lua-resty-websocket安装和测试
作者:杨鑫奇
关注Openresty很久了,期待支持websocket终于出来了,看到Aapo Talvensaari同学写的文章https://medium.com/p/1778601c9e05,兴奋下也来测试下,之前用websocket做即时通讯,还是基于socket.io的例子,现在用nginx来做...初尝试下,竟然报错了,章哥的解答在这里:
https://github.com/agentzh/lua-resty-websocket/issues/2 ,现在配置成功了,将自己的配置过程写下来,希望对大家有所帮助.
主要原因是:
websocket依赖于 lua-nginx-module,得用最新版本的,下面是章哥给的配置.
我用最新的1.4.2.7编译并测试成功的了.
到自己的目录下:
下载最新版本的 openresty 和 lua-nginx-module 然后安装:
wget http://openresty.org/download/ngx_openresty-1.4.2.7.tar.gz
tar zxvf ngx_openresty-1.4.2.7.tar.gz
git clone https://github.com/chaoslawful/lua-nginx-module.git
cd lua-nginx-module
git checkout -b websocket origin/websocket
cd ../ngx_openresty-1.4.2.7/bundle
rm -Rf ngx_lua-0.8.9
ln -s ../../lua-nginx-module ngx_lua-0.8.9
cd ..
./configure -with-luajit -prefix=/usr/local
gmake && gmake install
安装完成后
cd ../
git clone https://github.com/agentzh/lua-resty-websocket.git
拷贝websocket到lualib目录下
cp -r lua-resty-websocket/lib/resty/websocket /usr/local/lualib/resty/
配置自己的nginx conf的内容
在nginx.conf中添加lualib的路径
lua_package_path "/usr/local/lualib/resty/websocket/?.lua;;";
我这里是独立开的yagamiko.conf,添加websocket:
在server段内,修改添加以下内容:
listen 80 default so_keepalive=2s:2s:8;
这个是Aapo Talvensaari同学写的测试代码:
location /1.0/websocket {
lua_socket_log_errors off;
lua_check_client_abort on;
content_by_lua '
local server = require "resty.websocket.server"
local wb, err = server:new{
timeout = , -- in milliseconds
max_payload_len = ,
}
if not wb then
ngx.log(ngx.ERR, "failed to new websocket: ", err)
return ngx.exit()
end
while true do
local data, typ, err = wb:recv_frame()
if wb.fatal then
ngx.log(ngx.ERR, "failed to receive frame: ", err)
return ngx.exit()
end
if not data then
local bytes, err = wb:send_ping()
if not bytes then
ngx.log(ngx.ERR, "failed to send ping: ", err)
return ngx.exit()
end
elseif typ == "close" then break
elseif typ == "ping" then
local bytes, err = wb:send_pong()
if not bytes then
ngx.log(ngx.ERR, "failed to send pong: ", err)
return ngx.exit()
end
elseif typ == "pong" then
ngx.log(ngx.INFO, "client ponged")
elseif typ == "text" then
local bytes, err = wb:send_text(data)
if not bytes then
ngx.log(ngx.ERR, "failed to send text: ", err)
return ngx.exit()
end
end
end
wb:send_close()
';
}
然后重新启动nginx就可以了...
使用 这个哥们提到的测试html,就可以了 https://medium.com/p/1778601c9e05
<html>
<head>
<script>
var ws = null;
function connect() {
if (ws !== null) return log('already connected');
ws = new WebSocket('ws://ko.local.freeflare.com/1.0/websocket');
ws.onopen = function () {
log('connected');
};
ws.onerror = function (error) {
log(error);
};
ws.onmessage = function (e) {
log('recv: ' + e.data);
};
ws.onclose = function () {
log('disconnected');
ws = null;
};
return false;
}
function disconnect() {
if (ws === null) return log('already disconnected');
ws.close();
return false;
}
function send() {
if (ws === null) return log('please connect first');
var text = document.getElementById('text').value;
document.getElementById('text').value = "";
log('send: ' + text);
ws.send(text);
return false;
}
function log(text) {
var li = document.createElement('li');
li.appendChild(document.createTextNode(text));
document.getElementById('log').appendChild(li);
return false;
}
</script>
</head>
<body>
<form onsubmit="return send();">
<button type="button" onclick="return connect();">
Connect
</button>
<button type="button" onclick="return disconnect();">
Disconnect
</button>
<input id="text" type="text">
<button type="submit">Send</button>
</form>
<ol id="log"></ol>
</body>
</html>
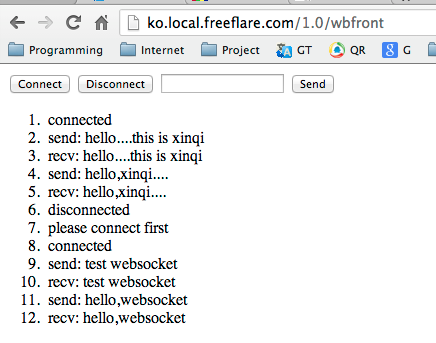
测试....这里注意在同一个域名下就好了....
测试成功了....

