linux无界面模式安装selenium+chrome+chromedriver并成功完成脚本(亲测可用)
环境:docker centos 7.4 能通外网
写好的selenium脚本。
具体步骤:
一:安装selenium
这是最简单的 直接利用
pip3 install selenium
二 安装chrome
yum install https://dl.google.com/linux/direct/google-chrome-stable_current_x86_64.rpm
三 安装chrome-driver
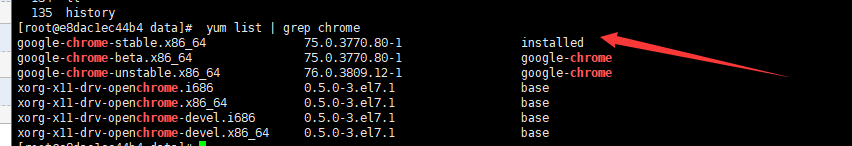
首先查看自己的chrome版本,因为是安装的稳定版 yum list | grep chrome 所以就是图中所示的版本

下载chrome-driver 去官网找到对应的chrome版本 https://npm.taobao.org/mirrors/chromedriver
wget https://npm.taobao.org/mirrors/chromedriver/75.0.3770.8/chromedriver_linux64.zip
至此 chrome-driver就已经安装完毕了。我们要想正确的运行脚本,还需要修改一些参数
四 参数修改
chrome_options.add_argument('--no-sandbox')#解决DevToolsActivePort文件不存在的报错
chrome_options.add_argument('window-size=1920x3000') #指定浏览器分辨率
chrome_options.add_argument('--disable-gpu') #谷歌文档提到需要加上这个属性来规避bug
chrome_options.add_argument('--hide-scrollbars') #隐藏滚动条, 应对一些特殊页面
chrome_options.add_argument('blink-settings=imagesEnabled=false') #不加载图片, 提升速度
chrome_options.add_argument('--headless') #浏览器不提供可视化页面. linux下如果系统不支持可视化不加这条会启动失败
chrome_options.binary_location = r"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" #手动指定使用的浏览器位置
五 本机完整初始化driver代码
def __init__(self):
# 创建chrome参数对象
opt = webdriver.ChromeOptions()
# 把chrome设置成无界面模式,不论windows还是linux都可以,自动适配对应参数
opt.set_headless()
opt.add_argument('--no-sandbox')
opt.add_argument('--disable-gpu')
opt.add_argument('--hide-scrollbars') #隐藏滚动条, 应对一些特殊页面
# 用的是谷歌浏览器
driver = webdriver.Chrome('/data/chromedriver',options=opt)
# driver=webdriver.Chrome('/data/chromedriver')
self.getInfo(driver)
linux无界面模式安装selenium+chrome+chromedriver并成功完成脚本(亲测可用)的更多相关文章
- selenium+python自动化100-centos上搭建selenium启动chrome浏览器headless无界面模式
环境准备 前言 selenium在windows机器上运行,每次会启动界面,运行很不稳定.于是想到用chrome来了的headless无界面模式,确实方便了不少. 为了提高自动化运行的效率和稳定性,于 ...
- python selenium chrome有界面与无界面模式
from selenium.webdriver.chrome.options import Options from selenium import webdriver # 无界面模式 def Chr ...
- selenium(六)Headless Chrome/Firefox--PhantomJS停止支持后,使用无界面模式。
简介: 以前都用PhantomJS来进行无界面模式的自动化测试,或者爬取某些动态页面. 但是最近selenium更新以后,'Selenium support for PhantomJS has bee ...
- selenium 浏览器无界面模式运行
以Chrome浏览器为例: 方法一: from selenium.webdriver import Chrome, ChromeOptions opt = ChromeOptions() # 创建Ch ...
- Selenium(二)---无界面模式+滑动底部
一.使用无界面模式 1.正常情况启动 selenium 是有界面的 2.有些情况下,需要不显示界面,这时只要设置一下参数就可以实现了 # 不想显示界面可以用 Chrome——配置一下参数就好 from ...
- Centos7安 装python3+Selenium+chrome+chromedriver
Centos7安装python3+Selenium+chrome+chromedriver详细python2和python3共存,Selenium错误的处理更新Centos源 wget -O /etc ...
- arm树莓派Raspbian 下安装selenium+chrome
arm树莓派Raspbian 下安装selenium+chrome 安装selenium pip3 install selenium 安装chromedriver sudo apt-get insta ...
- 在Linux命令行模式安装VMware Tools
在Linux命令行模式安装VMware Tools 方法/步骤1: 首先启动CentOS 7,在VMware中点击上方“VM”,点击“Install VMware Tools...”(如已安装则显示“ ...
- ArcGIS Desktop 10.1+ArcEngine10.1完全破解安装教程(含下载地址+亲测可用!)
最近在二次开发中用到了VS2010+ArcGIS的二次开发模式,因为之前的某些原因,对ArcGIS的接触甚少.初次安装也遇到了很多问题,这里做一个总结. 系统环境 win732位操作系统 需要文件 ( ...
随机推荐
- LC 763. Partition Labels
A string S of lowercase letters is given. We want to partition this string into as many parts as pos ...
- war包的解压与打包
转: war包的解压与打包 2018年03月22日 14:59:56 Jitwxs 阅读数:21421 版权声明:本文版权归Jitwxs所有,欢迎转载,但未经作者同意必须保留原文链接. https ...
- windows安装python flask虚拟环境
安装pipenv的虚拟环境主要是为了防止不同python版本之间冲突的问题,虚拟环境安装的包包不会对外部真实环境产生任何作用,只会作用于虚拟环境.这样,一个flask框架应用对应一个pipenv虚拟环 ...
- ubuntu go 开发环境搭建
访问:https://golang.org/dl/ 下载 go1.12.4.linux-amd64.tar.gz wget https://dl.google.com/go/go1.12.4.linu ...
- Dapper 多表(三表以上)查询小技巧
在使用Dappr做查询的时候遇到多表查询,之前多是两张表,现在出现三张表或者更多.两表的时候使用splitOn进行分割,splitOn的默认值是Id.在我建库的时候,主键ID并不都是这个名字.当出现三 ...
- GO-REDIS的一些高级用法
1. 前言 说到Golang的Redis库,用到最多的恐怕是redigo 和 go-redis.其中 redigo 不支持对集群的访问.本文想聊聊go-redis 2个高级用法 2. 开启对Clust ...
- Leetcode之动态规划(DP)专题-63. 不同路径 II(Unique Paths II)
Leetcode之动态规划(DP)专题-63. 不同路径 II(Unique Paths II) 初级题目:Leetcode之动态规划(DP)专题-62. 不同路径(Unique Paths) 一个机 ...
- python基础之字典dict
不可变数据类型:tuple.bool.int.str --可哈希类型可变数据类型:list.dict.set --不可哈希类型dict-key 必须是不可变数据类型,可哈希dict-value 任意数 ...
- web题
@php绕过https://www.cnblogs.com/leixiao-/p/9786496.html @step1:F12 step2:抓包 @任何url http://118.25.14.4 ...
- C++常见面试题:
一.进程和线程的概念和区别 1.进程是系统进行资源调度的基本单位 2.线程是系统进行运算调度(处理器分配{CPU.内存})的基本单位 二.进程间的通信 进程间的通信共有5种: 1.管道 通常指无名管道 ...
