vue弹窗后如何禁止滚动条滚动?
常见场景
在许多填写表单的页面中,都会弹出一个选择器,让你在弹窗中选择项目。有时,弹窗本身容纳不下内容,需要让它不断滚动来展示,但因为事件是冒泡的,有时就会造成底部(body 的Z-index肯定是在下面的 )的内容也在滚动。这内外一起滚,就有点尴尬了。
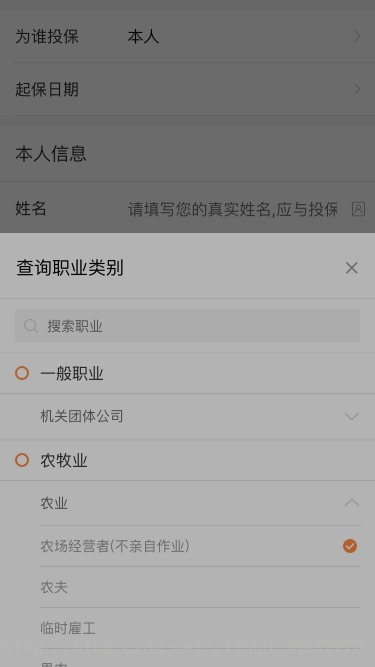
举例,下面两张图里,都有类似的问题。那么怎么解决呢?


从event. target入手
一种思路就是从事件入手,如果事件对象不是弹窗的话,就让它什么都不做。
(其实这里有个疑惑,为什么不能通过阻止冒泡来阻止外层的body滚动呢?换了好几个事件类型都不行,不管是scroll还是touchmove,很奇怪。
实践发现,touchmove事件的确不会冒泡了,但body仍然在滚动。。。那我不就不知道事件实现的机制到底是什么了,而且用浏览器模拟的移动端,也不知道是不是模拟有误。。。
总之,event.stopPropagation() 方法在这里不是很管用。。。
)。
比如图一中的每一栏滚动条,classname为listcol,而弹窗为.listcol,那么可以这么做:
$('.box--listcol').on('touchmove', function(event) {
if(event.target.className.indexOf('listcol') === -1){
event.preventDefault()
}
});
// 忽略奇怪的缩进,直接从代码里粘贴出来的还是直接干body吧
从event入手虽好,但那样一来,每一个弹窗都要单独绑一个事件,而且!!!很恶心的是,如果有个反人类的操作,比如内容明明无需滚动,却绑了事件,就仍然会在滚内容的时候带动外层滚动。。。。(此时内容是不会滚的,因为高度足够容纳了)。
可能表述的不是很清晰,图二中,滚动区域的classname 为 jobscrollcontainer, 弹窗本身为box–job。
$('.box--job').on('touchmove',function(e){
if(!$(e.target).parents().filter('.jobscrollcontainer').length){
e.preventDefault()
}
})正常操作的时候是可以的。但如果不能滚动硬滚,那就抓瞎了。
所以,还是要从根子抓起,比如,就固定body不让它滚!
function toggleBody(isPin){
if(isPin){
document.body.style.height = '100vh'
document.body.style['overflow-y'] = 'hidden'
}
else{
document.body.style.height = 'unset'
document.body.style['overflow-y'] = 'auto'
}
}
toggleBody(1) //在跳出弹窗的时候
toggleBody(0) //弹窗消失的时候超长的页面怎么办呢(2018-11更新)
上面直接限制body固然有效,但如果一个页面很长很长,超出了100vh,而我正好滚到中间时弹出弹窗。此时若直接限制body的overflow: hidden则会让页面一下弹到顶部,显然不是好的做法。那么,又该怎么做呢?
对移动端,可以引入touch-action,限制为none,在弹窗消失时再变回auto。但ios的safari上不支持该属性(可以去caniuse上查查,起码2018.11的时候还不支持)。如果我们的app在ios上用的是safari内核,就起不到效果了。
这时候,就需要结合event.preventDefault属性来用了。注意在绑定addEventListener的时候,需要多传一个options,强调这个事件不是passive的,否则谷歌等新版浏览器会报错。同时最好也指定capture: true,这样可以早点禁止该事件。
报错是Unable to preventDefault inside passive event listener due to target being treated as passive.。这是因为谷歌从chrome51之后引入的新优化。事实上,谷歌建议一般情况下,将 passive 标志添加到每个没有调用 preventDefault() 的 wheel、mousewheel、touchstart 和 touchmove 事件侦听器。但是,对于这种禁止了默认事件的eventListener,在这种情况下,反而是要强调它不是消极监听的。因为滚动都不能滚了,无所谓什么优化了。
代码如下(vue版本的):
watch: {
show(v) {
this.toggleContainerTouchAction(v)
if (v) {
document.body.addEventListener('touchmove', this.stopTouch, { passive: false, capture: true })
} else {
document.body.removeEventListener('touchmove', this.stopTouch, { capture: true })
}
},
},
methods: {
toggleContainerTouchAction(v) {
const container = document.querySelector('.container')
if (!container) {
return
}
container.style['touch-action'] = v ? 'none' : 'auto'
},
stopTouch(e) {
e.preventDefault()
},conclusion
直接锁定body在移动端和web都适用,但如果是从事件入手的话,就要根据需要选择到底是用touch 还是 mousewheel 了。
酌情使用吧,如果一个页面中有很多不同的弹窗,那么对每一个弹窗的蹦出和消失都加上toggleBody事件也是挺烦的。。。也要考虑到用什么工具做的页面,如果是框架的话,在组件里绑会相对简洁一些。。。
返回目录
vue弹窗后如何禁止滚动条滚动?的更多相关文章
- jquery 禁止滚动条滚动,并且滚动条不消失,页面大小不闪动
一,禁止滚动,滚动条不消失,页面大小不闪动 //禁止滚动条滚动 function unScroll() { var top = $(document).scrollTop(); $(document) ...
