Etherscan
转载声明:https://blog.csdn.net/shebao3333/article/details/79858250
(仅方便自己查看及原文章被删除)
什么是Etherscan?
简单来说是一个Ethereum Block Explorer,任何在Blockchain上发生的交易都可以在Etherscan一览无遗。 就像Chrome/Firefox/Safari/IE一样,这些是让我们浏览Internet内容的浏览器,Etherscan就让我们浏览Blockchain的内容。
今天就跟大家介绍如何利用Etherscan 查看你钱包的余额以及交易状态 。 如果你是开发者,也可以使用http://cw.h敏u感b词wiz.com/card/c/etherscan-api/访问以太坊区块链。
查看ETH钱包余额
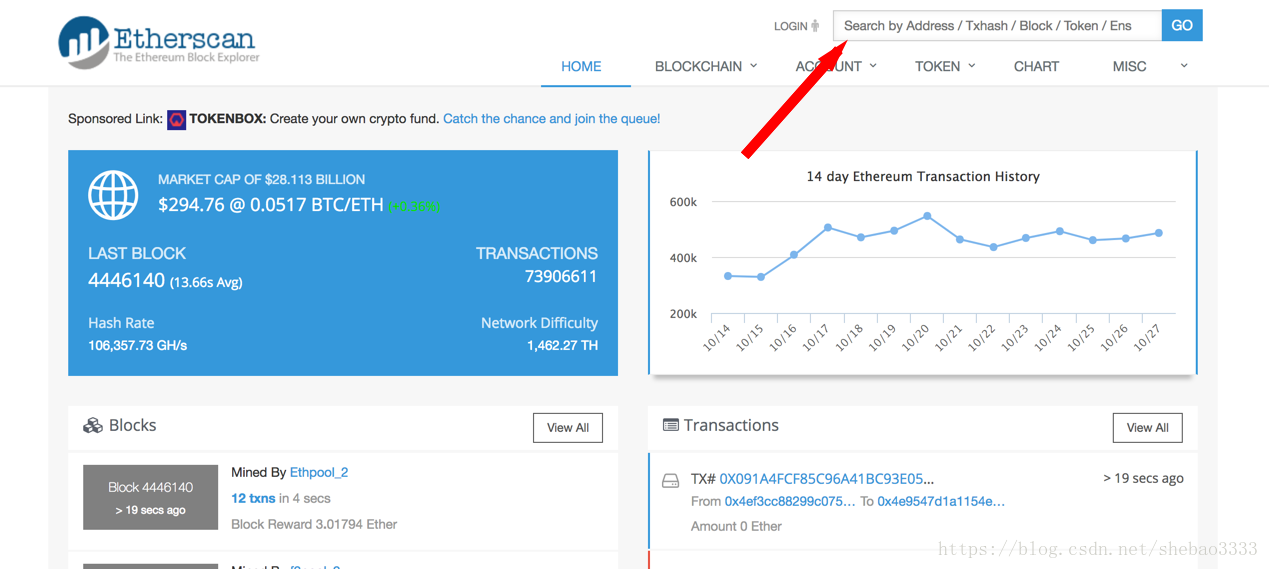
用etherscan查看余额的方法十分简单:到etherscan.io的主页面,然后在右上方的空格位置输入自己钱包的地址,再按「GO」
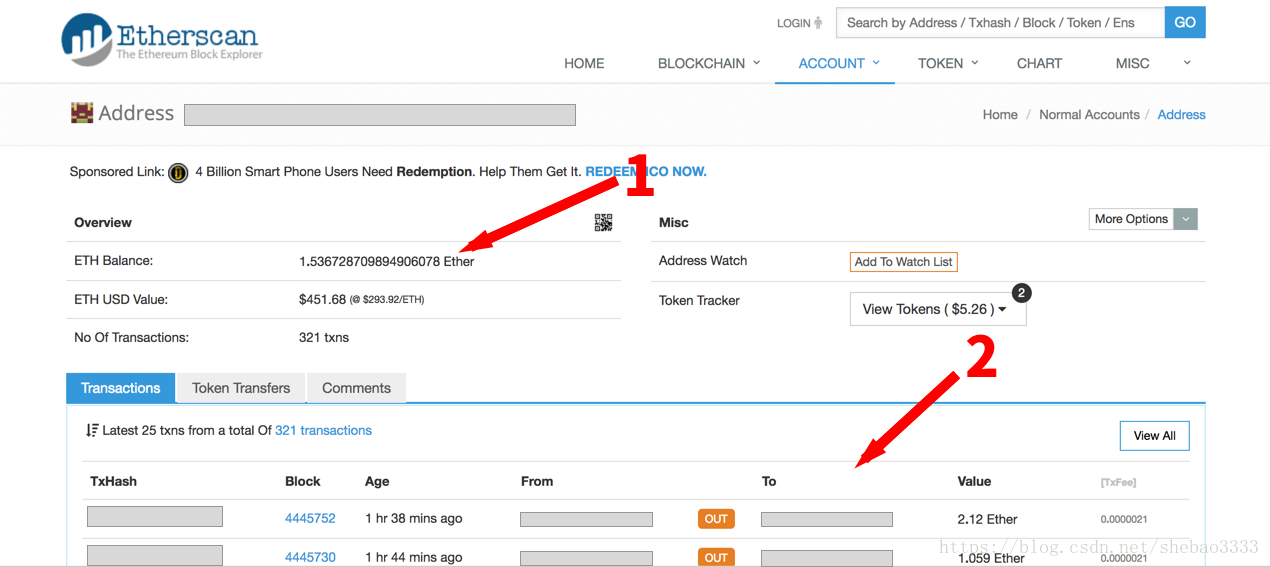
