vue项目中使用mockjs+axios模拟后台数据返回

import axios from 'axios' axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded' // 请求拦截器
axios.interceptors.request.use(function(config) {
return config
}, function(error) {
return Promise.reject(error)
})
// 响应拦截器
axios.interceptors.response.use(function(response) {
return response
}, function(error) {
return Promise.reject(error)
})
import Mock from 'mockjs' const Random = Mock.Random // mock需要给三个参数,url(与axios请求是传的url一致,我这个是本地启动的项目就直接用本地域名了)
// 请求类型: get post...其他看文档
// 数据处理函数,函数需要return数据
Mock.mock('http://localhost:8081/test/city', 'get', () => {
let citys = []
for (let i = 0; i < 10; i++) {
let obj = {
id: i+1,
city: Random.city(),
color: Random.color()
}
citys.push(obj)
}
return {cityList: citys}
})
// post请求,带参数,参数会在data中返回,会返回url,type,body三个参数,可以把data打印出来看看
Mock.mock('http://localhost:8081/test/cityInfo', 'post', (data) => {
// 请求传过来的参数在body中,传回的是json字符串,需要转义一下
const info= JSON.parse(data.body)
return {
img: Random.image('200x100', '#4A7BF7', info.name)
}
})
import Vue from 'vue'
import App from './App.vue'
import VueRouter from 'vue-router'
import routes from './router'
import './mock/mock.js'
import axios from 'axios'
import '../config/axios' // 将axios挂载到Vue实例,在组件中可以直接使用
Vue.prototype.$axios = axios
Vue.config.productionTip = false Vue.use(VueRouter)
const router = new VueRouter({
routes,
strict: process.env.NODE_ENV !== 'production'
}) new Vue({
router,
render: h => h(App)
}).$mount('#app')
<template>
<div>
test
<button @click="clickMe">获取城市</button>
<ul class="city_container">
<li class="city_item" v-for="item in cityList" :key="item.id" @click="getCityInfo(item.city)">
<a href="javascript:void(0)" :style="{color: item.color}">{{item.city}}</a>
</li>
</ul>
<img :src="img" alt="">
</div>
</template>
<script>
export default {
name: 'test',
components: { },
data() {
return {
cityList: [],
img: ''
}
},
methods: {
clickMe () {
// 这里请求的地址要和mock中定义的请求地址一致
this.$axios.get('http://localhost:8081/test/city').then(res => {
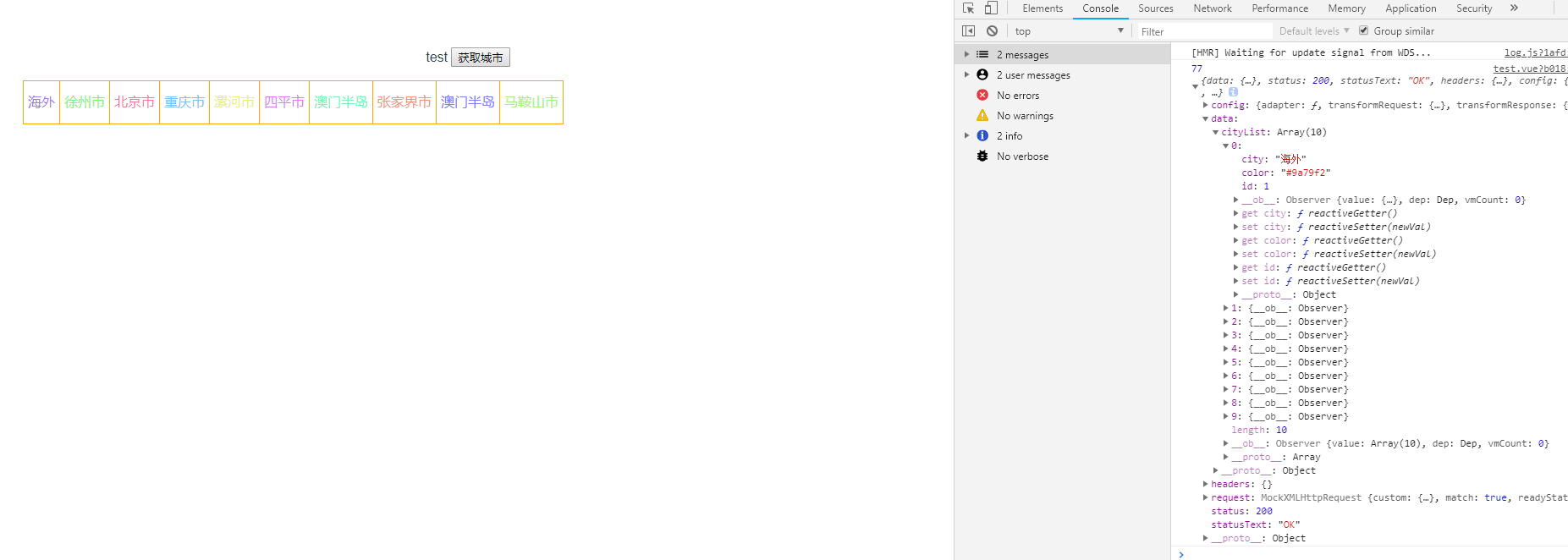
console.log(77, res)
if (res.data) {
this.cityList = res.data.cityList
}
})
}, getCityInfo (name) {
this.$axios.post('http://localhost:8081/test/cityInfo', {
name: name
}).then(res => {
console.log(88, res)
if (res.data) {
this.img = res.data.img
}
})
}
} }
</script>
<style scoped>
.city_item {
list-style: none;
float: left;
border: 1px solid orange;
width: auto;
height: 50px;
line-height: 50px;
padding: 0 5px;
border-right: none;
}
.city_container :last-of-type {
border-right: 1px solid orange;
}
.city_container .city_item a {
text-decoration: none;
border: none;
}
</style>


vue项目中使用mockjs+axios模拟后台数据返回的更多相关文章
- Vue项目中使用Vuex + axios发送请求
本文是受多篇类似博文的影响写成的,内容也大致相同.无意抄袭,只是为了总结出一份自己的经验. 一直以来,在使用Vue进行开发时,每当涉及到前后端交互都是在每个函数中单独的写代码,这样一来加大了工作量,二 ...
