Cubic-bezier 曲线
cubic-bezier又称三次贝塞尔,主要是为animation生成速度曲线函数。
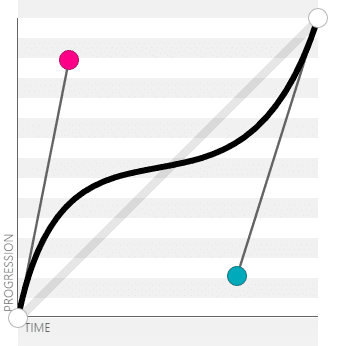
cubic-bezier(x1,y1,x2,y2)

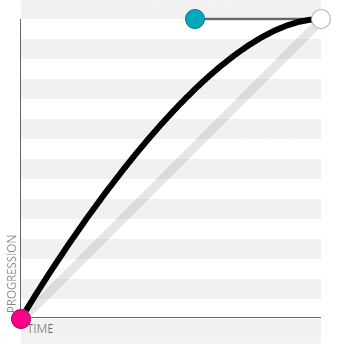
此图中:
P0:(0,0) P1:(x1,y1) P2:(x2,y2) P3:(1,1)
(x1,x2 范围为 0-1) (y1,y2没规定,但是过大没必要也没意义。)
我对此曲线是这么理解的:假设P1,P2两个点为吸铁石,曲线是薄铁条(可以被吸铁石影响形状的那种)
那么这个曲线则是被 P1,P2两个吸铁石点拉扯形成的。
有一点需要注意,当这个点距离曲线越远,则拉扯力越大,曲线弧度越大。距离曲线越近,拉扯力越小,曲线弧度越小(这里和吸铁石相反。)
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Document</title> <style>
.animation {
width: 50px;
height: 50px;
background-color: #ed3;
-webkit-transition: all 2s cubic-bezier(.17, .86, .73, .14);
-o-transition: all 2s cubic-bezier(.17, .86, .73, .14);
transition: all 2s cubic-bezier(.17, .86, .73, .14);
}
.animation:hover {
-webkit-transform: translateX(400px);
-ms-transform: translateX(400px);
-o-transform: translateX(400px);
transform: translateX(400px);
}
</style>
</head>
<body>
<div class="animation"></div>
</body>
</html>
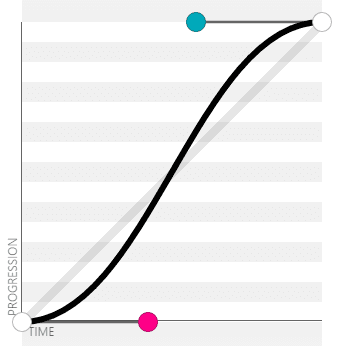
这段代码中 (x1=0.17 y1=0.86) (x2=0.73 y2=0.14) 可以画出此运动曲线为

图片看不懂没关系,我教你,简单来讲可以把(0,0)当做物体的初始点,(0,1)当做物体的终点 注意这里不是(1,1),X轴从0到1为这个物体从初始点到终点的时间。
中间有段曲线大约在1/2路程的时候,发现随着时间的推移增加的很缓慢。那就说明这个物体在这段时间移动的慢。
好了,继续。下边有几个常用的曲线
ease: cubic-bezier(.25, .1, .25, 1);

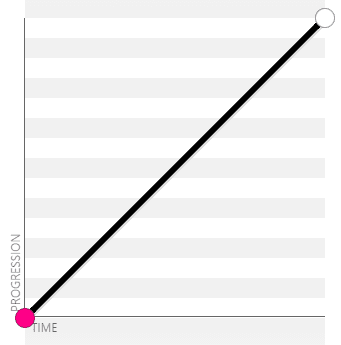
liner:cubic-bezier(0, 0, 1, 1) / cubic-bezier(1, 1, 0, 0)

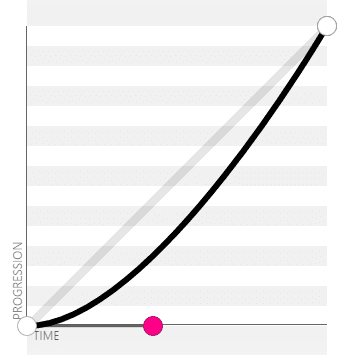
ease-in:cubic-bezier(.42, 0, 1, 1)

ease-out:cubic-bezier(0, 0, .58, 1)

ease-in-out:cubic-bezier(.42, 0, .58, 1)

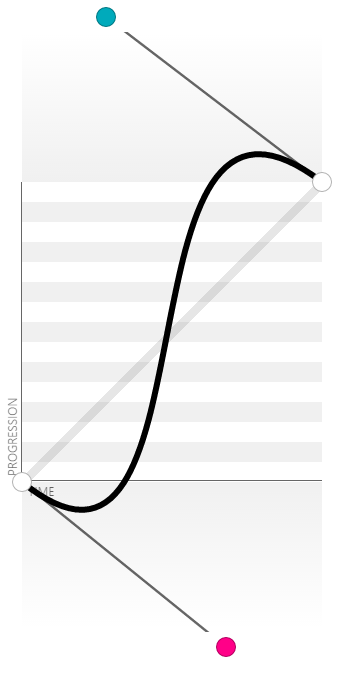
In Out . Back(来回的缓冲效果):cubic-bezier(0.68, -0.55, 0.27, 1.55)