输入自己钱包的地址后,会跳到以下这个画面:
这是显示你的钱包资讯的地方,基本上任何你想知道的资料也可以在这里找到,其中我们最常用的是:
- ETH余额(箭咀1);和
- 这个钱包的所有交易纪录(箭咀2)
用etherscan查看余额无需提供任何private key及密码,而且任何eth钱包(包括在exchange的钱包)只需有地址便能够查看,十分方便快捷!
查看交易状态
除了查看钱包的余额,其中一个最常用的便是进行ETH买卖时(尤其是P2P的交易)查看交易的状态,现在便一步步教你如何查看。
每一次ETH的交易都会有一组TxHash,简单来说这是一组由数字及英文字母组成的交易编号,代表着每一次的ETH交易。 在Etherscan输入这组TxHash便可以知道这次交易的最新情况,所以如果你跟别人买ETH,买完后最好直接问对方拿这个Tx Hash去查看交易的最新情况,或者如果你是卖ETH给人的就在汇出ETH后把TxHash给对方。
现在便教你如何找到这组TxHash:
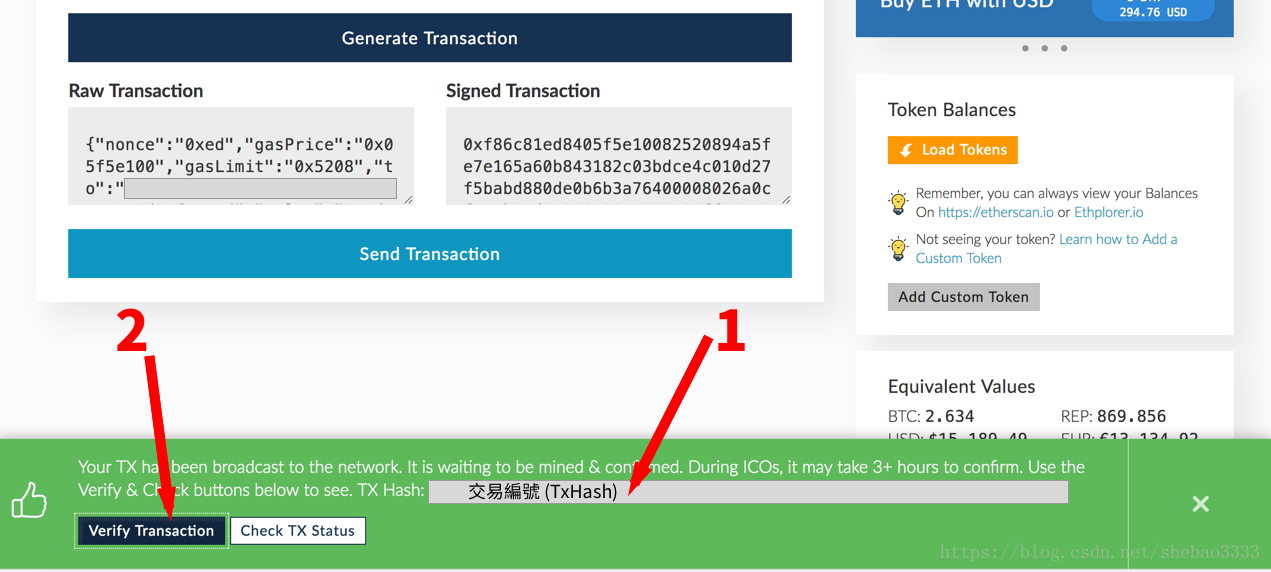
