Google Maps API3 之 Hello World
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
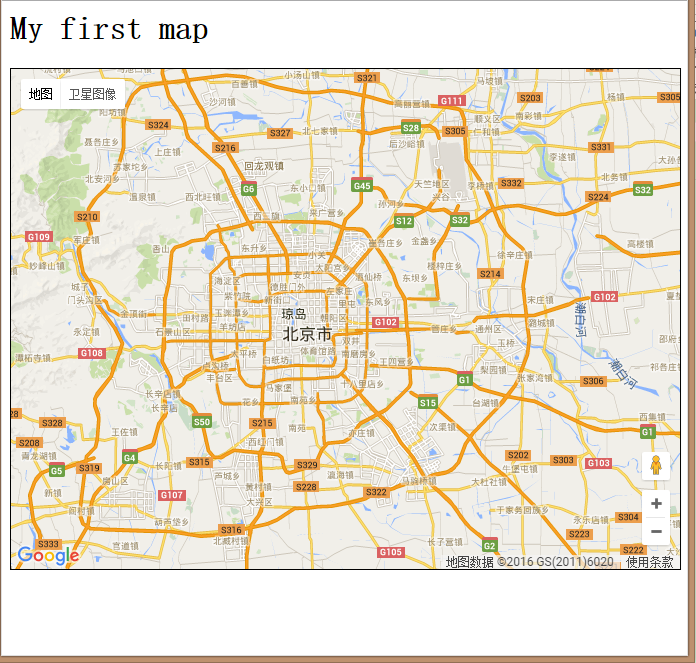
<title>My first map</title>
<style type="text/css">
<!-- #map
{
width:
100%;
height:
500px;
border:
1px
solid
#000;
}
-->
</style>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script>
window.onload = function() {
// Creating a reference to the mapDiv
var mapDiv = document.getElementById('map');
// Creating a latLng for the center of the map
var latlng = new google.maps.LatLng(39.92, 116.46);
// Creating an object literal containing the properties
// we want to pass to the map
var options = {
center: latlng,
zoom: 10,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
// Creating the map
var map = new google.maps.Map(mapDiv, options);
}
</script>
</head>
<body>
<h1>My first map</h1>
<div id="map"></div>
</body>
</html>

Google Maps API3 之 Hello World的更多相关文章
- 检索Google Maps地图位置(小训练)
名称:检索地图位置 内容:地图初期显示和检索显示 功能:根据条件检索地图的经度与纬度 1.在这之前我们需要创建一个表(Accoun__c),添加一个重要的字段地理位置情報,它会默认的给你两个字段经度和 ...
- Google Maps API V3 之绘图库 信息窗口
Google官方教程: Google 地图 API V3 使用入门 Google 地图 API V3 针对移动设备进行开发 Google 地图 API V3 之事件 Google 地图 API V3 ...
- Google Maps API V3 之 图层
Google官方教程: Google 地图 API V3 使用入门 Google 地图 API V3 针对移动设备进行开发 Google 地图 API V3 之事件 Google 地图 API V3 ...
- Google Maps API V3 之 路线服务
Google官方教程: Google 地图 API V3 使用入门 Google 地图 API V3 针对移动设备进行开发 Google 地图 API V3 之事件 Google 地图 API V3 ...
- Google Maps地图投影全解析(3):WKT形式表示
update20090601:EPSG对该投影的编号设定为EPSG:3857,对应的WKT也发生了变化,下文不再修改,相对来说格式都是那样,可以到http://www.epsg-registry.or ...
- google maps js v3 api教程(3) -- 创建infowindow
原文地址 前面我们学习了地图和标记的创建.那么今天我们来学习怎样在地图上显示一个窗口(infowindow) infowindow构造函数为:InfoWindow(opts?:InfoWindowOp ...
- google maps js v3 api教程(2) -- 在地图上添加标记
原文链接 google maps javascript官方文档:https://developers.google.com/maps/documentation/javascript/ 我们在创建地图 ...
- google maps js v3 api教程(1) -- 创建一个地图
原文地址 google maps javascript官方文档:https://developers.google.com/maps/documentation/javascript/ 在创建地图之前 ...
- Google Maps投影在ArcGIS中的设置
Google Maps采用的地图投影为Web Mercator,其优点为不同维度其形状保持不变,当然面积要发生变化. ArcGIS9.3中可以直接设置为WGS 1984 Web Mercator,操作 ...
随机推荐
- 性能工具之JMeter+InfluxDB+Grafana打造压测可视化实时监控(centos7环境)
前提条件,已经安装jmeter并可以运行 1.安装influxdata wget et https://dl.influxdata.com/influxdb/releases/influxdb-1.7 ...
- Win7 Eclipse 搭建spark java1.8编译环境,JavaRDD的helloworld例子
[学习笔记] Win7 Eclipse 搭建spark java1.8编译环境,JavaRDD的helloworld例子: 在eclipse oxygen上创建一个普通的java项目,然后把spark ...
- LeetCode 第 167 场周赛
1290.二进制链表转整数 1291.顺次数 1292.元素和小于等于阈值的正方形的最大边长 1293.网格中的最短路径 1290.二进制链表转整数 1290.二进制链表转整数 给你一个单链表的引用结 ...
- 【AtCoder】AGC034
AGC034 刷了那么久AtCoder我发现自己还是只会ABCE(手动再见 A - Kenken Race 大意是一个横列,每个点可以跳一步或者跳两步,每个格子是空地或者石头,要求每一步不能走到石头或 ...
- 【转载】在一台电脑上运行两个或两个以上的tomcat
作者注: 本片为转载文章,一台电脑运行两个及以上tomcat的原因是:第一个eclipse版本是4.5,最高支持tomcat8.0版本,并且这个版本的eclipse通过svn提交和更新项目极其缓慢,无 ...
- NOIP 2018 提高组初赛试题 题目+答案+简要解析
一.单项选择题(共 10 题,每题 2 分,共计 20 分: 每题有且仅有一个正确选项) 1. 下列四个不同进制的数中,与其它三项数值上不相等的是( ). A. (269) 16 B ...
- centos7 yum安装nginx和 编译安装tengine
说明 我这里给大家演示一下如何安装nginx,nginx我就不多介绍了,然后我再说一点就是,安装的两种方法都可以,编译安装和yum安装,我不能每个都演示两遍呀,所以看到我这博客的你,学会举一反三好吧? ...
- 牛客 197E 01串
大意: 给定01串, 单点修改, 询问给定区间$[l,r]$, 假设$[l,r]$从左往右得到的二进制数为$x$, 每次操作增加或减少2的幂, 求最少操作数使得$x$为0. 线段树维护2*2矩阵表示低 ...
- C++遍历文件夹
struct _finddata_t { unsigned attrib; //文件属性 time_t time_create; //文件创建时间 time_t time_access; //文件上一 ...
- [转载]AdaBoost算法
[转载]AdaBoost算法 原文:https://blog.csdn.net/v_july_v/article/details/40718799 这里就不转载了,到原文看吧.但是有几点可以注意下: ...