- js禁止滚动条滚动,并且滚动条不消失,页面大小不变
//禁止滚动条滚动 function unScroll() { var top = $(document).scrollTop(); $(document).on('scroll.unable',fu ...
- vue 弹窗禁止底层滚动
原因:底层视图高度超出百分百,加入弹窗后再苹果浏览器隐藏上下栏的情况下遮罩层没有完全遮住底层. 处理:打开弹窗后禁止底层滚动调用stop事件,关闭则开启底层滚动调用move事件. let mo=fun ...
- jquery弹窗时禁止body滚动条滚动
当弹出一个jq提示窗口的时候,一般窗口右边还会有进度条的情况,禁止进度条方法禁止浏览器滚动条滚动: $('body').css({ "overflow-x":"hidde ...
- 解决IE6,IE7下子元素使用position:relative、父元素使用overflow:auto后,子元素不随着滚动条滚动的问题
解决IE6,IE7下子元素使用position:relative.父元素使用overflow:auto后,子元素不随着滚动条滚动的问题 在IE6,IE7下,子元素使用position:relati ...
- 移动端和PC端弹出遮罩层后,页面禁止滚动的解决方法及探究
PC端解决方案 pc端的解决思路就是在弹出遮罩层的时候取消已经存在的滚动条,达到无法滚动的效果. 也就是说给body添加overflow:hidden属性即可,IE6.7下不会生效,需要给html增加 ...
- 移动端vue页面禁止移动/滚动
当需要在移动端中禁止页面滚动,加入:@touchmove.prevent即可,例子如下 <template> <div @touchmove.prevent> <h3 c ...
- js禁止页面滚动
开发移动端页面的时候有一个很比较常见的需求,在出现弹窗时,禁止滑动弹窗后面的主体页面.如何实现呢,往下看 js实现整个页面禁止滚动: document.body.addEventListener('t ...
- 禁止body滚动允许div滚动防微信露底
最近遇到一个需求,页面中只有一个div允许滚动,其他内容不允许滚动. 正常来讲加上 body{height:100%;overflow: hidden;} 应该就阻止页面滚动了.可是很悲催的是手机端并 ...
随机推荐
- R语言简单介绍
R语言 概述 R语言是用于统计分析,图形表示和报告的编程语言和软件环境. R语言由Ross Ihaka和Robert Gentleman在新西兰奥克兰大学创建,目前由R语言开发核心团队开发. R语言的 ...
- FFmpeg常用命令学习笔记(八)滤镜相关命令
滤镜相关命令 FFmpeg中关于滤镜命令有很多种.比如在视频中加入/删除水印.对视频做反转等等都属于滤镜. FFmpeg滤镜处理流程 解码后的数据帧 ---过滤处理---> 过滤后的数据帧 -- ...
- python_三元运算符
三元运算又称三目运算,是对简单的条件语句的简写 简单条件语句: if 条件成立: val = 1 else: val = 2 改成三元运算: val = 1 if 条件成立 else 2 举例: a ...
- wavefronts
https://www.g-truc.net/post-0597.html https://michaldrobot.com/2014/04/01/gcn-execution-patterns-in- ...
- 关于properties文件的读取(Java/spring/springmvc/springboot)
一.Java读取properties文件 1.基于ClassLoder读取配置文件 注意:该方式只能读取类路径下的配置文件,有局限但是如果配置文件在类路径下比较方便. Properties prope ...
- MacOS使用zsh & oh-my-zsh
shell 俗称壳,c 语言编写的命令解析器程序,是用户使用 linux 的桥梁. 目前常用的 Linux 系统和 OS X 系统的默认 Shell 都是 bash. zsh 和 bash 相似,且 ...
- 「BZOJ 2653」middle「主席树」「二分」
题意 一个长度为\(n\)的序列\(a\),设其排过序之后为\(b\),其中位数定义为\(b[n/2]\),其中\(a,b\)从\(0\)开始标号,除法取下整.给你一个长度为\(n\)的序列\(s\) ...
- plotly绘图
import plotly.plotly as plt import plotly.offline as pltoff from plotly.graph_objs import * # 生成折线图 ...
- 泛目录/泛目录程序/泛目录解析/莲花泛目录解析/寄生虫程序/黑帽SEO
莲花泛目录程序强大之处: 蜘蛛抓取繁殖新页面,对搜索引擎更加友好采用PHP7语言开发,代码执行率高.蜘蛛抓取目录页面触发繁殖新页面,诱导搜索引擎爬虫爬行更多目录页面, 并且在本地生成缓存页面,搜索引擎 ...
- cmd ora-12560协议适配器错误
这个问题我解决了很久,其实问题的关键在于我在本机安装了一个Oracle11g数据库以及安装了一个Oracle Client,导致在使用sqlplus / as sysdba链接时出现报协议适配器的错误 ...