我们以最常用的钱包MyEtherWallet (MEW)做例子,在确认从你的钱包汇出ETH之后,最底部份便会出现TX Hash(箭咀1),只要将这个TX Hash输入etherscan主页右上方的那个空格位置(见图一)便能见到交易状态;或者再简单一点的方法便是直接按「Verify Transaction」(箭咀2),这样也会直接跳到etherscan的交易状态画面:
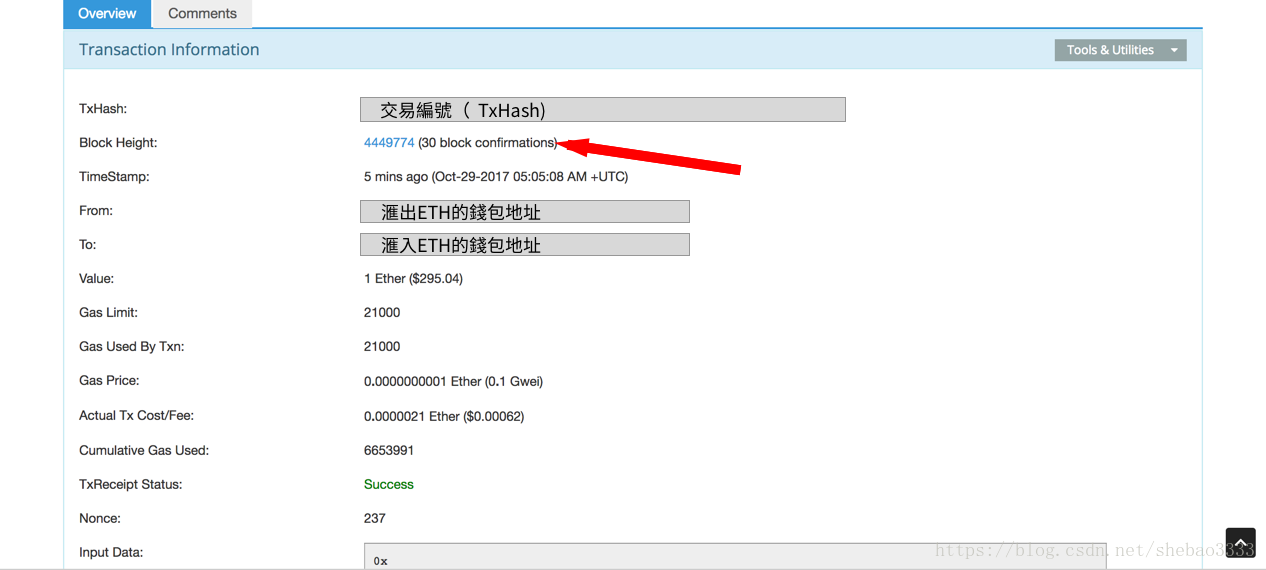
在这个交易状态画面我们除了要看汇出/汇入的钱包地址、ETH数量是否正确,最紧要看的是红色箭咀部份。
当交易还没有完成时,这里会显示为「Pending」,而当达到20–25 block confirmations,便表示这次交易已经顺利完成并不会有任何被更改的可能了。
除此之外,这里我们还可以看到这次交易实际用了的交易费用。 这是由汇出ETH的一方设定的,交易费用=Gas Limit x Gas Price,买卖双方都要付出这个交易费用,交易费用越低交易时间便越长。 小小的参考,我们都会将Gas Limit设定为21000,Gas Price设定为0.1Gwei,这样通常5分钟之内也能顺利完成交易。
交易不成功?
