期控件DatePicker 时间控件TimePicker 月份从0开始 三.代码实例 效果图: 代码: fry.Activ ...
- vue vue-cli3 修改elementui的date-picker源码 引入node_modules里的element-ui后报错exports is not defined
报错说明: 1.复制node_modules/element-ui/packages/date-picker里的文件到自己项目里 --------->>>>>>& ...
- ElementUI datepicker日期选择器时间选择范围限制
ElementUI是饿了么推出的一套基于vue2.x的一个ui框架.官方文档也很详细,这里做一个element-ui日期插件的补充. 最近做项目用到了datepicker,需要对日期选择做一些限制, ...
- ElementUI DatePicker 日期选择器控制选择时间范围
选择今天以及今天之后的日期 <el-date-picker v-model="value1" type="date" placeholder=" ...
- elementUI 控制 DatePicker组件 不能选择 设定的日期
<el-date-picker v-model="date" type="daterange" range-separator="至" ...
随机推荐
- Redis--set类型操作命令
集合类型 set redis 的 Set 是 string 类型的无序集合,集合成员是唯一的,即集合中不能出现重复的数据 集合类型 set ——常用命令 sadd /smembers /sismemb ...
- 【HC89S003F4开发板】 6crc校验
HC89S003F4开发板crc校验 前言 第一次用有带crc的mcu 使用资料自带的demo @实现效果 通过PC向MCU发送5个8位数据,MCU返回CRC校验值 void main() { /** ...
- PB笔记之取项次最大值(即使用.describe(" evaluate('ITM_max',0) ") 获取列的最大值) 的条件
dw_1.describe(" evaluate('ITM_max',0) ") :使用 describe 配合 evaluate 取列的最大最小值(或其它表达式)时,必须在数据 ...
- Java开发Hbase示例
Java开发Hbase示例 使用Hbase操作数据 package com.sunteng.clickidc.test; import java.io.IOException; import java ...
- SQL 注入攻击案例
一.检测注入点 二.判断是否存在 SQL 注入可能 三.数据库爆破 四.字段爆破 五.数据库表爆破 六.用户名.密码爆破 七.总结 一.检测注入点 首先,在 http://120.203.13.75: ...
- Pytorch 1.0升级到Pytorch 1.1.0
Pytorch 1.0Pytorch 1.0于2018-12-8发布,详见https://github.com/pytorch/pytorch/releases/tag/v1.0.0 主要更新JIT全 ...
- PDA无线移动开单智能新生活,省时、省心、省力
纯手工4个小时 VS移动PDA开单10分钟 无论你是营业办公还是需要上门接货,开单都是一件重要且繁琐的事情.我们了解到传统物流业务运营都是通过手抄单.表格.补录运单来重复操作每一笔业务,手动填写纸质单 ...
- php中需要注意的函数(持续更新)
explode 函数 $a = null; explode("#",$a); //不会报错会返回一个只包含空字符串的数组
- 将网址url中的参数转化为JSON格式的两种方法
在我们进入主题前,我先先看下获取网址URL的方法: window.location.href // 设置或获取整个URL为字符串 window.location.hash // 设置或获取href属性 ...
- iOS CGContextRef/UIBezierPath(绘图)
绘图的底层实现方法 注意:在drawRect方法中系统会默认创建一个上下文(C语言类型)在其他方法中不会有这样一个上下文(可以自己测试) @implementation DrawView //注意,在 ...