- vue项目中使用mockjs模拟接口返回数据
Mock.js 是一个模拟数据生成器,利用它,可以拦截ajax请求,直接模拟返回数据,这样前后端只要约定好数据格式,前端就不需要依赖后端的接口,可以直接使用模拟的数据了. 网上介绍mock的教程也较多 ...
- express+mockjs实现模拟后台数据发送
前言: 大多数时候,前端会和后端同时进行开发,即在我们开发完页面的时候,很可能还不能立马进入联调阶段,这个时候,为了保证我们接口的有效性和代码的功能完整,我们可能需要模拟数据. 模拟数据方法 1.通过 ...
- Vue项目中引入mockjs
前提:创建好的vue项目 前言: 为什么引入mockjs:为了实现前后端分离,开发工作可以异步进行 其他工具:axios 一般的前后端交互过程:前端 --> ajax请求 --> 网络协议 ...
- vue项目中多个组件之间传递数据
//父组件<template> <div> <div style="float: left"> <input-data :city=&qu ...
- 超简单本地mock假数据测试,模拟后台数据返回必杀技
温馨提示:急性子可以直接拉到最后观看方法步骤. 什么是mock? mock就是在开发过程中,对于某些不容易构造或者不容易获取的对象,用一个虚拟的对象来创建以便测试开发的方法. 使用mock有什么好处? ...
- 在vue项目中的axios使用配置记录
默认vue项目中已经安装axios,基于element-ui开发,主要记录配置的相关. axiosConfig.js import Vue from 'vue' import axios from ' ...
- vue项目中关于axios的简单使用
axios介绍 Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中 官方仓库:https://github.com/axios/axios 中文文档:htt ...
- 浅谈 Axios 在 Vue 项目中的使用
介绍 Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中. 特性 它主要有如下特性: 浏览器端发起XMLHttpRequests请求 Node端发起http ...
随机推荐
- 安装 redis manager
安装文档在redis manager 的官方文档上有,这里做个笔记.官网地址:https://snapcraft.io/redis-desktop-manager 截图1: 可以选择自己的系统,根据里 ...
- 动态执行文本vba代码
动态执行文本vba代码 Public Sub StringExecute(s As String) Dim vbComp As Object Set vbComp = ThisWorkbook.VBP ...
- Mac部分命令
报错: -bash: brew: command not found 解决: /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercon ...
- JAVA记事本的图形用户界面应用程序含过滤
JAVA记事本的图形用户界面应用程序 过滤 题目简介: 整体分析: 实验代码: package note; import java.awt.EventQueue; import java.awt.ev ...
- jq 点击除了某元素以外的其他所有元素
$('body').click(function(e){ if(($(e.target).attr('class')!='header-top-nav-ipt')){ alert('除了class=h ...
- Linux 查看登录用户信息 who & whoami
Linux 查看登录用户信息 who & whoami 在一台服务器上,同一时间往往会有很难多人同时登录. who 命令可以查看当前系统中有哪些人登录,以及他们都工作在哪个控制台上. 这样可以 ...
- Tomcat服务org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.lang.OutOfMemoryError: Java heap space
一个运行了很久的项目,最近忽然报错:OOM( java.lang.OutOfMemoryError: Java heap space),异常如下 org.springframework.web.uti ...
- CentOS6.5升级手动安装GCC4.8.2 转载
一.简易安装 操作环境 CentOS6.5 64bit,原版本4.4.7,不能支持C++11的特性~,希望升级到4.8.2 不能通过yum的方法升级,需要自己手动下载安装包并编译 1.1 获取安装包并 ...
- appium环境搭建步骤
前提条件是:搭建selenium环境(侵权删) 1.安装jdk,配置环境变量: JAVA_HOME C:\Program Files\Java\jdk1.8.0_60(jdk的存放路径) CLASSP ...
- C#中StringBuilder类的使用总结
String 对象是不可改变的.每次使用 System.String 类中的方法之一时,都要在内存中创建一个新的字符串对象,这就需要为该新对象分配新的空间.在需要对字符串执行重复修改的情况下,与创建新 ...