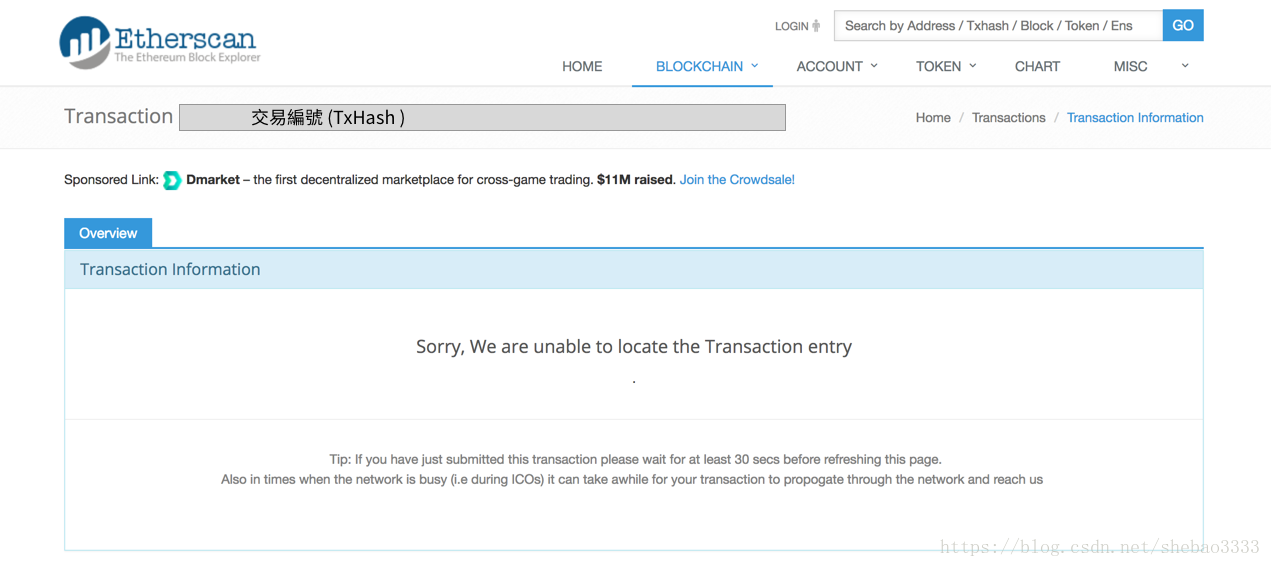
有时候我们查看交易纪录时可能会遇到以下两个情况,这代表交易不成功吗?
