JS实现table表格在鼠标移动出现一行变色或者十字叉变色
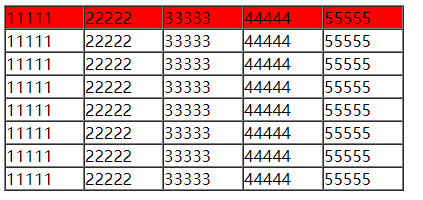
1,一行变色
- <script>
- function trBg(){
- var tab=document.getElementById("table");
- var tr=tab.getElementsByTagName("tr");
- for(var i=;i<tr.length;i++){
- if(i%==){
- tr[i].style.backgroundColor="#fff";
- tr[i].onmouseover=function(){
- this.style.background="red";
- };
- tr[i].onmouseout=function(){
- this.style.background="#fff";
- }
- }else{
- tr[i].style.backgroundColor="#fff";
- tr[i].onmouseover=function(){
- this.style.background="blue";
- };
- tr[i].onmouseout=function(){
- this.style.background="#fff";
- }
- }
- }
- }
- window.onload=trBg;
- </script>
- <table id="table" border="" width="" cellspacing="" cellpadding="">
- <tr>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- </tr>
- <tr>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- </tr>
- <tr>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- </tr>
- <tr>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- </tr>
- <tr>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- </tr>
- <tr>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- </tr>
- <tr>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- </tr>
- <tr>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- <td></td>
- </tr>
- </table>

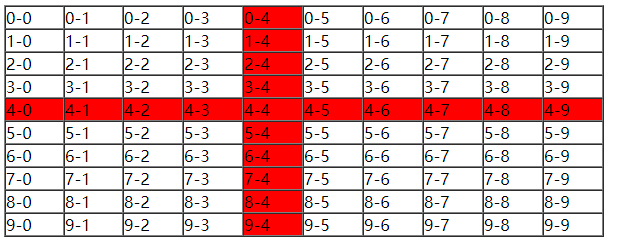
2,十字叉变色
- <table id="table" border="" width="" cellspacing="" cellpadding=""></table>
- <script>
- var html = '';
- for(var i = ; i < ; i++){
- html += '<tr>'
- for(var j = ; j < ; j++){
- html += '<td data-index="'+ i + '-' + j +'">' + i + '-'+ j + '</td>'
- }
- html += '</tr>'
- }
- document.getElementById("table").innerHTML = html;
- var table = document.getElementById("table");
- if(table.rows.length > ){
- var rows = table.rows;
- for(var i=; i<rows.length; i++){
- (function(i){
- var tds=rows[i];
- for(var j=; j<tds.cells.length; j++){
- var obj=tds.cells[j];
- obj.onmouseover=function(e){
- var val = this.getAttribute('data-index');
- var x = val.split('-')[];
- var y = val.split('-')[];
- console.log(val)
- var tds = document.getElementsByTagName("td");
- for(var k=; k<tds.length; k++){
- tds[k].style.backgroundColor="#fff";
- }
- table.rows[i].style.backgroundColor="red";
- for(var k=; k<rows[i].cells.length; k++){
- table.rows[x].cells[k].style.backgroundColor="red";
- }
- for(var k=; k<rows.length; k++){
- table.rows[k].cells[y].style.backgroundColor="red";
- }
- };
- }
- })(i)
- }
- }
- </script>

JS实现table表格在鼠标移动出现一行变色或者十字叉变色的更多相关文章
- js 实现table表格拖拽和点击表头升降序排序
js 实现table表格拖拽和点击表头升降序排序,写的比较乱,用的时候可以把其中的一些模块函数提取出来 样式,由于是可拖拽表格,所以样式 table tr th{cursor:move;} js实现 ...
- js创建table表格
//js创建table表格var tr;var cell;for(var i=0;i<10;i++){ //创建一个tr tr=document.createElement('tr'); doc ...
- 第十三篇 JS 操作table表格
JS 操作table表格 这节课难度可能高一点,因为没有提前解释if判断.for循环.这节课是直接把这两样用上了,老师先简单介绍一下: if,判断语句,判断就很简单了嘛,假如说1=1(1等于1),当然 ...
- 原生js封装table表格操作,获取任意行列td,任意单行单列方法
V1.001更新增加findTable-min.js 本次更新,优化了代码性能方面,增加了部分新功能,可以获取多个table表格批量操作. 考虑到本人后面的项目中可能涉及到大量的表格操作,提前先封了 ...
- JS获取table表格任意单元格值
jsp页面表格布局 <body onload="show()"> <center> <input type="text" valu ...
- js实现在表格中删除和添加一行
<!DOCTYPE html><html> <head> <title> new document </title> <meta ht ...
- 纯JS 将table表格导出到excel
html <div > <button type="button" onclick="getXlsFromTbl('tableExcel','myDiv ...
- JS+CSS - table 表格固定表头和第一列、内容可滚动 (转载)
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- js操作table表格导出数据到excel方法
js导出excel资料很少,网上也找了很多,基本都不能用,要么只能是IE用,还必须要权限,这是非常不好的.后来到github上找到table2excel.js,虽然可以用,但仍然对IE支持不够,也算不 ...
随机推荐
- DDNS是动态域名解析的意思
目前大部分家庭使用PPPOE拨号方式上网,每次上网获得的IP都是随机变换的,但是家里的网络监控.智能设备需要通过网络访问,每次使用都需要先知道IP非常麻烦. 有了DDNS动态域名解析,我们只要到花生壳 ...
- WPF 键盘全局接收消息
1.========================================================================== 在c#中怎样禁用鼠标左键的使用,其实我们可以通 ...
- Ceph RBD 的实现原理与常规操作
目录 文章目录 目录 前文列表 RBD RBD Pool 的创建与删除 块设备的创建与删除 块设备的挂载与卸载 新建客户端 块设备的扩缩容 RBD 块设备的 Format 1 VS Format 2 ...
- kubernetes学习:CKA考试题
1. 列出环境内所有的pv 并以 name字段排序(使用kubectl自带排序功能) kubectl get pv --sort-by=.metadata.name 2. 列出指定pod的日志中状态为 ...
- jenkins+git+gitlab+ansible实现持续集成自动化部署
一.环境配置 192.168.42.8部署gitlab,节点一 192.168.42.9部署git,Jenkins,ansible服务器 192.168.42.10节点二 二.操作演示 ①gitlab ...
- Bat:IP切换,内外网切换,路由设置内外网同时连接
1.IP切换: @echo off ::双冒号表示注释,注释只能单独一行写,@表示不让执行的命令又显示在屏幕上 cls ::清屏 color c ::设置显示字体颜色 set IP=10.10.17. ...
- postman插件的安装以及简单介绍
1:postman是干什么的? Postman官网上这么介绍的:“Modern software is built on APIs,Postman helps you develop APIs fas ...
- springboot 多线程的使用
int pageSize = 10000; int totalCount = doctorDAO.selectDatasByMapCount2(jsonArray, false, null); int ...
- python-Web-django-图形验证
import random def get_random_color(): return (random.randint(0, 255), random.randint(0, 255), random ...
- PJzhang:ping命令的基本用法
猫宁!!! 参考链接:https://www.cnblogs.com/diantong/p/9626751.html http://aiezu.com/article/linux_ping_comma ...