参考:https://www.jianshu.com/p/d999f090d333
one more thing: 这个网址可以在线创作Cubic-bezier,蛮有意思的
Cubic-bezier 曲线的更多相关文章
- Bezier曲线的原理 及 二次Bezier曲线的实现
原文地址:http://blog.csdn.net/jimi36/article/details/7792103 Bezier曲线的原理 Bezier曲线是应用于二维图形的曲线.曲线由顶点和控制点组成 ...
- [摘抄] Bezier曲线、B样条和NURBS
Bezier曲线.B样条和NURBS,NURBS是Non-Uniform Rational B-Splines的缩写,都是根据控制点来生成曲线的,那么他们有什么区别了?简单来说,就是: Bezier曲 ...
- C# 实现Bezier曲线(vs2008)
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- 连续bezier曲线的实现
需求场景 一系列的坐标点,划出一条平滑的曲线 3次Bezier曲线 基本上大部分绘图工具都实现了3次Bezier曲线,4个点确定一条3次Bezier曲线.以html5中的canvas为例 let ct ...
- 7.5.5编程实例-Bezier曲线曲面绘制
(a)Bezier曲线 (b) Bezier曲面 1. 绘制Bezier曲线 #include <GL/glut.h> GLfloat ct ...
- 实验6 Bezier曲线生成
1.实验目的: 了解曲线的生成原理,掌握几种常见的曲线生成算法,利用VC+OpenGL实现Bezier曲线生成算法. 2.实验内容: (1) 结合示范代码了解曲线生成原理与算法实现,尤其是Bezier ...
- 简单而粗暴的方法画任意阶数Bezier曲线
简单而粗暴的方法画任意阶数Bezier曲线 虽然说是任意阶数,但是嘞,算法原理是可以到任意阶数,计算机大概到100多阶就会溢出了 Bezier曲线介绍] [本文代码] 背景 在windows的Open ...
- python bezier 曲线
1.手写bezier公式,生成bezier代码, 如果给的点数过多,则会生成一半bezier曲线,剩下的一半就需要进行拼接: import numpy as np import matplotlib. ...
- iOS Bezier曲线
https://www.jianshu.com/p/2316f0d9db65 1. Bezier曲线 相关软件:PaintCode:可以直接画图,软件根据图像生产Bezier曲线 相关概念:UIBez ...
- Bezier曲线的实现——de Casteljau算法
这学期同时上了计算机图形学和计算方法两门课,学到这部分的时候突然觉得de Casteljau递推算法特别像牛顿插值,尤其递推计算步骤很像牛顿差商表. 一开始用伯恩斯坦多项式计算Bezier曲线的时候, ...
随机推荐
- J.U.C之读写锁:ReentrantReadWriteLock
此篇博客所有源码均来自JDK 1.8 重入锁ReentrantLock是排他锁,排他锁在同一时刻仅有一个线程可以进行访问,但是在大多数场景下,大部分时间都是提供读服务,而写服务占有的时间较少.然而读服 ...
- 修改docker容器端口映射的方法
大家都知道docker run可以指定端口映射,但是容器一旦生成,就没有一个命令可以直接修改.通常间接的办法是,保存镜像,再创建一个新的容器,在创建时指定新的端口映射. 有没有办法不保存镜像而直接修改 ...
- 【完整篇】orangepi香橙派新手入门之被官方坑
图片特意缩小,看不清请打开另一个窗口查看原图. 第一步:烧录系统,我烧录的是Ubuntu_Desktop[请注意!!!!用户名是错的!!用户名是错的!!用户名是错的!!] 正确的用户名是orangep ...
- IP地址的总结
目前所使用的是IPV4,它是一个32位的整数,一般表示为 W.X.Y.Z格式,分为2部分,网络号和主机号,正是有了这种分层的结构,才支持了组播了淡泊,他是internet最终地址. 举例:192.16 ...
- 【OF框架】在Azure DevOps中配置项目持续集成CI服务,推送镜像到Azure容器注册表
准备工作 开通Azure账号,具有开通服务权限,关键是里面要有钱. 开通Azure DevOps,能够创建组织和项目. 具备一定的DevOps知识,了解CICD概念.Docker基本操作. 一.创建& ...
- Nginx access_log日志添加返回字段
主要为方便单用户请求日志回溯分析 记录用户标记. 将用户信息打印在access_log 日志里. 步骤: 1.重写nginx 的log格式 一般是地址是 /etc/nginx/conf.d/ng ...
- 应用程序域 System.AppDomain,动态加载程序集
一.概述 使用.NET建立的可执行程序 *.exe,并没有直接承载到进程当中,而是承载到应用程序域(AppDomain)当中.在一个进程中可以包含多个应用程序域,一个应用程序域可以装载一个可执行程序( ...
- sqlserver 删除表数据
可以使用delete清空表delete from t表名 也可以使用truncate命令 truncate table 表名
- Maximum Subarray II
Given an array of integers, find two non-overlapping subarrays which have the largest sum. The numbe ...
- 编写一个求圆面积的C语言程序
#include<stdio.h> //文件包含//#define PI 3.14 //宏定义//void main() { float r,s; scanf( ...