情况一:
这情况十分常见,通常在刚刚汇出ETH的时候,而当时Blockchain处于忙碌的状态,那便可能还未能看到你的交易。 只需要等一会(大概1分钟吧)再重新载入页面便会看到交易最新状态。
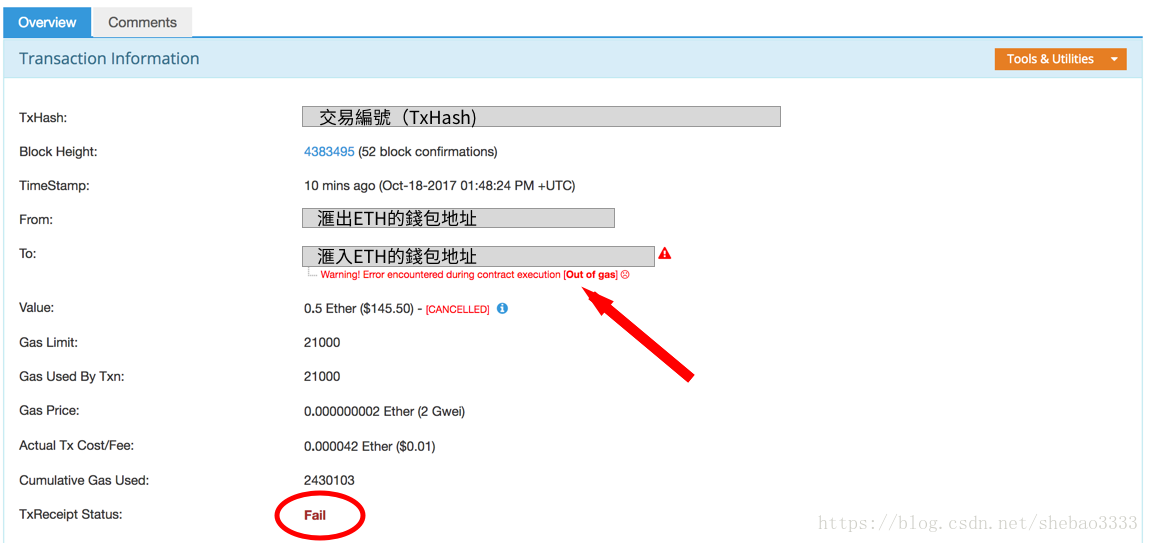
情况二:
这个情况,我们见到交易有超过25个block confirmations,但有一段红字写着「Warning! Error encountered during contract execution [out of gas]」,而且TxReceipt Status是Fail;这代表这个交易因为不够交易费用而被取消了。
这通常发生在汇出ETH到特别的钱包,例如合约钱包,这些钱包一般要求多一点的Gas Limit才能完成交易。 而在MEW输入这些钱包地址时,Gas Limit其实也会自动调校到一个比较高的数字,直接用这个Limit便可以顺利进行交易了。
Etherscan的更多相关文章
- 如何在etherscan提交代币官方信息
https://ethlinkersupport.zendesk.com/hc/zh-cn/articles/360001334992-%E5%A6%82%E4%BD%95%E5%9C%A8ether ...
- 使用Etherscan API通过区块号获取块及叔块奖励
本文原文链接 点击这里获取Etherscan API 中文文档(完整版) 完整内容排版更好,推荐读者前往阅读. 区块(Blocks) 区块相关的 API,接口的参数说明请参考Etherscan API ...
- Etherscan API 中文文档-交易以及检查交易收据状态
本文原文链接 点击这里获取Etherscan API 中文文档(完整版) 完整内容排版更好,推荐读者前往阅读. 交易(Transaction) 交易相关的 API,接口的参数说明请参考Ethersca ...
- Etherscan API 中文文档-智能合约
本文原文链接 点击这里获取Etherscan API 中文文档(完整版) 完整内容排版更好,推荐读者前往阅读. 智能合约(Contracts) 智能合约相关的 API,接口的参数说明请参考Ethers ...
- Etherscan API 中文文档-账号
本文原文链接 点击这里获取Etherscan API 中文文档(完整版) 完整内容排版更好,推荐读者前往阅读. 账号(Account) 账号及地址相关的 API,接口的参数说明请参考Etherscan ...