接下来尝试将之前写的即时聊天的逻辑移植过来.....
章哥太给力了,Openresty 很赞啊....
lua-resty-websocket安装和测试的更多相关文章
- LUA+resty 搭建验证码服务器
使用Lua和OpenResty搭建验证码服务器 雨客 2016-04-08 16:38:11 浏览2525 评论0 云数据库Redis版 摘要: Lua下有个Lua-GD图形库,通过简单的Lua语句就 ...
- Win7搭建nginx+php+mysql开发环境以及websocket聊天实例测试
Win7搭建nginx+php+mysql开发环境以及websocket聊天实例测试一.下载相关安装包 1.下载nginx最新版本(nginx1.3.13版之后才支持websocket协议) 下载地址 ...
- Windows下Node.js+Express+WebSocket 安装配置
Linux参考: Linux安装Node.js 使用Express搭建Web服务器 Node.js是一个Javascript运行环境(runtime).实际上它是对Google V8引擎进行了封装.V ...
- Sysbench 1.0.17安装与测试
Sysbench安装与测试 1.安装: cd /usr/local/src wget https://codeload.github.com/akopytov/sysbench/tar.gz/1.0. ...
- C++调用Lua编程环境搭建及测试代码示例
C++调用Lua编程环境搭建及测试代码示例 摘要:测试环境是VS2005+LuaForWindows_v5.1.4-45.exe+WIN7 1.安装lua开发环境LuaForWindows_v5.1. ...
- my SQL下载安装,环境配置,以及密码忘记的解决,以及navicat for mysql下载,安装,测试连接
一.下载 在百度上搜索"mysql-5.6.24-winx64下载" 二.安装 选择安装路径,我的路径“C:\Soft\mysql-5.6.24-winx64” 三.环境配置 计算 ...
- OpenCV2+入门系列(一):OpenCV2.4.9的安装与测试
这里假设看到这篇文章的人都已经对OpenCV以及机器视觉等最基础的概念有了一定的认识,因此本文不会对OpenCV做任何的介绍,而是直接介绍OpenCV2.4.9的安装与测试.此外本文只是简单的介绍如何 ...
- 决战大数据之三-Apache ZooKeeper Standalone及复制模式安装及测试
决战大数据之三-Apache ZooKeeper Standalone及复制模式安装及测试 [TOC] Apache ZooKeeper 单机模式安装 创建hadoop用户&赋予sudo权限, ...
- coreseek实战(一):windows下coreseek的安装与测试
coreseek实战(一):windows下coreseek的安装与测试 网上关于 coreseek 在 windows 下安装与使用的教程有很多,官方也有详细的教程,这里我也只是按着官方提供的教程详 ...
随机推荐
- 初学者--bootstrap(四)栅格系统----在路上(8)
---------------------------------------栅格系统:是bootstrap提供的响应式布局方式------------------------------------ ...
- Pyhton 利用threading远程下发文件和远程执行linux系统命令
#!/usr/bin/env python # encoding: utf-8 #__author__ = 'cp' #__date__ = '21/07/16 上午 10:32' import th ...
- Struts2学习笔记 - Action篇<定义逻辑Action>
有三种方法可以使一个Action处理多个请求 动态方法调用DMI 定义逻辑Acton 在配置文件中使用通配符 这文章就谈论一下定义逻辑Action 这里主要关注的是struts.xml配置文件,一般情 ...
- EasyUI刚加载时候Window窗体自动弹出的解决办法
- 无法启动WP Emulator
记得以前Vware不能运行设置的东西了吗?http://www.cnblogs.com/dunitian/p/4480750.html 如果不清楚可以参考上面的链接 重启的时候选择第二项 重新打开就o ...
- LINQ系列:Linq to Object投影操作符
投影是指在将序列中的元素转换为一个自定义形式的操作.投影操作符Select和SelectMany用于选择出赋予了适当功能的值.SelectMany操作符可以处理多个集合. LINQ表达式语法: 1. ...
- 【商业源码】生日大放送-Newlife商业源码分享
今天是农历六月二十三,是@大石头的生日,记得每年生日都会有很劲爆的重量级源码送出,今天Newlife群和论坛又一次疯狂了,吃水不忘挖井人,好的东西肯定要拿到博客园分享.Newlife组件信息: 论坛: ...
- Android中实现双击事件
需求:需要给一个view实现双击效果,查看了api,发现没有api可以调用, 于是从网上参考了一段代码. xml布局文件: <RelativeLayout xmlns:android=" ...
- 程序员眼中的 SQL Server-非聚集索引能给我们带来什么?
写在前面 最近在做的一个项目,页面访问的时候很慢(大概几秒钟的样子),然后用日志记录的方式,来排查这个问题,最后发现是 Entity Framework 初始化的一个坑(大概要花 6-7 秒),详见: ...
- 关于IE6的PNG图像透明使用AlphaImageLoader的缺点
PNG32的alpha透明效果在IE6下会出现bug,出现灰色背景.而目前的解决方案就是 IE提供的滤镜.需要注意的是滤镜并不是对原图片进行修改,而是对相应的html元素进行 修改.所以在一个html ...
