css实现小三角(原理)





这个div的样式如下所示:
div{
width: 0px;
height: 0px;
border-width: 20px;
border-style: solid;
border-color: lightgreen pink yellow lightblue;
}


#triangle{
width: 0px;
height: 0px;
border-width: 20px;
border-style: solid;
border-color: transparent transparent yellow transparent;
}
#triangle{
width: 0px;
height: 0px;
*width: 40px;
*height: 40px;
font-size:;
line-height:;
overflow: hidden;
border-width: 20px;
border-style: dashed dashed solid dashed;
border-color: transparent transparent yellow transparent;
}

t.png) 即在IE下,出现的不是三角形,而是梯形。
即在IE下,出现的不是三角形,而是梯形。

border-style: solid dashed dashed dashed;
border-color: lightgreen transparent transparent transparent;


border-style: dashed solid dashed dashed;
border-color: transparent pink transparent transparent;
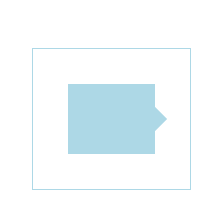
右三角:

q.png)
border-style: dashed dashed dashed solid;
border-color: transparent transparent transparent lightblue;
/* css */
*{
margin: 0px;
padding: 0px;
text-align: center;
}
#container{
position: relative; //这句很重要,因为小三角是相对父元素#container来绝对定位的
width: 50px;
height: 40px;
border:1px solid lightblue;
margin: 200px auto;
padding: 20px; }
#chat{
width: 50px;
height: 40px;
background-color: lightblue;
}
#triangle{
position: absolute; //设置小三角绝对定位
width: 0px;
height: 0px;
*width: 14px;
*height: 14px;
font-size:;
line-height:;
overflow: hidden;
border-width: 7px;
border-style: dashed dashed dashed solid;
border-color: transparent transparent transparent lightblue;
top: 33px; //33px:父元素#container的内边距20px + #chat宽度的一半20px - 自身元素#triangle的边宽7px =33px
left: 70px; //70px: #chat的宽度50px + 父元素#container的内边距20px =70px
}
/* html代码 */
<div id="container">
<div id="chat"></div>
<div id="triangle"></div>
</div>
css实现小三角(原理)的更多相关文章
- CSS的小三角
上三角▲ width: 0; height: 0; line-height: 0; font-size: 0; border-width: 10px; border-style: solid; bor ...
- css制作小三角
视觉稿中经常有些小三角,如下图.每次用图片做太不方便了,我们看看用css实现的效果(支持ie6,7哦) <style> /*border实现三角*/ /*箭头向上*/ .arrow-top ...
- 用CSS制作小三角提示符号
今天在项目中遇到了如下图的切图要求. 对,重点就是那个小三角提示符号. html 结构如下 <div class="wrap"> <div class=" ...
- CSS实现小三角小技巧
<style> .box{ width: 20px; height: 20px; background-color: #424; border: 10px solid #9C27B0; b ...
- CSS生成小三角
前言:小三角的应用场景:鼠标移动到某个按钮上面,查看信息详情时,信息详情弹出框有时候会需要一个小三角. 代码如下: <div id='triangle'></div> #tri ...
- 纯css制作小三角
在网站制作的过程中常涉及一些小图标,以前大部分会采用小图片.但有了css3后很多变得方便了,比如要在li列表的每行文字的前面加个小三角,可以这么写: <!DOCTYPE html> < ...
- css的小三角实现的方式
先上一个简单的例子哈: 此时的方向向下. 如果想方向向上的话用:border-top:0;border-bottom:4px solid; 1. width:0 height:0 border宽度,颜 ...
- css 兼容小三角
<!DOCTYPE><html ><head><meta http-equiv="Content-Type" content=" ...
- css实现小三角效果
<!DOCTYPE html><html><head><meta charset="UTF-8"> <title>新闻标 ...
随机推荐
- Entity Framework与ADO.NET批量插入数据性能测试
Entity Framework是.NET平台下的一种简单易用的ORM框架,它既便于Domain Model和持久层的OO设计,也提高了代码的可维护性.但在使用中发现,有几类业务场景是EF不太擅长的, ...
- 招聘.NET开发人员(截止于2015-06-15)
文章更新 2015-06-15 01:00AM: 感谢各位的支持,简历和解决方案接收截止.2015-06-08 08:30AM: 已经收到一些简历和解决方案,正在筛选中.职位仍然开放,欢迎发送简历及解 ...
- .Net组件程序设计之线程、并发管理(一)
.Net组件程序设计之线程.并发管理(一) 1.线程 线程 线程的创建 线程的阻塞 线程挂起 线程睡眠 加入线程 线程中止 现在几乎所有的应用程序都是多线程的,给用户看来就是一个应用程序界面(应用程序 ...
- CSharpGL(2)设计和使用场景元素及常用接口
CSharpGL(2)设计和使用场景元素及常用接口 2016-08-13 由于CSharpGL一直在更新,现在这个教程已经不适用最新的代码了.CSharpGL源码中包含10多个独立的Demo,更适合入 ...
- Redis系列-好玩的用法
分布式锁 客户端执行如下命令,来获取锁和释放锁. random = random() ok = (Set key random PX 2000ms NX) if (ok) { //do somethi ...
- LeetCode OJ1:Reverse Words in a String
问题描述: Given an input string, reverse the string word by word. For example,Given s = "the sky is ...
- Content-Type List
Content-Type List Description of Data Content Typical Filename Extensions MIME type/subtype Te ...
- Triangle - Delaunay Triangulator
Triangle - Delaunay Triangulator eryar@163.com Abstract. Triangle is a 2D quality mesh generator an ...
- 实践 Neutron 前的两个准备工作 - 每天5分钟玩转 OpenStack(78)
上一节配置了 linux-bridge mechanism driver,本节再做两个准备工作: 1. 检视初始的网络状态.2. 了解 linux bridge 环境中的各种网络设备. 初始网络状态 ...
- Web Fundamentsals学习1-Multiple-Screen-Site
你的一个运行于多设备网站(Your First Multi-device Site) 遵循的步骤: 1.定义信息架构(information architecture)和页面结构(structure ...