- 如何在Etherscan.io 部署ETH以太坊智能合约 如何在15分钟内创建你的加密货币
一.概述 ETH 网络这里就不介绍了,这篇文章主要记录在以太坊主网和测试网络部署一个智能合约,也就是如何发币. 二.部署合约需要的生产工具 准备工具前,建议大家准备个VPN,因为会访问国外网 ...
- 一步步教你创建自己的数字货币(代币)进行ICO
本文从技术角度详细介绍如何基于以太坊ERC20创建代币的流程. 写在前面 本文所讲的代币是使用以太坊智能合约创建,阅读本文前,你应该对以太坊.智能合约有所了解,如果你还不了解,建议你先看以太坊是什么 ...
- IPFS的竞争对手们(一)
IPFS的竞争对手 IPFS这个项目真的开发很慢,相比其它区块链项目,IPFS的进度可真是让小编捉急,恨铁不成钢啊.然而小编仍然对他们充满信心,来,借用一句盗梦空间里的经典台词: 既然做梦,那就做大点 ...
- 如何从零开始学习区块链技术——推荐从以太坊开发DApp开始
很多人迷惑于区块链和以太坊,不知如何学习,本文简单说了一下学习的一些方法和资源. 一. 以太坊和区块链的关系 从区块链历史上来说,先诞生了比特币,当时并没有区块链这个技术和名词,然后业界从比特币中提取 ...
随机推荐
- sed 和awk的执行方式
sed 测试案例: 在有cat的行末开始追加<---,直到有dog的行结束 [root@L shells]# cat catDog.txt snake snake pig bird dog ca ...
- parseInt parseFloat isNaN Number 区别和具体的转换规则及用法
原文链接:https://blog.csdn.net/wulove52/article/details/84953998 在javascript 我经常用到,parseInt.parseFloat.N ...
- Luogu P1198 [JSOI2008]最大数 单调队列/ST表
开一个单调队列,下标递增,值递减. 然后在上面二分最大数. 如果加上并查集可以做到接近线性. 还有一种是插入一个数然后,从后向前更新ST表. #include<cstdio> #inclu ...
- JVM(十),垃圾回收之新生代垃圾收集器
十.垃圾回收之新生代垃圾收集器 1.JVM的运行模式 2.Serial收集器(复制算法-单线程-Client模式) 2.ParNew收集器(复制算法-多线程-Client模式) 3.Parallel ...
- 南京IT公司
公司 (排名不分前后,有好的公司可以@我,及时更新) 1.中兴软创 http://www.ztesoft.com/cn/index.html 2.华为 http://www.huawei.com/cn ...
- 2019ICPC上海网络赛 A Lightning Routing I 点分树(动态点分治)+线段树
题意 给一颗带边权的树,有两种操作 \(C~e_i~w_i\),将第\(e_i\)条边的边权改为\(w_i\). \(Q~v_i\),询问距\(v_i\)点最远的点的距离. 分析 官方题解做法:动态维 ...
- DPC究竟是什么
DPC究竟是什么 DPC是“Deferred Procedure Call”的缩写,意为推迟了的过程(函数)调用.这是因为,逻辑上应该放在中断服务程序中完成的操作并非都是那么紧迫,其中有一部分可能相对 ...
- Python 通过文件名批量移动文件
Python 通过文件名批量移动文件 https://stackoverflow.com/questions/28913088/moving-files-with-wildcards-in-pytho ...
- mybatis集成spring
1.为什么mybatis要去集成spring?===>简单来说就是为了让spring 来帮我们管理事务!!如果没有spring去帮助管理事务,那么需要我们自己去手动去维护事务,例如:发生异常需要 ...
- Ubuntu 配置ISCSI服务
摘要:sudo apt-get install iscsitarget立刻搞定, 然后编辑配置文件:sudovim/etc/ietd.conf默认的配置文件, 有详细的配置说明和示例,本博先备份了事, ...